【前端】CSS佈局問題之網格佈局
對於一個偶爾需要寫寫前端介面的我來說,今天瞭解到了HTML前端可以用網格佈局之後,整個人都輕鬆起來了。在基於C#做手持裝置開發和安卓應用程式裡,都常用網格來進行佈局。而在網頁前端,我幾乎都是用用Bootstrap這種框架來設定佈局,對於基礎的CSS控制樣式還能搞定,但是涉及到佈局,就一頭霧水。
比如最近用到float:left這種佈局,碰到元素之間崩塌的情況,就是元素位置根本不按照設想的來,看了一些書和文章,提到了這個問題。大家將CSS歸結為藝術,不是科學。哈哈哈。
對於網格佈局我還不是特別熟悉,下面先放一個測試案例:
<!DOCTYPE html>
< 非常簡單的,將容器設定為:
/*核心*/
.wrapper {
display: grid;
grid-template-columns: 30% 30% 30%;
}
然後裡面的元素就按照百分比來排列了~~非常方便。
grid-template-columns的用法詳解
注意,這裡面grid-template-columns推薦使用的是fr作為單位,當然用什麼單位都是隨意的,比如px等。
.wrapper {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
}
會自動按照數字的比例進行分割。
repeat法
.wrapper {
display: grid;
/*grid-template-columns: 1fr 2fr 1fr;*/
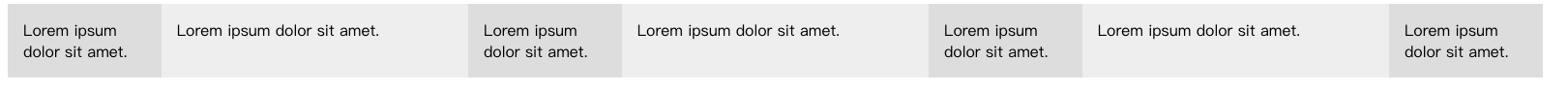
grid-template-columns: repeat(4, 1fr 2fr);
}
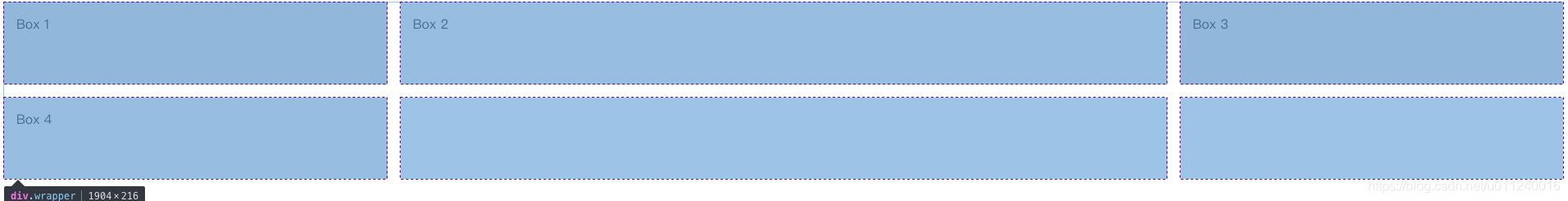
顯示效果如下:

會按照1fr 2fr的佔比分配空間,重複四次,自動計算空間分配。棒極了!
行列間隙設定
.wrapper {
display: grid;
/*grid-template-columns: 1fr 2fr 1fr;*/
grid-template-columns: repeat(4, 1fr 2fr);
/*列之間留白*/
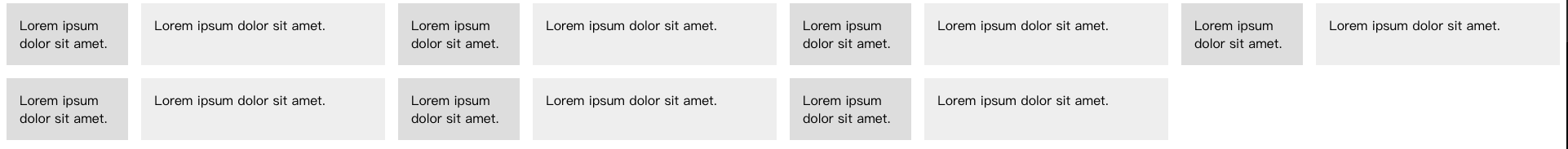
grid-column-gap: 1em;
/*行與行間留白*/
grid-row-gap: 1em;
/*綜合上面兩個效果*/
grid-gap: 1em;
}

