margin-top的bug
阿新 • • 發佈:2018-11-26
margin-top的bug
1. 發生現象:
給子元素設定margin-top值作用在父元素上
html:
<div class="father">
<div class="son"></div>
<div class="son"></div>
</div>
css:
* { margin: 0; padding: 0; } .father { width: 200px; height: 200px; background: plum; } .son { width: 30px; height: 30px; background: yellow; margin-top: 20px; }
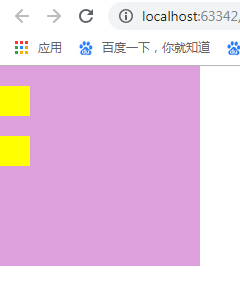
效果圖:

2. 發生條件:(同時具備,才會發生)
- 此margin-top值是給第一個子元素設定的;
- 父元素沒有設padding-top值;
- 父元素沒有設border-top值;
- 子元素沒有浮動(float);
- 父元素沒有浮動(float)。
3. 解決方法:
- 打破5條發生條件任意一條;
- 給父元素設定overflow: hidden;
效果圖: