如何用純 CSS 創作一副國際象棋
阿新 • • 發佈:2018-11-24

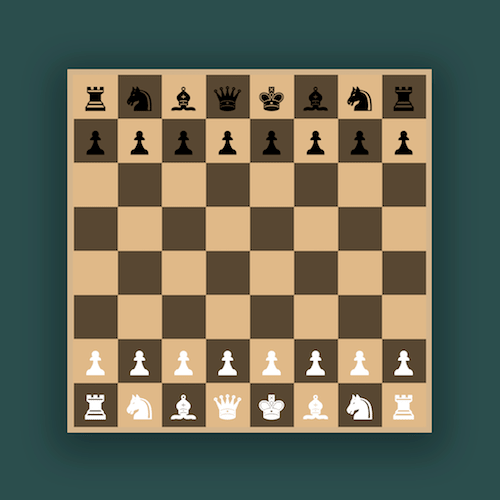
效果預覽
線上演示按下右側的“點選預覽”按鈕可以在當前頁面預覽,點選連結可以全屏預覽。
https://codepen.io/comehope/pen/WyXrjz
可互動視訊
此視訊是可以互動的,你可以隨時暫停視訊,編輯視訊中的程式碼。
請用 chrome, safari, edge 開啟觀看。
https://scrimba.com/p/pEgDAM/czVVNtd
原始碼下載
本地下載每日前端實戰系列的全部原始碼請從 github 下載:
https://github.com/comehope/front-end-daily-challenges
程式碼解讀
定義 dom,一共 8 個列表,每個列表包含 8 個元素:
<div class="chess"> <ul> <li></li><li></li><li></li><li></li> <li></li><li></li><li></li><li></li> </ul> <ul> <li></li><li></li><li></li><li></li> <li></li><li></li><li></li><li></li> </ul> <ul> <li></li><li></li><li></li><li></li> <li></li><li></li><li></li><li></li> </ul> <ul> <li></li><li></li><li></li><li></li> <li></li><li></li><li></li><li></li> </ul> <ul> <li></li><li></li><li></li><li></li> <li></li><li></li><li></li><li></li> </ul> <ul> <li></li><li></li><li></li><li></li> <li></li><li></li><li></li><li></li> </ul> <ul> <li></li><li></li><li></li><li></li> <li></li><li></li><li></li><li></li> </ul> <ul> <li></li><li></li><li></li><li></li> <li></li><li></li><li></li><li></li> </ul> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}
定義容器的背景色和尺寸(由字號決定尺寸):
.chess {
background-color: burlywood;
font-size: 32px;
}
畫出網格狀棋盤:
ul { display: table; margin: 0; padding: 0; } li { display: table-cell; width: 1.5em; height: 1.5em; }
設定網格交錯的顏色:
ul:nth-child(odd) li:nth-child(even),
ul:nth-child(even) li:nth-child(odd) {
background-color: rgba(0, 0, 0, 0.6);
}
在棋盤上安放棋子:
<div class="chess">
<ul>
<li>&#9820;</li>
<li>&#9822;</li>
<li>&#9821;</li>
<li>&#9819;</li>
<li>&#9818;</li>
<li>&#9821;</li>
<li>&#9822;</li>
<li>&#9820;</li>
</ul>
<ul>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
</ul>
<ul>
<li>&#9820;</li>
<li>&#9822;</li>
<li>&#9821;</li>
<li>&#9819;</li>
<li>&#9818;</li>
<li>&#9821;</li>
<li>&#9822;</li>
<li>&#9820;</li>
</ul>
</div>
設定棋子的顏色:
ul:nth-child(-n+2) {
color: black;
}
ul:nth-child(n+7) {
color: white;
}
最後,為棋盤增加一點立體效果:
.chess {
border: 0.2em solid tan;
box-shadow: 0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3);
}
大功告成!
原文地址:https://segmentfault.com/a/1190000015310484