彈性佈局 flex box (display:)
Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
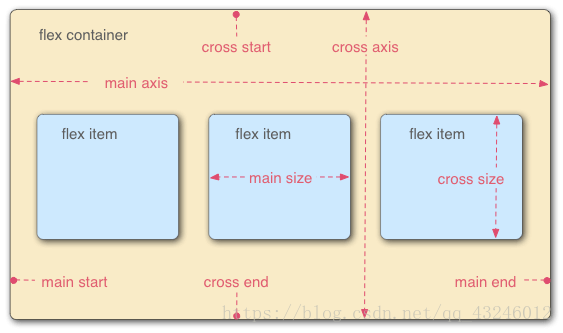
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱"專案"。容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。專案預設沿主軸排列。單個專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。

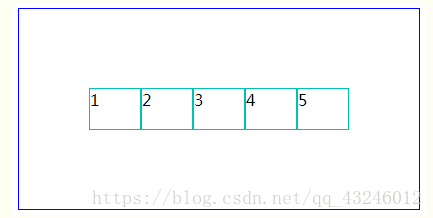
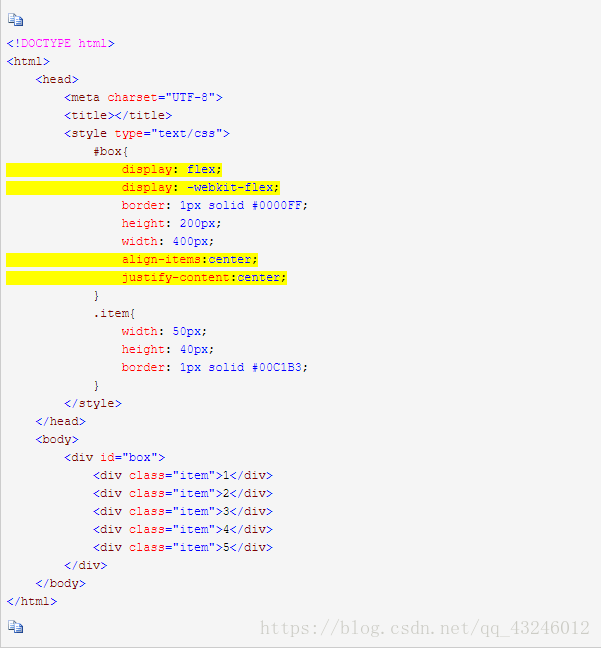
例子
相關推薦
彈性佈局 flex box (display:)
Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。 採用Flex佈局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自
Flex彈性佈局——屬性總結(二)
Flex不止有“容器屬性”來控制底下各個子元素的佈局,還有專門用於子元素自身設定的“子元素屬性”。 緊接著上一篇,繼續總結: (二)子元素屬性 1、order 定義子元素的排列順序。數值越小,排列越靠前,預設為0。 假設有以下標籤: <d
Flex彈性佈局——屬性總結(一)
前言 最近小程式的勢頭漸漸變猛,一方面有微信逐漸完善的生態社群,另一方面又有百度、阿里甚至頭條都開始構建自己的小程式生態。在移動端的相容需求越來越多,那麼提高開發效率自然也就成了前端的需求,Flex佈局是個好東西。 一、Flex與傳統盒子的對比 傳統佈局的核心是盒子
做微信公眾號時,移動端滑動效果(swiper插件(display:none))顯示滑動問題
其中 display 顯示 width ren 按鈕 沒有 描述 公眾號 微信公眾號的制作,其中缺少不了希望實現標題、內容、圖片的滑動效果, 這時候可以選擇使用(swiper插件)實現相應效果,功能十分強大,鏈接:http://www.swiper.com.cn/
CSS3 彈性盒子(Flex Box)
子元素 它的 新的 oss css size 行為 目的 模式 彈性盒子是 CSS3 的一種新的布局模式。CSS3 彈性盒( Flexible Box 或 flexbox),是一種當頁面需要適應不同的屏幕大小以及設備類型時確保元素擁有恰當的行為的布局方式。引入彈性盒布局模型
javaScript顯示和隱藏(display屬性)
javascript<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>display</t
彈性盒子的梳理 (個人筆記)
只有一個 數字 tween nts strong www 進行 前行 倒序 1.誰是彈性盒,誰寫(一般是父元素)Display:box 如果不兼容寫:display:-moz-box Display:-webkit-box; Display:-o-box;
UVA - 10648 Chocolate Box (概率dp)
題目大意: n個巧克力,放在m個盒子裡,問至少有一個盒子是空的概率 題解: dp[i][j]表示i個巧克力放到j個盒子裡的概率 dp[i][j
彈性佈局----Flex
1.背景 傳統的佈局方案於盒狀模型,依賴display + position + float 的方式實現,靈活性較差,對於那些頭數的佈局非常不方便. 2009年,W3C提出了一種新的方案--Flex佈局. 2.什麼是Flex佈局? Flex是Flexible Box的縮寫,意為"彈性佈局"
前端入門5-CSS彈性佈局flex
