EChart.js 簡單入門
阿新 • • 發佈:2019-02-12
http://www.cnblogs.com/leoxuan/p/6511123.html
最近有一個統計的專案要做,在前端的資料需要用圖表的形式展示。網上搜索了一下,發現有幾種統計相簿。
MSChart
這個是Visual Studio裡的自帶控制元件,使用比較簡單,不過資料這塊需要在後臺繫結。
ichartjs
是一款基於HTML5的圖形庫。使用純javascript語言, 利用HTML5的canvas標籤繪製各式圖形。 支援餅圖、環形圖、折線圖、面積圖、柱形圖、條形圖等。
Chart.js
也是一款基於HTML5的圖形庫和ichartjs整體類似。不過Chart.js的教程文件沒有ichartjs的詳細。不過感覺在對於移動的適配上感覺比ichartjs要好一點。
ECharts.js
這是我準備在這個專案中使用的圖形庫,這也是一款基於HTML5的圖形庫。圖形的建立也比較簡單,直接引用Javascript即可。使用這個庫的原因主要有三點,一個是因為這個庫是百度的專案,而且一直有更新,目前最新的是EChart 3;第二個是這個庫的專案文件比較詳細,每個點都說明的比較清楚,而且是中文的,理解比較容易;第三點是這個庫支援的圖形很豐富,並且可以直接切換圖形,使用起來很方便。
下面來簡單說明一下EChart.js的使用。
第一步,引用Js檔案
<script type="text/javascript" src="js/echarts.js"></script>
js檔案有幾個版本,可以根據實際需要引用需要的版本。下載連結
第二步,準備一個放圖表的容器
<div id="chartmain" style="width:600px; height: 400px;"></div>
第三步,設定引數,初始化圖表
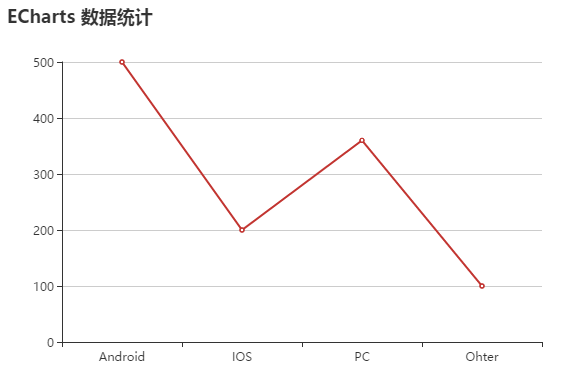
<script type="text/javascript"> //指定圖示的配置和資料 var option = { title:{ text:'ECharts 資料統計' }, tooltip:{}, legend:{ data:['使用者來源'] }, xAxis:{ data:["Android","IOS","PC","Ohter"] }, yAxis:{ }, series:[{ name:'訪問量', type:'line', data:[500,200,360,100] }] }; //初始化echarts例項 var myChart = echarts.init(document.getElementById('chartmain')); //使用制定的配置項和資料顯示圖表 myChart.setOption(option); </script>
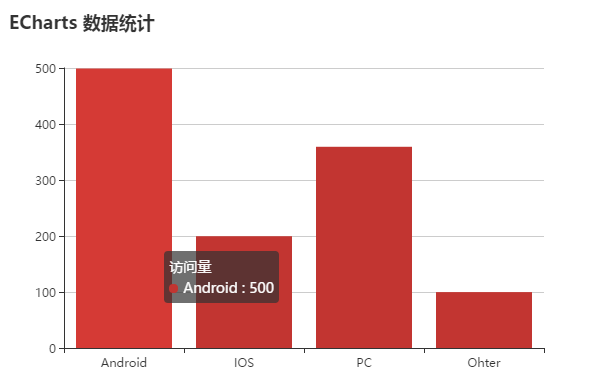
這樣簡單的一個統計圖表就出來了,官網使用的柱狀圖,我這邊改用了折線圖。


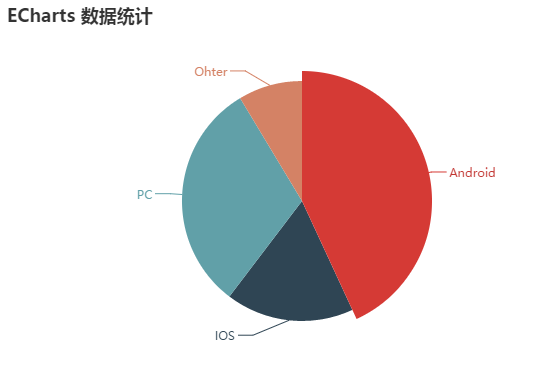
餅圖和折線圖、柱狀圖有一點區別。主要是在引數和資料繫結上。餅圖沒有X軸和Y軸的座標,資料繫結上也是採用value 和name對應的形式。
var option = {
title:{
text:'ECharts 資料統計'
},
series:[{
name:'訪問量',
type:'pie',
radius:'60%',
data:[
{value:500,name:'Android'},
{value:200,name:'IOS'},
{value:360,name:'PC'},
{value:100,name:'Ohter'}
]
}]
}; 、
、