Webpack搭建專案工程
雖然專案已經搭建成功,但是,我現在願意重新走一次來幫自己和大家捋順一點。
基本篇——打包成功第一個檔案
1.新建一個檔案,在當前目錄下執行
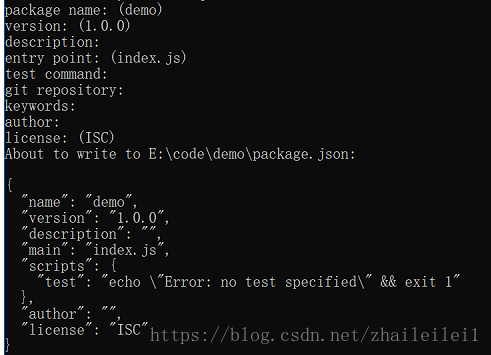
npm init然後一直回車:
可以發現,當前目錄下多了一個 package.json 的檔案,檔案裡面自動生成以下程式碼:
{ "name": "demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
至此,專案初始化完成
2.執行
npm install會發現當前目錄下多了一個node_modules
3.安裝專案依賴
npm install webpack --save-dev4.新建一個檔案 webpack.config.js,之後的配置基本都寫在這個檔案中。
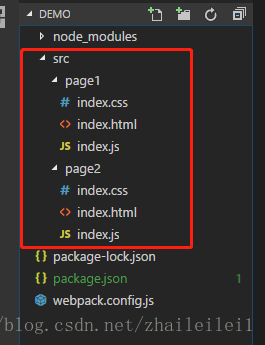
現在,我們在目錄下新建一個 src 資料夾,存放我們開發所需要的頁面,src下面建立 page1目錄,表示 page1 頁面, page2 同理。
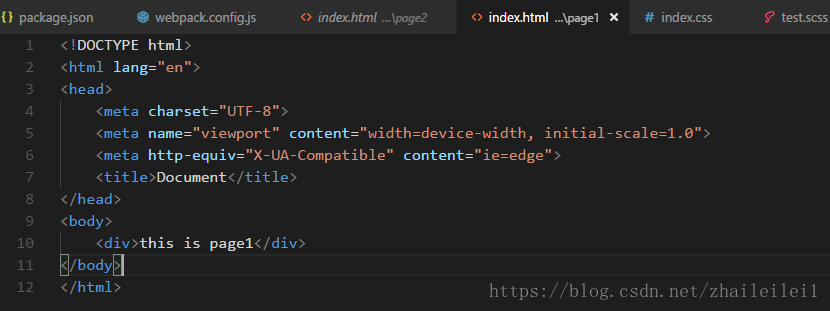
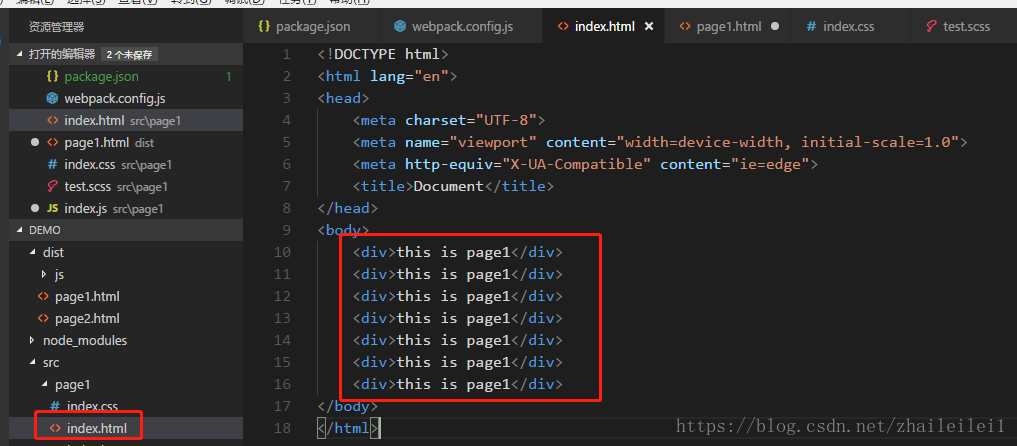
page1 下面的 index.html 如下
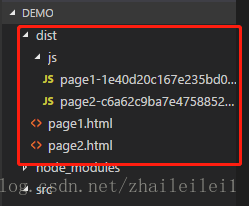
專案目錄結構如下:
接下來,我們想分別以這兩個頁面為入口檔案進行打包
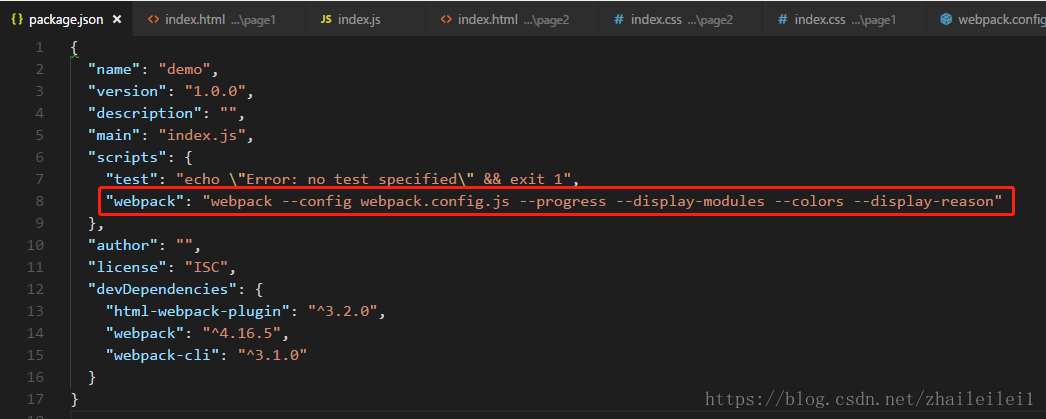
為了使webpack啟動方便,我們在package.json 中寫以下程式碼:
