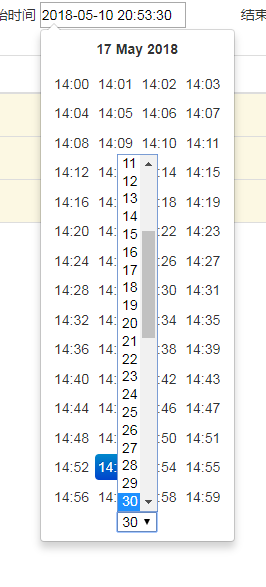
bootstrap datetimepicker 日期設定秒可選擇
$('.form_datetime').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
autoclose: true,
minView: 0,
minuteStep: 1
});還需要修改bootstrap-datetimepicker.js
下面是修改好的
https://download.csdn.net/download/rzrenyu/10407251
相關推薦
bootstrap datetimepicker 日期設定秒可選擇
$('.form_datetime').datetimepicker({ format: 'yyyy-mm-dd hh:ii:ss', autoclose: true, minView: 0, minuteSt
Bootstrap datetimepicker日期時間外掛使用方法(日期時間選擇器)
Bootstrap datetimepicker日期時間選擇器 1、概述 bootstrap有兩種日曆外掛。datepicker和datetimepicker,後者是前者的拓展,完全可以放棄datepicker,只關注datetimepicker即可,前者能選取到年月日,
bootstrap datetimepicker日期插件使用方法
dead lda 資源 nth 標準 start return blur 格式 1.github下載資源包 http://www.bootcss.com/p/bootstrap-datetimepicker/ 2.引入bootstrap-datetimepicker.mi
bootstrap datetimepicker日期外掛美化
需求: (1)日期面板預設展開 (2)可以根據點選的日期,處理額外的資訊,如在這天記錄一些資訊等 大部分的日期外掛日期面板是隱藏的,點選input的時候日期面板顯示,基於bootstrap的datetimepicker日期外掛如果是在div元素上例項化外掛的情況,面板是顯示的,在inpu
bootstrap datetimepicker日期外掛超詳細使用方法介紹
首先在檔案頭部引入必要的檔案: ? 1 2 <link rel="stylesheet" href="Css/bootstrap-datetimepicker.min.css" rel="external nofollow" > <s
bootstrap datetimepicker 外掛設定開始時間結束時間
在專案中有用到 bootstrap的datetimepicker外掛來選擇日期。現在要求實現的是選擇一段時間範圍,有開始時間和結束時間兩個表單選擇 當先選擇開始時間,再選結束時間不能選擇小於開始時間的時間。先選擇結束時間,開始時間不大於結束時間。以下是實現
bootstrap-datetimepicker 日期控制元件的開始日期
<div class="container"> <form action="" class="form-horizontal" role="form"> <fieldset> <legend>Test<
bootstrap-datetimepicker日期控件下載
控件 技術分享 分享圖片 href bootstra lan mep 日期控件 ots bootstrap-datetimepicker.js bootstrap-datetimepicker.zh-CN.js bootstrap-datetimepicker.m
bootstrap-datetimepicker:基於twitter bootstrap的日期/時間選擇控件
add 時間選擇控件 選擇 html pre Language link sset input bootstrap-datetimepicker是一個基於twitter bootstrap的簡單日期/時間選擇控件。 <!DOCTYPE HTML> <h
bootstrap-datetimepicker 時間日期選擇器
log 時間日期 https tails 日期選擇器 oot art ava .net datetimepicker 創建bootstrap的表格(含日期控件) bootstrap中使用日歷控件bootstrap-datetimepicker 時間日期選擇器
bootstrap 設定日期時分秒時間選擇框
js部分程式碼: <script> $(document).ready(function () { $(".form_datetime").dateti
VB.net DateTimePicker 初始化為空,選擇後顯示日期
datetime 當前時間 平時 ext order cell net tostring load 目的:當某記錄的日期數據為空的時候,DateTimePicker 不以默認當前時間顯示。 優點:避免不規則的時間格式輸入;符合平時遇到的時間輸入習慣 缺點:設置要代碼,沒有t
bootstrap-datetimepicker插件雙日期的設置
color oda 插件 time .com str ots lose 代碼 效果:第二個日期控件選中的時間不能小於第一個 1、頁面上需要引用 css:<link rel="stylesheet" href="css/bootstrap.min.css" /
bootstrap-datetimepicker 設定初始值
1,初始化控制元件 $("#datetimeStart").datetimepicker({ format: "yyyy-mm-dd hh:00:00", startDat
bootstrap datetimepicker元件當日日期點選沒反應、格式化format和值的獲取
(1)當日日期點選沒反應,但是點選當日的昨天可以,解決辦法,在當日基礎上疊加一天並禁用明天,使之僅能選擇今天或之前日期 程式碼: $('#startDatePicker,#endDatePicker').datetimepicker({
bootstrap datepicker 單獨設定某些日期的特殊背景顏色和某些月份特殊背景
JQuery bootstrap datepicker這個日期簡直非常好用,不過專案有這樣的需求,點選日期查詢月份,但需要先判斷哪些月份有資料,然後再設定這幾個月份為特殊的背景顏色,以便使用者知道哪些月份有資料,就不用一個個月份去點選檢視資料了,這樣是不是很方便,百度上基本沒有答案,連了外網
bootstrap-datetimepicker時間段區間選擇的問題
後面的時間不能大於前面的時間 $("#startDate").datetimepicker({ format: "yyyy-mm-dd hh:ii", autoclose: true, todayBtn: true,
easyui設定datebox預設當前日期,且只能選擇當前日期之前的日期
html程式碼: <li> <span class="label">計劃執行日期</span> <input name="" id="planRunDt"
Android 選擇日期時間對話方塊(可選擇開始結束時間,已解決彈出鍵盤問題)
直接上程式碼: MainActivity: package wkk.demo6; import android.app.AlertDialog; import android.app.DatePickerDialog; import android.a
JQuery bootstrap datepicker 單獨設定某些日期的特殊背景顏色和某些月份特殊背景
JQuery bootstrap datepicker這個日期簡直非常好用,不過專案有這樣的需求,點選日期查詢月份,但需要先判斷哪些月份有資料,然後再設定這幾個月份為特殊的背景顏色,以便使用者知道哪些月份有資料,就不用一個個月份去點選檢視資料了,這樣是不是很