vue 渲染流程
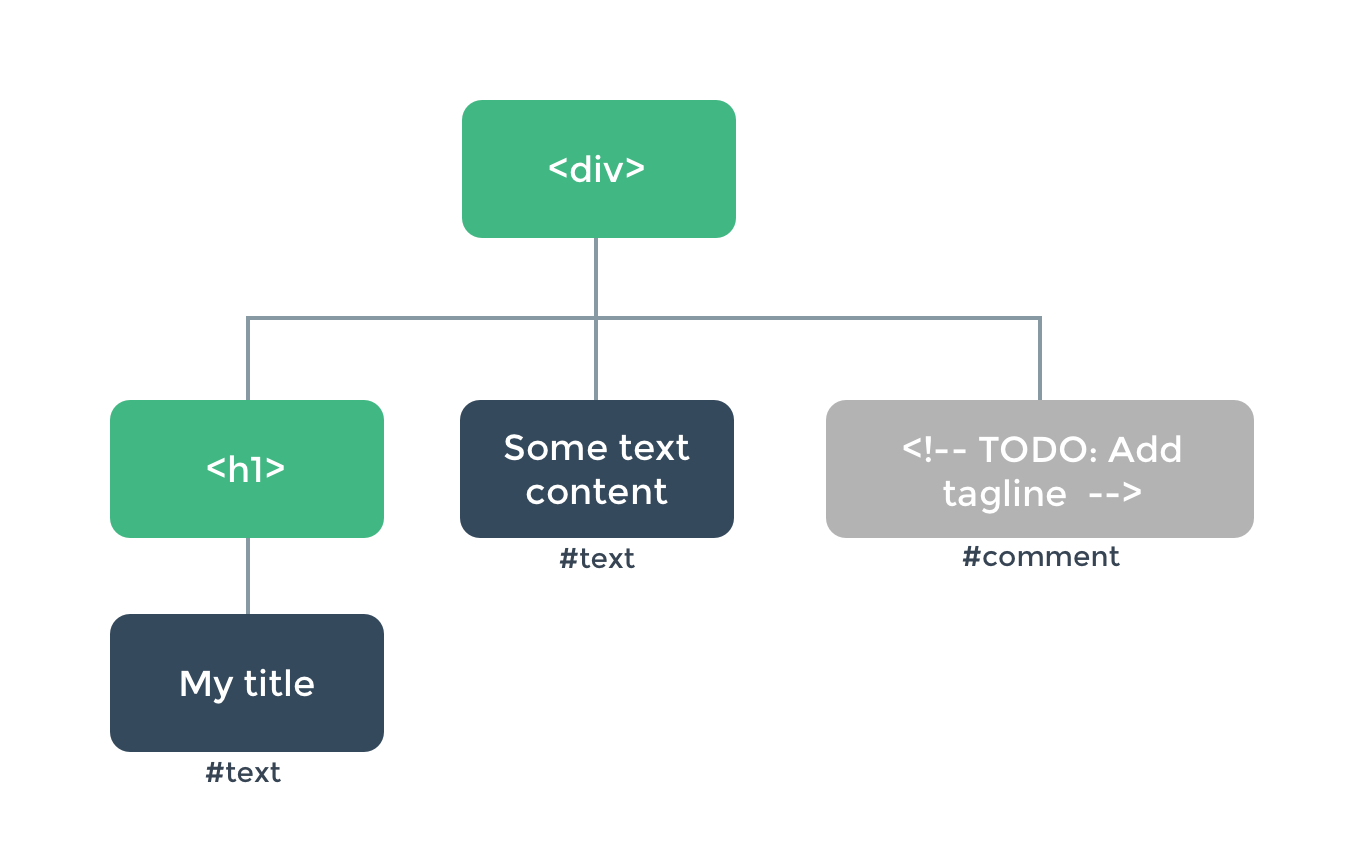
1、DOM 節點樹

高效的更新所有這些節點會是比較困難的,因為原生的DOM節點屬性很多,渲染效能差。
2、虛擬 DOM
“虛擬 DOM”是我們對由 Vue 元件樹建立起來的整個 VNode 樹的稱呼。
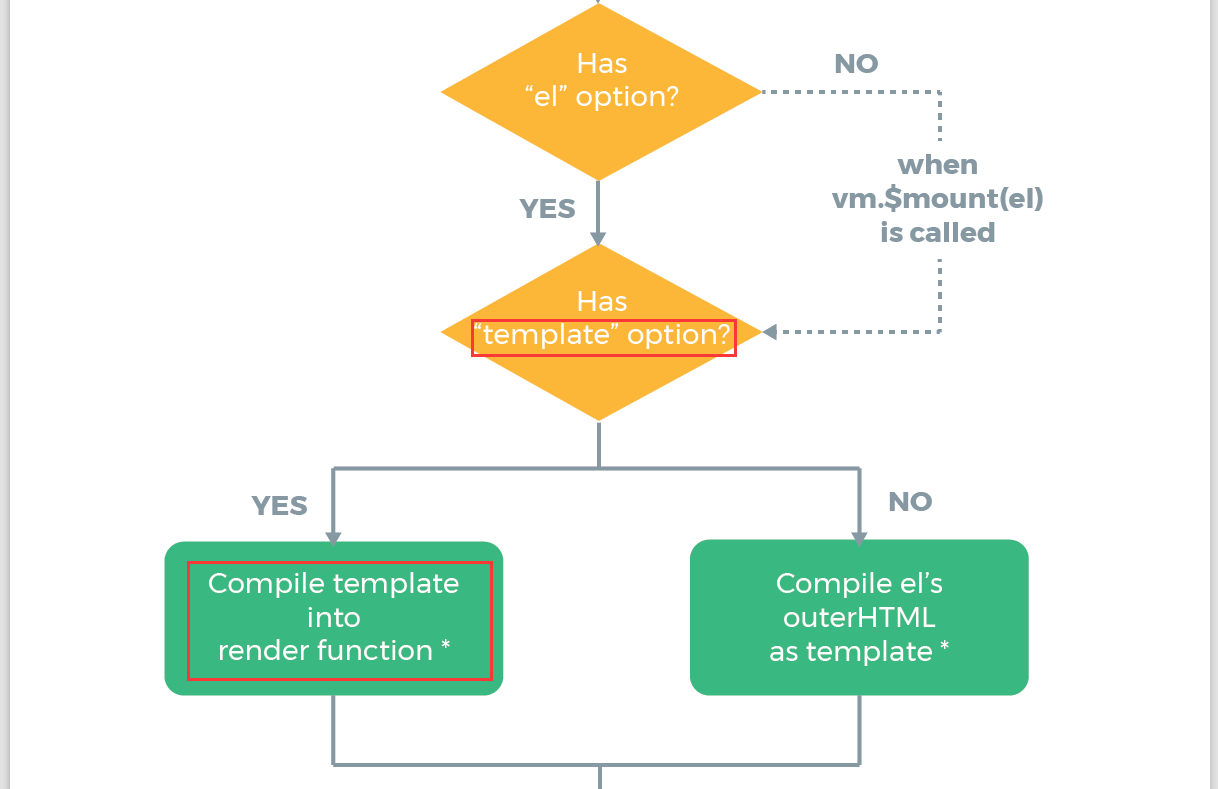
Vue 的模板實際是編譯成了 render 函式。

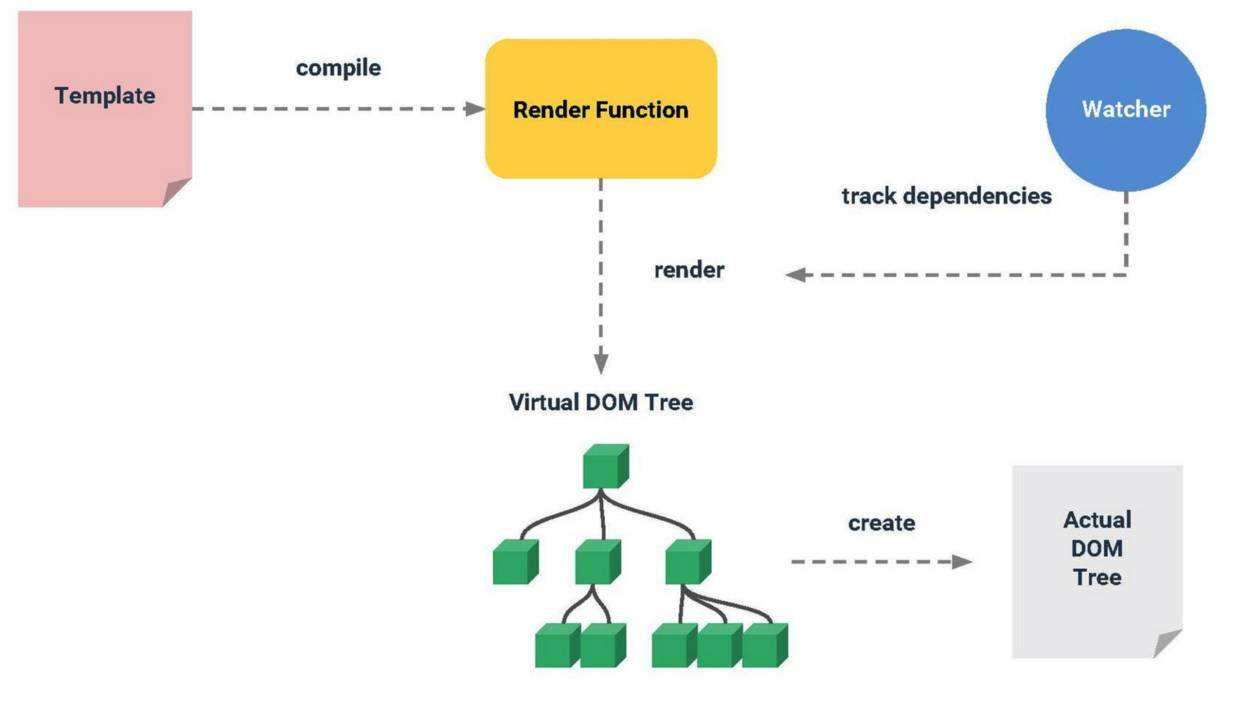
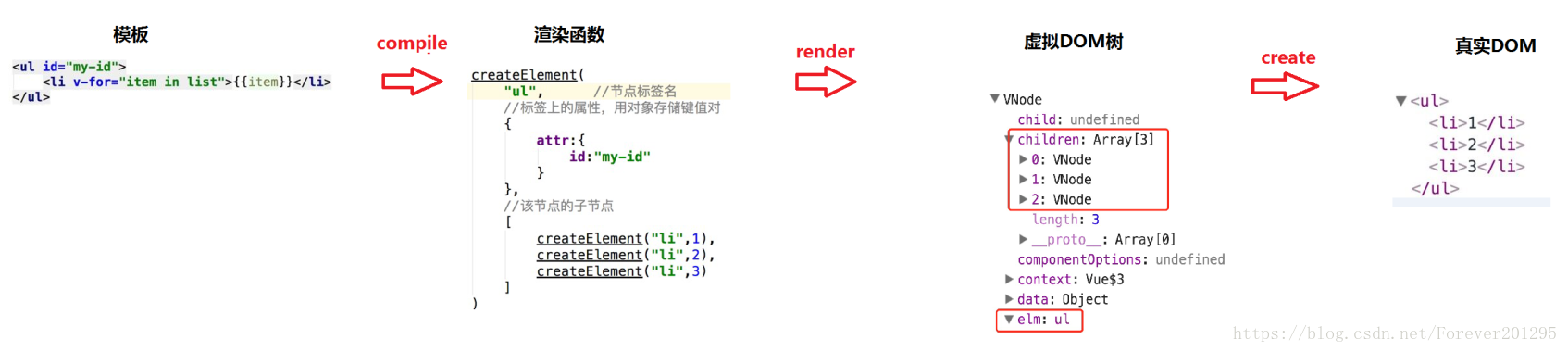
3、渲染流程


說明:
(1)模板template主要通過createElement函式編譯為VNode。
https://github.com/vuejs/vue/blob/dev/src/core/vdom/create-element.js
(2)虛擬DOM變為DOM主要通過diff、patch
https://github.com/vuejs/vue/blob/dev/src/core/vdom/patch.js
(3)在vue初始化時,會呼叫initRender方法,initRender也是呼叫createElement編譯為VNode。
https://github.com/vuejs/vue/blob/dev/src/core/instance/render.js
相關推薦
vue 渲染流程
1、DOM 節點樹 高效的更新所有這些節點會是比較困難的,因為原生的DOM節點屬性很多,渲染效能差。 2、虛擬 DOM “虛擬 DOM”是我們對由 Vue 元件樹建立起來的整個 VNode 樹的稱呼。 Vue 的模板實際是編譯成了 render 函式。 3、渲