"webpack": "webpack --config webpack.config.js --progress --display-modules --colors --display-reason"如下圖:
然後在webpack.config.js中寫以下程式碼:
const HtmlWebpackPlugin = require('html-webpack-plugin'); //引入外掛,不可漏掉!!! module.exports = { entry: { page1 : __dirname + '/src/page1/index.js',// page1的入口檔案,webpack是以js為入口檔案的 page2 : __dirname + '/src/page2/index.js', }, output : { path : __dirname + '/dist',//產出路徑,一般放在dist目錄下 filename:'js/[name]-[chunkhash].js', //把為入口檔案放在dist目錄的js資料夾下, //name是檔名,chunkhash是每次打包檔案的hash值, //目的是如果哪個檔案修改,chunkhash會改變,可以只上線修改過的檔案 // publicPath: 'http://cdn.com/' //如果上線,可以改為線上地址 }, plugins: [ new HtmlWebpackPlugin({ filename : 'page1.html',//入口html template : './src/page1/index.html', minify : { // removeComments:true, //刪除註釋 // collapseWhitespace: true //刪除空格,壓縮 }, chunks: ['page1'] //對應entry的入口js.這樣可以按需載入js }), new HtmlWebpackPlugin({ filename : 'page2.html', template : './src/page2/index.html', minify : { // removeComments:true, //刪除註釋 // collapseWhitespace: true //刪除空格,壓縮 }, chunks: ['page2'] }), ], }
然後安裝相應的外掛
npm install webpack-cli --save-dev
npm install html-webpack-plugin --save-dev在命令視窗執行 npm run webpack 可以看到檔案在進行打包,dist目錄下生成的檔案
至此,初步打包基本完成~
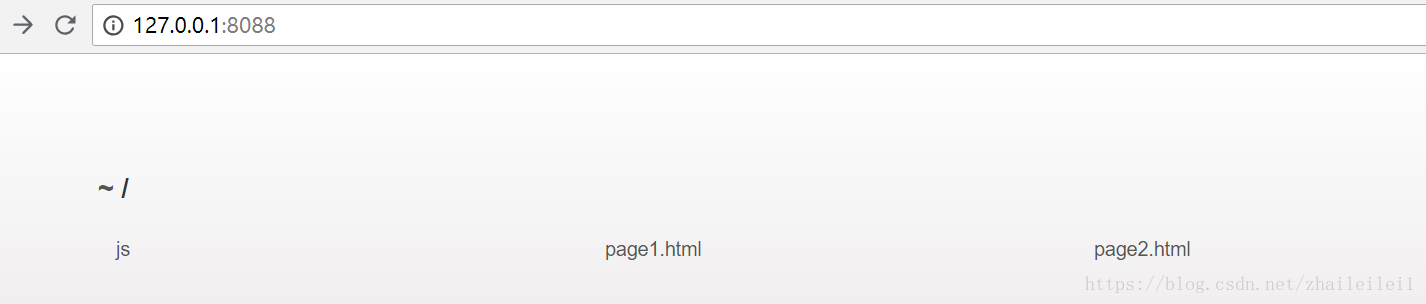
我們看一下生成的檔案
這裡的 page1 只引用了 page1 的 js,這是因為我們配置 HtmlWebpackPlugin 的時候為其加了 chunks,我們的程式碼裡面也寫了備註,大家可留意學習。
應用篇——配置本地啟動的伺服器localhost,處理scss,css,圖片等資源
我們知道檔案可以打包成功後,接下來配置啟動本地伺服器,這樣就可以在檔案做出修改的時候頁面自動重新整理,不需要每次修改都重新打包編譯了。
配置本地伺服器
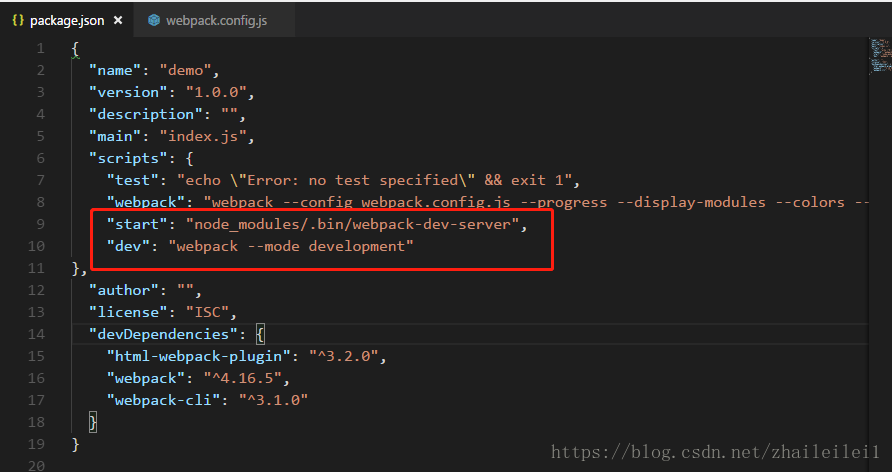
1. 在 package.json 下面配置如下程式碼
"start": "node_modules/.bin/webpack-dev-server",
