04 在地圖上新增主頁、定位、鷹眼圖和比例尺控制元件
阿新 • • 發佈:2018-12-09
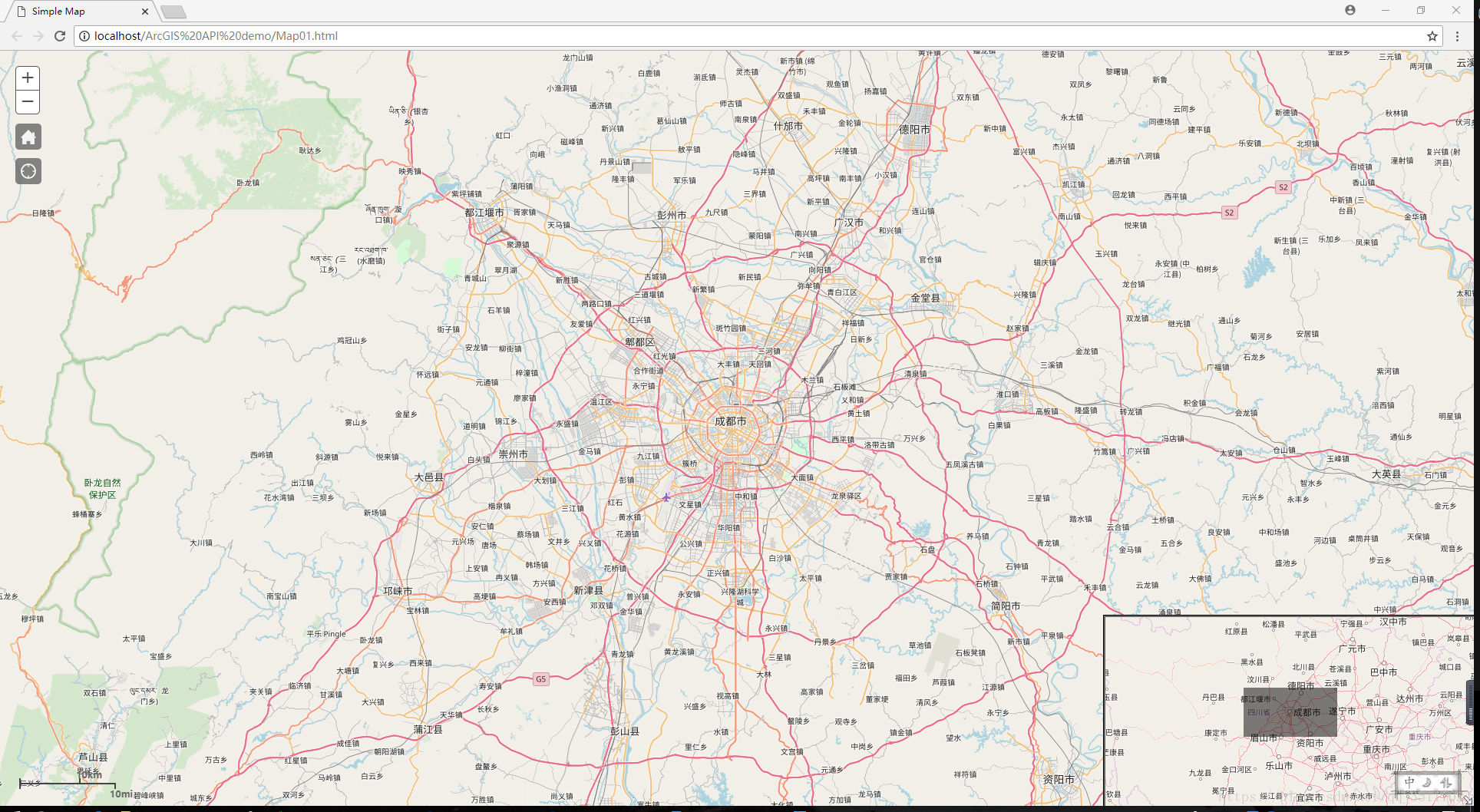
在上一篇文章中我們學習瞭如何建立一個簡單的地圖,那接下來,我們學習如何給建立好的地圖上新增一些基本的空間,最終效果如下圖所示:
由上圖可以看出,我們在地圖上添加了主頁、定位、鷹眼圖以及比例尺控制元件,下面將詳細介紹如何新增:
1 主頁按鈕的新增
新增主頁按鈕的前提是我們要建立一個存放主頁按鈕的div標籤,並設定它的樣式,比如位置、大小等:
<div id="map">
<div id="HomeButton"></div>
</div>主頁按鈕的樣式:
#HomeButton{ position: absolute; top: 95px; left: 20px; z-index: 50; }
建立好存放的容器以及設定好容器的樣式之後,我們通過“esri/dijit/HomeButton”這個模組來建立我們的主頁按鈕,這裡面需要將存放主頁按鈕容器的id屬性值傳給建構函式,例項化一個主頁按鈕控制元件:
var home=new HomeButton({
map:map
},"HomeButton");
home.startup();2 定位控制元件的新增
新增定位控制元件的流程和上述新增主頁按鈕一致,也是建立容器,設定容器樣式,再新增相應的模組來例項化一個定位控制元件,具體程式碼如下:
<div id="map"> <div id="HomeButton"></div> <div id="LocateButton"></div> </div>
樣式檔案:
#LocateButton{
position: absolute;
top: 140px;
left: 20px;
z-index: 50;
}例項化一個定位控制元件:
var geoLocate=new LocateButton({
map:map
},"LocateButton");
geoLocate.startup();3 新增鷹眼圖控制元件
新增鷹眼圖功能無需建立一個容器,只需把相應的模組引入,然後例項化一個鷹眼圖就可以,相關程式碼如下:
var overviewmapdijit=new OverviewMap({ map:map, visible:true, attachTo:"bottom-right" });
並且我們可以參考其相對應的API文件,設定鷹眼圖的初始顯示狀態、顯示位置等。
4 新增比例尺
步驟和新增鷹眼圖一致,也無需建立容器,只需引入模組後例項化一個比例尺控制元件即可,如下:
var scalebar=new Scalebar({
map:map,
scalebarUnit:"dual"
