vue專案中快取問題
單頁面應用總是存在快取問題,特別是在微信端,更新頁面之後訪問的還是老頁面,快取的問題是因為使用者訪問的指令碼地址並沒有改變,瀏覽器就會讀取原來的指令碼
網上有幾種解決辦法,首先列舉一下
1.加meta,禁止頁面快取

如果有些功能需要頁面快取的話這種方式就不適用,而且禁止快取之後使用者的請求的次數就會增多,流量消耗過快。
2.手動改變指令碼地址,webpack打包的時候加一個版本號,這樣每次打包的指令碼路徑就不同,瀏覽器就會重新讀取指令碼,解決快取問題,上圖說話

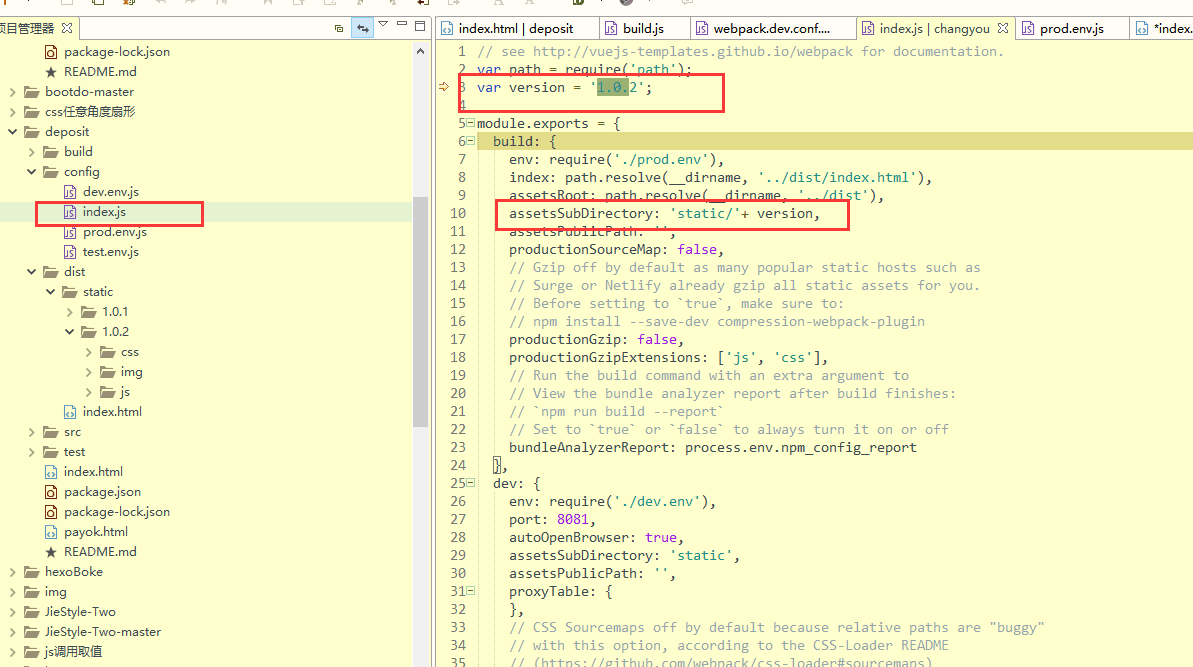
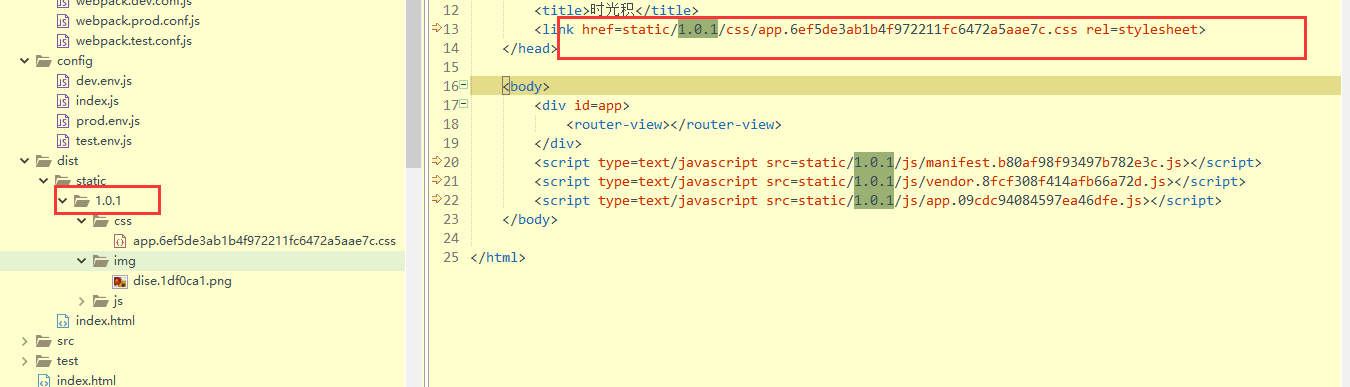
在config下的index.js中加一個version變數,然後修改assetsSubDirectory,然後打包之後就會是下圖這種