瀏覽器渲染流程
幾何 ron som richtext 重繪 操作 不顯示 兄弟節點 知識 webkit瀏覽器渲染的主要流程圖示: 渲染的主要流程: 1. 瀏覽器會將HTML解析成一個DOM樹,DOM 樹的構建過程是一個深度遍歷過程:當前節點的所有子節點都構建好後才會去構建當前節
Vue:渲染、指令、事件、組件、Props、Slots
stop cnblogs not gui child 異步 意義 們的 最好 如果要我用一句話描述使用 Vue 的經歷,我可能會說“它如此合乎常理”或者“它提供給我需要的工具,而且沒有妨礙我的工作”。每當學習 Vue 的時
vue渲染時對象裏面的對象的屬性提示undefined
圖片 pos 提示 fan src .com ejs AD style 問題: vue渲染時對象裏面的對象的屬性提示undefined; Vue怎麽根據後臺數據渲染無限層級的列表? 錯誤寫法: 報錯: 解決辦法添加一個:v-if vue渲染時對象裏面的對象的屬性提示
vue 渲染函數&jsx
vue 延伸 方法 turn htm 原理 reader scrip java 前端更新狀態,更新視圖,所以性能問題主要由Dom操作引起的,而js解析編譯dom渲染就要快得多, 所把要js和html混寫。 vue 的動態js操作 html 方法:reader函數: vu
vue渲染時對象裏面的對象的屬性提示undefined,但渲染成功
