CSS 製作3D魔方 愛的魔方給女(男)朋友一個感動
阿新 • • 發佈:2018-11-29
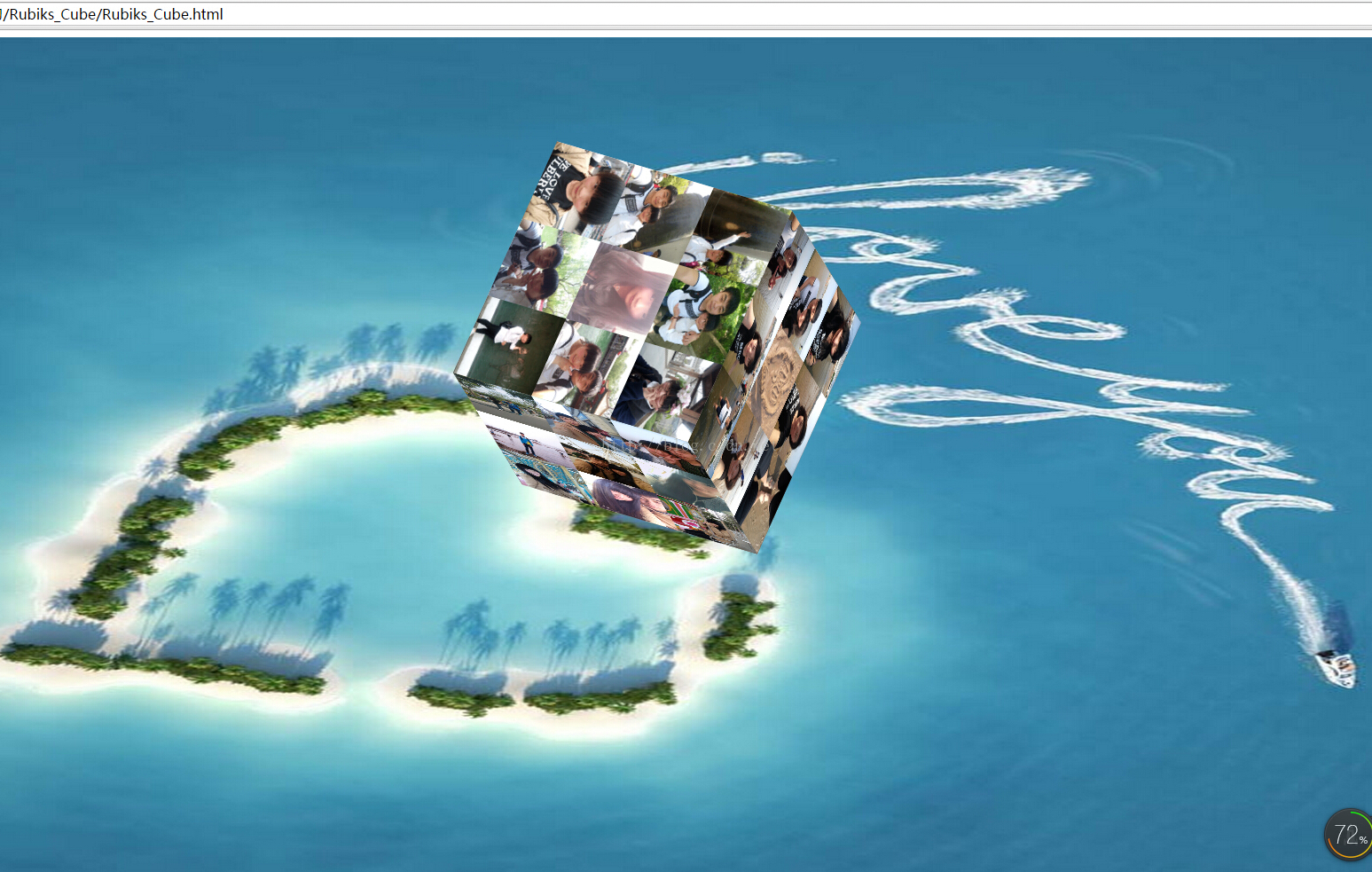
首先上效果圖:
是不是很炫呢!
沒有?
好吧!只能發個大招了,來看下動態的效果吧
http://www.meipai.com/media/395929464
效果還算可以吧,相信只要你用心,你會做出更炫的效果。把你們的生活點滴記錄在上面,你的他/她肯定會非常感動的。
好了,是不是已經迫及待的想看看到底是怎麼實現的了!