宣告 本系列文章內容全部梳理自以下四個來源: 作為一個前端小白,入門跟著這四個來源學習,感謝作者的分享,在其基礎上,通過自己的理解,梳理出的知識點,或許有遺漏,或許有些理解是錯誤的,如有發現,歡迎指點下。 正文-彈性佈局flex 彈性佈局的作用有點兒類似 Android 中 LinearLayout 和 R
CSS3 彈性盒子(Flex Box)學習
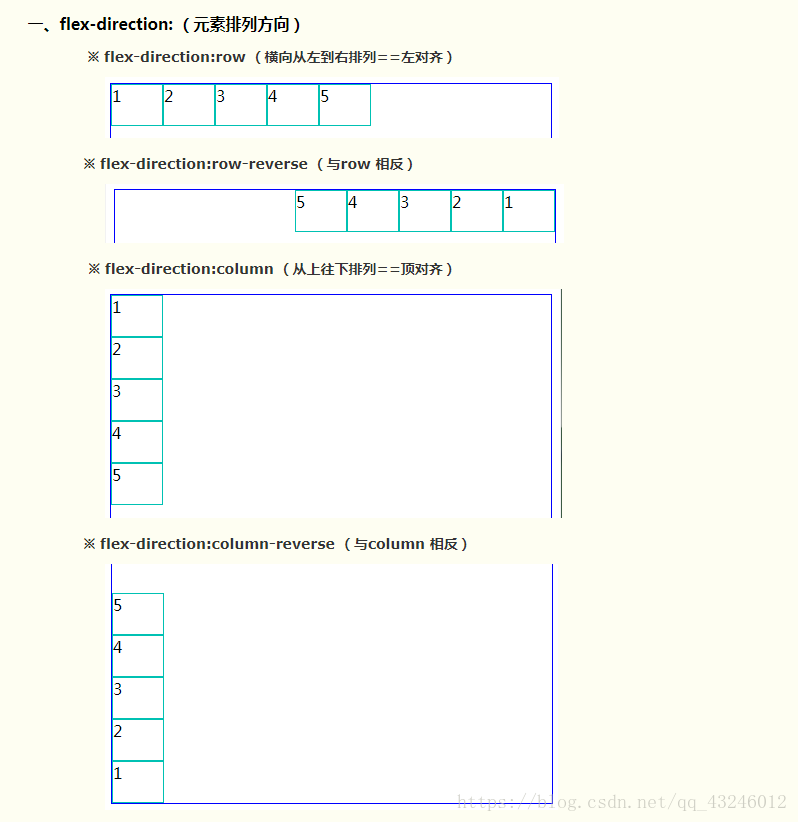
flex-direction的值有: row:橫向從左到右排列(左對齊),預設的排列方式。 row-reverse:反轉橫向排列(右對齊,從後往前排,最後一項排在最前面。 column:縱向排列。 column-reverse:反轉縱向排列,從後往前排,最後一項排在最上面
彈性佈局flex-basis
flex-basis 伸縮基準值 , 值為[width]、0和auto: 1. auto:是用伸縮容器的空間減去內容所佔空間 2. 0 : 內容不參與計算 3. width: 伸縮容器的空間減去設定width 值 當“ 伸縮容器 》flex-basis的總和”時 ,計算的剩餘空間
彈性佈局flex:1詳解
flex-shrink的預設值為1,如果沒有顯示定義該屬性,將會自動按照預設值1在所有因子相加之後計算比率來進行空間收縮。 本例中c顯式的定義了flex-shrink,a,b沒有顯式定義,但將根據預設值1來計算,可以看到總共將剩餘空間分成了5份,其中a佔1份,b佔1份,c佔3分,即1:1:3 我們可以看到父
[jQuery]無法準確獲取隱藏元素(display:none)寬度(width)和高度(height)的新解決方案
在開發一個彈框外掛時,遇到一個需要計算隱藏彈框的高度問題。用jquery裡面的方法$('box').outerHeight(true)得到隱藏層高度的值隨著滾動條滾動總是不一致。沒轍,放棄這一方法去獲取,原來生js中的offsetHeight來試試看,$(''box")[
java佈局管理器(轉學習用)
setLayout(佈局物件); 宣告佈局格式的方式 如:<span style="font-size:14px;">setLayout(new FlowLayout());</span> 1. FlowLayout佈局 FlowLayout
match函式和(?:)的用法
對於這個表示式,?:的功能是在匹配結果中忽略掉(in|of)的分組,在match匹配中他的返回會被忽略,這裡正則被分為3個子集,第二子集忽略,字串expression,首先是整個正則與字串匹配,然後是子集與字串匹配,結果如下: 但是如果為結尾有g,那麼這個結果就將只有全
CSS3 - 使用彈性盒子(Flex Box)實現完美居中、柵格系統及響應式佈局
CSS3彈性盒子介紹 彈性盒子是 CSS3 的一種新的佈局模式。 CSS3 彈性盒( Flexible Box 或 flexbox),是一種當頁面需要適應不同的螢幕大小以及裝置型別時確保元素擁有恰當的行為的佈局方式。 引入彈性盒佈局模型的目的是提供一種更加有效的方式來對一個容器中的子
彈性佈局(flex)
彈性盒佈局是CSS 3新增的功能,它具有如下幾個配套屬性: flex-flow:該屬性作用於彈性盒容器,用於控制容器內子元素的排列方式和換行方式。該屬性是一個複合屬性,由flex-direction和flex-wrap。 flex-direction:指定彈性盒容器內子元素的排列方向。該屬性支
css3 display:flex;(flex佈局)+img標籤在div中水平垂直居中
img標籤在div中水平垂直居中--兩種實現方式 第一種方式: text-align:center; vertical-align:middle; div{ text-align: center; vertic
css3 display:flex;(flex佈局)+img標籤在div中水平垂直居中
第一種方式: text-align:center; vertical-align:middle; div{ text-align: center; vertical-align:middle;w