如何用純 CSS 創作一種側立圖書的特效
阿新 • • 發佈:2018-11-20

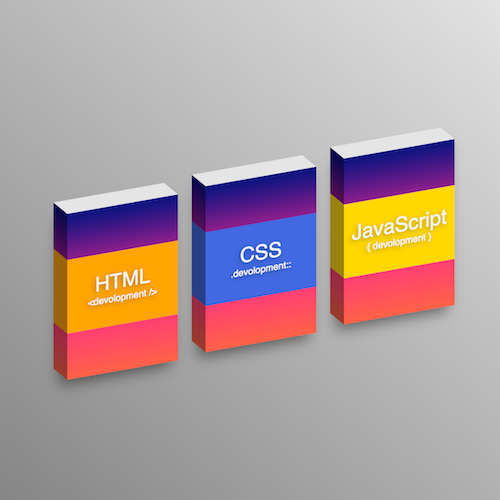
效果預覽
按下右側的“點選預覽”按鈕在當前頁面預覽,點選連結全屏預覽。
https://codepen.io/zhang-ou/pen/deVgRM
可互動視訊教程
此視訊是可以互動的,你可以隨時暫停視訊,編輯視訊中的程式碼。
請用 chrome, safari, edge 開啟觀看。
原始碼下載
本地下載
請從 github 下載。
程式碼解讀
定義 dom,一個容器中包含一個 span,span 內有文字:
<div class="book">
<span>HTML</span>
</div>居中顯示:
html, body { width: 100%; height: 100%; display: flex; align-items: center; justify-content: center; background: linear-gradient(to top left, white, dimgray); }
畫出書的正面:
.book {
width: 12rem;
height: 18rem;
background: linear-gradient(navy, deeppink, tomato);
transform: skewY(-10deg);
}畫出書的側面:
.book { position: relative; } .book::before { content: ''; position: absolute; width: 1.5rem; height: 100%; background: linear-gradient(navy, deeppink, tomato); top: 0; left: -1.5rem; transform: skewY(45deg); transform-origin: right; filter: brightness(0.6); }
畫出書的頂面:
.book::after {
content: '';
position: absolute;
width: 100%;
height: 1.5rem;
background: white;
top: -1.5rem;
left: 0;
transform-origin: bottom;
transform: skewX(45deg);
filter: brightness(0.9);
}給圖書加陰影,讓它顯得更立體:
.book {
box-shadow: -10px 5px 30px rgba(0, 0, 0, 0.5);
}設定文字樣式:
.book span {
color: whitesmoke;
font-size: 2.2rem;
font-family: sans-serif;
display: block;
background: silver;
text-align: center;
height: 8rem;
margin-top: 5rem;
padding-top: 2rem;
box-sizing: border-box;
text-shadow: -2px 2px 10px rgba(0, 0, 0, 0.3);
position: absolute;
width: 100%;
}畫出文字側面,與畫圖書側面的方法相似:
.book span {
position: relative;
}
.book span::before {
content: '';
position: absolute;
width: 1.5rem;
height: 100%;
background: silver;
top: 0;
left: -1.5rem;
transform-origin: right;
transform: skewY(45deg);
filter: brightness(0.6);
}文字下增加一行小字號文字:
.book span::after {
content: 'development';
display: block;
font-size: 1rem;
}dom 改為 3 本書,包含在一個容器之中,並且分別命名樣式類:
<div class="books">
<div class="book html">
<span>HTML</span>
</div>
<div class="book css">
<span>CSS</span>
</div>
<div class="book js">
<span>JavaScript</span>
</div>
</div>3 本書佈局:
.books {
display: flex;
width: calc(12rem * 3 + 3rem * 2);
justify-content: space-between;
margin-top: 6rem;
}
.book:nth-child(2) {
top: -3rem;
}
.book:nth-child(3) {
top: -6rem;
}3 本書配色:
.book.html span,
.book.html span::before {
background: orange;
}
.book.css span,
.book.css span::before {
background: yellowgreen;
}
.book.js span,
.book.js span::before {
background: royalblue;
}設定 3 本書的小字號文字:
.book.html span:after {
content: '<devolopment />';
}
.book.css span::after {
content: '.devolopment::';
}
.book.js span::after {
content: '{ devolopment }';
}最後,為圖書增加滑鼠劃過效果:
.book {
transition: 0.3s;
}
.book:hover {
margin-top: -1.5rem;
}大功告成!
知識點
- justify-content https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
- skewY() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/skewY
- skewX() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/skewX
- transform-origin https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
- brightness() https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/brightness
