封裝iOS原生資源庫link到專案供ReactNative使用
ReactNative發現到現在,已經支援其在基礎上編寫原生程式碼,具有訪問平臺所有能力。如今在GitHub上已經有很多的RN元件滿足大家使用了,但當出現特定需求時候呢?RN不支援你所需要的原生特性的時候,這個時候就需要自己去封裝該特性了。
參考ReactNative中文網,一個“原生模組”就是一個實現了“RCTBridgeModule”協議的Objective-C類,其中RCT是ReaCT的縮寫.
在此我只是說明怎麼去實現封裝iOS原生資源庫,具體你需要什麼的需求則自己去寫了。
1.首先我們先init一個RN專案
react-native init Demo
2.RN專案建立完了,執行裡面iOS專案,確保沒問題;沒問題後可以不用管了,接下來我們可以去建立資源庫
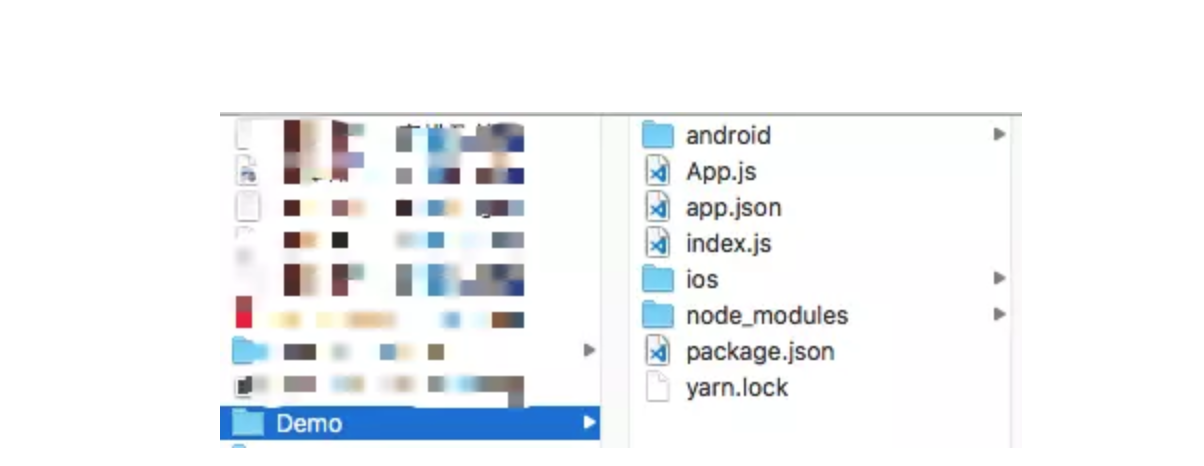
3.首先我們定義一個資料夾react-native-maillist(RN官方宣告第三方定義外掛名稱),index.js匯入檔案,package.json檔案可以通過npm init生成,再一個我們在裡面定義一個iOS資料夾;
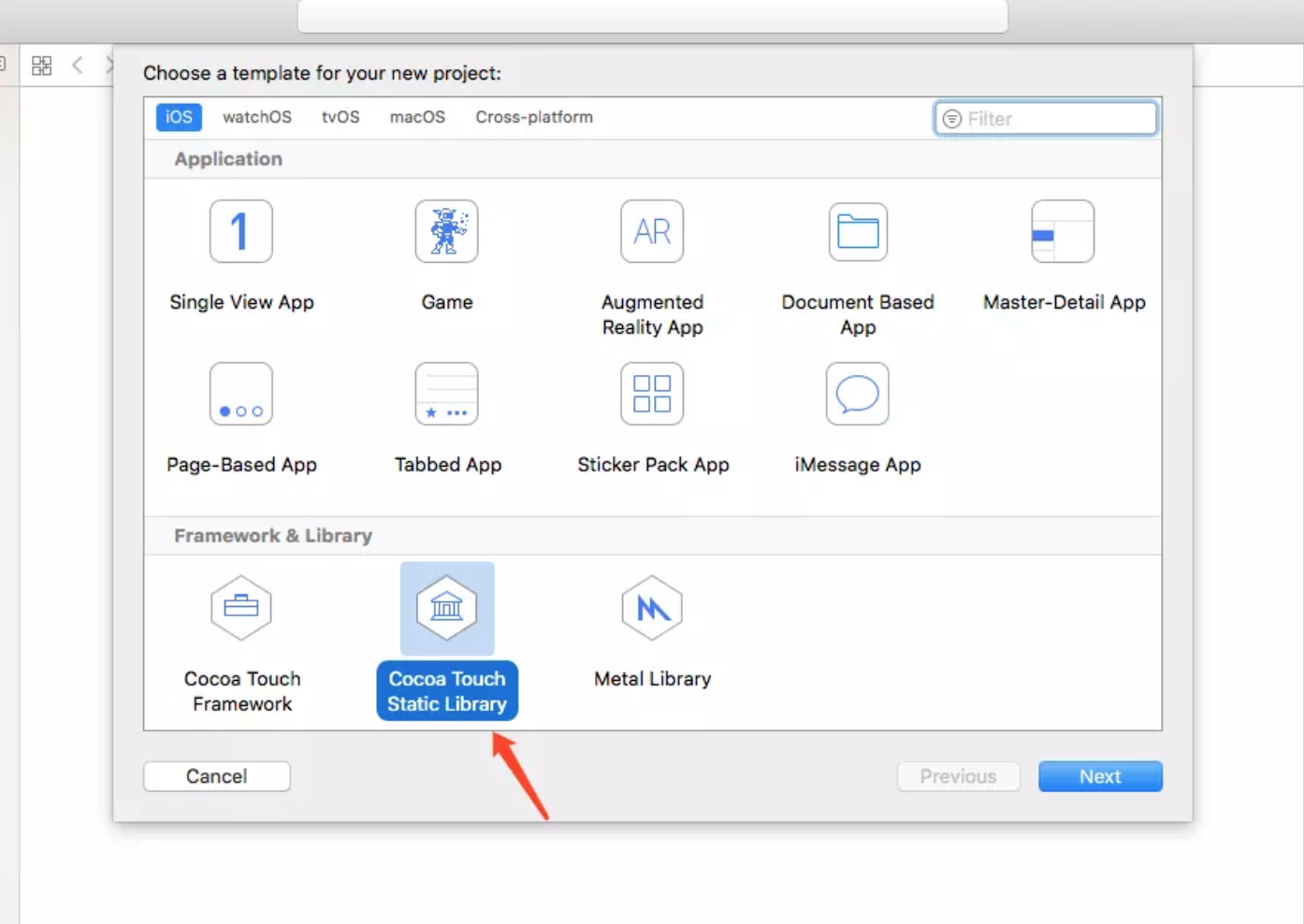
