html5的學習(入門)
阿新 • • 發佈:2018-12-03
(一):html中3個常用標籤
例項如下
3個常用標籤
開始標籤 元素內容 結束標籤
<h1> h標籤用來表示標題 </h1>
<p> p標籤表示一個段落 </p>
<hr> 我是一個單標籤,我會給文件加一條橫線 我沒有結束標籤呦
程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>例項01</title>
<meta charset="utf-8">
</head>
<body>
<h1>八陣圖</h1>
<h3>作者:杜甫</h3><hr>
<p>功蓋三分國,名成八陣圖</p>
<p>江流石不轉,遺恨失吞吳</p>
</body>
</html>其他補充:
從<h1>到<h6>標籤字型逐漸減小。
註釋快捷鍵:ctrl+?(選中所要註釋的內容)
(二)元素的屬性
例項如下:
學習要點
1. 瞭解html屬性
2、學習兩個屬性:align和bgcolor
屬性的作用就是為元素提供更多的資訊,大多數元素都可以擁有屬性
屬性的語法:<標籤屬性1=引數1>
注意空格的使用
(1) align屬性:我的作用是指定內容的對齊方式,left:左對齊(我是預設值哦);right:右對齊;center:居中對齊
(2) bgcolor屬性:我的作用是新增一個背景顏色。
程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>例項02</title>
<meta charset="utf-8">
</head>
<body bgcolor="#FF9999">
<h1 align="center">八陣圖</h1>
<h3 align="right">作者:杜甫</h3><hr>
<p align="center">功蓋三分國,名成八陣圖</p>
<p align="center">江流石不轉,遺恨失吞吳</p>
</body>
</html>(三、文字元素)
學習要點:
掌握常用的文字元素

程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>例項03</title>
</head>
</body>
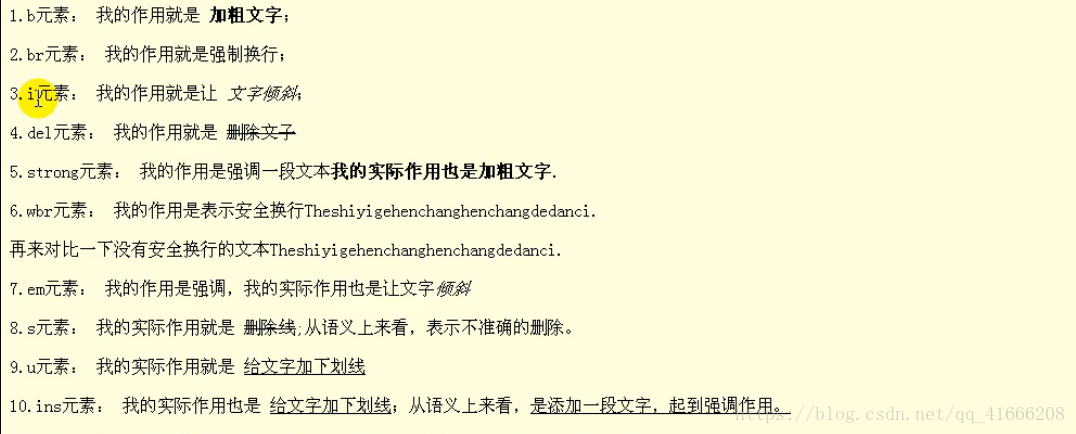
<b>b標籤代表字型加粗</b></br>
<br>br強制換行</br>
<i>i使文字傾斜</i></br>
<del>刪除文字</del></br>
<s>s帶有強調意味的刪除文字</s></br>
dfhjfjfk<wbr>讓文字安全換行hjj</wbr></br>
<em>em是帶有強調意味的是文字傾斜</em></br>
<u>u使文字加下劃線</u></br>
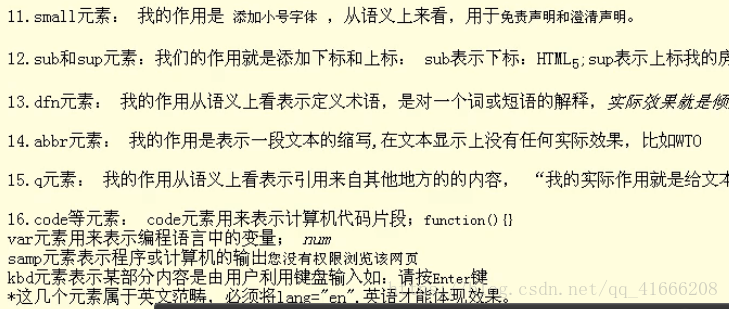
<small>small新增小號字型</small></br>
5<sup>3</sup></br>
愛你<sub>521</sub></br>
<q>引用文字</q></br>
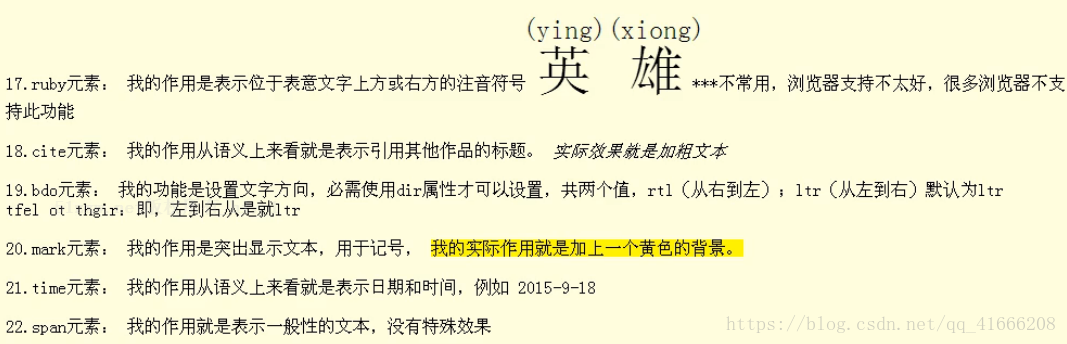
<mark>mark加上黃色背景</mark></br>
</body>
</html>