div+css樣式佈局(div+span)
阿新 • • 發佈:2018-12-10
div是塊級元素 (佔用一整行) span是內聯元素(佔用內容的長度,也可以轉換成塊級元素)
DIV和SPAN存在的意義就是為了應用css樣式
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> div{ background-color: aqua; color: black; } span{ background-color:black; color: aliceblue } /* body{ margin: 0%; } */ </style> </head> <body> <div>學習是大頭div:塊級元素佔用一整行</div> <div>學習是大頭div:塊級元素佔用一整行</div> <span>學習真是大頭span:佔用內容長度</span> <span>學習真是大頭span:佔用內容長度</span> </body> </html>
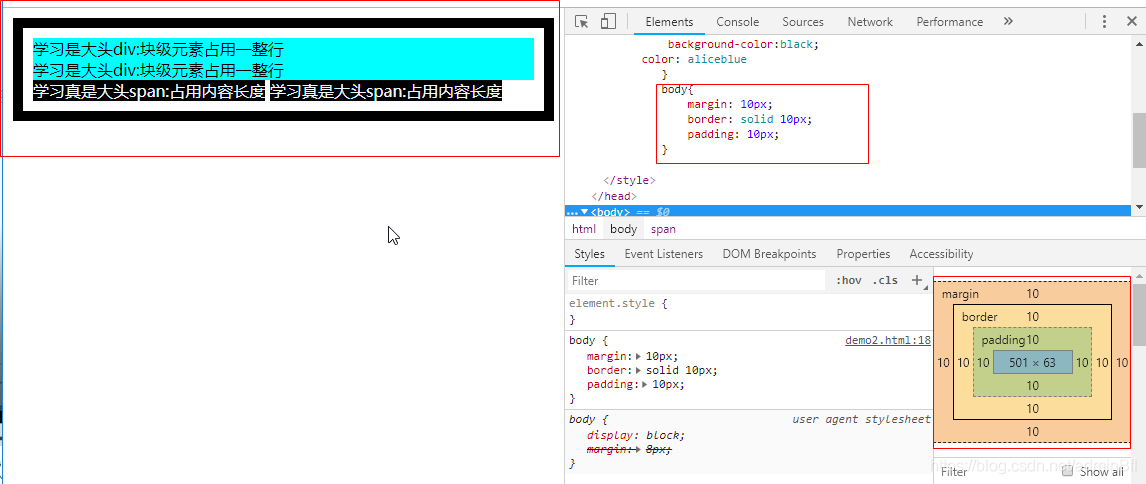
效果

盒模型:
整個頁面可以看做一個盒模型
然後 在瀏覽器檢查元素 F12 我們看到一個盒子類似的東西,他就是盒模型的表現
我們就可以設定對應的style屬性
margin 盒子的外邊距

border 邊框
padding 盒子內邊距
width 盒子寬度
height 盒子高度
float 浮動

如果要對齊的話把上面註釋程式碼放開

效果

可以設定如下效果
佈局相關屬性
1.position 定位方式 r
elative 正常定位
absolute 根據父元素進行定位
left,right,top(上),bottom(下)
z-index 0; 覆蓋層優先順序,值越大顯示越靠前
inherit 繼承
fixed 根據瀏覽器視窗進行定位 固定在瀏覽器的一個位置,當下拉網頁的時候位置不變,一般是網頁客服位置
2. display 顯示屬性
display: none 層不顯示 display:block 塊狀顯示,在元素後面換行,顯示下一個塊元素 將span 轉換為塊級元素 display:inline 內聯顯示,多塊可以顯示在一行內 將div轉禍為 內聯元素
3. fload 浮動屬性
left ,right4.clear 清除浮動
clear:both5.overflow 移除處理
overflow:hedden 隱藏超出層大小的內容
overflow:scroll 無論內容是否超出層大小都新增滾動條
overflow:auto 超出時自動新增滾動條