這種測試過,有一個問題,就是專案中css中如果有使用背景圖,背景圖就會找不到,圖片路徑有問題,目前我沒有辦法解決,如果有大佬能解決,可以留言,多謝
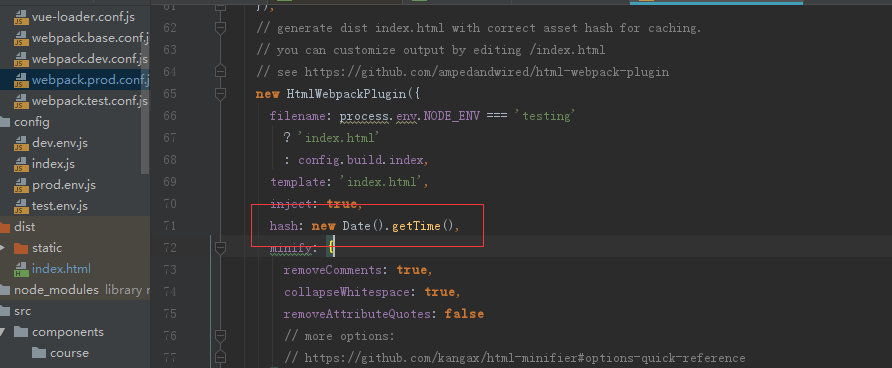
3.加時間戳的方法,html頁面載入指令碼的時候給指令碼後面加一個時間戳,原理和第二種一樣,改變路徑。直接上圖

