WEB測試專案實戰——1.WEB專案測試備戰
專案介紹:B/S架構的web專案
WEB專案測試備戰
目錄
一、實戰路線圖
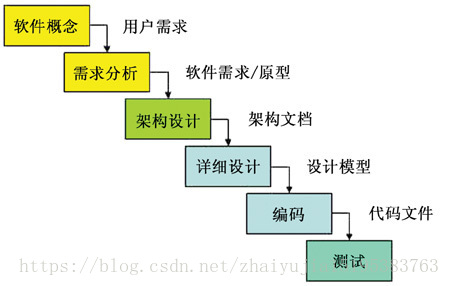
(一)研發模型——瀑布模型
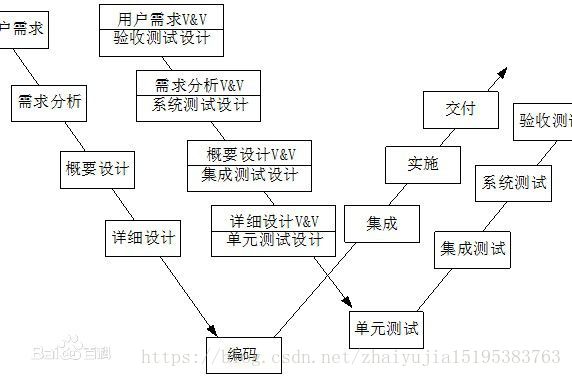
(二)測試遵循的原則——W原則
(三)專案實戰課程路線圖
前期準備-需求評審-設計評審-測試計劃-測試架構-測試用例-環境搭建-功能測試-效能測試-安全測試-相容測試-BUG測試總結
(四)戰略目標
1.系統的掌握web測試方法、技能和思維
2.掌握測試自動化工具、專案管理系統等
3.達到中高階web測試工程師水平
二、你的實戰物件
測試物件:禪道專案管理軟體10.3.1
官網:http://www.zentao.net/
禪道專案管理系統核心功能
1.細分需求、任務、缺陷和用例
2.完整覆蓋研發專案核心流程
3.軟體生命週期管理
為什麼選擇禪道作為測試物件
1.學會測試一個專案
2.學會管理系統的使用
3.熟悉軟體生命週期
三、web技能
(一)前端開發簡介
(二)後臺開發簡介
(三)外掛與介面
(四)網路協議
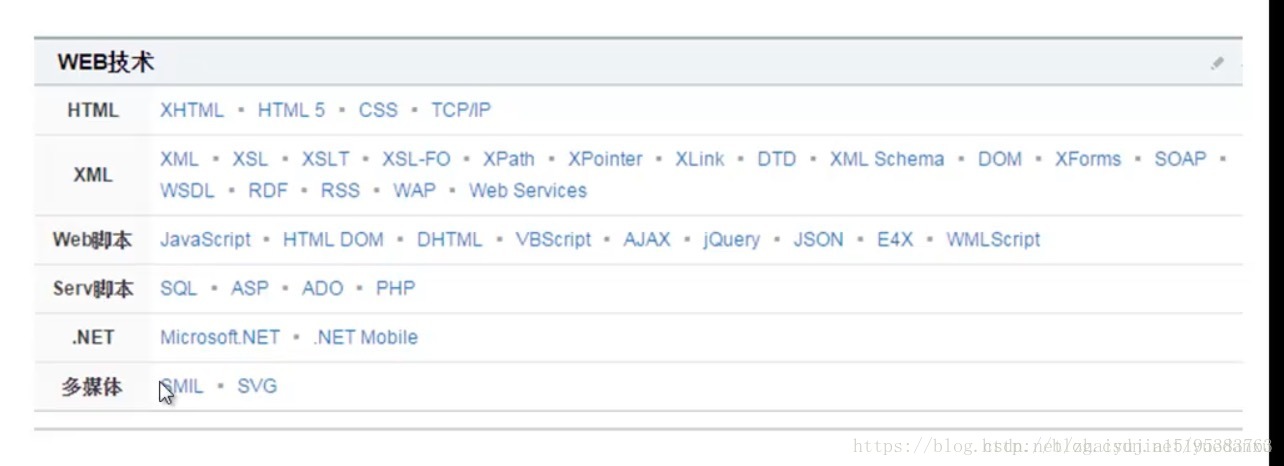
WEB技能清單
相關推薦
WEB測試專案實戰——1.WEB專案測試備戰
專案介紹:B/S架構的web專案 WEB專案測試備戰 目錄 一、實戰路線圖 (一)研發模型——瀑布模型 (二)測試遵循的原則——W原則 (三)專案實戰課程路線圖 前期準備-需求評審-設計評審-測試計劃-測試架構
React Native 電商專案實戰——1.建立專案
React Native 簡稱 RN 是 FaceBook 釋出的跨平臺開發框架,它的設計理念是:使用 React Native 開發,既擁有 Native 的良好人機互動體驗,又保留了 React 開發效率。 一、為什麼選擇 React Native
maven web專案配置1-web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns="http://java.sun.com/
機器學習 (八)kaggle競賽之泰坦尼克號專案實戰-1
引言 機器學習演算法都是為專案為資料服務的,某一個演算法都有它自己的適用範圍,以及優勢與劣勢,研究演算法由於平日的日常操練,那麼用它去做專案就如同上戰場殺敵一樣,去發揮它的價值,kaggle就是這樣一個刷怪升級
React_Native 專案實戰 (1) (首頁,以及頁面的切換)
寫一個用reactnative 的專案 可以用於檢視GitHub最受歡迎與最熱專案的App。 github地址 還在更新中 專案開始 HomePage.js PS 可以先拖動到底部看下效果圖 新建一個reactnative專案 , 底部因為有四個tab 選
Tensorflow機器學習專案實戰--1.5.2讀取影象資料
修改書上的程式碼,新增少量註釋。 環境:python 3 #匯入tensorflow import tensorflow as tf #新建一個Session sess = tf.Session(
uni app 零基礎小白到專案實戰-1
uni-app是一個使用vue.js開發跨平臺應用的前端框架。 開發者通過編寫vue.js程式碼,uni-app將其編譯到Ios,
ES6專案實戰-解析彩票專案-ES6基礎語法(3)
1.類與物件 基本語法、類的繼承、靜態方法、靜態屬性、getter、setter class Parent{ //建構函式 constructor(name='mukewang'){ this.name = name; } } //生成例項 let v_parent
ES6專案實戰-解析彩票專案-ES6基礎語法(2)
1.函式擴充套件 引數預設值、rest引數、擴充套件運算子、箭頭函式、this繫結、尾呼叫。 函式引數的預設值 ES6 之前,不能直接為函式的引數指定預設值,只能採用變通的方法。 function log(x, y) { y = y || 'World'; con
