IOS原生整合ReactNative
阿新 • • 發佈:2019-01-04
折騰了一天,看到網上很多帖子說原生整合RN使用cocopods 會報各種奇葩的錯誤,給我嚇得趕緊使用拖拉檔案的方式。哪知道一直沒成功。嘗試了下cocoapods整合RN,成功了,下面來分享下我的成功,嘻嘻~
1.首先新建個xcode工程
2.使用終端命令react-native init xxx ;xxx是RN的專案名稱.
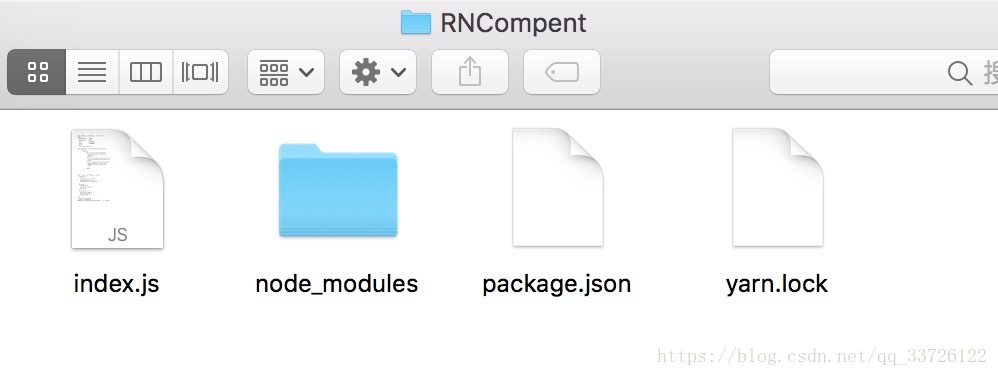
3.新建一個檔案存放RN整合到IOS原生專案需要的檔案。如圖RNCompent是新建的資料夾,吧第二部RN專案裡的index.js /node_modules/package.json 這三個檔案拷貝到RNCompent資料夾下。
4.index.js 程式碼如下
