使用webpack搭建專案
最近在學react和webpack,語言本身並沒有感覺難,就是前邊的準備步驟比較繁瑣浪費了一些時間,本來想上週寫,無奈還要寫論文,只好拖到了今天,下面將分享一下從建資料夾到後續的整個步驟供大家參考一下。(希望能經常更博,不要拖延~~~)
1、新建一個空資料夾test。
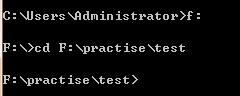
2、在命令列中進入該資料夾。(test資料夾在f盤中,所以需要先從c盤進入到f盤,再執行cd命令進入到指定資料夾)
3、使用npm init初始化package.json檔案。(確保安裝了node環境才能用npm)
回車之後會出現package.json檔案中的基礎配置項,一般預設即可。
4、配置項都填寫完畢後,會出現整體的json格式的資料以供檢查是否出現錯誤。沒有錯誤輸入yes儲存退出即可。
5、在命令列中輸入yes後,我們可以看到在test資料夾下有了一個package.json檔案。
6、安裝webpack。------執行npm install webpack --save-dev
注:npm install webpack是將webpack安裝到專案目錄下
npm install webpack -g是將模組安裝到全域性
npm install webpack --save-dev是將webpack安裝到專案目錄下,並在package檔案的devDependencies節點寫入依賴
安裝成功後,在test資料夾會多出來一個node_modules資料夾,該資料夾用來存放依賴的模組。
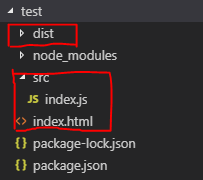
7、webpack安裝好之後,新建index.html,src/index.js(打包前的程式碼)、dist資料夾(用來存放打包後的檔案)
8、建立webpack.config.js(webpack的基本配置,可以指定入口檔案,打包輸出,以及需要的loader和plugins等)
const path=require('path'); module.exports={ entry:'./src/index.js',//指定程式的入口檔案 output:{//指定打包後的檔案路徑和名稱 path:path.resolve(__dirname, './dist/'), filename:'bundle.js' }, module:{},//用來存放依賴的模組 plugins:[],//用來存放依賴的外掛 }
9、本文使用的是webpack4.25.1,webpack4.x的打包已經不能用webpack 檔案a 檔案b的方式,而是直接執行webpack --mode development,所以我們可以再pakage.json的scripts中指定執行該命令的簡寫方式。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development"
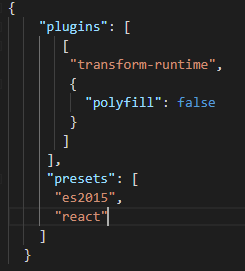
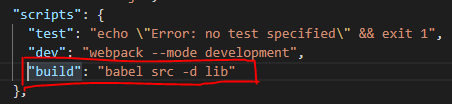
},10、由於本文使用的是ES6,需要將ES6進行轉碼(使用bable)。具體請參考阮一峰大神的這篇文章http://www.ruanyifeng.com/blog/2016/01/babel.html,其中有詳細的說明。總的來說,就是1)按照教程安裝好不同的包(通過npm下載的包會自動載入package.json中)2)然後在bable的配置檔案.babelrc(這個檔案需要自己建立)中配置好相關規則,3)最後再將轉碼命令簡化。以下三張截圖分別代表了這三個步驟:
這樣執行打包的準備工作就已經完成了。我們可以通過npm run build執行轉碼的操作,通過npm run dev執行打包的操作啦。下一篇會接著介紹如何在此基礎上寫自己的react程式碼。