vue專案中mockjs初嘗
阿新 • • 發佈:2018-12-06
首先要安裝
npm install mockjs --save-dev
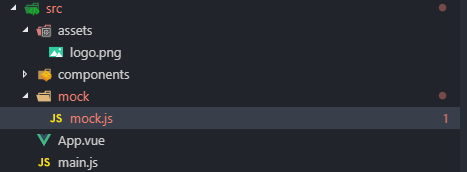
在src中新建資料夾mock,在此資料夾中新建mock.js

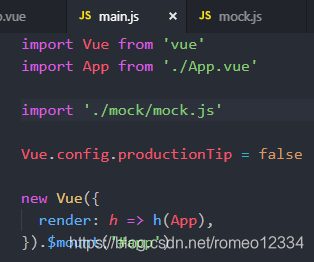
在 main.js 中引用mock.js

在 mock.js 檔案中攔截請求這樣寫:
// mock.js
import Mock from 'mockjs'
Mock.mock('/myurl', {
"string|1-10": "*"
})
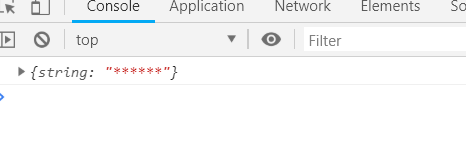
// 返回的response.data就是 {
// string: '****' }
在傳送請求的頁面:
// mycomponent.vue
<button @click="getData" 點選按鈕後的效果:

到此,整個流程就很清晰了,總結一下:
- 建立mock資料夾和模擬各個請求的mock.js 例如 mockNews.js、mockUser.js
- 在 main.js 或者 元件中引用上述 js 檔案,
- 正常傳送請求即可獲得資料