import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View, Image } from 'react-native'; export default class RNT extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> nethanhan </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, } }); //這裡的名字後面需要用到 RNT AppRegistry.registerComponent('RNT', () => RNT);
以上程式碼中 AppRegistry.registerComponent('RNT', () => RNT); 這句話很重要,是IOS整合RN的一個入口,RNT名字可以隨便起,作為後面的一個標示。
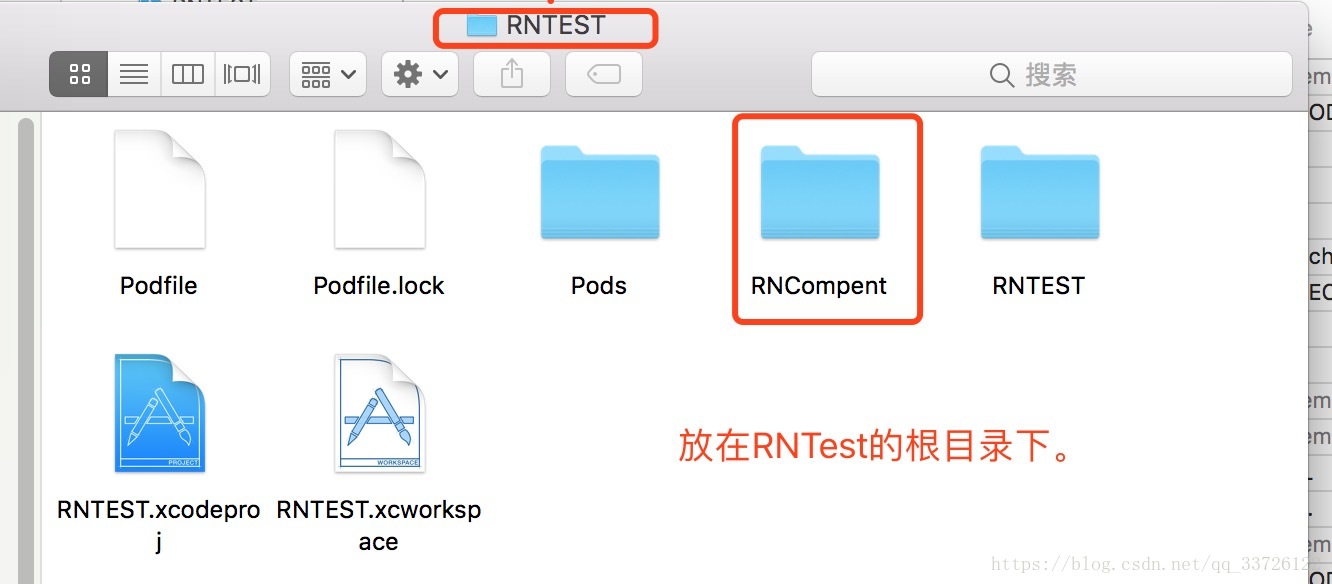
5.吧RNCompent資料夾拖到IOS原生專案的根目錄下,如下圖檔案路徑。以及RNCompent檔案內容
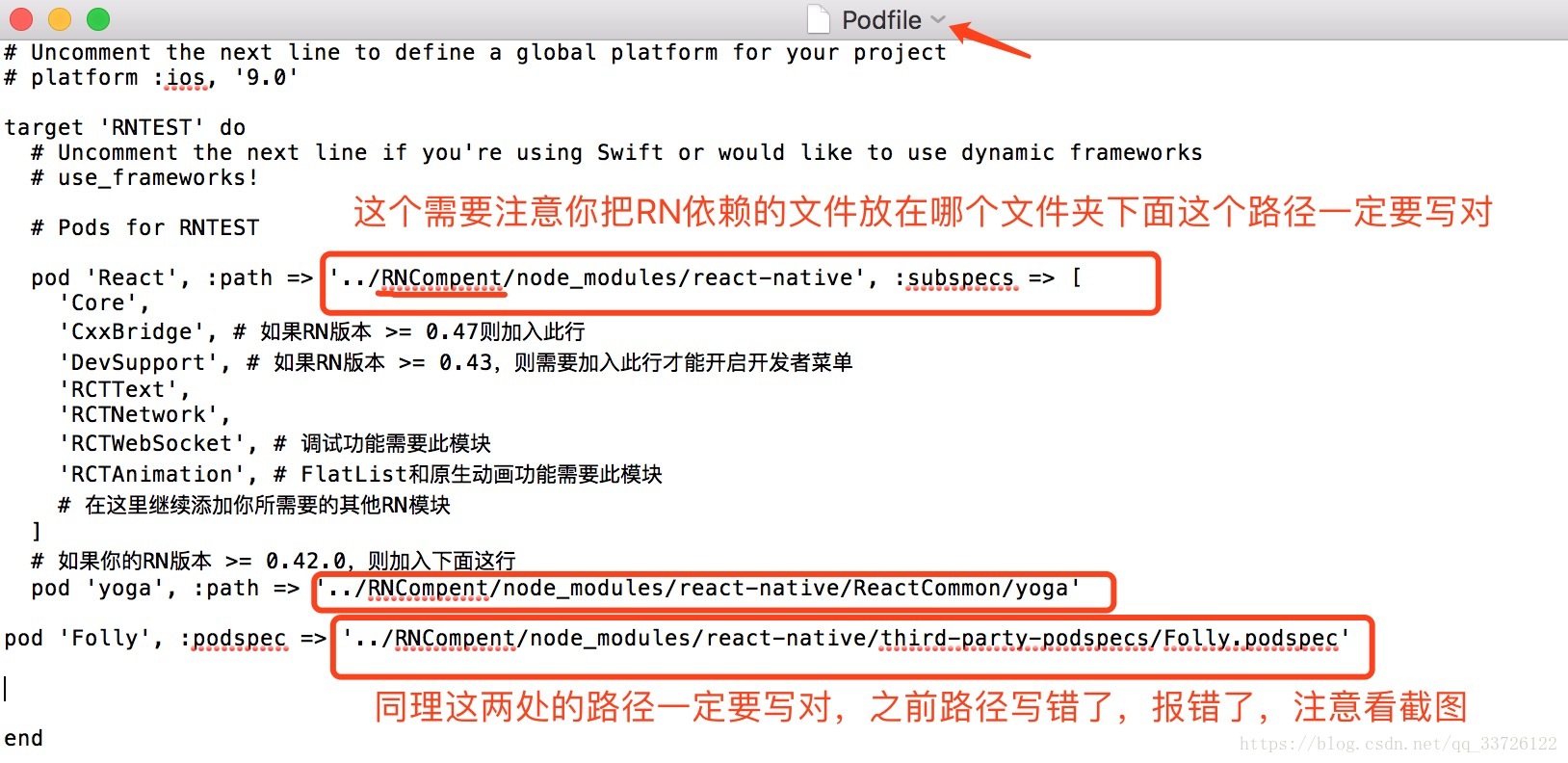
7.終端cd 到 RNTEST資料夾下,pod init ,成功之後vim Podfile。Podfile 內容如下:
# Uncomment the next line to define a global platform for your project # platform :ios, '9.0' target 'RNTEST' do # Uncomment the next line if you're using Swift or would like to use dynamic frameworks # use_frameworks! # Pods