vscode切換介面佈局
調整vscode的控制面板位置
滑鼠操作 view》Appearance》Toggle Panel Position 調整控制面板在介面底部 或者介面右側

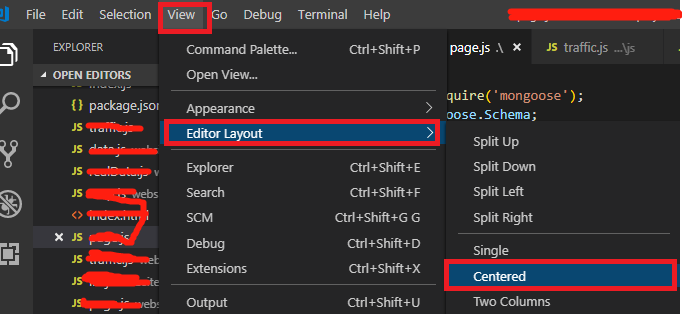
2.編輯區分佈
滑鼠操作
view》Editor Layout》Split Up編輯器水平分開,顯示在上側
view》Editor Layout》Split Down編輯器水平分開,顯示在下側
view》Editor Layout》Split Left編輯器垂直分開,顯示在左側
view》Editor Layout》Split Right編輯器水平分開,顯示在右側
view》Editor Layout》Single編輯器顯示一個檔案
view》Editor Layout》Centered 編輯器居中顯示
view》Editor Layout》Tow Columns編輯器分成兩列

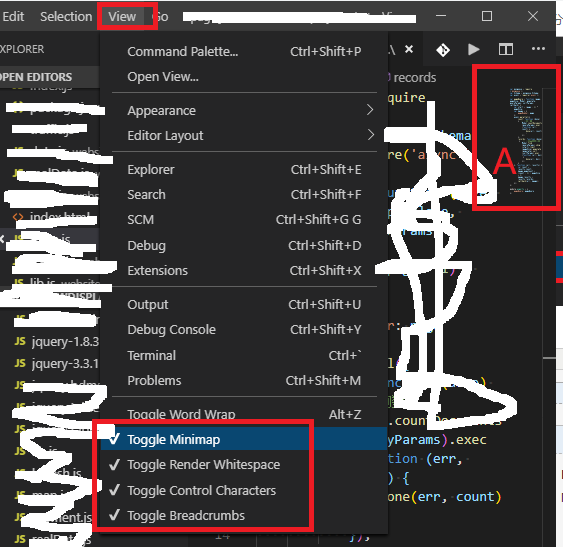
3.
滑鼠操作
View》Toggle Minimap 顯示或摺疊圖中A區域的程式碼縮略
View》Toggle Render Whitespace 顯示或隱藏編輯頁面的空格標識

