Vue.js(17)之 插槽
單個插槽(匿名插槽)
-
定義插槽:在子元件作用域中,使用
<slot></slot>定義一個插槽; -
使用插槽:在父作用域中使用帶有插槽的元件時,元件內容區域中的內容,會插入到插槽中顯示;
-
注意:在一個元件的定義中,只允許出現一次匿名插槽
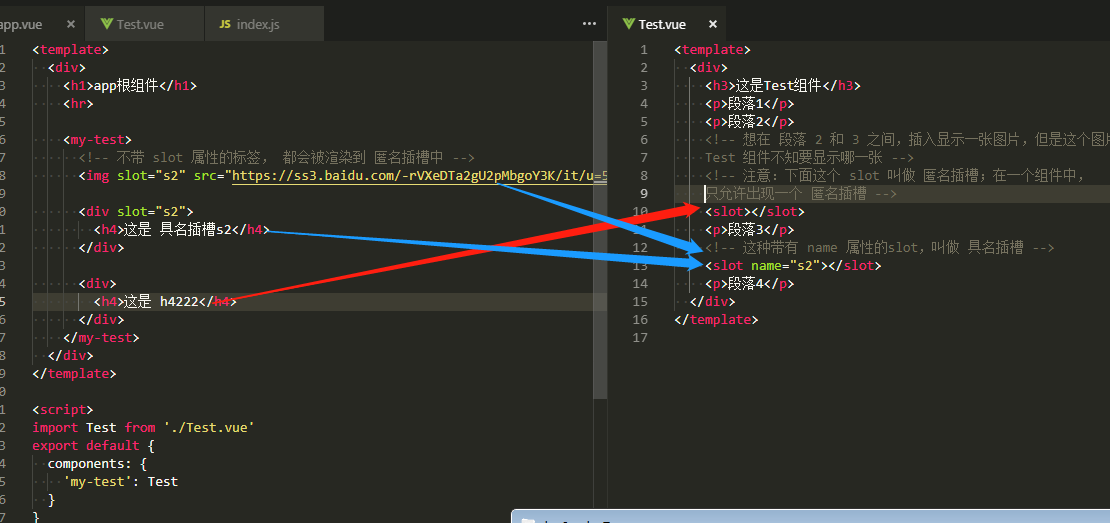
多個插槽(具名插槽)
-
定義具名插槽:使用
name屬性為slot插槽定義具體名稱;<slot name="header"></slot> -
使用具名插槽:在父作用域中使用帶有命名插槽的元件時,需要為內容指定
slot="插槽name"來填充到指定名稱的插槽;

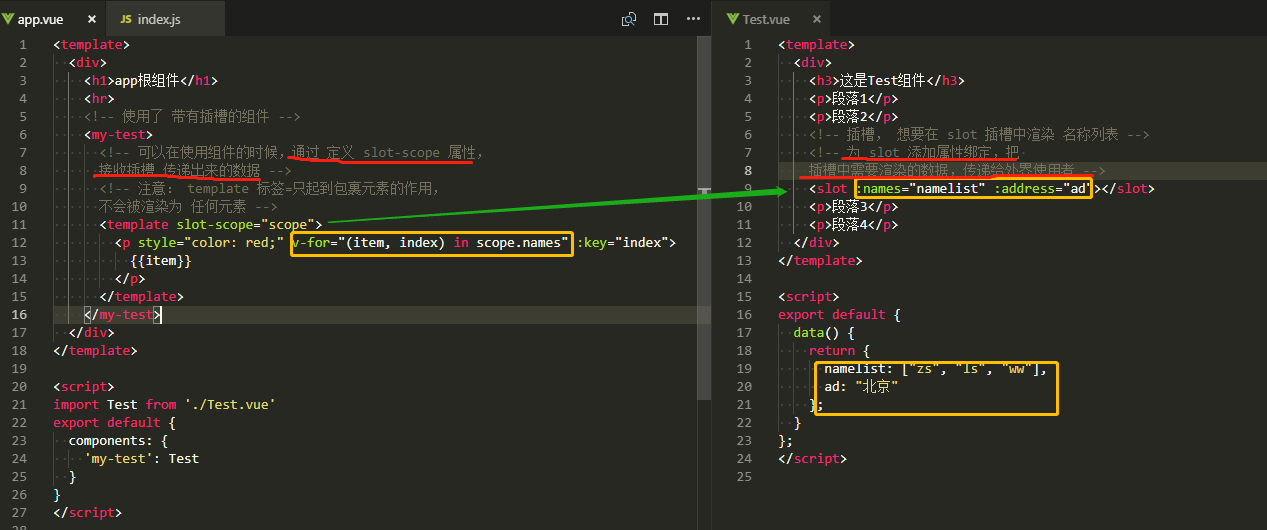
作用域插槽
-
定義作用域插槽:在子元件中,使用
slot定義插槽的時候,可以通過屬性傳值的形式,為插槽傳遞資料,例子:<slot text="hello world" :msg="sonMsg" row="rowData"></slot> -
使用作用域插槽:在父作用域中,通過定義
slot-scope="scope"屬性,接收並使用 插槽資料; -
注意:同一組件中不同插槽的作用域,是獨立的!


