truffle unbox react 初始化踩坑
truffle unbox react 初始化踩坑
1、檔案位置引起的錯誤
一定要在package.json 所在資料夾下npm run start ,新版本一定要進入client資料夾再npm run start,不然無法成功。
2、合約編譯問題
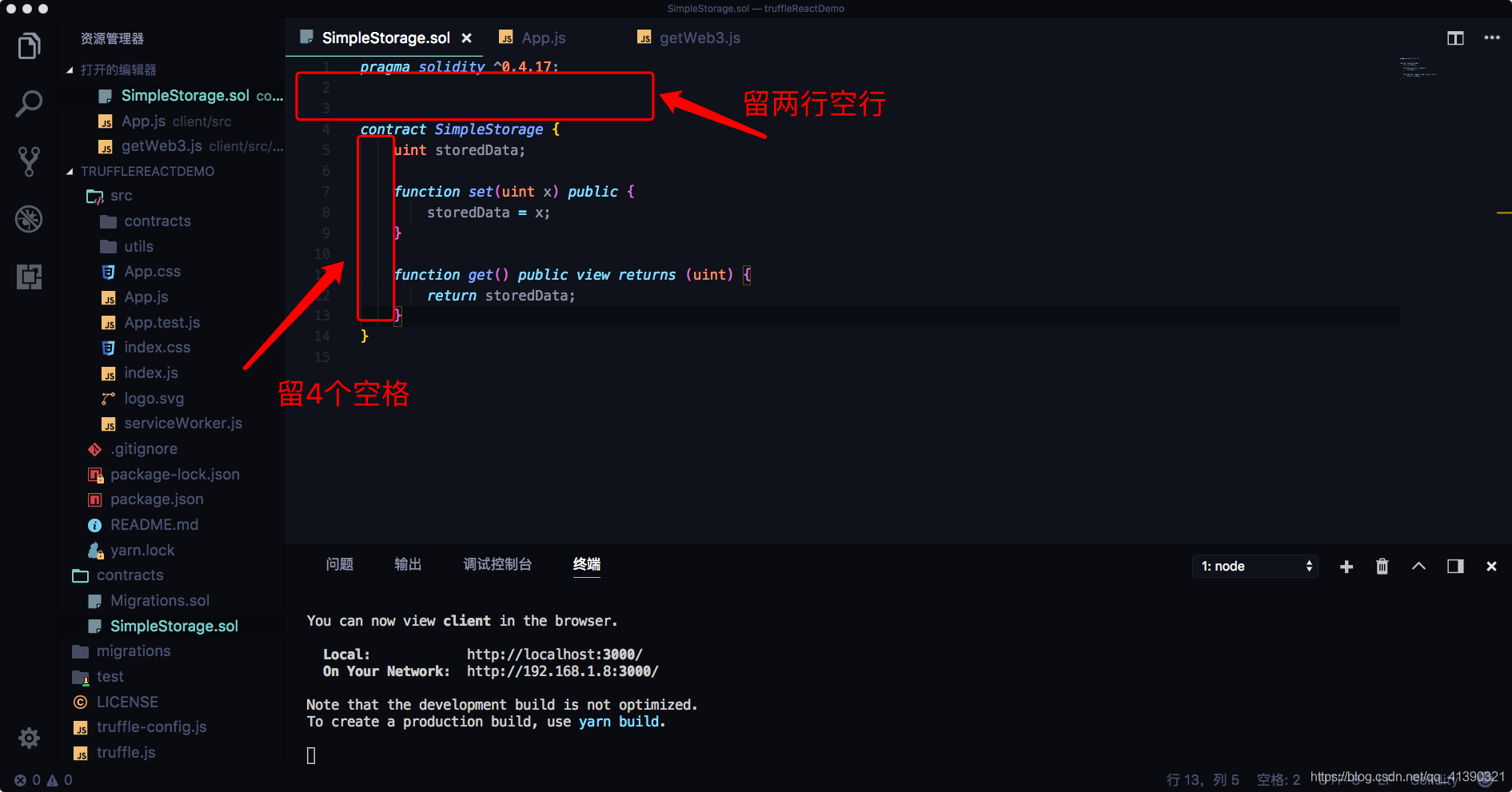
如果連接合約時,matamask報錯Exception thrown in contract code(合約中出現不期望的東東),這個是合約格式問題,就是空格,空行什麼的。如下

##3、連線本地localhost需要在matemaskshang 選擇網路,設定Custom RPC,http://localhost:xxxx,埠xxxx一般是8545,9545,具體看src/utils/getweb3.js
相關推薦
truffle unbox react 初始化踩坑
truffle unbox react 初始化踩坑 1、檔案位置引起的錯誤 一定要在package.json 所在資料夾下npm run start ,新版本一定要進入client資料夾再npm run start,不然無法成功。 2、合約編譯問題 如果連接合約時,matam
FaceBook的一個一直報請先初始化的坑
在一個專案裡引用了4.36.0版本的facebook(這個版本的這個介面FacebookSdk.sdkInitialize() 已經被廢棄了),匯出arr引用到eclipse專案中之後就一直 報錯:W/System.err: The SDK has not been ini
Android 真機搭建 React-Native 環境踩坑記錄
本文記錄了我搭建 React-Native 專案時踩過的坑(下稱 RN),以及使用 Android 真機執行 RN 專案遇到的問題,供大家參考。 初始化 RN 專案 執行 react-native init [your project name] 命令在本地初始化一個 RN 專案
react-native-viewpager踩坑記
react-native-viewpager是一個輪播圖元件,最近有一個需求是有一個測試題頁面,我第一反應是用一個輪播圖元件,只是把輪播圖替換成輪播檢視,每個視圖裡面內容比圖片複雜一些而已。。。然而,我只是這麼想想,實際做起來還不知道會遇到什麼坑,開始踩坑
【Python】numpy陣列用dtype=float16初始化的坑
【Python坑系列】為了節約空間,使用numpy陣列時候採用了float16,結果發現精度遠遠不達標預設的floar64是最接近原本浮點數的a = 0.0001 * np.ones(10,np.flo
react-native開發踩坑之 ios上react-native-vector-icons 的error:unRecognized font family 'FontAwesome'
RN開發過程中使用了第三方圖示庫,由於對iOS也不是特別熟,所以搞了兩天才跨過去,解決完畢後分享一下,畢竟RN開發資源還是比較稀缺的,多一點貢獻是一點。 解決問題首先第一步那絕對是官網找,react-native-vector-icons github連結地址
react native新手踩坑-遇到warning的相關解決辦法
出現Warning:Failed child context type: Invalid child context 'virtualizedCell.cellKey' of type 'number' supplied to 'CellRenderer',expected
初始化react-native專案執行採坑
第一坑.react和react-native版本配合有很高的要求 init專案啟動後報如下錯誤: error: bundling failed: "Unable to resolve module `AccessibilityInfo` from `/Users/appl
win7下react-native安卓打包踩坑