真的是讓人省心的操作。
另外需要注意到,這裡文字會按照最多的設定區域大小,其他文字較少的也一樣要拉到和最多的文字區塊一樣大。
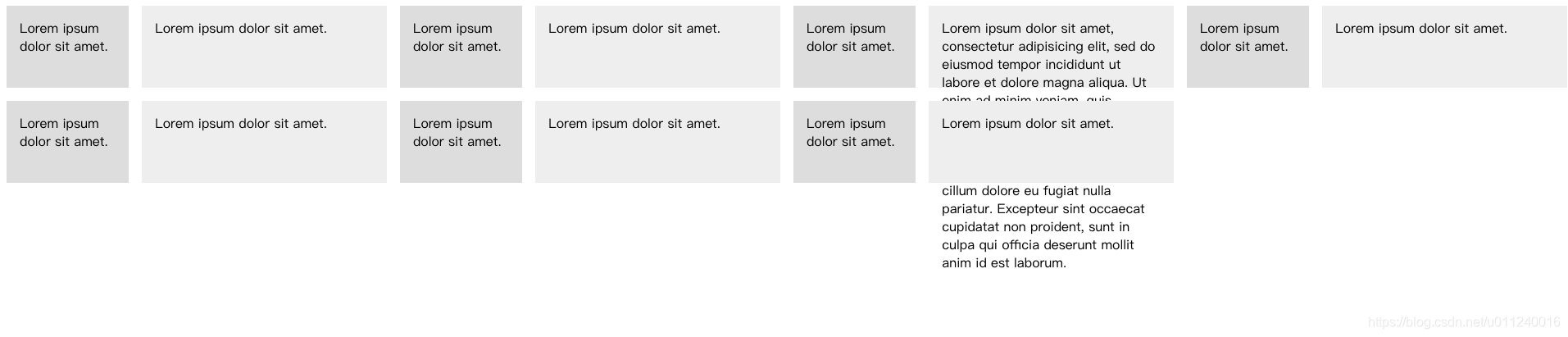
grid-auto-rows: 100px;
設定了固定大小,會導致如下問題:

文字會超出這個框。
比較好的設定方式是:
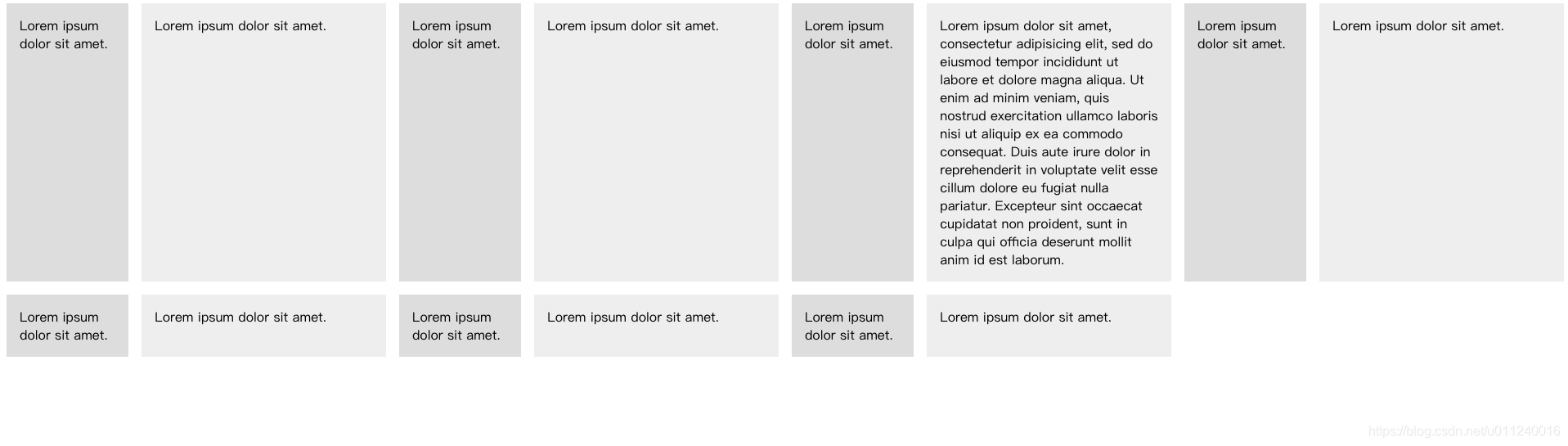
grid-auto-rows: minmax(100px, auto);
設定最小最大的範圍即可得出讓人滿意的效果了。

