ArcGIS for iOS地圖上新增測距功能,及顯示相應的路徑圖層
近段時間因為專案需求,所以需要再arcgis上邊通過在地圖上進行點選,之後把各個點選點按順序連線起來,同時將兩點之間的距離給計算出來並顯示。故此編寫本部落格
具體分為以下幾個步驟
1、新增地圖並顯示到檢視中(次步省略掉)
2、在地圖上新增AGSGraphicsLayer和AGSSketchGraphicsLayer這兩個圖層
3、指定指定相應的delegate(主要是mapview的layerDelegate和touchDelegate)
4、在需要開始繪製點選路徑以及測距的時候做一些初始化設定(主要是設定SketchLayer的一些屬性)
5、在代理方法中實現測距、圖層中的測距結果的顯示問題(主要是自定義一些合適的markSymbol)
1、新增地圖並顯示到檢視中(本部落格中次步省略掉)
2、在地圖上新增AGSGraphicsLayer和AGSSketchGraphicsLayer這兩個圖層
2.1、定義例項變數
@property(strong, nonatomic) AGSGraphicsLayer *graphicLayer;
@property(strong, nonatomic) AGSSketchGraphicsLayer *sketchLayer;3、指定指定相應的delegate(主要是mapview的layerDelegate和touchDelegate)
_mapView.layerDelegate = self; _mapView.touchDelegate = self;
4、在需要開始繪製點選路徑以及測距的時候做一些初始化設定(主要是設定SketchLayer的一些屬性)
//we remove the previos part from the sketch layer as we are going to start a new path.
[self.sketchLayer removePartAtIndex:0];
//add a new path to the geometry in preparation of adding vertices to the path
[self.sketchLayer addPart];除了這些初始化的設定之外,可能還需要對graphicLayer以及sketchLayer進行移除掉之前新增到地圖上的一些圖層,視具體情況而定
5、在代理方法中實現測距、圖層中的測距結果的顯示問題(主要是自定義一些合適的markSymbol)
呼叫如下的代理方法,當然在呼叫該方法的時候要注意讓本類實現代理“AGSMapViewLayerDelegate”以及"AGSMapViewTouchDelegate"
- (void)mapView:(AGSMapView *)mapView didClickAtPoint:(CGPoint)screen mapPoint:(AGSPoint *)mappoint features:(NSDictionary *)features5.1、關於測距:定義兩個"NSMutableArray",一個儲存各個點選點(vertices)以及相鄰兩個點選點的中心位置(midvertices),前者是為了計算距離而保留下來的,後者則是為了將計算出來的距離給顯示出來的位置而做的記錄
5.1.1、測距:通過呼叫方法AGSPoint中的方法
-(double)distanceToPoint:(AGSPoint*)other5.1.2、記錄中心點以及頂點,頂點就不說了直接講mappoint新增到相應的可變陣列中就可以了,中心點則需要自己計算出來,相應的計算方法很簡單就是用簡單的數學方法,講兩個點的x座標以及y座標分別相加在除以2,即是:mid.x = (a.x + b.x)/2 ;mid.y = (a.y + b.y)/2 之後將之組裝成一個AGSPoint型別的資料並儲存到相應的頂點座標裡邊就可以了
5.1.3、繪製自定義的symbol,在這裡我有一個簡單的例子(直接貼程式碼了),你可以建立自己的
AGSCompositeSymbol *cs = [AGSCompositeSymbol compositeSymbol];
// create outline
AGSSimpleLineSymbol *sls = [AGSSimpleLineSymbol simpleLineSymbol];
sls.color = [UIColor greenColor];
sls.width = 2;
sls.style=AGSSimpleLineSymbolStyleSolid;
// create main circle
