svg 低面圖形的變形動畫
1.目標——低面圖形變形(難度:4.0)
本期我們的目標是將三角面組成的低面圖案,通過動畫,變成另外一個低面圖案.每個三角面的位置,形狀和大小顏色都會連續變化,逐漸變成另外一個圖案的三角面!
2.分析需求——庖丁解牛
1.低面圖形通過美術工具TriangulateImage5和AI來製作,請參考19講《低面圖形》
2.兩個低面圖形的三角面數量很可能不同(相同為巧合),需要重複圖形三角面達到最大數量
3.三角面的顏色和頂點變換,需要提取數值,做字串和數值之間的轉換
4.本例使用JS插值而不是SMIL動畫,相容最新的主流瀏覽器
。。。
。。。
更多內容歡迎大家掃碼訂閱《躁動的web動畫》,有更多精彩動畫的教程和原始碼,每週更新
相關推薦
svg 低面圖形的變形動畫
1.目標——低面圖形變形(難度:4.0) 本期我們的目標是將三角面組成的低面圖案,通過動畫,變成另外一個低面圖案.每個三角面的位置,形狀和大小顏色都會連續變化,逐漸變成另外一個圖案的三角面! 2.分析需求——庖丁解牛 1.低面圖形通過美術工具Triangulat
html5+d3 svg 線條、圖形顏色漸變動畫
$(document).ready(function(){ changeCorlor(); }); function changeCorlor(){//控制circle顏色漸變屬性 var svg = d3.select("body").select
C# Winform之界面跳轉動畫
col color protect 前言 問題 轉動 style pan 原因 前言: 今天的任務在實現功能的基礎上,要重新構造窗體UI,然而一開始加了背景圖後,開始出現了閃屏,原因就是因為有大量的控件需要重繪。然後就有了以下代碼解決了問題: 1 protected
CSS 變形動畫 水平,垂直翻轉元素
tex rspec ica top ane 發生 偏移 spec span CSS3的2D變形屬性,scale:用來縮放元素(放大和縮小),translate:在屏幕上移動元素(上下左右),rotate:按照一定角度旋轉元素(單位為度),skew:沿X和Y軸對元素進行斜切,
Html5 canvas學習5-圖形變形:縮放 旋轉 平移 變形
在canvas對當前繪圖物件進行變形時,其中心點是畫布(0,0)的座標原點。 1.縮放 縮放context.scale(x,y) x:x座標軸按x比例縮放 y:y座標軸按y比例縮放 比如1表示不縮放、0.5表示縮小50%、2.3表示放大2.3倍。 &nbs
彈出層與embed及svg生成的圖形遮蓋問題
今天在做網頁的時候,我想在flash上放一個層,然後放圖片等內容,可是總是被flash遮擋,因此總結了一下 對於這方面的問題的幾個解決方法,希望可以對朋友和自己有幫助! 1.flash把層遮擋住了,如何處理呢? =======================
Open GL兩種方法解決顯示框變化圖形變形
本文參考自:https://www.cnblogs.com/MenAngel/p/5630475.html https://blog.csdn.net/shibixiao/article/details/7236795 1.ChangeSize1() 我們是用一個正方形截面的視景體擷取的
MeshEditor(五) 網格頂點動畫(變形動畫)
原始碼已上傳至github,並持續更新,連結請看底部。(本帖跟隨github持續更新)網格頂點動畫(變形動畫)是針對於物體的形狀可以隨意變換並記錄為關鍵幀的動畫,雖然模型的頂點資料還是應該交給GPU繪製才是正道,CPU重新整理模型頂點始終是個吃力不討好的事(不過我好像至始至終
SVG表現3D圖形
<svg width="100%" height="100%" viewBox="0 0 350 300" xml:space="preserve" onload="Initialize(evt)" onmousedown="MouseDown(evt)" onmousemove="MouseMove(