util 根目錄 2.x exce com tco 解決 研究 sig 都說工具使我們使用更加方便,然而最近研究React-native打包還有webpack這些工具,真是一把心酸一把淚。感覺這些開發工具對window系統十分不友好,外國佬都是都在用mac系統的土豪。 言歸
react-踩坑記錄——頁面底部多出一倍高度的空白
idm 方法 left ++ dex code lock 高度 blog 掛載slider組件後頁面底部多出一倍高度的空白,如下: slider組件內容??: class Slider extends Component{ constructor(){ su
react學習 | 踩坑指南
color es5 rtl https reat web .config fail package react樣式模塊化的"omit -loader"坑 眾所周知 react樣式的模塊化(css modules) 是自己模塊中寫自己的css,與其他模塊互補影響,解決了命名
tensorboard的可視化小白踩坑填坑之路
main session png lose 分享 cts program use vid 首先說tensorflow這個框架是真的很是強大,圖像的識別,以及神經網絡的構建,還有就是不得不說的可視化工具tensorboard,這個工具一般是伴隨著tensorflow的安裝
初始化一個React項目
AC 第一步 depth 分割 方法 image 結束 *** app 1.create-react-app是一個通過npm發布的安裝包,在確認Node.js和npm安裝好之後,輸入下面命令創建。 2.安裝結束後,使用下面命令創建應用目錄。 3.打開目錄 4.運行項
航遇項目react踩坑
indexof() icon arr 形參 listen clas rev 監聽 提取 1.iconfont應用: a.正常用法如下 <span className=‘iconfont‘ > iconfont的代碼,例如: <
腳手架初始化 react 項目 react-router 路由
3.2 git color IV bsp 腳手架 out star ui框架 1,首先創建 npm install -g create-react-app create-react-app my-app //my-app 項目名稱 cd my-app //
create-react-app踩坑記
tcs onf class working zip als mpi iconfont hat 前言 哇,不的不說這個react 這個腳手架create-react-app腳確實有很多問題,哈哈,下面來看看吧有哪些坑: 引用sass或者less 記得16
xcode10初始化0.57.1的rn碰到的坑
xcode升級到10,初始化rn為0.57.1版本的專案編譯和執行都有坑 第一個坑: 解決方式 終端cd 到專案檔案 執行以下命令 cd node_modules/react-native/scripts && ./ios-install-third-party.sh &a
C語言入坑指南-被遺忘的初始化
前言 什麼是初始化?為什麼要初始化?靜態變數和區域性變數的初始化又有什麼區別?實際應用中應該怎麼做?本文將一一回答這些問題。 什麼是初始化 初始化指的是對資料物件或者變數賦予初始值。例如: int value = 8; //宣告整型變數並初始化為8int&nbs
踩坑記2018-7-30B:SpringCloud下mybatis DAO例項化失敗
Field baseDAO in per.wilson.distributed.dao.service.BaseServiceImpl required a bean of type 'per.wilson.distributed.dao.BaseDAO' that could not be
有關React的State初始化的問題
使用create-react-app指令碼工具時初始化state可以用如下寫法: class Example extends React.Component{ state = { name: "name" } onValueChange = (e) => { thi
