Android 使用CoordinatorLayout實現滾動標題欄效果
在Material Design裡,CoordinatorLayout通常用來作為頂層檢視,來協調處理各個子View之間的動作,從而實現各種動畫效果,如Snackbar與FloatingActionButton的配合顯示效果,就是以CoordinatorLayout作為根佈局來實現的
CoordinatorLayout提供Behaviors介面,子View通過實現Behaviors介面來協調和其它View之間的顯示效果,可以這麼理解:
CoordinatorLayout讓其子View之間互相知道彼此的存在,任意一個子View的狀態變化會通過Behaviors通知其它子View,CoordinatorLayout就像一個橋樑,連線不同的View,並使用Behavior處理各個子View之間的通訊
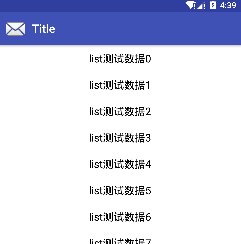
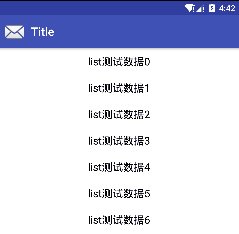
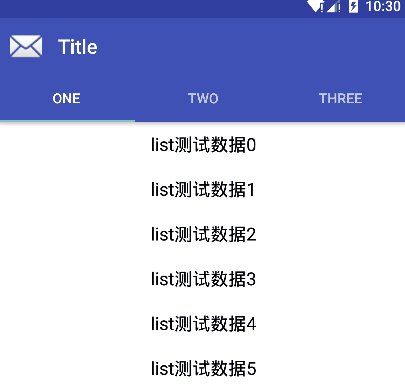
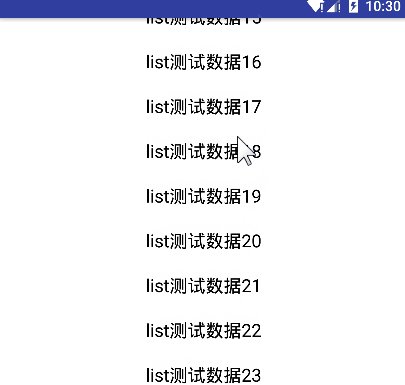
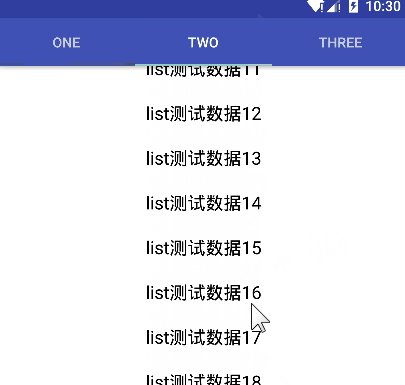
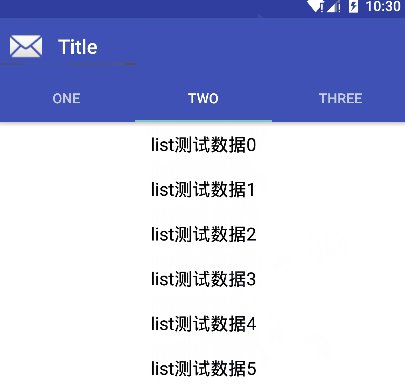
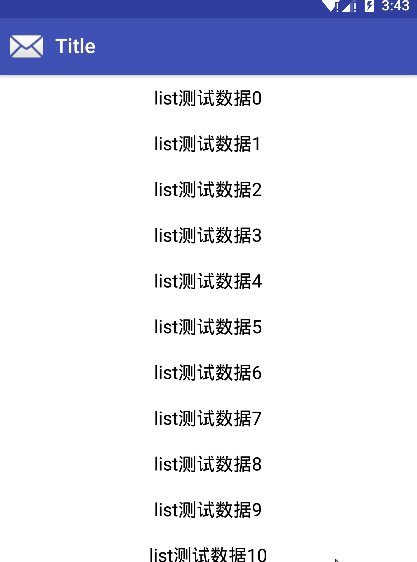
效果一:

想實現這樣的效果挺簡單的,主要是在xml佈局檔案中進行設定
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto" 首先給被AppBarLayout包裹的View新增app:layout_scrollFlags屬性,並設定相應的值
- scroll:讓該View可以滾動出螢幕
- enterAlways:不需要滾動到頂部,只要有向上滾動的事件就顯示該View
- enterAlwaysCollapsed:定義該View何時進入,如果你定義了一個最小高度minHeight,同時enterAlways也定義了,那麼該View將會在到達這個最小高度的時候開始慢慢顯示,直到滾動元件滾動到頂部時再完全展開
- exitUntilCollapsed:定義該View何時退出,如果你定義了一個最小高度minHeight,那麼這個View將在滾動到達這個最小高度時消失
如果不設定layout_scrollFlags屬性,那麼該View就會固定在螢幕上
enterAlwaysCollapsed和exitUntilCollapsed屬性主要是在搭配CollapsingToolbarLayout時使用的
注意:佈局的時候,AppBarLayout裡面滾動的View要放在固定的View上面
然後在CoordinatorLayout佈局裡放一個可以滾動的View(不支援ListView),這裡使用ViewPager裡放置一個RecylerView,為該ViewPager設定app:layout_behavior屬性,這裡可直接使用Android自帶的值
app:layout_behavior=”@string/appbar_scrolling_view_behavior”
設定該值的作用相當於告訴CoordinatorLayout,此View是一個滾動控制元件,如果該View滾動了,那麼設定了layout_scrollFlags屬性的控制元件就可以響應滾動事件了
想實現效果一,總結
使用CoordinatorLayout作為根佈局
使用AppBarLayout包裹頭部View,並給需要滾動的View設定app:layout_scrollFlags屬性
