【Vue】computed與methods的異同
https://blog.csdn.net/biaoboke/article/details/71713601
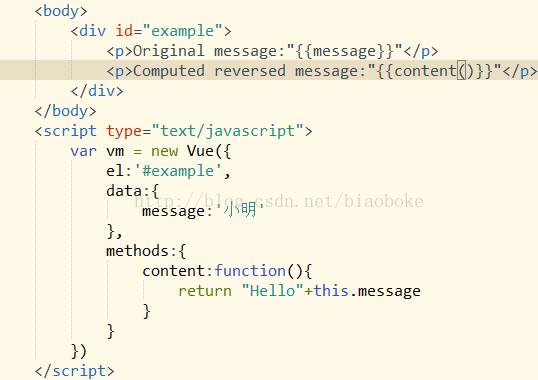
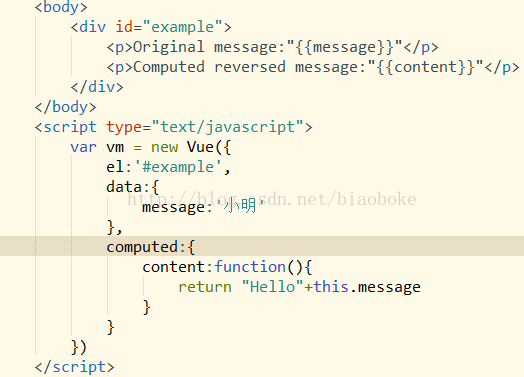
在vue.js中,有methods和computed兩種方式來動態當作方法來用的
如下:
兩種方式在這種情況下的結果是一樣的
寫法上的區別是computed計算屬性的方式在用屬性時不用加(),而methods方式在使用時要像方法一樣去用,必須加()
兩種方式在快取上也大有不同,利用computed計算屬性是將 content與message繫結,只有當message發生變化時才會觸發content,而methods方式是每次進入頁面都要執行該方法,但是在利用實時資訊時,比如顯示當前進入頁面的時間,必須用methods方式
相關推薦
【Vue】computed與methods的異同
https://blog.csdn.net/biaoboke/article/details/71713601 在vue.js中,有methods和computed兩種方式來動態當作方法來用的 如下: 兩種方式在這種情況下的結果是一樣的
【Vue】----- computed與watch的區別
lead methods 返回結果 urn 當前 method mil 取值 方法調用 1.computed computed是一種計算屬性,用來監聽屬性的變化; computed裏面的方法調用的時候不需要加(),並且裏面的方法必須要有一個返回值; compute
【VUE】npm與cnpm 關於初級入門的疑問
總的來說 因為下載速度問題 我們下載cnpm代替npm進行使用。 NPM介紹 NPM(node package manager )節點包管理器,是的NodeJS的包管理器,用於節點外掛管理(包括安裝,解除安裝,管理依賴等)。npm是隨同新版的NodeJS一起
【vue】Rem與px之間的轉換
rem是CSS3中新增加的一個單位值,他和em單位一樣,都是一個相對單位。不同的是em是相對於元素的父元素的font-size進行計算;rem是相對於根元素html的font-size進行計算。這樣一來rem就繞開了複雜的層級關係,實現了類似於em單位的功能。 Rem的使用
【Vue】Vue的依賴追蹤系統 ——搞懂methods watch和compute
主動 總結 惱怒 pda 實現 好的 template attr 一個 從作用機制和性質上看待methods,watch和computed的關系 圖片標題[原創]:《他三個是啥子關系呢?》 首先要說,methods,watch和computed都
【VUE】初級入門 關於npm與cnpm 區別的疑問
總的來說 因為下載速度問題 我們下載cnpm代替npm進行使用。 NPM介紹 NPM(node package manager )節點包管理器,是的NodeJS的包管理器,用於節點外掛管理(包括安裝,解除安裝,管理依賴等)。npm是隨同新版的NodeJS一起安裝的包管理
【Vue】詳解元件的基礎與高階用法
構建元件 元件基礎 一個元件由 template、data、computed、methods等選項組成。需要注意: template 的 DOM 結構必須有根元素 data 必須是函式,資料通過 return 返回出去 // 示例:定義一個元件 MyCompon
【Vue】keep-alive快取路由跳轉前的狀態與使用陷阱。
前言:儲存路由跳轉前的狀態這種應用場景還是很常遇到的,比如進行商品篩選,篩選出一些後,點選路由跳轉到某個商品的詳情頁,然後返回頁面時,我想讓之前的頁面能展示之前篩選出來的商品。 一、程式碼實現
VUE學習筆記(二) -computed與methods的區別
最近在學習VUE的時候,發現computed與methods的作用很像,而且一些網站上也說這兩種可以互相替換使用,但實際上在用的時候,發現其實這兩者之間還是有區別的。 computed 計算屬性 可用於定義屬性的setter和getter方法,一般如果不特意強