場景 bubuko http ima com 圖片 後臺 efi 數據結構 場景: 從後臺請求的數據結構如下: 我的list是對象,而comment又是list裏的對象,渲染成功了,卻報如下錯: 解決辦法: 添加一個:v-if vue渲染時對象裏面的對象的
WebGL樹形結構的模型渲染流程
try tran primitive vma 世界 操作 ats angle 一半 今天和大家分享的是webgl渲染樹形結構的流程。用過threejs,babylonjs的同學都知道,一個大模型都是由n個子模型拼裝而成的,那麽如何依次渲染子模型,以及渲染每個子模型在原生
WebGL樹形結構的模型渲染流程 原生WebGL場景中繪製多個圓錐圓柱 原生WebGL場景中繪製多個圓錐圓柱
今天和大家分享的是webgl渲染樹形結構的流程。用過threejs,babylonjs的同學都知道,一個大模型都是由n個子模型拼裝而成的,那麼如何依次渲染子模型,以及渲染每個子模型在原生webgl中的流程是怎樣的呢,我就以osg框架為原本,為同學們展示出來。 首先介紹osg框架,該框架是基於open
簡單梳理下瀏覽器渲染流程
- 瀏覽器輸入url,瀏覽器主程序接管,開一個下載執行緒,然後進行 http請求(略去DNS查詢,IP定址等等操作),然後等待響應,獲取內容,隨後將內容通過RendererHost介面轉交給Renderer程序- 瀏覽器渲染流程開始 瀏覽器器核心拿到內容後,渲染大概可以劃分成以下幾個步驟:
瀏覽器渲染流程和重繪,迴流
1、渲染大致流程 渲染引擎首先通過網路獲得所請求文件的內容,渲染引擎在取得內容之後的基本流程: ①解析html以構建dom樹 ②構建render樹 (render tree一般翻譯為渲染樹) ③佈局render樹
Unity3D Shader 渲染流程