D3.js SVG繪圖實踐:波浪動畫
效果圖 TALK IS CHEAP 原始碼就50多行,比較好看懂。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &
Core Animation(一)iOS圖形和動畫的初步認識
一、行業及平臺情況分析 在中國,一些發達城市,例如北、上、廣、深,都處於經濟高速發展階段,而人們的生活也越發的忙碌,時間高度碎片化,所以人們沒有很多時間坐在PC前,而都改用移動裝置,甚至現在一些大公司的部分辦公都依靠移動裝置,所以移動開發是將來一段時間的必然趨勢。 移動平臺
小人快跑之WPF基礎——圖形與動畫(一)
前言: 之前為了完成一些任務,因為公司只能限定一些網路訪問且不能用儲存裝置進行拷貝,所以自己在家裡寫了一個demo就放到csdn的下載區回公司再下下來,令人意外的是這個非常小的demo居然兩天裡就有幾十個下載還得到了幾個評論(在我之前從來沒有遇到過的)。想了一下乾脆分享一下
12款基於SVG的HTML5應用和動畫(轉載)
1、HTML5 SVG 3D蝴蝶飛舞動畫 逼真超酷 這次我們要分享的這款HTML5動畫簡直就是逆天,利用SVG製作的3D蝴蝶飛舞動畫,蝴蝶飛舞動畫非常逼真,蝴蝶飛舞的路線是利用SVG構造的。另外,動畫使用了一張立體感很強的天空背景圖,讓蝴蝶飛舞時更加顯得立體逼真。
CentOS7字符界面/圖形界面切換
sta led 如果 rhs default set -- mode rap CentOS6修改運行級別直接修改inittab文件即可 #vi /etc/inittab --編輯/etc/inittab文件 找到下面語句: # Default runlevel. The r
CSS變形動畫
CSS變形動畫 前言 在開始介紹CSS變形動畫之前,可以先了解一下學習了它之後能做什麼,有什麼用,這樣你看這篇文章可能會有一些動力。 學習了CSS變形動畫後,你可以為你的頁面做出很多炫酷的效果,如一個3D的魔方,一個很酷的旋轉選單等等。 在本章節中將會採用大量的例項進行演示,相信你如果看完這
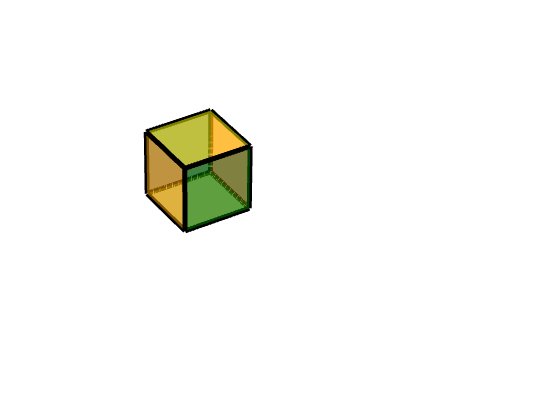
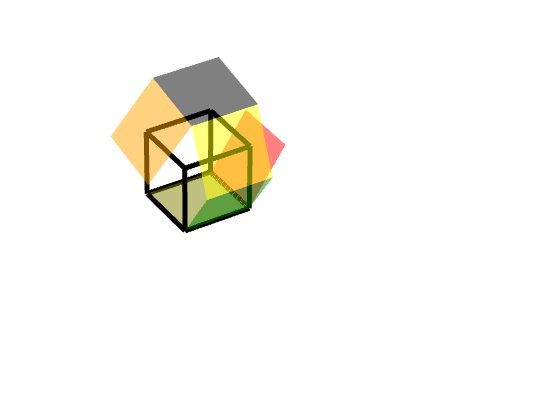
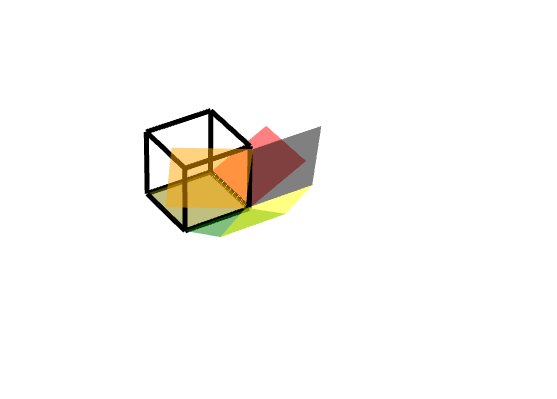
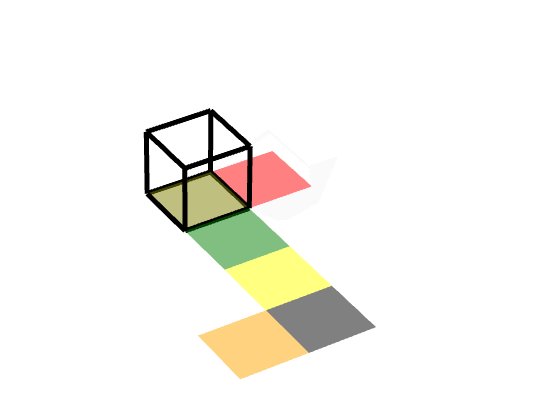
WPF3D立方體圖形展開動畫思路
# WPF3D立方體圖形展開動畫 **效果圖:**  ##### 規定: 立方體中心為(000),稜長為2,則(11
C#如何在VS2015 2017版本中編寫WPF UI界面引入第三方SVG圖形
PE 字母 release 制圖 names 空白 -i 文本編輯 margin 原文:C#如何在VS2015 2017版本中編寫WPF UI界面引入第三方SVG圖形
[Swift通天遁地]八、媒體與動畫-(5)使用開源類庫繪制文字、圖形、圖像、圖表、SVG
圖標 target lse 透明 標簽 制圖 一份 data 插入 本文將演示如何通過金剛鸚鵡的類庫,進行文字、圖像、圖表和圖形的繪制。 首先確保已經安裝了所需的第三方類庫。雙擊查看安裝配置文件【Podfile】 1 platform :ios, ‘12.0‘ 2
向量圖形SVG&高階動畫
前言 SVG,全名Scalable Vector Graphics可伸縮向量圖形,這種影象格式在前端已經是非常廣泛了,向量影象:SVG是W3C退出的一種開放標準的文字格式的向量圖形描述語言,他也是基於XML的、專門為網路而設計的影象格式,SVG是一種採用
Java Swing 圖形界面實現驗證碼(驗證碼可動態刷新)
string ble urn repaint xtend efault event adapt 內容 import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt.To