});至此為止,地圖上已經添加了四個控制元件,其實地圖上新增控制元件基本是新增“esri/dijit”目錄下的小部件,我們還可以自己新增圖例等部件,下面是完整的程式碼文件:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Simple Map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.25/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
#HomeButton{
position: absolute;
top: 95px;
left: 20px;
z-index: 50;
}
#LocateButton{
position: absolute;
top: 140px;
left: 20px;
z-index: 50;
}
</style>
<script src="https://js.arcgis.com/3.25/"></script>
<script>
var map;
require(["esri/map",
"esri/dijit/HomeButton",
"esri/dijit/LocateButton",
"esri/dijit/OverviewMap",
"esri/dijit/Scalebar",
"dojo/domReady!"], function(Map,HomeButton,LocateButton,OverviewMap,Scalebar) {
//建立地圖
map = new Map("map", {
basemap: "osm", //For full list of pre-defined basemaps, navigate to http://arcg.is/1JVo6Wd
center: [104.072259,30.663527], // longitude, latitude
zoom: 10
});
//建立主頁按鈕
var home=new HomeButton({
map:map
},"HomeButton");
home.startup();
//建立當前位置定位控制元件
var geoLocate=new LocateButton({
map:map
},"LocateButton");
geoLocate.startup();
//建立鷹眼圖控制元件
var overviewmapdijit=new OverviewMap({
map:map,
visible:true,
attachTo:"bottom-right"
});
overviewmapdijit.startup();
//建立比例尺控制元件
var scalebar=new Scalebar({
map:map,
scalebarUnit:"dual"
});
});
</script>
</head>
<body>
<div id="map">
<div id="HomeButton"></div>
<div id="LocateButton"></div>
</div>
</body>
</html>根據不同的要求,使用者可能需要實現不同的功能需求,具體的功能可以參考API文件進行開發。