Shader渲染流程是CPU和GPU合作渲染一幀的過程,繪製過程分為三個階段: 應用程式階段(CPU控制)、幾何階段(GPU控制)、光柵化階段(GPU控制) 應用程式階段:主要進行CPU和記憶體的演算法。在這個階段的主要工作是準備好那些物件要被渲染、被剔除等,然後載入到記憶體,設定好物件需要
Shader 學習01:屬性的認識與渲染流程
Shader "Custom/Improvement" { //shader1.0渲染流程:頂點著色器—>光柵化—>片段著色器 //頂點著色器 //1.計算頂點的顏色 //2.計算燈光設定 //片段著色器 //1.紋理取樣 Properties { //屬性
gfx-hal 逐幀渲染流程介紹
文件列表見:Rust 移動端跨平臺複雜圖形渲染專案開發系列總結(目錄) gfx-hal介面以1:1模仿Vulkan,下面改用Vulkan介面作說明。由於Vulkan介面粒度過細,比OpenGL / ES難學數倍。根據個人經驗,對於移動端圖形開發者,照著OpenGL ES的介面講解Vulkan可降低學習難度。
vue開發流程
在安裝node.js 測試安裝 在cmd 下輸入node 如查能正確輸出命令提示符,表明安裝好node 測試安裝npm -v 如果能成功出現版本資訊表示安裝好npm 安裝配置 G碼雲 或 gitbu
vue渲染函式&JSX
Vue推薦在絕大多數情況下使用template來建立你的HTML。然而在一些場景中,你真的需要JavaScript的完全程式設計能力,這時你可以使用render函式,它比template跟接近編譯器. 虛擬DOM 在深入渲染函式之前,瞭解一些瀏覽器的工作原理很重要。以下面這段HTML
從vue渲染想到的陣列方法