"dev": "webpack --mode development"放在以下位置:
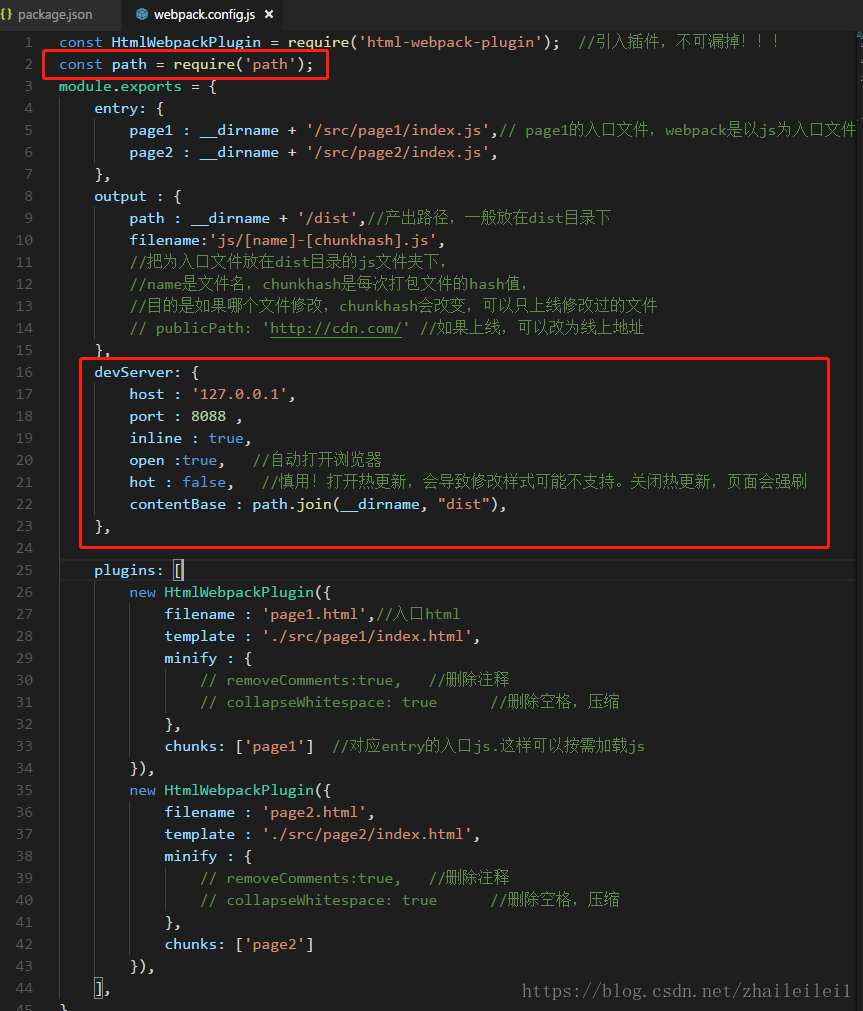
2. 在 webpack.config.js 引入 path
const path = require('path');3. 在 webpack.config.js 配置 devServer
devServer: {
host : '127.0.0.1',
port : 8088 ,
inline : true,
open :true, //自動開啟瀏覽器
hot : false, //慎用!開啟熱更新,會導致修改樣式可能不支援。關閉熱更新,頁面會強刷
contentBase : path.join(__dirname, "dist"),
},下面依舊告訴大家要放的位置
執行方式:
首先,執行
npm run dev然後,執行
npm run start可以看到瀏覽器自動幫我們打開了頁面
然後修改程式碼儲存,就會發現瀏覽器自動重新整理了修改的內容。
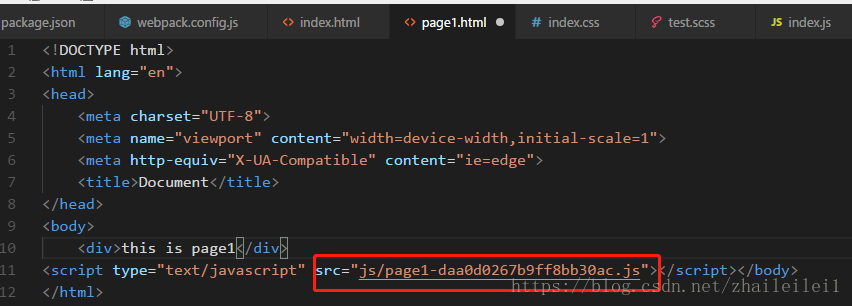
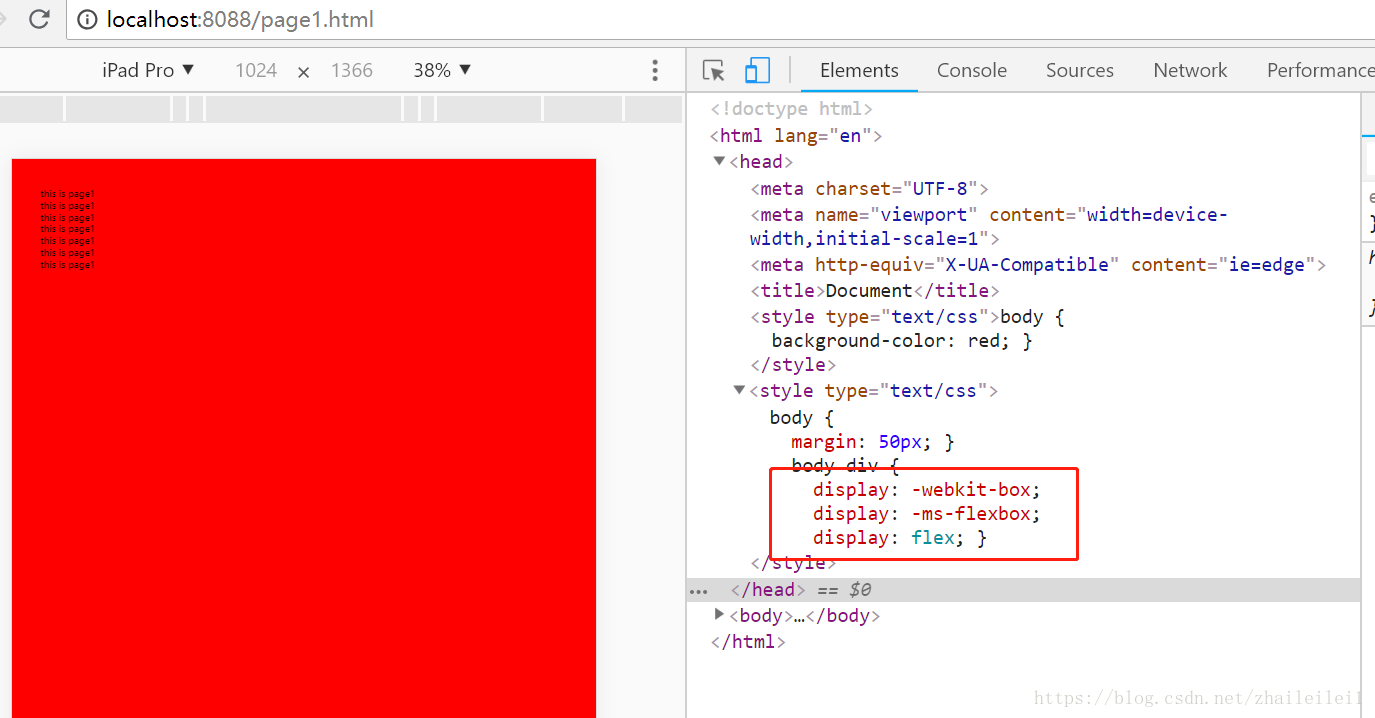
例如,現在開啟 page1.html 如下:
我們此時修改 page1 下 index.html 的內容:
此時,儲存發現瀏覽器自動更新到了我們要的效果。
注意:此時修改 html 檔案和 js 檔案都生效了,但是 css 還沒生效,這是因為我們還沒寫處理 css 的外掛。另外,修改 webpack.config.js 檔案和 package.json 需要重新執行 npm run start