下面先附上HTML的程式碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>愛的魔方</title> <link rel="stylesheet" type="text/css" href="Rubiks_Cube.css"> </head> <body> <div class="main"> <img src="img/bg.jpg" class="bgimg"> <div class="stage"> <div class="cube Ani-rotate"> <div class="one"> <div> <img src="img/1-1.gif"> </div> <div> <img src="img/1-2.gif"> </div> <div> <img src="img/1-3.gif"> </div> <div> <img src="img/1-4.gif"> </div> <div> <img src="img/1-5.gif"> </div> <div> <img src="img/1-6.gif"> </div> <div> <img src="img/1-7.gif"> </div> <div> <img src="img/1-8.gif"> </div> <div> <img src="img/1-9.gif"> </div> </div> <div class="two"> <div> <img src="img/2-1.gif"> </div> <div> <img src="img/2-2.gif"> </div> <div> <img src="img/2-3.gif"> </div> <div> <img src="img/2-4.gif"> </div> <div> <img src="img/2-5.gif"> </div> <div> <img src="img/2-6.gif"> </div> <div> <img src="img/2-7.gif"> </div> <div> <img src="img/2-8.gif"> </div> <div> <img src="img/2-9.gif"> </div> </div> <div class="three"> <div> <img src="img/3-1.gif"> </div> <div> <img src="img/3-2.gif"> </div> <div> <img src="img/3-3.gif"> </div> <div> <img src="img/3-4.gif"> </div> <div> <img src="img/3-5.gif"> </div> <div> <img src="img/3-6.gif"> </div> <div> <img src="img/3-7.gif"> </div> <div> <img src="img/3-8.gif"> </div> <div> <img src="img/3-9.gif"> </div> </div> <div class="four"> <div> <img src="img/4-1.gif"> </div> <div> <img src="img/4-2.gif"> </div> <div> <img src="img/4-3.gif"> </div> <div> <img src="img/4-4.gif"> </div> <div> <img src="img/4-5.gif"> </div> <div> <img src="img/4-6.gif"> </div> <div> <img src="img/4-7.gif"> </div> <div> <img src="img/4-8.gif"> </div> <div> <img src="img/4-9.gif"> </div> </div> <div class="five"> <div> <img src="img/5-1.gif"> </div> <div> <img src="img/5-2.gif"> </div> <div> <img src="img/5-3.gif"> </div> <div> <img src="img/5-4.gif"> </div> <div> <img src="img/5-5.gif"> </div> <div> <img src="img/5-6.gif"> </div> <div> <img src="img/5-7.gif"> </div> <div> <img src="img/5-8.gif"> </div> <div> <img src="img/5-9.gif"> </div> </div> <div class="six"> <div> <img src="img/6-1.gif"> </div> <div> <img src="img/6-2.gif"> </div> <div> <img src="img/6-3.gif"> </div> <div> <img src="img/6-4.gif"> </div> <div> <img src="img/6-5.gif"> </div> <div> <img src="img/6-6.gif"> </div> <div> <img src="img/6-7.gif"> </div> <div> <img src="img/6-8.gif"> </div> <div> <img src="img/6-9.gif"> </div> </div> </div> </div> </div> </body> </html>
是不是感覺也並不難啊。
對啊,其實就是六個DIV組成了魔方的六個面,然後每個魔方上面放了九張圖片。
就這樣就簡單的實現了魔方的簡單架構。
是不是對CSS還沒有頭緒, 來看下面的CSS程式碼吧,也是很簡單的。
/*定義圖片大小*/ img { width: 100px; height: 100px; } .main { position: absolute; width: 100%; height: 100%; z-index: -1 } .bgimg { position: fixed; height: 100%; width: 100%; } .stage { width: 300px; height: 300px; margin: 200px auto 0 auto; } .cube div { width: 300px; height: 300px; position: absolute; /*border: 1px solid #00F;*/ /*background-color: rgba(255,200,100,0.5);*/ display: block; border-radius: 5%; } /*通過轉換X、Y、Z軸上的角度,實現魔方六個面的位置擺放*/ .cube .one { -webkit-transform: translateZ(150px); -moz-transform: translateZ(150px); -ms-transform: translateZ(150px); transform: translateZ(150px); } .cube .two { -webkit-transform: rotateX(-90deg) translateZ(150px); -moz-transform: rotateX(-90deg) translateZ(150px); -ms-transform: rotateX(-90deg) translateZ(150px); transform: rotateX(-90deg) translateZ(150px); } .cube .three { -webkit-transform: rotateX(90deg) translateZ(150px); -moz-transform: rotateX(90deg) translateZ(150px); -ms-transform: rotateX(90deg) translateZ(150px); transform: rotateX(90deg) translateZ(150px); } .cube .four { -webkit-transform: rotateZ(180deg) rotateY(180deg) translateZ(150px); -moz-transform: rotateZ(180deg) rotateY(180deg) translateZ(150px); -ms-transform: rotateZ(180deg) rotateY(180deg) translateZ(150px); transform: rotateZ(180deg) rotateY(180deg) translateZ(150px); } .cube .five { -webkit-transform: rotateY(-90deg) translateZ(150px); -moz-transform: rotateY(-90deg) translateZ(150px); -ms-transform: rotateY(-90deg) translateZ(150px); transform: rotateY(-90deg) translateZ(150px); } .cube .six { -webkit-transform: rotateY(90deg) translateZ(150px); -moz-transform: rotateY(90deg) translateZ(150px); -ms-transform: rotateY(90deg) translateZ(150px); transform: rotateY(90deg) translateZ(150px); } .one div, .two div, .three div, .four div, .five div, .six div { width: 100px; height: 100px; position: absolute; /*border: 1px solid #000;*/ border-radius: 10%; /*display: inline-block;*/ } /*每張圖片位置的確定*/ .cube div div:nth-child(1) {} .cube div div:nth-child(2) { background-image: url(as.jpg); left: 100px; } .cube div div:nth-child(3) { /*background-color: #FF0000;*/ left: 200px; } .cube div div:nth-child(4) { /*background-color: #FF6431;*/ top: 100px; } .cube div div:nth-child(5) { /*background-color: #15FF31;*/ top: 100px; left: 100px; } .cube div div:nth-child(6) { /*background-color: #1564FF;*/ top: 100px; left: 200px; } .cube div div:nth-child(7) { /*background-color: #15F4F5;*/ top: 200px; } .cube div div:nth-child(8) { /*background-color: #F56F89;*/ top: 200px; left: 100px; } .cube div div:nth-child(9) { /*background-color: #1F644F;*/ top: 200px; left: 200px; } /*最後最關鍵的旋轉動畫效果來了, 感覺看著有些費勁建議看下CSS3的 transform,animation屬性 */ .Ani-rotate { -webkit-transform-style: preserve-3d; /*開啟3D檢視,這樣才能看到3D的效果*/ -webkit-animation: rotate 30s infinite; /*設定動畫,動畫的名稱,動畫執行時間,動畫執行次數*/ /*margin: 80px;*/ /*-webkit-perspective:2000px;*/ /*-webkit-perspective-origin: -133% 75%;;*/ -webkit-transform-origin: 150px 150px 0px; /*旋轉中心點,分別為 X、Y、Z軸上的位置*/ -moz-transform-style: preserve-3d; /*下面是為了相容更多瀏覽器*/ -moz-animation: rotate 30s infinite; -moz-transform-origin: 150px 150px 0px; -ms-transform-style: preserve-3d; -ms-animation: rotate 30s infinite; -ms-transform-origin: 150px 150px 0px; animation: rotate 30s infinite; transform-style: preserve-3d; transform-origin: 150px 150px 0px; } /*下面是動畫的定義,設定不同時間動畫的不同狀態 rotateX、rotateY、rotateZ 為設定在X、Y、Z軸上旋轉的角度 "-"為逆時針旋轉 */ @-webkit-keyframes rotate { from, to {} 15% { -webkit-transform: rotateY(-135deg); } 30% { -webkit-transform: rotateY(-90deg)rotateZ(135deg); } 45% { -webkit-transform: rotateY(225deg)rotateZ(135deg); } 60% { -webkit-transform: rotateY(135deg)rotateX(135deg); } 75% { -webkit-transform: rotateX(135deg)rotateY(225deg); } 90% { -webkit-transform: rotateX(-135deg); } } @-moz-keyframes rotate { from, to {} 15% { -moz-transform: rotateY(-135deg); } 30% { -moz-transform: rotateY(-90deg)rotateZ(135deg); } 45% { -moz-transform: rotateY(225deg)rotateZ(135deg); } 60% { -moz-transform: rotateY(135deg)rotateX(135deg); } 75% { -moz-transform: rotateX(135deg)rotateY(225deg); } 90% { -moz-transform: rotateX(-135deg); } } @-ms-keyframes rotate { from, to {} 15% { -ms-transform: rotateY(-135deg); } 30% { -ms-transform: rotateY(-90deg)rotateZ(135deg); } 45% { -ms-transform: rotateY(225deg)rotateZ(135deg); } 60% { -ms-transform: rotateY(135deg)rotateX(135deg); } 75% { -ms-transform: rotateX(135deg)rotateY(225deg); } 90% { -ms-transform: rotateX(-135deg); } } @keyframes rotate { from, to {} 15% { transform: rotateY(-135deg); } 30% { transform: rotateY(-90deg)rotateZ(135deg); } 45% { transform: rotateY(225deg)rotateZ(135deg); } 60% { transform: rotateY(135deg)rotateX(135deg); } 75% { transform: rotateX(135deg)rotateY(225deg); } 90% { transform: rotateX(-135deg); } }
對於不瞭解CSS3中的 transform,animation屬性的童鞋估計看著多少還是有點迷糊的,
建議稍微瞭解下 transform,animation 你就猶如恍然大悟,發現原來做這樣一個魔方這麼簡單啊!
希望你們都能做出更炫酷的效果,給你的他/她一個大大的驚喜。