AGSSimpleMarkerSymbol *sms = [AGSSimpleMarkerSymbol simpleMarkerSymbol];
sms.color = [UIColor whiteColor];
sms.outline = sls;
sms.size = CGSizeMake(30, 30);
sms.style=AGSSimpleMarkerSymbolStyleCircle;
//create text to display the distance
AGSTextSymbol *ts = [[AGSTextSymbol alloc] initWithText:[NSString stringWithFormat:@"%@",distance] color:[UIColor blueColor]];
ts.backgroundColor = [UIColor whiteColor];
ts.vAlignment = AGSTextSymbolVAlignmentMiddle;
ts.hAlignment = AGSTextSymbolHAlignmentCenter;
ts.fontSize = 14;
//add the symbol to compositeSymbol
[cs addSymbol:sms];
[cs addSymbol:ts];5.1.4、將相應的測距資料給顯示出來,同時將中點的預設symbol給去掉
AGSGraphic *theGraphic = [[AGSGraphic alloc] initWithGeometry:midPoint symbol:cs attributes:nil];
[self.graphicLayer addGraphic:theGraphic];
self.gpsSketchLayer.midVertexSymbol = nil;5.2、將當前的點選點給新增到sketch layer的vertice中
[self.sketchLayer insertVertex:thePoint inPart:0 atIndex:-1];上邊的是主要的實現細節,若有遺漏以及不夠合理的地方可多多交流。
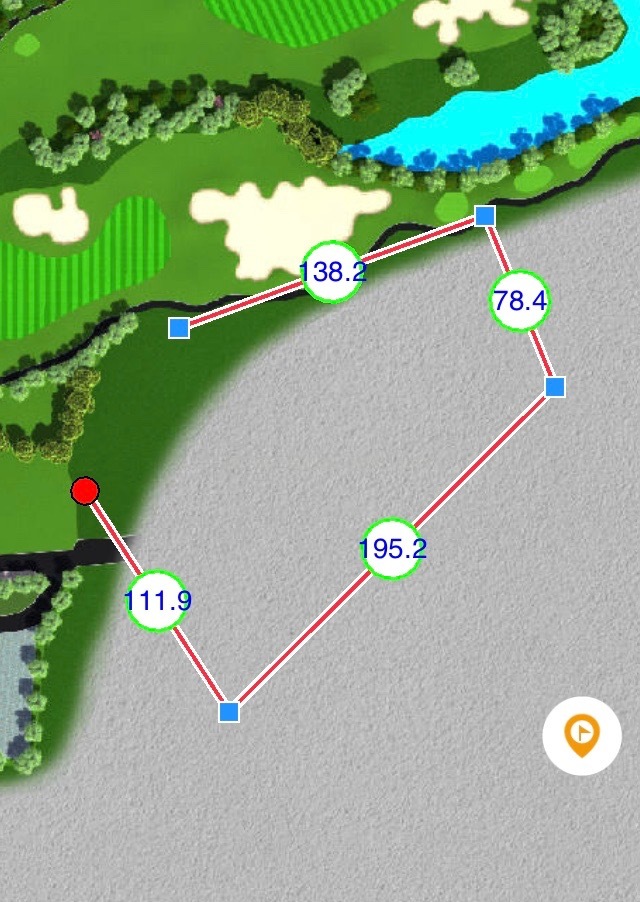
下圖是實現的效果圖:

相關推薦
ArcGIS for iOS地圖上新增測距功能,及顯示相應的路徑圖層
近段時間因為專案需求,所以需要再arcgis上邊通過在地圖上進行點選,之後把各個點選點按順序連線起來,同時將兩點之間的距離給計算出來並顯示。故此編寫本部落格具體分為以下幾個步驟1、新增地圖並顯示到檢視中(次步省略掉)2、在地圖上新增AGSGraphicsLayer和AGSSk
arcgis for android 地圖上畫框劃線
來源:http://blog.csdn.net/mwthe/article/details/49780161 主類中: 完成各種view初始化後,新增該程式碼 MyTouchListener myListener = new MyTouchListener(contex
arcgis for ios 讓地圖載入後顯示特定區域
如何讓地圖一開始定位在某個區域,可以使用下面的程式碼: AGSSpatialReference *sr = [AGSSpatialReference spatialReferenceWithW
根據經緯度在地圖上新增標記,實現登陸使用者分佈地理位置,顯示使用者資訊
實現登陸使用者分佈地理位置標註,可以顯示使用者資訊 直接上乾貨(整個html網頁) <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <title&g
04 在地圖上新增主頁、定位、鷹眼圖和比例尺控制元件
在上一篇文章中我們學習瞭如何建立一個簡單的地圖,那接下來,我們學習如何給建立好的地圖上新增一些基本的空間,最終效果如下圖所示: 由上圖可以看出,我們在地圖上添加了主頁、定位、鷹眼圖以及比例尺控制元件,下面將詳細介紹如何新增: 1 主頁按鈕的新增 新增主頁按鈕的前提是
ArcGIS for qml 點選新增自由文字
實現在地圖上滑鼠隨意點選新增輸入文字功能 要想在地圖上新增標註和圖形,必須瞭解圖層的概念。 怎麼建立會在單獨一篇部落格中講解。 這裡在地圖上實現新增自由文字的功能,操作過程是在地
利用WPF建立自己的3d gis軟體(非axhost方式)(四)在地圖上新增FrameworkElement
先下載SDK:https://pan.baidu.com/s/1M9kBS6ouUwLfrt0zV0bPew 密碼:1te1 地圖資料包(sqlserver2008R2版本,也可以不下載): https://pan.baidu.com/s/1PjcNamad7OVpCrsVJ7dwF