按照圖上面加一個hash屬性,獲取時間戳

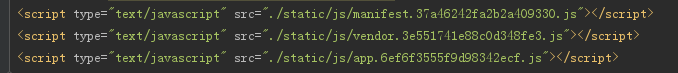
這是沒加之前的

這是加過之後的
相關推薦
vue專案中快取問題
單頁面應用總是存在快取問題,特別是在微信端,更新頁面之後訪問的還是老頁面,快取的問題是因為使用者訪問的指令碼地址並沒有改變,瀏覽器就會讀取原來的指令碼 網上有幾種解決辦法,首先列舉一下 1.加meta,禁止頁面快取 如果有些功能需要頁面快取的話這種方式就不適用,而且禁止快取之後使用者的請求的次數就會
vue專案中,如何對static資料夾下的靜態檔案新增時間戳,以達到清除快取
例如config.js檔案是存放在static資料夾下,裡面存放的是websocket資訊,需要經常改動。改動了以後由於快取資訊,使其不生效,因此需要對引入的檔案新增時間戳。 方法如截圖所示: <script id="main"></script><script type="
vue專案中禁止移動端雙擊放大,雙手拉大放大的方法
在vue打包後生成的dist目錄檔案下下面有index.html 開啟裡面 把原來的這個 <meta name=viewport content="width=device-width,initial-scale=1"> 替換成這個就行了 <meta cont
解決關於 vue專案中 點選按鈕路由多了個問號
問題描述: 在vue專案開發過程中,點選按鈕結果頁面重新整理了一遍 後來發現路徑變成了 localhost:8080/?#/login 原因: 這裡是 form 表單,點選了button 按鈕,觸發了他的預設事件,就是觸發了提交這個行為。 解決方案 使用@click
把圖片公式轉化為文字內容。vue專案中引入MathJax.js
這是個圖片的公式,有img標籤引入。 我們想要轉成下面的效果: 在vue專案中引入MathJax.js 首先在index.html頁面 <script type="text/javascript" src="https://cdn.ma
vue專案中 讓頁面的title顯示的是對應的路由
】 這個頁面我看的是資源中心的頁面。如果什麼也不設定你看到的就是一個網址的連結在title的位置。 我想讓他看到對應的路由就當前而言就是資源中心幾個字替換那上面的網址。 你只需要在main.js裡面新增下面。 router.beforeEach((to, from, next) =&
vue專案中webpack配置代理,解決跨域問題
在config資料夾中的index.js檔案配置 主要是這句話 proxyTable: { //本地測試介面 '/': { target: 'http://xx.xx.xx.xx', changeOrigin: true, sec
vue專案中的一些問題
1、切換路由時根路由一直處於被啟用狀態 解決辦法: 加exact屬性 <router-link to="/home" exact>首頁</router-link> 如果需要進去首頁預設選中home,需要配置路由重定向 { path:
在vue專案中引用element-ui時 讓el-input 獲取焦點的方法
在製作專案的時候遇到一個需求,點選一個按鈕彈出一個input輸入框,並讓輸入框獲得焦點,專案中引用了element-ui 在網上查找了很多方法,但是在實際使用中發現了一個問題無論是使用$ref獲取input元素然後使用focus方法還是使用餓了麼元件自帶的autoFocus都只有在第一次點選按鈕的時候可以讓
vue專案中新增單元測試
從網上找了很多例子關於單元測試,都是如何新建專案的時候的新增單元測試,用vue-cli中怎麼新增,但是我的專案已經生成了,不能再一次重新初始化,這時如何新增單元測試,這裡面遇到了好多坑,寫在這裡記錄一下心得。 1、用vue-cli生成一個新的專案,把單元測試需要的檔案直接複製到你的專案中
Vue專案中解決axios請求跨域問題(第三方介面)
先引入axios 在命令列輸入 npm i axios 然後再引入 import axios from 'axios' 這裡不再贅述 首先明確自己的api介面,比如我的是 http://testapi.tvm.com.cn/some/getsome
vue專案中實現新增收藏的功能,以及利用vue-resource傳送請求
1.新增收藏功能 建立一張表,儲存歌手id,使用者id,利用外來鍵將歌手錶與使用者表關聯起來。如果新增收藏之後,為該使用者新增一條資料,取消收藏後,將該條資料刪除。 當用戶登入之後才能顯示歌手列表中該使用者已經收藏過的歌手,然後將這些收
在vue專案中實現註冊時改變頭像,同時實現將圖片上傳的伺服器端
一.如何實現在註冊時點選頭像時實現更改圖片的操作 1.將img和input[type="file"]放在同一個div中,利用絕對定位,讓兩者擁有相同的大小,將input的預設樣式變為透明,讓img覆蓋的input之上;img中有一個屬性,acc
vue專案中傳送請求獲取到的資料渲染到介面之後無法對其進行DOM操作的問題
vue.js通常鼓勵開發人員沿著“資料驅動”的方式思考,避免直接接觸DOM。this.$nextTick()將回調延遲到下次DOM更新迴圈之後執行。在修改資料之後立即使用它,然後等待DOM更新。它跟全域性方法vue.nextTick一樣,不同的是回撥的this自動繫結到呼叫它的例項上。 &nbs
在vue專案中使用sass(適用於vue-cli腳手架專案)
進入專案目錄: C:\Users\PC>cd XXX/XXXX/xxx //你的專案目錄 安裝sass的依賴: npm install --save-dev sass-loader npm install --save-dev node-s
在vue專案中,將juery設定為全域性變數的方法
1.首先執行:npm install jQuery --save-dev,在package.json里加入jQuery。 2.修改build下的webpack.base.conf.js 方法一: 首先加入: ?
在vue專案中新增特殊字型
這裡的特殊字型,指的是一般使用者電腦未安裝到本地的字型,要引入這樣的字型,首先需要把字型檔案下載下來。 就像上圖這樣的,ttf格式的,然後在專案裡新增它。 然後我們在font.css裡用@font-face規則引入這個字型檔案並命名它。 (踩坑:引入字型資源時如字
vue專案中使用easeui的sideMenu和tabs 標籤遇到的問題
實現功能: 點選左側選單,右側標籤頁顯示該選單; 問題: 1.點選左側選單的時候,標籤頁不是顯示當前選單項; 解決方法: 第一使用不知道easeUide tab頁的select的使用方法.理解到select的使用方法後,給這個select方法傳遞一個當前開啟的選單在這個標籤
Vue專案中Element-Ui按需引入
重點:不管是全部引入還是按需引入,都要安裝element-ui的。 npm i element-ui -D 完事後可以在package.json的dev標籤下看到element。 npm i element-ui -D (解釋一下:npm是node包管理器,i是insta
vue專案中axios的封裝
1.安裝 1 npm install axios --save 2.新建http.js,封裝攔截器以及多種請求方式 1 import axios from 'axios'; 2 import { Message } from 'element-ui'; 3 4