4.Xcode/file->new -> Project 建立一個資源包放到iOS資料夾目錄下

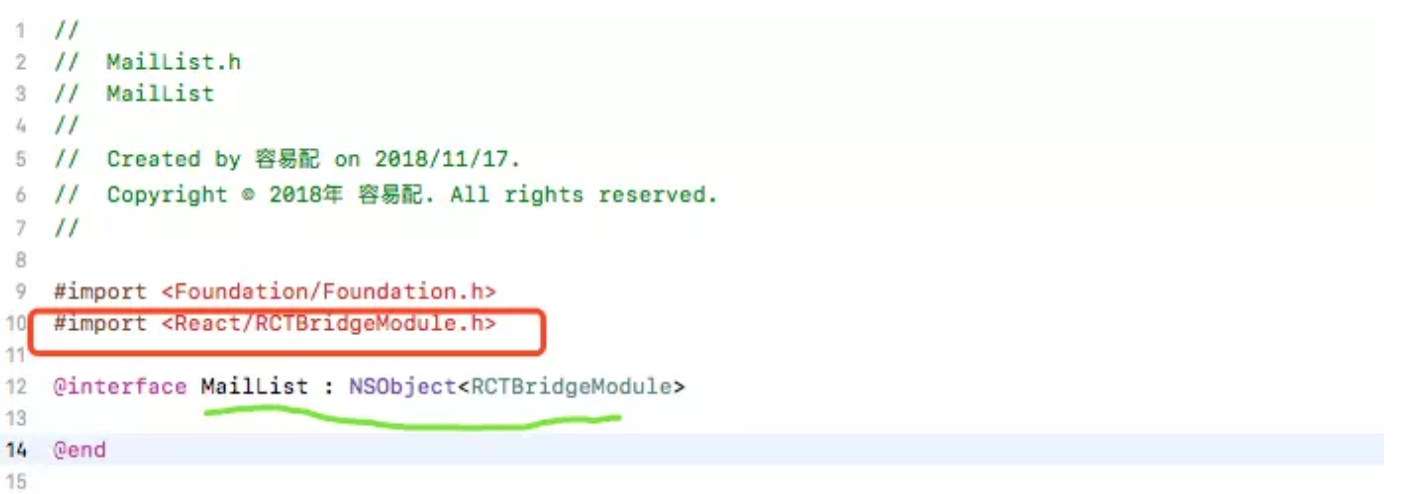
元件名稱在MailList.h檔案中

為了實現RCTBridgeModule協議,你的類需要包含RCT_EXPORT_MODULE()巨集。這個巨集也可以新增一個引數用來指定在Javascript中訪問這個模組的名字。如果你不指定,預設就會使用這個Objective-C類的名字。
這裡我們是指定名稱的,然後你可以在裡面宣告給JavaScript呼叫的方法然後匯出(具體操作可參考中文網)

