HTML原理與理解
阿新 • • 發佈:2018-11-19
目錄
- HTML常見元素和理解
- HTML版本
- HTML元素分類
- HTML元素巢狀關係
- HTML元素預設樣式和定製化
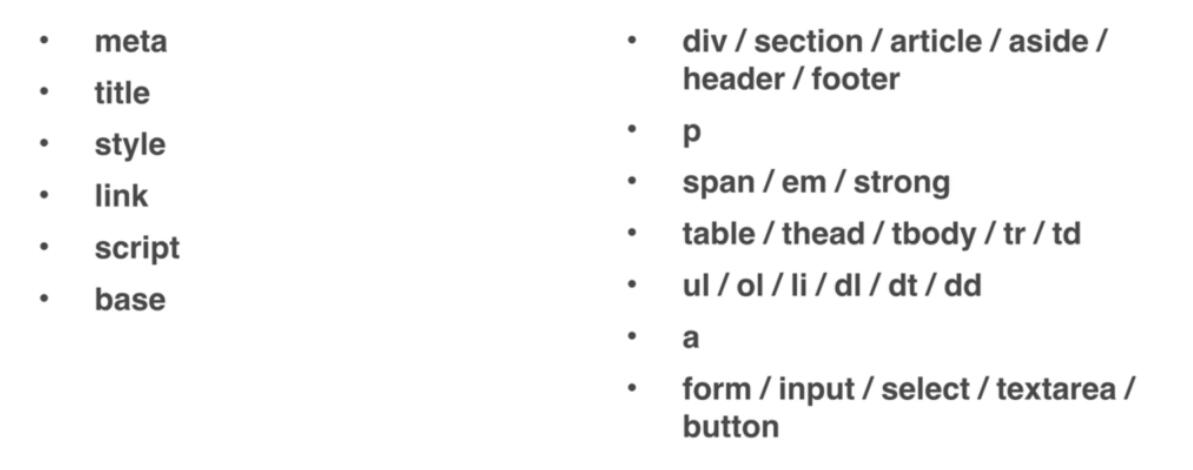
HTML常見元素

<meta charset='utf-8'>//設定編碼
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=no">//檢視設定相關
<base href='/'>//為頁面上的所有連結規定預設地址或預設目標
案例
<!DOCTYPE html> 演示地址
tips:雖然用AJAX技術可以不通過submit來提交表單資訊,但是仍建議使用form格式,html標籤的語義化精確便於結合某些框架的使用。同時某些瀏覽器外掛的自動儲存使用者名稱密碼等功能也有可能受此影響。
## Html的理解
- HTML“文件”
- 描述文件的“結構”
- 有區塊和大綱

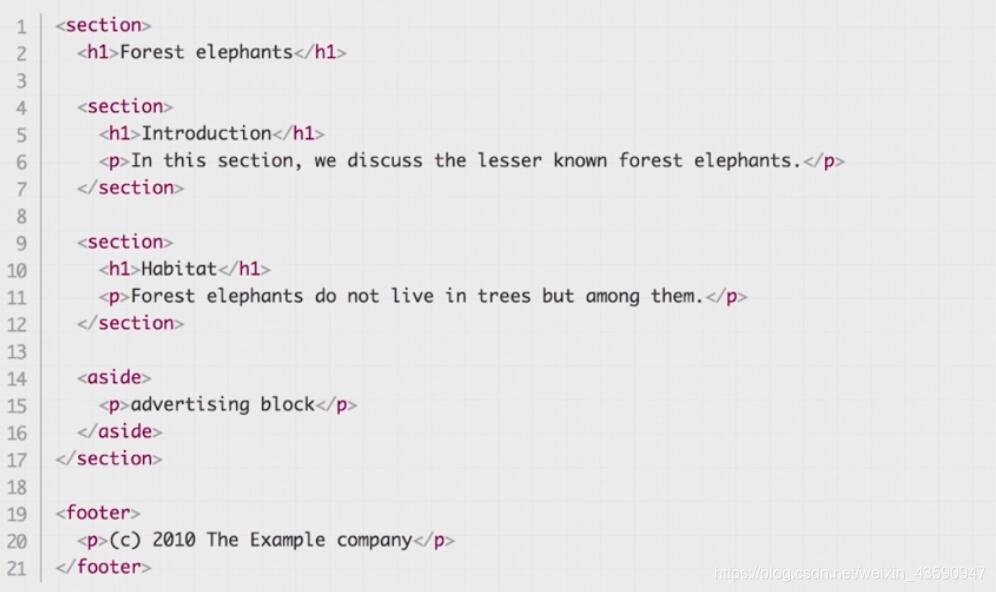
文件有大綱 結構清晰 語義明顯
如何進行HTML語義化?
- 儘可能少的使用無語義的標籤div和span; 在語義不明顯時,既可以使用div或者p時,儘量用p,
- 因為p在預設情況下有上下間距,對相容特殊終端有利; 不要使用純樣式標籤,如:b、font、u等,改用css設定。
- 需要強調的文字,可以包含在strong或者em標籤中(瀏覽器預設樣式,能用CSS指定就不用他們),strong預設樣式是加粗(不要用b),em是斜體(不用i);
- 使用表格時,標題要用caption,表頭用thead,主體部分用tbody包圍,尾部用tfoot包圍。表頭和一般單元格要區分開,表頭用th,單元格用td;
- 表單域要用fieldset標籤包起來,並用legend標籤說明表單的用途;
- 每個input標籤對應的說明文字都需要使用label標籤,並且通過為input設定id屬性,在lable標籤中設定for=someld來讓說明文字和相對應的input關聯起來。
HTML版本
html版本更新的時候一直在考慮加強語義化。
- HTML 4 //結構規範化弱,屬於SGML, 所以出現了XHTML
- XHTML //結構非常嚴格 標籤 屬性 小寫 而且屬性必須有對應值,本質上是XML,如果需要使用符合 XML 規範的 XHTML 文件,則應該在文件中的 標籤中至少使用一個 xmlns 屬性,以指定整個文件所使用的主要名稱空間
- XHTML 2.0 //結構更加嚴格 並不向前相容
- HTML5 //發現結構嚴格並不適合發展方向,加強了語義化,增加了語義標籤,刪掉了無用標籤。