【vue】router的beforeEach與afterEach鉤子函式
在路由跳轉的時候,我們需要一些許可權判斷或者其他操作。這個時候就需要使用路由的鉤子函式。 定義:路由鉤子主要是給使用者在路由發生變化時進行一些特殊的處理而定義的函式。 總體來講vue裡面提供了三大類鉤子,兩種函式 1、全域性鉤子 2、某個路由的鉤子 3、元件內鉤子 兩種函式:
【Vue】quill-editor富文字編輯器元件的運用與修改配置使圖片上傳到伺服器
前言:Vue的生態已經越來越繁榮,越來越多有趣好用的元件加入的生態中了。quill-editor富文字編輯器就是很好用的元件之一。 一、quill-editor的安裝與使用 ①、安裝 npm install vue-quill-editor --save ②、
【Vue】談Vue的依賴追蹤系統 ——搞懂methods watch和compute的區別和聯絡
var vm = new Vue({ el: '#app', /* data選項中的資料: 1.haiZeiTuan_Name --> 海賊團名稱 2.船員的名稱 = 海賊團名稱(草帽海賊團) + 船員名稱(例如索隆) 這些資料裡存在這種關係: (多個)船員
【vue】vue 全選與取消全選
知識點: 1 v-model:監聽input內容 2 watch:監聽屬性方法 3 頁面初始化呼叫函式 mounted 一:html元素 <table id="userTable" class="table table-bordered table-hover"&
【Vue】原始碼分析--vdom與html的相互轉換
簡析 vdom是由js物件節點組成的一個樹狀結構,通過diff演算法對比js物件節點來更新,最後對映到原生的dom中 一個簡單的dom結構 <div id="container">
【vue】餓了麽項目-header組件開發
!= component cnblogs pad 操作 一個數 使用 xbox 剩余空間 1.數據傳遞的理解 在App.vue中用到了header組件,首先註冊組件 components: { ‘v-header‘: header } 然後才能引用
【vue】餓了麽項目-使用webpack打包項目
pat 命令 顯示 項目文件 過程 文件 分享 根目錄 log 1.vue cli給我們提供了npm run build命令打包項目,在packa.json文件中scripts對象中有build屬性,當我們執行npm run build時,就執行build對應的"node
【BZOJ3884】上帝與集合的正確用法 歐拉定理
可能 答案 接下來 div 整數 共創 beta pan urn 【BZOJ3884】上帝與集合的正確用法 Description 根據一些書上的記載,上帝的一次失敗的創世經歷是這樣的: 第一天, 上帝創造了一個世界的基本元素,稱做“元”。
【ES】match_phrase與regexp
很大的 條件 position 一個 off cnblogs 關系 表達式 color 剛開始接觸es,由於弄不清楚match_phrase和regexp導致很多查詢結果與預想的不同。在這整理一下。 regexp:針對的是單個詞項 match_phrase:針對的是多個
【BZOJ2728】[HNOI2012]與非 並查集+數位DP
mark 題解 div mes 一行 strong amp name += 【BZOJ2728】[HNOI2012]與非 Description Input 輸入文件第一行是用空格隔開的四個正整數N,K,L和R,接下來的一行是N個非負整數A1,A2&h
【Vue】詳解Vue生命周期
pda -a clas 文本 con 存在 操作 ef6 註意 Vue實例的生命周期全過程(圖) (這裏的紅邊圓角矩形內的都是對應的Vue實例的鉤子函數) 在beforeCreate和created鉤子函數間的生命周期 在beforeC