for RNTEST pod 'React', :path => '../RNCompent/node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # 如果RN版本 >= 0.47則加入此行 'DevSupport', # 如果RN版本 >= 0.43,則需要加入此行才能開啟開發者選單 'RCTText', 'RCTNetwork', 'RCTWebSocket', # 除錯功能需要此模組 'RCTAnimation', # FlatList和原生動畫功能需要此模組 # 在這裡繼續新增你所需要的其他RN模組 ] # 如果你的RN版本 >= 0.42.0,則加入下面這行 pod 'yoga', :path => '../RNCompent/node_modules/react-native/ReactCommon/yoga' pod 'Folly', :podspec => '../RNCompent/node_modules/react-native/third-party-podspecs/Folly.podspec' end
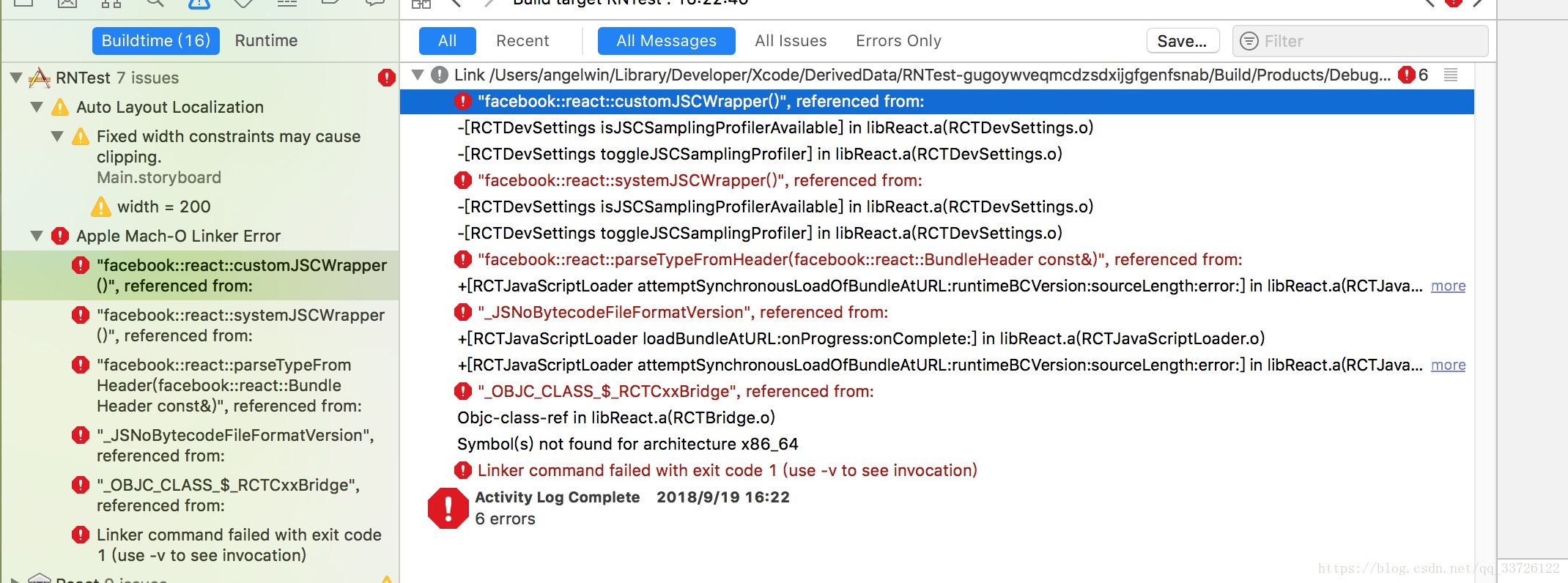
yoga /folly 的路徑寫錯了,會報“Unable to find a specification for `yoga (= 0.57.0.React)`” 錯誤,以及以下編譯錯誤
6.Podfile完成之後,儲存退出,在終端執行pod Install 命令。成功之後進入專案。
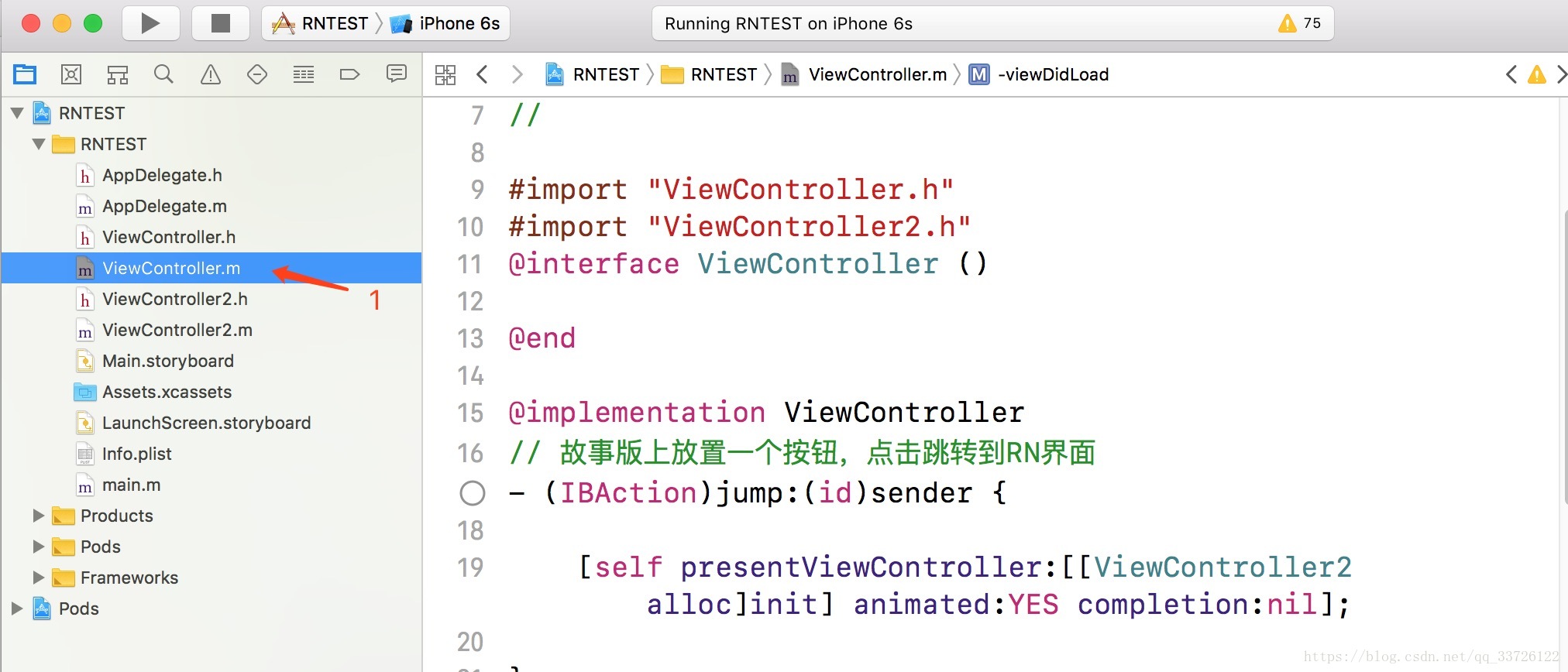
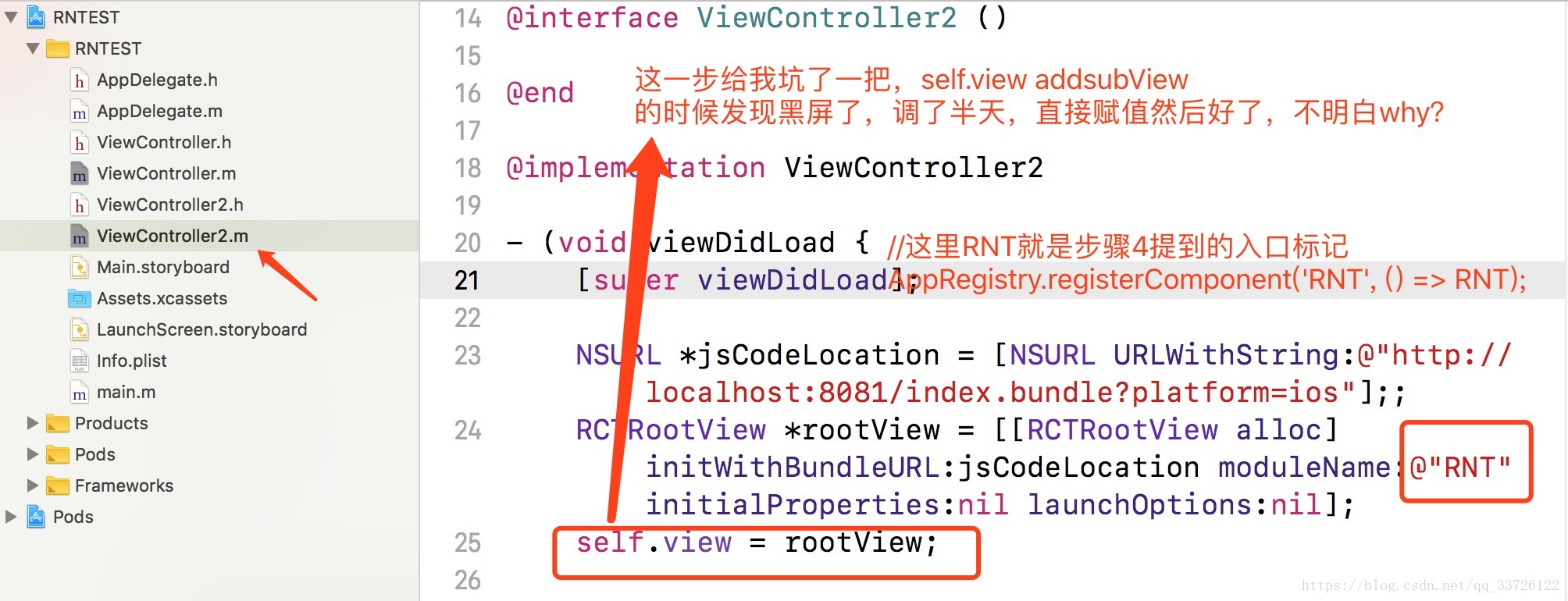
7.
8,至此IOS原生整合React Native算是完成了,有問題留言哦~