ES6專案實戰-解析彩票專案-專案構建
慕課網視訊教程 1.前言 解構賦值、箭頭函式、Set和Map、非同步操作、類和物件、模組化 基本技能: 1.構建工具:gulp、babel、webpack、npm 2.基礎語法 3.實戰演練 在我們的生產實際中,後端的介面往往是較晚才會出來,並且還要寫介面文件,於是我
2018最牛人新大資料課程基礎 汽摩商城專案實戰 共享單車專案實戰 網際網路廣告實戰(視訊+原始碼+課件)
─01-JavaSE基礎-15天├─02-SpringMVC Mybatis 汽配城-8天│ ├─01-Mybatis第一天│ ├─02-Mybatis第二天│ ├─03-Springmvc第一天│ ├─04-Springmvc第二天│ ├─05-Springmvc第三天以及
【SSH網上商城專案實戰30】專案總結(附原始碼下載地址)
0. 寫在前面 友情提示:文末有免費視訊資源贈送。 專案基本完成了,加上這個總結,與這個專案相關的部落格也寫了30篇了,積少成多,寫部落格的過程是固化思路的一個過程,對自己很有用,同時也能幫助別人。順便說個題外話,在學習的過程中肯定會遇到很多異常出現,我們要做
大話效能測試系列(1)- 效能測試概念與主要指標
如果你對效能測試感興趣,但是又不熟悉理論知識,可以看下面的系列文章 https://www.cnblogs.com/poloyy/category/1620792.html 學習前的認知 我們在學習效能測試之前,需要有個新的認識:效能測試,不再是像功能測試一樣單純的找 Bug,而是去找效能指標
WEB測試專案實戰——3.測試
專案背景:禪道公司把禪道專案管理系統外包給我們WEB測試小組 1.只提供安裝包 2.專案測試時間為兩個月 3.專案為離岸外包(禪道公司把安裝包給我們,我們內部進行測試,而不是我們派人到他們公司去) 一、為什麼要編寫測試計劃 1.領導能夠根據測試計劃做巨集觀
WEB測試專案實戰——10.介面測試
一、導航 【導航】描述了使用者在一個頁面內的操作方式 導航的另一個重要方面是web應用系統的頁面結構、導航、選單、連線的風格是否一致 二、圖形 (1)要確保圖形有明確的用途,圖片和動畫不要胡亂的堆在一起,以免浪費傳輸時間,web應用系統的圖片尺寸要儘量的小,並且
springmvc 專案完整示例02 專案建立-eclipse建立動態web專案 配置檔案 junit單元測試
包結構 所需要的jar包直接拷貝到lib目錄下 然後選定 build path 之後開始寫專案程式碼 配置檔案 ApplicationContext.xml <?xml version="1.0" encoding="UTF-8"?> <beans xml
linux測試伺服器如何部署web專案
作為一個後端java程式設計師怎麼能夠不會部署測試環境,下面我就把自己的經驗分享一下,僅供大家參考。注意,這是測試環境,基本上會用在公司的測試伺服器,平時開發用,應付測試人員足以。如果
使用MyEclipse開發Web專案並進行釋出,執行,測試和除錯
本文將介紹如何使用 MyEclipse 來開發Web 專案(包括HTML,JSP,Servlet,Filter和後臺Java 類),並進行釋出,執行,測試和除錯。本章將通過開發一個使用JDBC 進行登入驗證的簡單例子來給大家展示相關的操作過程。那麼哪些應用算是 Web 應用呢
1.1 WEB API 在幫助文檔頁面進行測試
進行 for 技術分享 mode scrip pts itl reference ges 這篇文章http://www.cnblogs.com/landeanfen/p/5210356.html寫得比較詳細, 我就挑簡單的來說。 首先用這功能要在WEB API創建的幫助文檔
Web自動化測試環境搭建1(基於firefox火狐瀏覽器)
ktr gecko 激情 後臺 自動更新 fire 這一 把手 HA 自動化測試是時代趨勢,因此很多測試人員開始研究自動化測試,web自動化測試化測試並不難,但是很多人都是被擋在了環境搭建這一步,後面學習激情全無,這裏,韜哥手把手教大家搭建火狐瀏覽器下的自動化測試環境(