1 <div id="app"> 2 <ul> 3 <li v-for='item in goods'>{{item}}</li> 4 </ul> 5 6
mapbox.gl原始碼解析——基本架構與資料渲染流程
載入地圖 Mapbox GL JS是一個JavaScript庫,使用WebGL渲染互動式向量瓦片地圖和柵格瓦片地圖。WebGL渲染意味著高效能,MapboxGL能夠渲染大量的地圖要素,擁有流暢的互動以及動畫效果、可以顯示立體地圖並且支援移動端,是一款十分優秀的WEB GIS開發框架。 在頁面引入Mapb
[摘錄]How browsers work之頁面渲染流程
在研究瀏覽器是如何渲染頁面時,意外發現了國外一篇講解瀏覽器工作原理的文章,更幸運的是國內的“攜程設計委員會”已經將該文章的一部分翻譯成中文,但讓人鬱悶的是該委員會並沒有把這篇文章完整翻譯完成,而且也沒有要翻譯完的跡象。 這篇文章把瀏覽器工作
第一回 開篇 D3D渲染流程簡介
*.陣列E被傳入到下一個計算階段,在這個階段裡,device對每個畫素資料進行處理,這個階段也有兩種模式,固定管線和shader模式, 與頂點處理階段類似,使用者也可以寫一個程式片段,來對每一個畫素資料進行處理,稱為pixel shader.畫素資料可能包含各種型別的資料,但經過這一階段的處理後,輸出是很簡單
RN通訊機制和渲染流程
前言 React Native與傳統的HybirdApp最大區別就是拋開WebView,使用JSC+原生元件的方式進行渲染,那麼整個App啟動/渲染流程又是怎樣的呢? 一、整體框架 RN 這套框架讓 JS開發者可以大部分使用JS程式碼就可以構建一個跨平臺APP; Reac