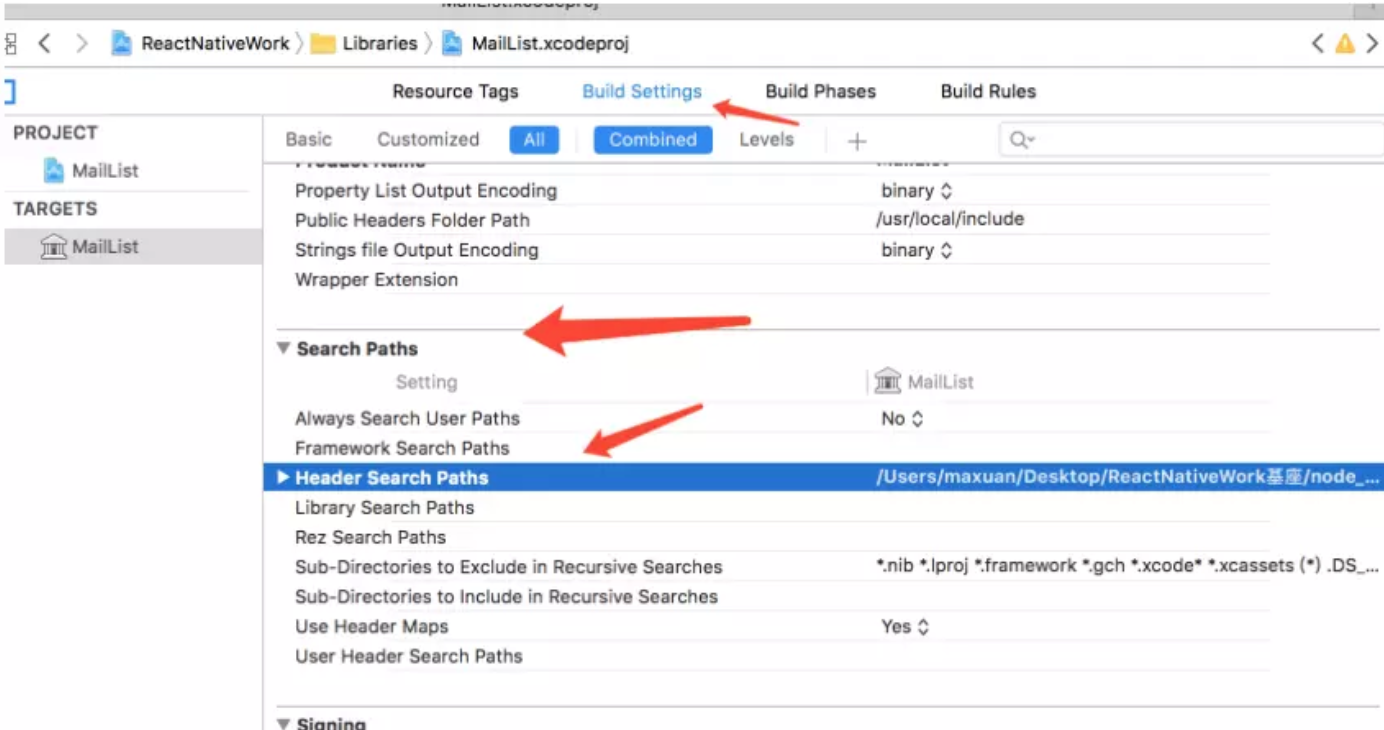
5.在靜態庫中配置路徑

路徑輸入 $(SRCROOT)/../../react-native/React, 選擇recurvise
6.在react-native-maillist檔案下index.js中匯出該外掛

7.將外掛複製到我們的專案工程的node_modules中
然後大家通過react-native link xxx(外掛全稱) 命令整合進工程中,
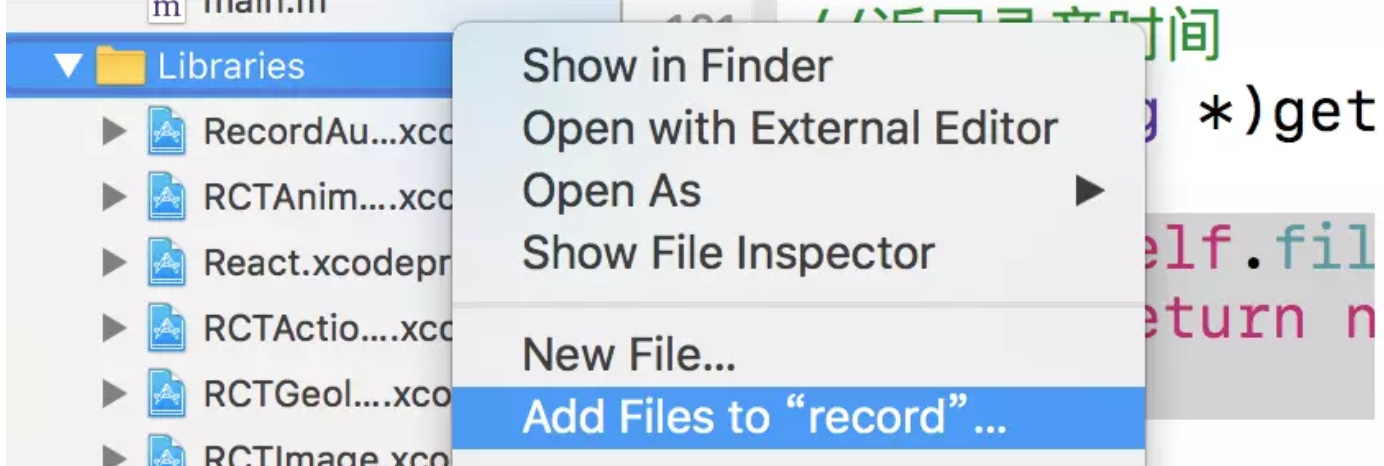