相關推薦
vscode切換介面佈局
調整vscode的控制面板位置 滑鼠操作 view》Appearance》Toggle Panel Position 調整控制面板在介面底部 或者介面右側 2.編輯區分佈 滑鼠操作 view》Editor Layout》Split Up編輯器水平
activity波紋效果切換介面
Android的Material Design設計理念 帶來很多絢麗的動畫效果 新增依賴 compile ‘com.android.support:design:25.3.1’ 先上效果圖 Circular Reveal 官方將這一動畫稱為揭露效果
Mui、H5+開發APP小技巧①:點選底部導航選單切換介面
綜述 為了使自己更好的往全棧工程師方向發展,最近在學習一個混合app開發模式。就是使用Dcloud進行開發APP。通過幾天的學習感覺這個混合app開發非常方便,我也開始總結一下開發小技巧進行記錄,方便在以後的開發中可以進行使用。 在我們平常使用的APP中,一般操作選單都是放在頁面的底部,
仿今日頭條搜尋介面佈局----記錄一下
標題 記錄一下,知道今日頭條快被大家給寫的鋪大街了,不過對於一個菜鳥來講,也就不在意這些了,在閒暇時候自己仿今日頭條寫了一個程式,到搜尋這裡 ,這個佈局讓我有些糾結,我百度過幾次 不過發現大家都利用了多個recycle
react 模擬從後臺獲取選單資料,點選頂部選單切換介面的筆記
本文是基於Ant design Pro 2.0做的筆記,官方提供的demo(官方demo下載地址),路由是程式配置的,不能滿足專案需求,所以在研究過程中,把所遇到的問題,做一個筆記,最終效果圖如下: 一:需求描述 1 從介面獲取選單,替換預設demo的選單。 &n
Android底部導航欄切換介面,點選選項時文字和圖示改變顏色
** 類似底部導航欄的選單,點選圖示,文字和圖示都變顏色,Fragment切換介面詳解 ** 先看效果圖 以下是全部完整程式碼,如果有問題歡迎留言 圖示和文字佈局color_change.xml <?xml version="1.0" encodi
【Android】Android-鍵盤遮蓋介面佈局問題
一、在解決Android輸入法鍵盤彈出問題是,我們先來了解幾個常用的api <activity android:windowSoftInputMode= "A"'> A=“stateUnspecified” 依賴系統或者主題去設定鍵盤彈出 A=
用tkinter.pack設計複雜介面佈局
對程式設計師來說,介面設計的實現,要解決的一個主要問題就是如何根據介面設計的需求,將元件以規定的大小放置在規定的位置。tkinter是python語言中常用的介面實現模組,其中pack()方法,可建立浮動,自動伸縮擴充套件的軟體介面,如以下介面。 如果你對以上用tkin
手機端虛擬鍵盤彈出使介面佈局混亂解決方法
html5頁面當點選input輸入框彈出安卓手機上鍵盤就會把背景頂了上來,軟鍵盤彈出時,改變了height,使height:100%,不能達到原來的高度。 頁面佈局就亂了,解決方法: 原生js: window.onload=function(e){ var _b
Android--介面佈局
前言 Android中的介面開發中常用到的五種佈局方式: 1,LinearLayout(線性佈局)。在xml文字中啥位置寫它就按順序一個個接在後面。 2,FrameLayout(框架佈局),便於讓控制元件一個個疊上去 3,TableLayout(表格佈局),顧名思義就像表格那樣一個表
安卓Tablayout的使用,手把手教你如何打造滑動切換介面
tablayout是一個很好用的控制元件,我平時的使用習慣是將fragment與tablayout合併使用,在首頁的fragment裡嵌入tablayout,達到一種介面緊湊的效果,下面先上圖: 是不是感覺很單一?今天只是簡單的操作,後期大家可以往裡面新增屬性,首先,
bootstrap 後臺管理系統工作介面佈局方式
css屬性説明: col-lg-9 整個左右佈局分為12格 此屬性的div獨佔9格 col-md-4 將佈局分為3列 總共為12列。 一:左右佈局: <div class="app"> <section class="layout"> <
常用後臺管理介面佈局
效果 <!DOCTYPE html> <html> <head> <meta charset="utf-8" />
Android 安卓 fragment+viewpager 仿qq介面 實現點選選單切換介面+滑動切換viewpager切換介面
原始碼地址 http://download.csdn.net/detail/zhangjm_123/7902245 最近寫了一個fragment+viewpager仿qq的app,先上圖 如圖,介面底部有四個textview,分別
Android控制介面佈局的兩種方式
概念一:View Android所有UI元件都繼承自View類,View類是一個抽象類,不能直接建立View類的物件(即不能直接例項化),通常是例項化View類的子類,即具體的UI元件或佈局管理器。 View類還有一個重要的子類:ViewGroup,ViewGroup也是一個抽象類,所以也不能直接例項化
解決聊天頁面輸入法和表情面板切換介面閃動問題
當AndroidManifest.xml檔案裡面設定Activity的windowSoftInputMode屬性設定為adjustResize時, 在軟鍵盤和表情面板之間切換的時候會造成介面跳動,影響效果,如下圖: 看圖可以知道閃動的畫面是當輸入面板
xUtils3帶進度條下載(切換介面不會中斷下載)
xUtils3的下載方法很方便提供了下載進度,首先,我們需要用程式碼註冊一個廣播接受者,用於接收下載進度,然後在xUtils3的下載方法裡傳送進度廣播即可。 廣播接收者: private ProgressReceiver progressReceiver
Android Studio使用ViewPager+Fragment實現仿微信滑動切換介面
前言 微信的滑動切換獲得大家一致好評,在我們開發的過程中我們也經常模仿微信的導航效果。 首先看下效果圖 效果還算不錯,可以滑動切換和點選切換,微信介面用listview展示資料,通訊錄介面用的recyclerview展示資料,在接下來就帶著大家一一
(作業)使用autolayout和約束實現簡單的介面佈局
感覺好久沒有寫部落格了,最近博主在複習java web準備考試,順便為後面使用UIWebKit做鋪墊吧。 今天就用xcode中的stroyboard實現自動佈局,我們不用寫一句程式碼,就能實現一些基本的佈局。 第一套佈局 這兒有兩套佈局,我們先來看看簡
Java的GUI如何能夠切換介面
在設計GUI的時候,會遇到類似於選單欄的切換,如何做到介面切換 使用一個JTabbedPane元件,就可以實現介面的切換問題。 在使用的時候可以將裡面要使用的元件進行一個封裝,封裝成一個Panel。再將它新增進去。 File_TabbedPane.addTab("下載檔案", nu