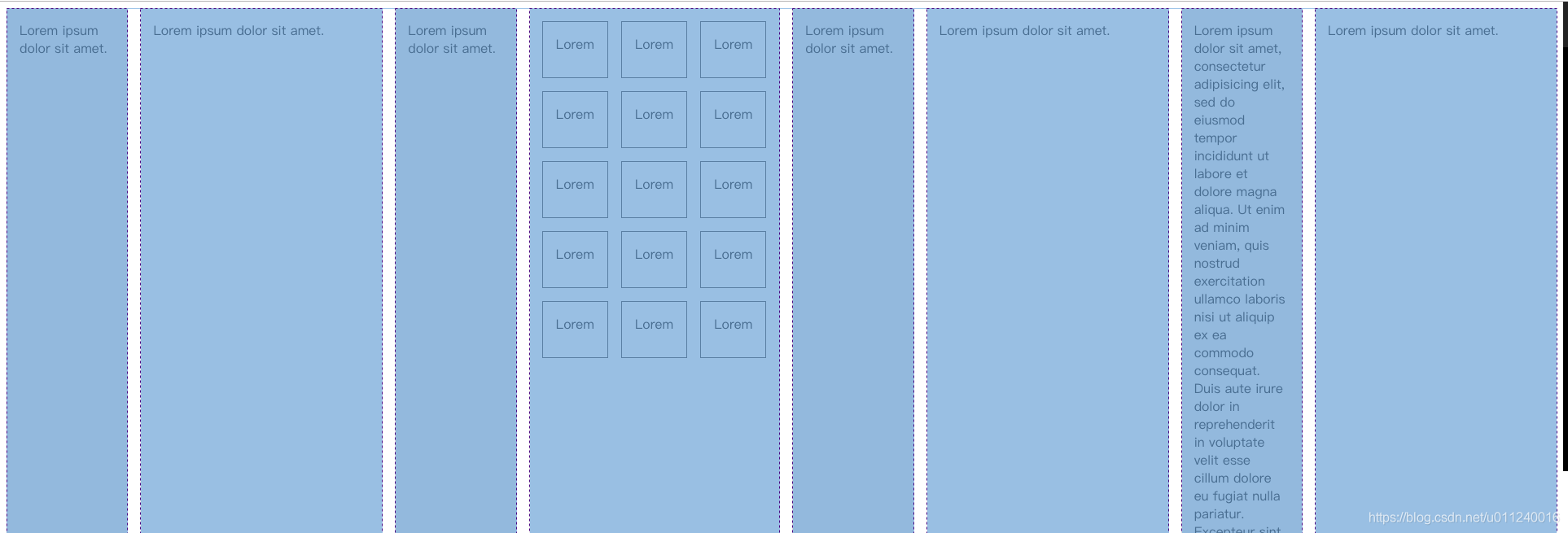
巢狀格式
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid</title>
<style type="text/css">
.wrapper {
display: grid;
/*grid-template-columns: 1fr 2fr 1fr;*/
grid-template-columns: repeat(4, 1fr 2fr);
grid-gap: 1em;
/*grid-auto-rows: 100px;*/
grid-auto-rows: minmax(100px, auto);
}
/*設定基本顯示效果*/
.wrapper > div {
background: #eee;
padding: 1em;
}
.wrapper > div:nth-child(odd) {
background: #ddd;
}
.nested {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 70px;
grid-gap: 1em;
}
.nested > div {
border: #333 1px solid;
padding: 1em;
text-align: center;
}
</style>
</head>
<body>
<div class="wrapper">
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div class="nested">
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet.
</div>
</div>
</body>
</html>
重點是:
.nested {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 70px;
grid-gap: 1em;
}
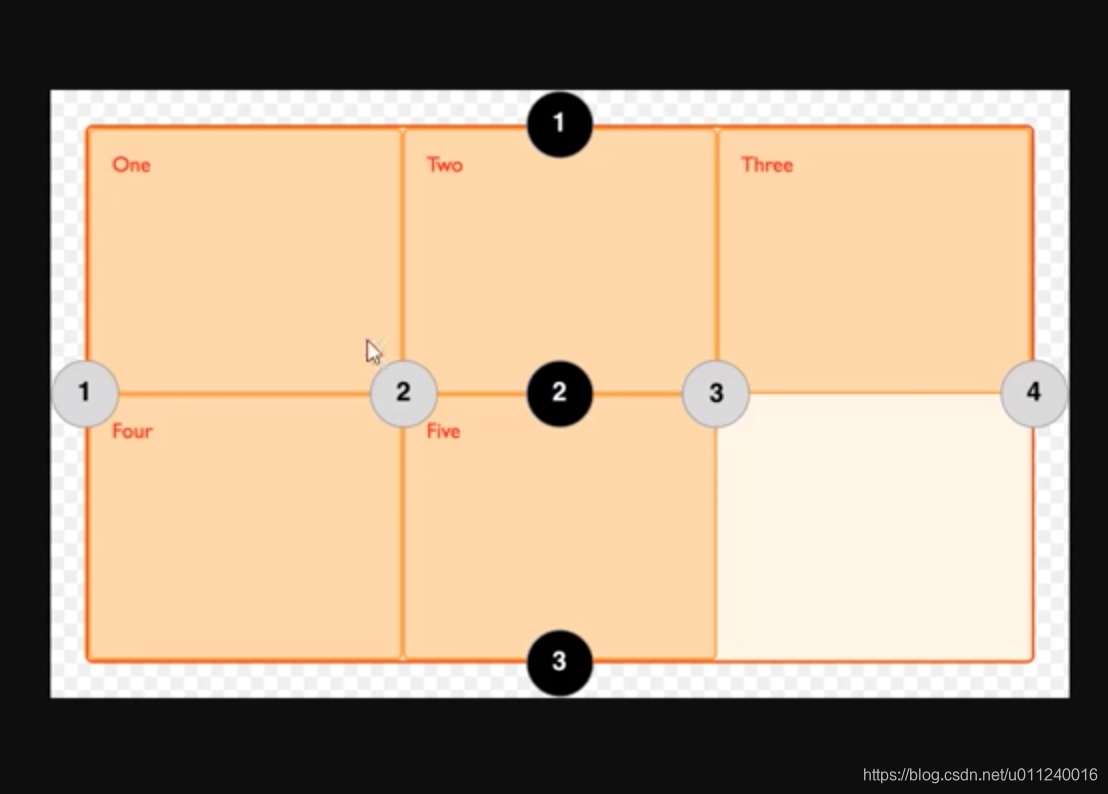
顯示效果:

這就是我一直尋找的效果。
更強大的屬性
再講幾個:
justify-items:startcenter:endstretch
先看justify-items
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid</title>
<style type="text/css">
.wrapper {
display: grid;
/*grid-template-columns: 1fr 2fr 1fr;*/
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 1em;
/*grid-auto-rows: 100px;*/
grid-auto-rows: minmax(100px, auto);
justify-items:start;
}
/*設定基本顯示效果*/
.wrapper > div {
background: #eee;
padding: 1em;
}
.wrapper > div:nth-child(odd) {
background: #ddd;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box box1">Box 1</div>
<div class="box box2">Box 2</div>
<div class="box box3">Box 3</div>
<div class="box box4">Box 4</div>
</div>
</body>
</html>
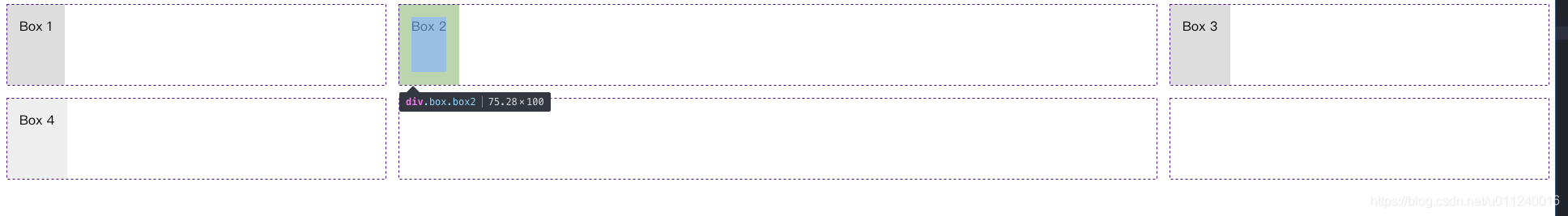
將Box的顯示都弄成靠左排列的效果:
justify-items:start;