相關推薦
Vue.js(17)之 插槽
單個插槽(匿名插槽) 定義插槽:在子元件作用域中,使用 <slot></slot> 定義一個插槽; 使用插槽:在父作用域中使用帶有插槽的元件時,元件內容區域中的內容,會插入到插槽中顯示; 注意:在一個元件的定義中,只允許出現一次
Vue.js(15)之 json-server搭建模擬的API服務器
詳情 dash margin 個數 container time clas nbsp host json-server搭建模擬的API服務器 運行命令 npm install json-server -D 全局安裝 json-server 項目根目錄下創建 moc
Vue.js(16)之 指令的基本語法
自定義指令 全域性指令 語法:Vue.directive('全域性自定義指令名稱', { /* 自定義指令配置物件 */ }) 私有指令 <template></template> <script> export default {
從零開始學 Web 之 Vue.js(三)Vue實例的生命周期
報錯 web 前端 cnblogs 前端 eth code vue 公眾 des 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔
從零開始學 Web 之 Vue.js(四)Vue的Ajax請求和跨域
在線安裝 配置 name php文件 splay .json alert 參考 1.0 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端
從零開始學 Web 之 Vue.js(五)Vue的動畫
一、Vue的動畫 為什麼要有動畫:動畫能夠提高使用者的體驗,幫助使用者更好的理解頁面中的功能; Vue 中也有動畫,不過遠沒有 css3 中的那麼炫酷。只能有一些簡單的變換,但是卻可以配合第三方css動畫庫完成炫酷的變換。 1、過渡的類名 在進入/離開的過渡
從零開始學 Web 之 Vue.js(六)Vue的元件
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 部落格園:http://www.cnblogs.com/lvonve/ CSDN:https://blog.csdn.net/lvonve/
從零開始學 Web 之 Vue.js(二)過濾器,按鍵修飾符,自定義指令
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 部落格園:http://www.cnblogs.com/lvonve/ CSDN:https://blog.csdn.net/lvonve/
從零開始學 Web 之 Vue.js(一)Vue.js概述,基本結構,指令,事件修飾符,樣式
大家好,這裡是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 部落格園:http://www.cnblogs.com/lvonve/ CSDN:https://blog.csdn.net/lvonve/
從零開始-vue.js(2)登入介面之vue-router實現頁面的跳轉
基於第一篇的樣式,給按鈕、超連結加上跳轉,用vue-router 實現頁面的跳轉。首先,新增一個可以跳轉的頁面:Home.vue<template> <div> <h1>主頁面</h1>歡迎!<b @click =
Vue.js(一)了解Vue
code 視圖 模式 data img app 了解 eight 整合 什麽是Vue? 1.Vue.js是一個構建數據驅動的web界面的庫。類似於Angularjs,在技術上,他重點集中在MVVM模式的View層,非常容易學習,非常容易和其他的庫或已有的項目整合。 2.Vu
Vue.js(五)列表渲染 v-for
但是 todo dex length ref 循環 模式 ssa 默認 v-for="item in items " // 數組更新檢測 // 對象更改檢測註意事項 // 顯示過濾 / 排序結果 // 一段取值範圍的 v-for // v-for
Vue.js(1)- 指令和修飾符
<template> <div v-click v-text="msg" v-html="msg" :class="['box1',flag ? 'box2': '']">{{msg}}</div> <p @click="Func(arg)"
Vue.js(2)- 過濾器
概念:過濾器本質上就是一個函式,可被用作一些常見的文字格式化。 過濾器只可以用在兩個地方:mustache 插值表示式和 v-bind 表示式。 過濾器應該被新增在 JavaScript 表示式的尾部,由“管道”符指示; 全域性過濾器 <div id=
Vue.js(3)- $mount 和 template
<div id="app"> <h3>{{msg}}</h3> </div> <script type="text/javascript"> var vm = new Vue({
Vue.js(4)- 生命周期
pan {} tle fault del reat red mpat itl https://segmentfault.com/a/1190000008010666?utm_source=tag-newest https://segmentfault.com/a/11900
Vue.js(5)- 全域性元件
全域性元件 定義元件的語法 Vue.component('元件的名稱', { 元件的配置物件 }) 在元件的配置物件中:可以使用 template 屬性指定當前元件要渲染的模板結構; 使用元件的語法 把 元件的名稱, 以標籤的形式,引入
Vue.js(7)- 自定義元件
增加loader webpack只能識別.js結尾的檔案,這時就需要增加loader 執行npm i vue-loader vue-template-compiler -D 在webpack.config.js新增rules匹配規則: { test: /\.vue$/,
Vue.js(10)- 兄弟元件共享資料
index.html: <div id="app"> <p>這是index.html</p> <my-gg></my-gg> <hr> <my-dd></my-dd>
Vue.js(12)- 霸道的render函式渲染元件
index.html <div id="app"> <p>這是index.html</p> </div> index.js // 匯入全的vue // import Vue from 'vue/dist/vue.js' //