給滑動元件設定app:layout_behavior屬性
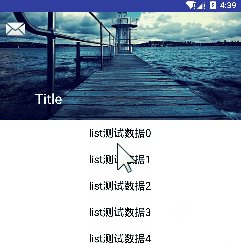
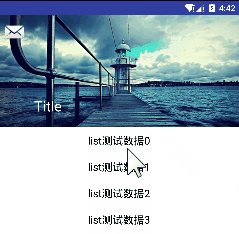
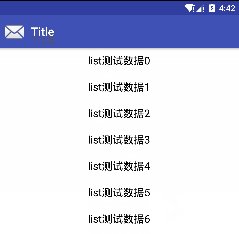
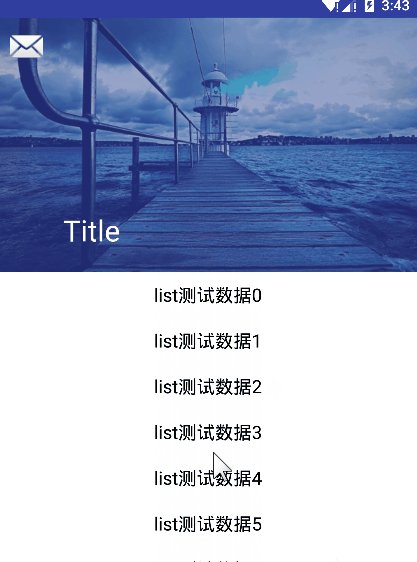
效果二:

想實現這個效果,需要使用到CollapsingToolbarLayout佈局,我們在效果一的基礎上更改佈局程式碼
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="88dp"
app:expandedTitleMarginStart="66dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<!--拉開後顯示的背景圖片-->
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/bg_image"
app:layout_collapseMode="pin"/>
<!--標題欄-->
<android.support.v7.widget.Toolbar
android:id="@+id/tb_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:navigationIcon="@android:drawable/ic_dialog_email"
app:title="Title"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_data"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</android.support.design.widget.CoordinatorLayout>
一些屬性的作用
- title:設定Toolbar的標題,注意:如果在CollapsingToolbarLayout中指定了title屬性,那麼Toolbar中的title屬性將會變得無效
- expandedTitleMarginStart:設定下拉伸縮完成後,ToolBar標題文字左邊的margin距離
- expandedTitleMarginEnd:設定下拉伸縮完成後,Toolbar標題文字右邊的margin距離
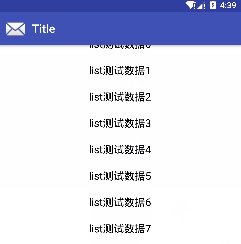
- contentScrim:設定Toolbar摺疊到頂部後的背景
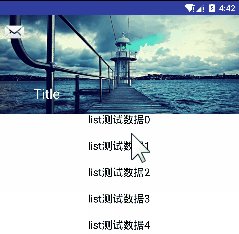
- layout_collapseMode:摺疊效果,有兩個值,pin代表從底部拉出,parallax代表從中間展開
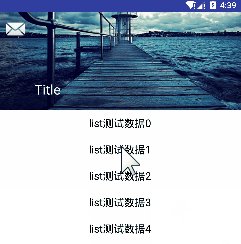
看文字可能不太理解collapseMode的顯示效果,兩個值的具體顯示效果如下:
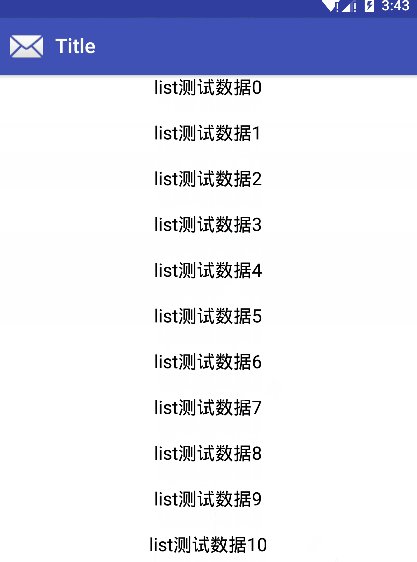
pin:
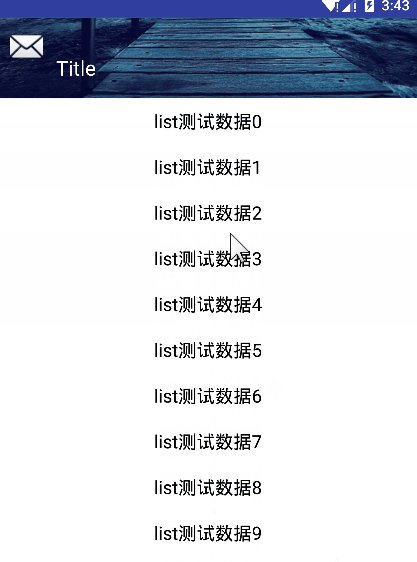
parallax:
想實現效果二,總結
首先我們設定一個固定的高度給AppBarLayout
然後給AppBarLayout的子View包裹了一層CollapsingToolbarLayout,並設定CollapsingToolbarLayout的滾動屬性為scroll|exitUntilCollapsed
最後再為CollapsingToolbarLayout裡的子View設定layout_collapseMode屬性,指定其展示效果