GMap.Net開發之在地圖上新增多邊形
上一篇介紹了在GMap上新增自定義標籤(GMapMarker),這篇介紹在GMap上新增多邊形(GMapPolyogn),並且介紹如何在地圖上畫任意的多邊形。 如果已經知道了多邊形的各個點的位置,就可以通過如下方式在地圖上新增多邊形: GMapOverlay polyOverlay = new GMa
Angular(4)中載入Arcgis for JavaScript地圖
背景 近期我司專案的需要,採用Angular(4)+SpringBoot前後端分離的架構。並且在需要在專案中實現Arcgis地圖。 本人之前有過Arcgis for JavaScript的小小填坑經驗,並且在公司一直有前後端都會做點的,所以我的任務
IOS 在iOS地圖上繪製兩點間路線
當我們獲取了一組地理位置後,可能會想要在地圖上繪製這組地理位置資訊所包含的路線。 MKMapView提供了addOverlay功能(以及addAnnotation),讓我們可以在地圖上放一層遮罩。如果要放一組遮罩,可以用addOverlays。 #pragma
iOS-UITableView上新增手勢且和didSelect方法不發生衝突
在UITableView上新增手勢且和自身cell的didSelect方法不發生衝突- (void)viewDidLoad { [self initTableView]; } - (void)
iOS地圖上WGS84、GCJ-02、BD-09互轉解決方案
這是在網上找的解決方法。。 // // JZLocationConverter.h // Run // // Created by Nick on 15/6/3. // Copyright (c) 2015年 com.zywl.running. All rights
Arcgis for ios筆記
1、AGSTextSymbol設定中文 這個問題困擾了我好長一段時間,使用textsymbol的時候無論如何設定都會有中文顯示亂碼問題,後來我無意找到了該方法:只要初始化textsymbol的時候設定其字型即可。 部分程式碼如下: AGSTextSymbol *txtS
arcgis for ios 計算距離和麵積
2016年12月的最新技術文章。 技術問題請關注新浪微博:東門兜,關注後回答你的問題。 談理想和人生,請參看我的隨筆文集。 計算距離的程式碼: AGSSketchGraphicsLayer *m
ArcGIS For JavaScript API Feature layer hover(功能圖層的懸浮)————(二十六)
描述: 在”South Carolina南卡羅來納州“的縣上進行滑鼠懸浮,跳出提示框。滑鼠事件進行控制其顯示方式。 重要程式碼: (1)控制顯示的州 var southCarolinaCounties=new esri.layers.FeatureLayer("ht
iOS開發 在圖片上新增文字,圖片合成文字,圖片上新增富文字,美圖秀秀,美顏相機文字編輯
+ (UIImage *)imageWithText:(NSString *)text textFont:(NSInteger)fontSize textColor:(UIColor *)textColor
unity打包iOS工程包含藍芽功能,xcode新增事項
1.新增corebluetooth.framework褲 2.info檔案新增藍芽許可權Privacy - Bluetooth Peripheral Usage Description,新增required background modes->新增兩個item,對應A
給kindeditor編輯器新增FLV上傳播放功能,其中使用flowplayer,適用於大部分版本
最近在做幾個專案都用到編輯器,我以前用eWebEditor,按照網上的方法也增加了FLV上傳播放的功能。 這次想換個編輯器,看上了kindeditor。 使用過程中,發現上傳FLV檔案後不能自動播放,百度了幾個修改的攻略: 看到評論就沒嘗試這個方法了。 博主介紹的是4.
java接受安卓及ios App上傳的圖片,並保存到阿裏OSS
access servle 設置 string gets ont 圖片上傳 擴展名 summary 做後臺的時候,寫了兩個方法,分別用來獲取安卓和蘋果IOS端上傳的頭像,保存到阿裏雲OSS圖片存儲服務器上。(SMM框架) 安卓及H5版本: 1 /** 2
騰訊地圖覆蓋物新增點選事件及說明資訊------vue
export default { props: { words: { type: String, default: '' } }, data() { return { searchService: [], map:
