後臺 運費模板

<div class="wrapper"> <div class="inner-menu"> <dl> <dt>商城設定</dt> <dd><a href="<?php echo site_url('manage/setting');?>"><i class="fa fa-list"></i>系統設定</a></dd> <dd class="active"><a href="<?php echo site_url('manage/template');?>"><i class="fa fa-vcard"></i>運費模板</a></dd> <dd><a href="<?php echo site_url('manage/designHomePage');?>"><i class="fa fa-cog"></i>首頁編輯</a></dd> </dl> </div> <div class="main clearfix"> <div class="inner-header"> <a class="btn btn-primary btn-sm click_a" href="javascript:;" data-toggle="modal" data-target="#myModal"><i class="fa fa-plus"></i> 新建運費模板</a> </div> <table class="table table-hover goods-list" id="table-lie"> <thead> <tr> <th>模板名稱</th> <th>建立時間</th> <th>模板管理</th> </tr> </thead> <tbody> <?php foreach($express as $row){?> <tr> <td><?php echo $row->name;?></td> <td><?php echo $row->addtime;?></td> <td><a href="javascript:;" class="delete_b" ref="<?php echo $row->id;?>">刪除</a></td> </tr> <?php }?> </tbody> </table> </div>
<div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">× </button> <h4 class="modal-title" id="myModalLabel">新建模板</h4> </div> <div style="padding: 10px 0;margin-left: 5px;">模板名稱:<input type="text" name="Name" style="border: 1px solid #ccc;"> <p class="p" style="display: block;margin-left: 70px;color: red;"></p> </div> <table id="tb"> <tr> <td class="td">運送目的地</td> <td>單品(kg)</td> <td>首重(元)</td> <td>續重(kg)</td> <td>續費(元)</td> <td class="caozuo">操作</td> </tr> <tr class="new"> <td class="td"><span class="diqu-btn num">選擇地區</span> </td> <td> <input type="number" name="number1" class="number" id="number1"> </td> <td> <input type="number" name="number2" class="number" id="number2"> </td> <td> <input type="number" name="number3" class="number" id="number3"></td> <td> <input type="number" name="number4" class="number" id="number4"> </td> <td class="caozuo"> <a href="javascript:void(0);" class="delete_a">刪除</a></td> </tr> </table> <a class="btn btn-default btn-sm" onclick="New()" href="javascript:;" style="margin-top:10px;margin-left: 5px;"><i class="fa fa-plus"></i> 新增地區</a> <div class="modal-footer" style="border: none;text-align: center;"> <button type="button" class="btn btn-default" data-dismiss="modal" onclick="save()">儲存 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog -->
<div class="modal-dialog"> <div class="modal-content" style="margin-top:100px; "> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">× </button> <h4 class="modal-title" id="myModalLabel">刪除模板</h4> </div> <div class="modal-body"> 確認要刪除這一選項嗎? </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉 </button> <button type="button" class="btn btn-primary" id="delCategoryListSave"> 確定 </button> </div> </div> </div> </div>
<div class="modal-dialog">
<div class="modal-content" style="margin-top:100px; ">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×
</button>
<h4 class="modal-title" id="myModalLabel1">刪除模板</h4>
</div>
<div class="modal-body">
確認要刪除這一選項嗎?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">關閉
</button>
<button type="button" class="btn btn-primary" id="delCategoryListSave1">
確定
</button>
</div>
</div>
</div>
</div>
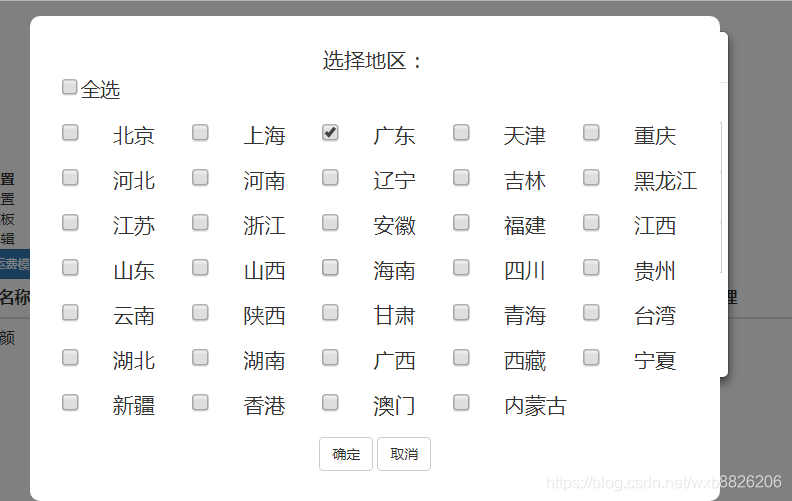
<div class="diqu" sped="0">
<p class="xuanze">選擇地區:</p>
<div class="qx-input">
<input type="checkbox" value="11" name='ck01' class="chooseall">全選
</div>
<div id="c00" class="ccc">
<input type="checkbox" name="ck01" onclick="" value="北京"/>北京
<input type="checkbox" name="ck01" onclick="" value="上海"/>上海
<input type="checkbox" name="ck01" onclick="" value="廣東"/>廣東
<input type="checkbox" name="ck01" onclick="" value="天津"/>天津
<input type="checkbox" name="ck01" onclick="" value="重慶"/>重慶
</div>
<div id="c01" class="ccc">
<input type="checkbox" name="ck01" onclick="" value="河北"/>河北
<input type="checkbox" name="ck01" onclick="" value="河南"/>河南
<input type="checkbox" name="ck01" onclick="" value="遼寧"/>遼寧
<input type="checkbox" name="ck01" onclick="" value="吉林"/>吉林
<input type="checkbox" name="ck01" onclick="" value="黑龍江"/>黑龍江
</div>
<div id="c02" class="ccc">
<input type="checkbox" name="ck01" onclick="" value="江蘇"/>江蘇
<input type="checkbox" name="ck01" onclick="" value="浙江"/>浙江
<input type="checkbox" name="ck01" onclick="" value="安徽"/>安徽
<input type="checkbox" name="ck01" onclick="" value="福建"/>福建
<input type="checkbox" name="ck01" onclick="" value="江西"/>江西
</div>
<div id="c03" class="ccc">
<input type="checkbox" name="ck01" onclick="" value="山東"/>山東
<input type="checkbox" name="ck01" onclick="" value="山西"/>山西
<input type="checkbox" name="ck01" onclick="" value="海南"/>海南
<input type="checkbox" name="ck01" onclick="" value="四川"/>四川
<input type="checkbox" name="ck01" onclick="" value="貴州"/>貴州
</div>
<div id="c04" class="ccc">
<input type="checkbox" name="ck01" onclick="" value="雲南"/>雲南
<input type="checkbox" name="ck01" onclick="" value="陝西"/>陝西
<input type="checkbox" name="ck01" onclick="" value="甘肅"/>甘肅
<input type="checkbox" name="ck01" onclick="" value="青海"/>青海
<input type="checkbox" name="ck01" onclick="" value="臺灣"/>臺灣
</div>
<div id="c05" class="ccc">
<input type="checkbox" name="ck01" onclick="" value="湖北"/>湖北
<input type="checkbox" name="ck01" onclick="" value="湖南"/>湖南
<input type="checkbox" name="ck01" onclick="" value="廣西"/>廣西
<input type="checkbox" name="ck01" onclick="" value="西藏"/>西藏
<input type="checkbox" name="ck01" onclick="" value="寧夏"/>寧夏
</div>
<div id="c06" class="ccc">
<input type="checkbox" name="ck01" onclick="" value="新疆"/>新疆
<input type="checkbox" name="ck01" onclick="" value="香港"/>香港
<input type="checkbox" name="ck01" onclick="" value="澳門"/>澳門
<input type="checkbox" name="ck01" onclick="" value="內蒙古"/>內蒙古
</div>
<div class="diqu-btn-queren">
<button type="button" id="diqu-qd" class="btn btn-default">確定
</button>
<button type="button" class="btn btn-default" onclick="quxiao()">取消
</button>
</div>
</div>
$(’.click_a’).click(function(){
var inx=0;
(’.modal-content .new’).eq(inx)){
$(’.new’).eq(inx).siblings(’.new’).remove();
$(’.new’).eq(inx).find(’.num’).text(‘選擇地區’);
$(“input[type=‘checkbox’]”).prop(“checked”, false);
$(“input[name=‘ck01’]”).prop(“disabled”, false);
}
})
/全選/
KaTeX parse error: Expected '}', got 'EOF' at end of input: …tion(){ if((".chooseall").prop(“checked”) == true){
$(“input[name=‘ck01’]”).prop(“checked”, true);
}else{
$("input[name='ck01']").prop("checked", false);
}
});
$(’#tb’).on(‘click’,’.delete_a’,function() {
$(this).addClass(‘date’).parent().siblings().removeClass(‘date’);
$("#delCategoryList").modal(‘show’);
});
$(’#table-lie’).on(‘click’,’.delete_b’,function() {
$(this).addClass(‘delet’).parent().siblings().removeClass(‘delet’);
$("#delCategoryList1").modal(‘show’);
});
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲delCategoryList…(’.delet’).attr(“ref”);
$.ajax({
"type":"post",
"url":"<?php echo site_url('manage/ajaxDeleteExpressTemplate');?>",
"data":{"id":id},
success:function(res){
var data=JSON.parse(res);
if(data.code==1){
layer.msg('操作成功!',{icon:1,time:1000},function(){
window.location.reload();
});
}else{
layer.msg('操作失敗!',{icon:5,time:1000},function(){
window.location.reload();
});
}
}
});
$("#delCategoryList1").modal('hide');
