Vue.js(16)之 指令的基本語法
阿新 • • 發佈:2018-12-02
自定義指令
全域性指令
<template></template> <script> export default { directives: { '私有自定義指令名稱': { /* 私有自定義指令配置物件 */ } } } </script>
-
bind 方法:
-
綁定當前指令的元素,在記憶體中被建立的時候就會被立即呼叫;
指令所繫結到的元素,還沒有被插入父節點中; -
推薦把樣式相關的設定,都定義在 bind 方法中;
-
-
inserted 方法:
-
綁定當前指令的元素,被插入到DOM樹之後才會被呼叫;
當指令所繫結到的元素,被插入到文件中的父節點時候,會立即觸發 inserted 方法 -
推薦把行為相關的設定,都定義在 inserted 方法中;
-
-
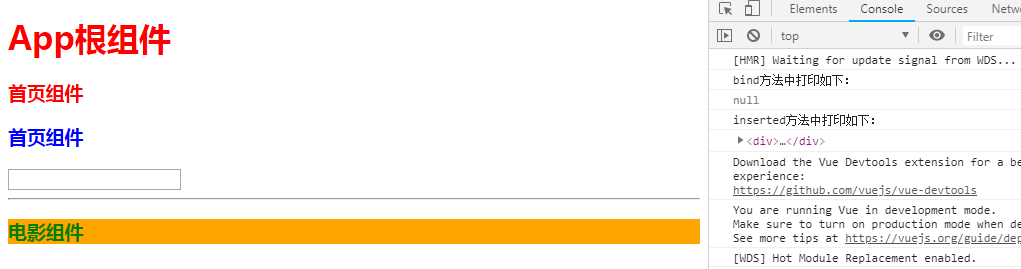
演示 bind 和 inserted 的區別:
-
在終端中列印
el.parentNode即可;
案例
index.js
import Vue from 'vue' // 演示自定義全域性指令的語法: // Vue.directive('自定義指令的名稱', { /* 自定義指令的配置物件 */ }) // 自定義指令的名稱,在定義的時候,不需要加 v- 字首,但是在使用的時候,需要加 v- 字首 Vue.directive('red', { // 當指定被第一解析的時候,就會觸發 bind 方法, // 此時,指令所繫結到的元素,還沒有被插入父節點中; // 【推薦】在 bind 方法中,為指令所繫結到的元素,設定樣式相關的屬性 bind: function(el) { el.style.color = 'red' } }) Vue.directive('blue', { bind: function(el) { el.style.color = 'blue' // console.log(el.parentNode) } }) Vue.directive('color', { bind: function(el, binding) { // binding 是指令所繫結的一些資料 // 其中,binding.value 就是指令 = 後面的資料 // console.log(binding.value) el.style.color = binding.value } }) // 自動獲取焦點的指令 // 總結:推薦在 bind 中對元素的樣式進行操作;推薦在 inserted 中對元素的行為進行操作; Vue.directive('focus', { bind: function(el) { // 通過 原生DOM物件的 focus 方法,可以讓文字框自動獲取焦點 // el.focus() console.log('bind方法中列印如下:') console.log(el.parentNode) }, // 當指令所繫結到的元素,被插入到文件中的父節點時候,會立即觸發 inserted 方法 inserted: function(el) { console.log('inserted方法中列印如下:') console.log(el.parentNode) el.focus() } }) import app from './app.vue' const vm = new Vue({ el: '#app', render: c => c(app) })
app.vue
<template> <div> <h1 v-red>App根元件</h1> <my-home></my-home> <hr> <my-movie></my-movie> </div> </template> <script> // 匯入自己的私有元件 import Home from './Home.vue' import Movie from './Movie.vue' export default { components: { 'my-home': Home, 'my-movie': Movie } } </script>