也可以手動匯入,在Libraries中 選擇Add Files to "工程名", 選擇node_modules中要匯入的外掛mailList.xcodeproj新增進來,
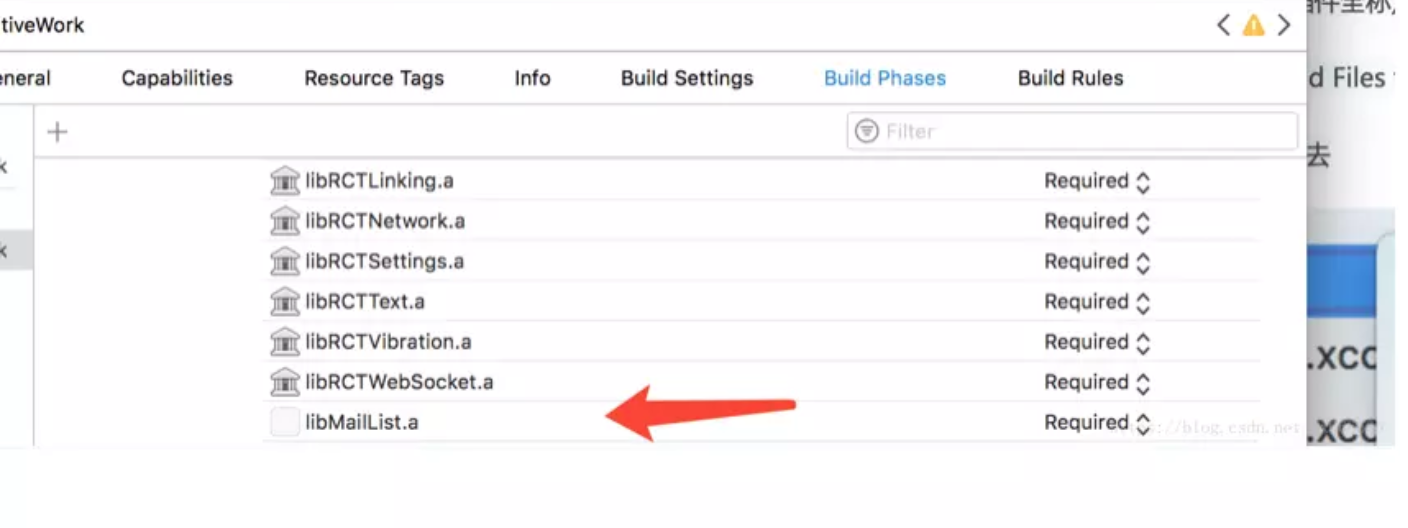
然後Build Phases中新增靜態.a檔案進去


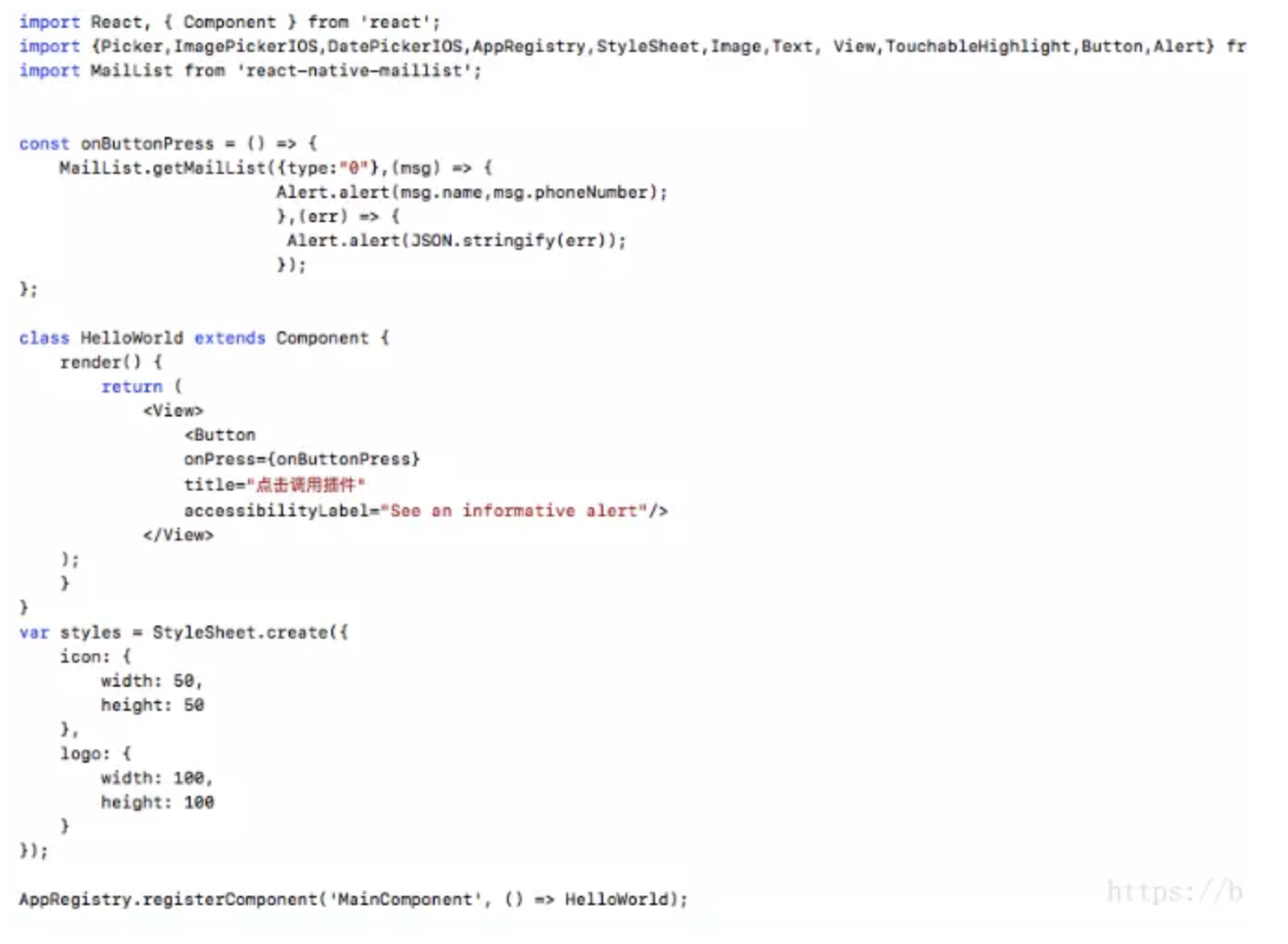
最終我們在RN工程中可以通過js呼叫

這樣我們可以自己定義自己的資源庫了,後期再告訴大家怎麼用pod管理我們的資源庫,有不對的地方,希望大佬可以指出,謝謝~