});
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲delCategoryList…(’.date’).parent().siblings(’.td’).find(’.num’).text();
var result=Datetxt.split(" ");
for(var j=0;j<result.length;j++){
// console.log(result[j]);
var check= $(“input[type=‘checkbox’]”);
for(var k=0;k<check.length;k++){
if(check[k].value==result[j]){
$(‘input[value=’+result[j]+’]’).attr(“checked”,false);
(’.chooseall’).attr(“checked”,true)){
//$(“input[name=‘ck01’]”).attr(“disabled”,false);
$(’.chooseall’).attr(“checked”,false);
}
}
}
}
$('.date').parent().parent().remove();
$("#delCategoryList").modal('hide');
});
/*新增地區*/
function New(){
$("#tb").append(‘選擇地區刪除’);
}
function quxiao(){
if ( $(’.diqu’).css(“display”) === “block” ) {
$(’.diqu’).hide();
var checkArryy = $(‘input[type=“checkbox”]’);
for (var i = 0; i < checkArryy.length; i++) {
if(checkArryy[i].checked==true){
checkArryy[i].disabled=true;
}
}
}
}
KaTeX parse error: Expected '}', got 'EOF' at end of input: …nction(){ if((this).attr(“checked”)==true){
$(this).addClass(‘xuanzhong’);
}else{
$(this).removeClass(‘xuanzhong’);
}
});
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲tb').on('click'…(".chooseall").prop(“checked”) == true){
$(“input[name=‘ck01’]”).disabled=false;
$(“input[name=‘ck01’]”).checked=false;
}
var arrCity=$(this).text();
var newArrCity = arrCity.split(' ');
for (var i=0;i<newArrCity.length;i++) {
var value = newArrCity[i];
$('input[name="ck01"][value="'+value+'"]').prop('checked',true);
$('input[name="ck01"][value="'+value+'"]').prop('disabled',false);
}
$(this).parent().parent().siblings().find('span').removeClass('active0');
$(this).addClass('active0');
if ($('.diqu').css('display') === 'none') {
$('.diqu').show();
} else {
$('.diqu').hide();
}
});
$(’#diqu-qd’).click(function(){
function checkedTest(){
var count = 0;
var checkArry = $(‘input[name=“ck01”]’);
for (var i = 0; i < checkArry.length; i++) {
if(checkArry[i].checked == true){
var obj=document.getElementsByName(‘ck01’);
//選擇所有name="‘ck01’“的物件,返回陣列
//取到物件陣列後,我們來迴圈檢測它是不是被選中
var s=’’;
for(var i=0; i<obj.length; i++){
if(obj[i].disabled){
// obj[i].value==”";
obj[i].checked==false;
}else{
if(obj[i].checked&&obj[i].value!=“11”){
obj[i].disabled=“disabled”;
s+=obj[i].value+’ ';
}
//如果選中,將value新增到變數s中
}
}
// console.log(s);
//那麼現在來檢測s的值就知道選中的複選框的值了
}
}
if( count == 0&&s!="選擇地區"&&s!==""){
$('.active0').text(s);
$('.diqu').hide();
count++;
}else{
$('.active0').text("選擇地區");
$('.active0').removeClass('active0');
$('.diqu').hide();
}
}
checkedTest();
});
/儲存/
function save(){
if(
("[name=‘Name’]").val()==$(’#table-lie .Name’).val()){
alert(‘模板名不能為空或已存在’);
return false;
}else{
var a=
("[name=‘number2’]").val();
var c=
("[name=‘number4’]").val();
var e=
(’.num’).text();
var val=$(’.Name’).val();
if(e!=’’&& e!==val){
var person=[];
$(".new").each(function(){
person.push({
"name":e, //模板名稱
"region":$(this).find('.num').text(),//地區名
"piece":$(this).find("[name='number1']").val(),// 首件
"fee":$(this).find("[name='number2']").val(),//首費
"Continuation":$(this).find("[name='number3']").val(),//續件
"renew":$(this).find("[name='number4']").val()//續費
});
});
var JsonString=JSON.stringify(person);
$.ajax({
"type":"post",
"url":"<?php echo site_url('manage/ajaxExpressTemplate');?>",
"data":{"data":JsonString,"name":e},
success:function(res){
var data=JSON.parse(res);
if(data.code==1){
layer.msg('操作成功!',{icon:1,time:1000},function(){
window.location.reload();
});
}else{
layer.msg('操作失敗!',{icon:5,time:1000},function(){
window.location.reload();
});
}
}
});
}else{
return false;
}
}
}
效果圖