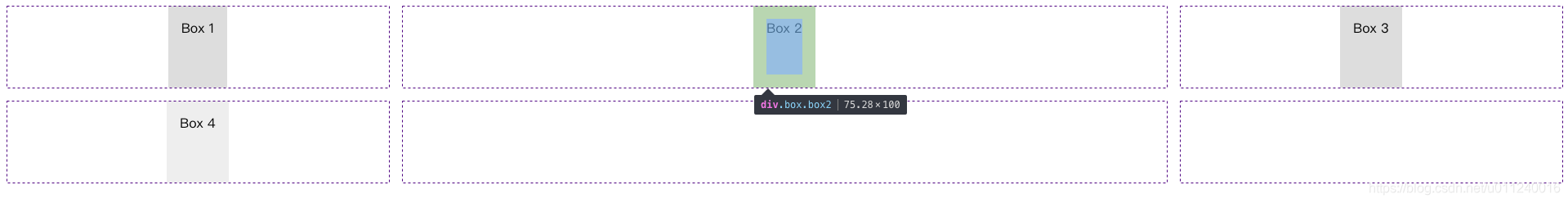
靠中間顯示:
justify-items:center;

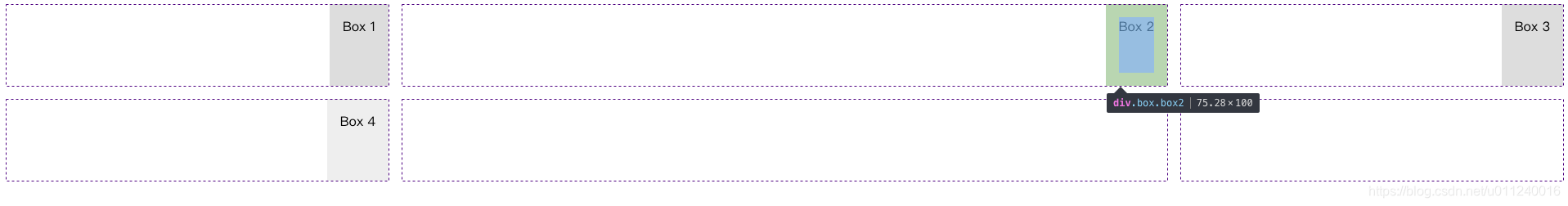
靠右邊顯示:
justify-items:end;

展開顯示,佔據該部分全部空間:
justify-items:stretch;

所以可以看出預設就是stretch顯示的。
上面這種設定好像只是有左右效果,為了有上下效果,我們用的是align-items,下面一一展開來看。
/*align-items: start;*/
/*align-items: center;*/
/*align-items: end;*/
align-items: stretch;
上,中,下,展開。
上面這是對.wrapper容器進行設定,那麼容器內的元素自我設定是如何做的呢?
答案就是兩條:
- align-self: start/center/end/stretch;
- justify-self:start/center/end/stretch;
具體的引數與上面相同,只是這個是針對元素進行設定,上面是容器內的所有元素都服從分配。
現在來思考,如何實現網格佈局的跨格子操作。

