SAP CRM WebClient UI下拉選單的Selenium實現
Created by Wang, Jerry, last modified on Sep 09, 2013
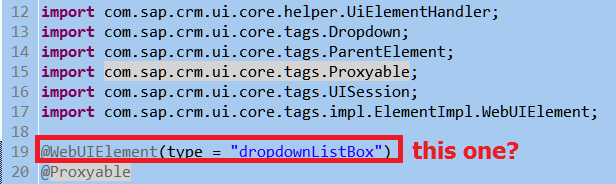
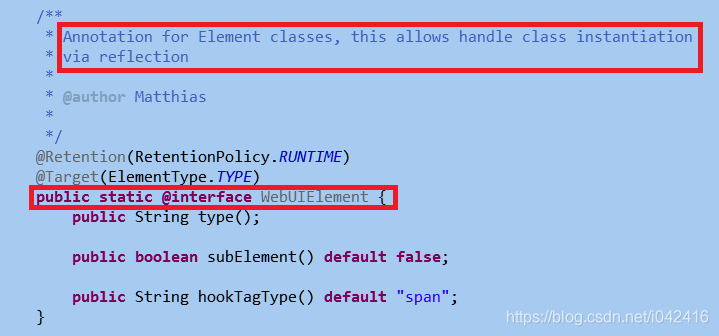
- implement interface Element
- final WebUIElement annotation = this.getClass().getAnnotation(
WebUIElement.class);

tagType = annotation.type();
hookTagType = annotation.hookTagType();
WebElement element = session.getSearchContext 
相關推薦
SAP CRM WebClient UI下拉選單的Selenium實現
Created by Wang, Jerry, last modified on Sep 09, 2013 implement interface Element final WebUIElement annotation = this.getClass().getAn
SAP CRM WebClient UI Abstract Page的Selenium實現
Created by Wang, Jerry, last modified on Sep 09, 2013 protected UISession protected ParentElement super: Object get constructor d
SAP CRM訂單狀態下拉選單欄位裡的值是怎麼配出來的
From: Wang, Jerry Sent: Friday, January 20, 2017 12:17 PM Subject: 為什麼transaction type沒有維護status profile 仍然能看到Open, In Process 和Completed? 這
SAP CRM Reference型別下拉選單裡的值是從哪裡取出的
SAP CRM WebClient UI上Reference欄位這個下拉選單,裡面的值從哪裡來的? 通過除錯,發現和函式CRM_ORDER_OBJREF_SELECT_CB有關。
SAP CRM WebClient UI Selenium自動化UI測試的一些除錯步驟
Created by Wang, Jerry, last modified on Sep 09, 2013 final WebDriver webDriver = new InternetExplorerDriver(); // final WebDriver we
如何在SAP CRM WebClient UI裏創建HANA Live Report
str 參數 src png post com bdc nsh 技術 1. 使用業務角色ANALYTICSPRO登錄WebClient UI: 2. 點擊新建按鈕: 為新建的報表分配一個HANA Live Query: 指定Query的參數: 上圖WebClient
SAP CRM WebClient UI和Fiori UI混搭並存
WebClient UI SAP Fiori UI5 Mashup SAP CRM裏有個功能可以創建HANA live report,消費HANA Studio裏創建的模型。 最後創建好的report長這個樣子: 具體創建步驟可以參考我的博客Step by Step to create
SAP CRM WebClient UI和Hybris backoffice UI開發的相同點
JavaScript SAP C4C ABAP Hybris CRM WebClient和Hybris backoffice的UI開發都不需要開發人員手寫原生的html代碼。 CRM WebClient UI 在CRM WebUI workbench裏,開發人員需要寫下圖這些SAP封裝的t
SAP CRM WebClient UI和CRM Fiori Account裡顯示Opportunity邏輯
我們知道SAP CRM WebClient UI的Account頁面下有一個assignment block名叫opportunities,在SAP CRM Fiori UI裡也有一個opportunities的下拉選單。 I have checked in G
CRM WebClient UI的瀏覽器打印實現
CRM SAP WebClient UI ABAP Print WebClient UI上自帶了一個打印按鈕,按Ctrl + P後可以生成一個新的頁面供打印。 如下圖所示。可以看到這個頁面裏所有的超鏈接都已經被移除了。 這個頁面的生成邏輯如下。 1. 按住ctrl + p之後,會觸發We
學習“javaScript+CSS+DIV實現下拉選單,實現表格變色”內容的筆記
實現下拉選單 <!DOCTYPE html> <html> <head> <title>下拉選單示例</title> <script language="javaScript">
iOS下拉選單效果實現
原文地址:https://www.jianshu.com/p/d1b7ebba9ac7控制元件的屬性以及介面:/* 主按鈕 可以自定義樣式 可在.m檔案中修改預設的一些屬性 */ @property (nonatomic,strong) UIButton * mainBtn
iOS點選下拉選單的實現(利用UITableView + UIButton + UILabel)
我們在學習的過程中,可能會遇到需要新增下拉選單功能的時候,有的小夥伴可能一時半會想不出來怎樣實現,那麼我今天就來給大家分享一下我的方法 先看一下效果圖 左邊是一個UIButton,點選前是如下效果 這是點選星期三後的效果 這樣,就實現
android上拉選單和下拉選單的實現
android關於下拉選單功能網上有很多實現demo,但我想要的是上拉選單,如下圖: 說勉強是剛好滿足自己的需求,而不能大眾化,如上圖中只有將Button等控制元件至於佈局底部才能實現理想效果。 demo原始碼見:
彈出式選單(下拉選單)實現——PopupMenu
PopupMenu代表彈出式選單,它會在指定元件上彈出PopupMenu,預設情況下,PopupMenu會顯示在該元件的下方或上方。PopupMenu可增加多個選單項,並可為選單項增加子選單。 使用PopupMenu建立選單的步驟非常簡單,只要如下步驟即可。 呼叫new PopupMenu(Context c
導航下拉選單Css實現
<!DOCTYPE html> <html> <head> <title>demo</title> <style type="text/css"> * { margin: 0px;
React Native 下拉選單容器實現
背景 本週算是把一個 react native 版的商家管理工具(iOS 版花花內嵌商家後臺)完成,所以現在花一點時間來把其中一些值得記錄下的東西整理一下寫出來。 根據 UI 設計,很多頁面都採下圖的展示方式: 可以看到,兩個頁面的結構相似:頂部都
Python中Selenium解決網頁下拉選單按鈕
1.匯入(import) 你可以用以下方式匯入: from selenium.webdriver.support.ui import Select # 或者直接從select匯入 # from selenium.webdriver.support.select impo
【CRM】01- WEB UI 下拉列表
應用場景:自定義WEB UI 程式下拉列表 首先F2找到頁面對應的“元件及檢視”.實現其對應檢視,上下文節點裡面的get v方法。 具體程式碼如下圖: METHOD get_v_bu.
selenium針對下拉選單事件的處理
很多時候我們在做自動化時,需要處理下拉選單事件。 舉個例子吧,在好搜的搜尋結果頁右上角,有這樣一個下拉選單:滑鼠移動上去之後,會顯示出baidu、bing、google的引擎切換選項。 但是當下拉選單不顯示的時候,我們用driver.find_element_by_cl