處理CSS,SCSS檔案型別
至此,html,css,js 只有 css 還沒生效,我們來看怎麼處理 css 檔案
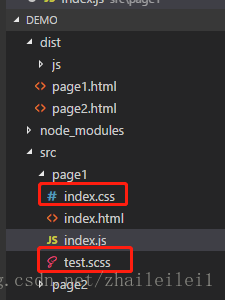
1.分別建立 css 檔案 和 scss 檔案,我們還是以 page1 為例
然後,在 index.css 下面給 body 新增背景顏色:
body{
background-color:red;
}在 test.scss 問價下寫如下樣式:
body {
margin: 50px;
div {
display: flex;
}
}上面講過,webpack 的入口檔案是 js,所以在 index.js 引入這兩個 css 檔案
2. 在 index.js 引入這兩個 css 檔案
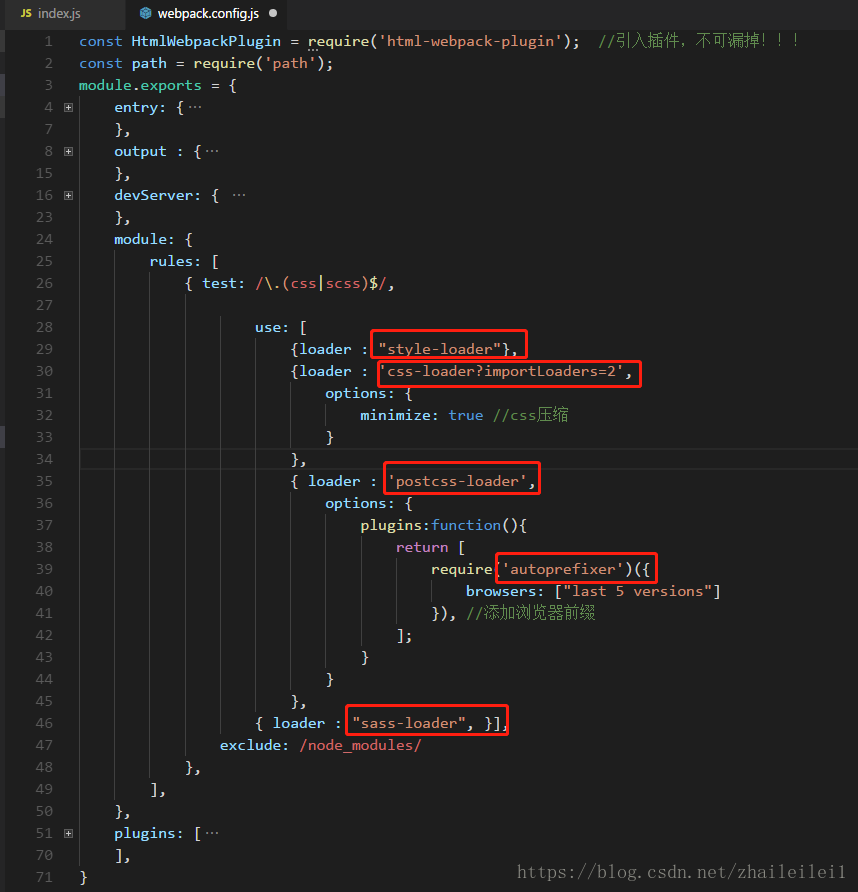
3. 配置 webpack.config.js
module: {
rules: [
{ test: /\.(css|scss)$/,
use: [
{loader : "style-loader"},
{loader : 'css-loader?importLoaders=2',
options: {
minimize: true //css壓縮
}
},
{ loader : 'postcss-loader',
options: {
plugins:function(){
return [
require('autoprefixer')({
browsers: ["last 5 versions"]
}), //新增瀏覽器字首
];
}
}
},
{ loader : "sass-loader", }],
exclude: /node_modules/
},
],
},還是給大家看一下放的位置
紅色框標記的是用到的外掛,一個一個安裝:
npm install --save-dev css-loader style-loader
npm install sass-loader node-sass --save-dev
npm install postcss-cli autoprefixer簡單講一下,postcss 是預處理,其中 autoprefixer 是自動新增瀏覽器字首,比如 我們的 test.scss 檔案裡面寫了
display:flex會自動轉化為:
scss-loader 顧名思義,就是把 scss 轉化為 css
其他如果大家想做進一步瞭解,可參考資料 處理 css 檔案 loader 的詳解
處理圖片資源
{ test : /\.(png|jpg|gif)$/,use: [
{ loader : 'url-loader', //此處使用url-loader可進行base64,使用file-loader不能
options : {
limit : 20000,
name : 'image/[name]-[hash:5].[ext]',
}
},
{ loader : 'image-webpack-loader' }
]},寫在處理 css 資源的同級
注意:在html 引用圖片使用以下方式
<img src="${require('../img/jd.png')}" alt="">安裝外掛
npm install image-webpack-loader
npm install url-loader其中, url-loader 和 file-loader 的區別程式碼可參考程式碼註釋
image-webpack-loader 的作用是對圖片進行壓縮