H5新增語塊標籤
- section
- article
- nav
- aside
- header
- footer
語義化
<em>強調文字</em><br>
<strong>加粗文字</strong><br>
<dfn>定義專案</dfn><br>
<code>一段電腦程式碼</code><br>
<samp>計算機樣本</samp><br>
<kbd>鍵盤輸入</kbd><br>
<var>變數</var>
強調文字
加粗文字
定義專案
一段程式碼
計算機樣本
鍵盤輸入
變數
表單增強
- 日期、時間、搜尋
- 表單驗證增強
- Placeholder自動聚焦
新的API
離線、音視訊、圖形、實時通訊、本地儲存、裝置能力
分類和巢狀變更
HTML元素分類
按照樣式分類//H4
- 塊級 block 預設獨佔一行
- 行內 inline/內聯元素 無法設定寬度和高度(img除外)
- inline-block 比如select
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>default style</title>
</head>
<body style="width:200px">
<div>DIV元素</div>
<p><span style="width:1000px">內聯元素</span><em>內聯元素</em><strong>好巧,我也是內聯元素</strong></p>
<p><select><option>下拉框</option></select><span>你猜左邊是什麼元素</span></p>
</body>
</html>
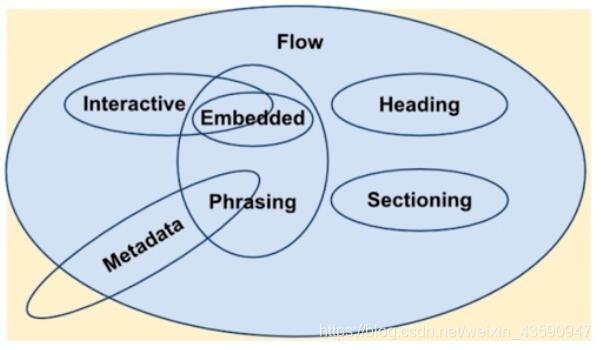
按照內容分類//H5

點選檢視 W3C 官方介紹
HTML巢狀關係
- 塊級元素可以包含行內元素
- 塊級元素不一定能包含塊級元素 比如<p><div></div></p>
- 行內元素一般不能包含塊級元素,也有一些可以,比如H5中的 <a><div></div></a>(H4不合法但是可以用,因為瀏覽器自動轉換)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>default style</title>
</head>
<body>
<div><a href="#">DIV > A</a></div>
<a href="#"><div>A > DIV</div></a>
<p><a href="#"><div>P > A > DIV</div></a></p>
</body>
</html>
tip:HTML程式碼中為了避免瀏覽器將大於">“小於”<"號識別成標籤,使用>和<代替
示例中顯示a可以包含div 但是包含了div的a元素不可以再被行內元素包含了
演示地址
HTML預設樣式
- 預設樣式的意義
- 預設樣式帶來的問題
- CSS Reset 主要是為了解決各個瀏覽器賦予的預設樣式不統一的問題
賦予元素基本樣式,可以在其基礎上進行增減,更加方便。
常用的CSS 最簡單的重置樣式
*{
margin :0;
padding:0;
}
由此方案產生的效能問題可以忽略。
重置CSS有很多相關的CSS框架,可自行百度。
一些零碎的問題
doctpye的意義是什麼
規定檔案渲染的標準,知道元素的合法性
語義化的意義是什麼
- 開發者容易理解
- 機器容易理解結構
- 有利於SEO
- semantic microdata 加強語義化
那些元素可以自閉合
input、img、br、hr、meta link 等
HTML和DOM的關係
HTML文件本質上就是一堆字串構成的文字,DOM是HTML經過解析之後形成的元素,DOM可以被JS操作。
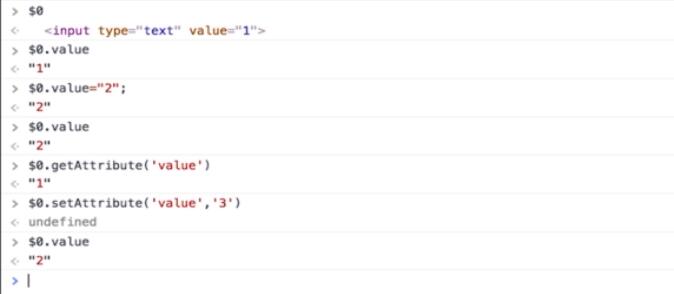
property和attribute的區別
attribute是寫到Html文件中的對應元素的屬性,property是經過解析之後根據attribute生成的"特性"。