Echart.js簡單使用
阿新 • • 發佈:2018-11-11
前臺頁面除了表格以外,最能表現資料的就屬圖表。也就是Echart.js啦
先簡單介紹一下柱狀圖和扇形圖。
需要引入的js:
<script src="../js/echarts.js"></script>html只有一個div就可以:
<div id="main" style="width: 600px;height:400px;"></div>
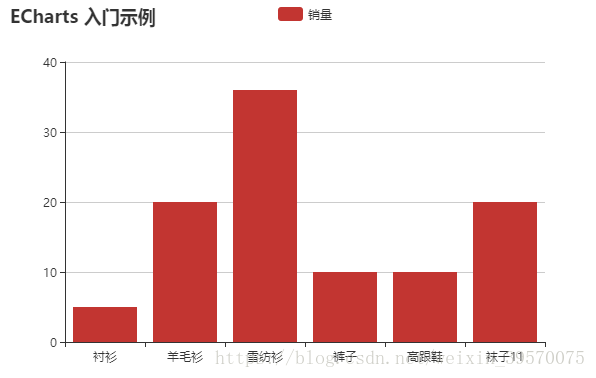
1.柱狀圖
// 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('main')); // 指定圖表的配置項和資料 var option = { title: { text: 'ECharts 入門示例' }, tooltip: {}, //提示框元件 legend: { //圖例元件 data:['銷量'] //圖例的資料陣列。陣列項通常為一個字串,每一項代表一個系列的 name }, xAxis: { //直角座標系 grid 中的 x 軸 data: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子11"] }, yAxis: {}, series: [{ //系列列表 name: '銷量', //系列名稱,用於tooltip的顯示,legend 的圖例篩選 type: 'bar', //型別 data: data //系列中的資料內容陣列。陣列項通常為具體的資料項 }] };
實現效果圖:
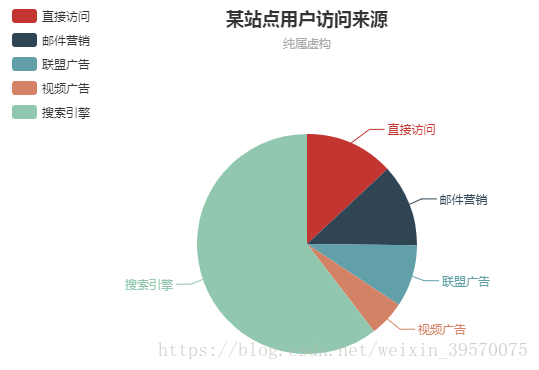
2.餅狀圖
var myChart = echarts.init(document.getElementById('main')); option = { title : { text: '某站點使用者訪問來源', //大標題 subtext: '純屬虛構', //類似於副標題 x:'center' //標題位置 居中 }, tooltip : { trigger: 'item', //資料項圖形觸發,主要在散點圖,餅圖等無類目軸的圖表中使用。 formatter: "{a} <br/>{b} : {c} ({d}%)" //{a}(系列名稱),{b}(資料項名稱),{c}(數值), {d}(百分比)用於滑鼠懸浮時對應的顯示格式和內容 }, legend: { //圖例元件。 orient: 'vertical', //圖例列表的佈局朝向 left: 'left', data: ['直接訪問','郵件營銷','聯盟廣告','視訊廣告','搜尋引擎'] }, series : [ //系列列表。每個系列通過 type 決定自己的圖表型別 { name: '訪問來源', type: 'pie', radius : '55%', center: ['50%', '60%'], data:[ {value:335, name:'直接訪問'}, {value:310, name:'郵件營銷'}, {value:234, name:'聯盟廣告'}, {value:135, name:'視訊廣告'}, {value:1548, name:'搜尋引擎'} ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; myChart.setOption(option);
效果圖:
注意:最後別忘記新增這句話,不然就出不來了
myChart.setOption(option);最後,附上官方文件地址,超詳細~ http://echarts.baidu.com/option.html#title