按照線條從1開始計數:
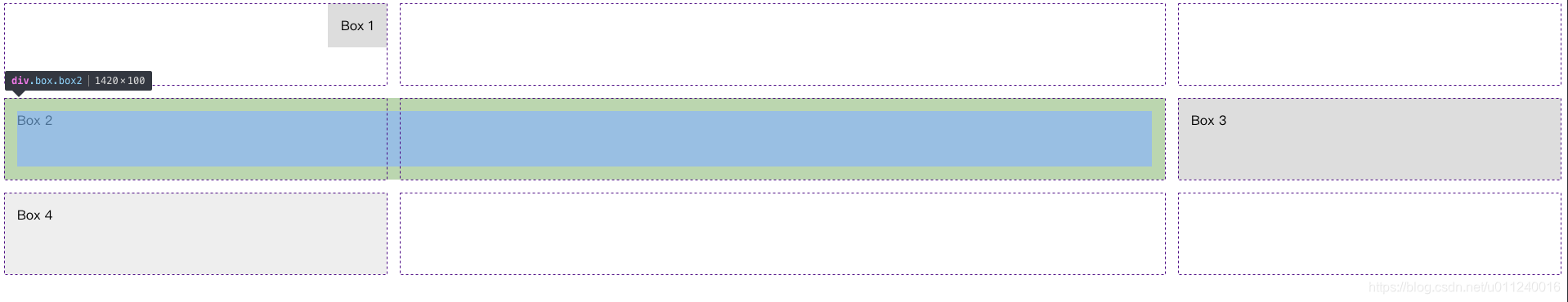
跨越多列:
.box2 {
grid-column: 1/3;
}

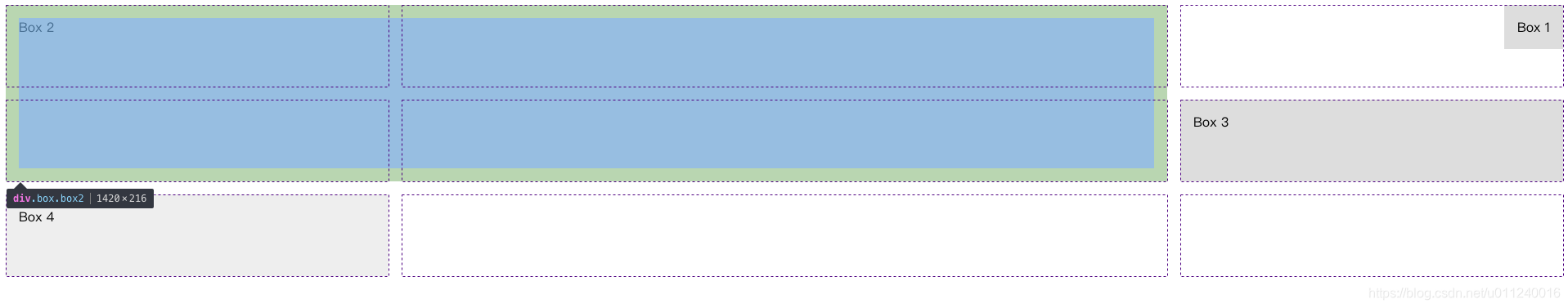
跨越多行:
.box2 {
grid-column: 1/3;
grid-row: 1/3;
}

注意看,這裡還把Box1趕跑了。如果強行指定Box1,且和Box2有重疊,則可以實現overlapping的效果。
更完整的操作可以學習:https://css-tricks.com/snippets/css/complete-guide-grid/
考慮到之前CSS佈局的頭大,現在這種方式簡潔到想哭啊,這和微軟的Metro佈局設計幾乎一致,前端設計者的福音~~~
注:前端大佬隨便拍磚。
END.
參考:
