設計一組精美的安全主題圖示

設定新文件
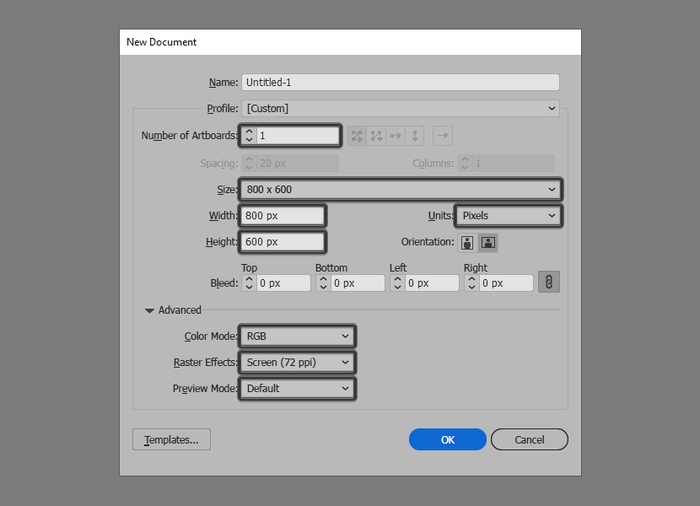
首先我們需要建立新文件(檔案>新建或控制-N),然後進行以下設定調整:
畫板數量: 1
寬度: 800畫素
高度: 600畫素
單位:畫素
進入“ 高階”選項卡:
色彩模式: RGB
柵格效果:螢幕(72 ppi)

建立圖層
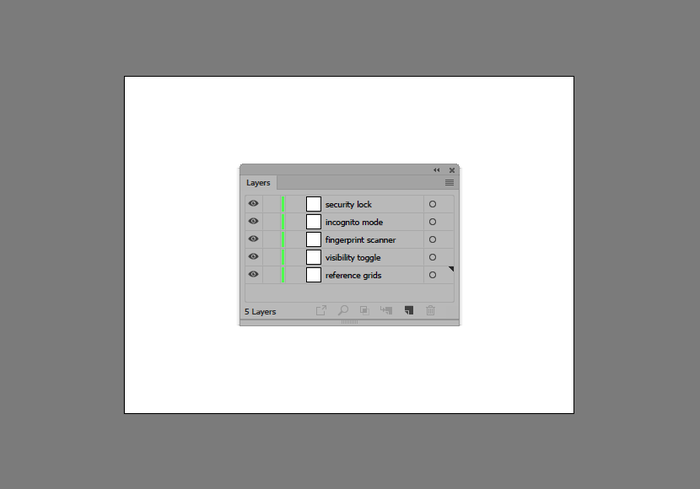
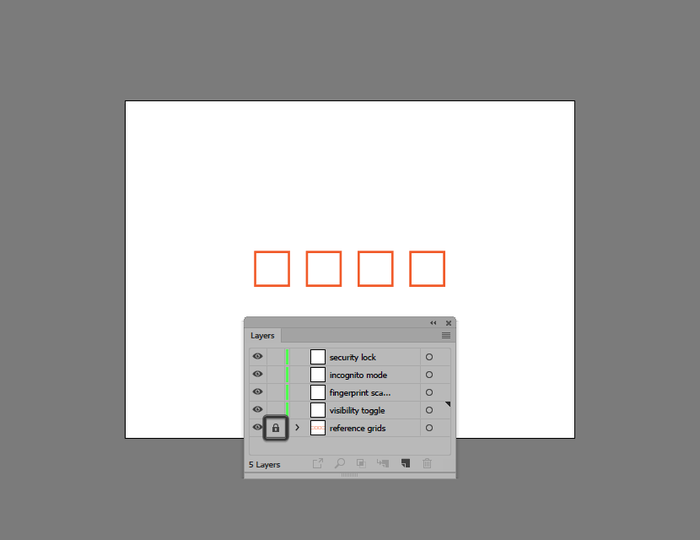
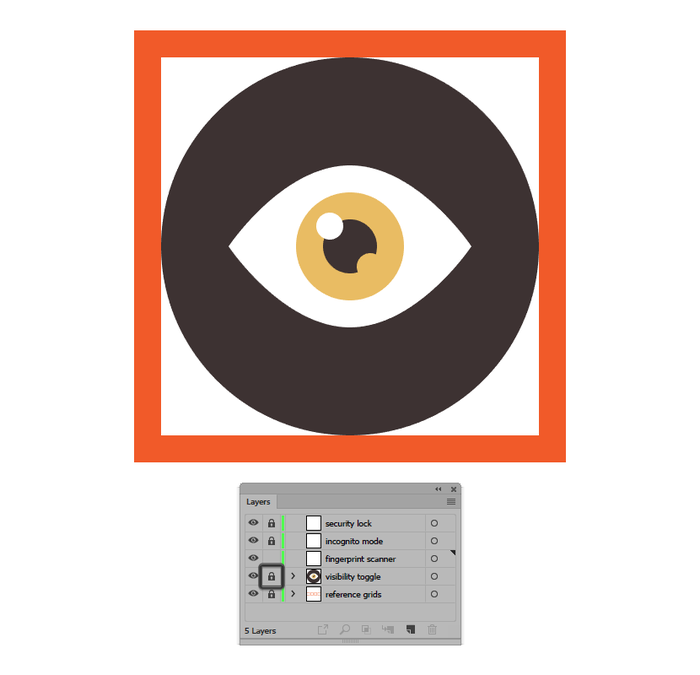
開啟“ 圖層”面板,我們建立五個圖層,將其命名如下:
第1層>參考網格
第2層>可見性
第3層>指紋掃描
第4層>隱身模式
第5層>安全鎖

建立參考網格
一旦我們完成了的專案檔案的分層,我們就可以開始建立參考網格了,這將有助於我們通過觀察水平和大小來編輯我們的圖示。
第1步
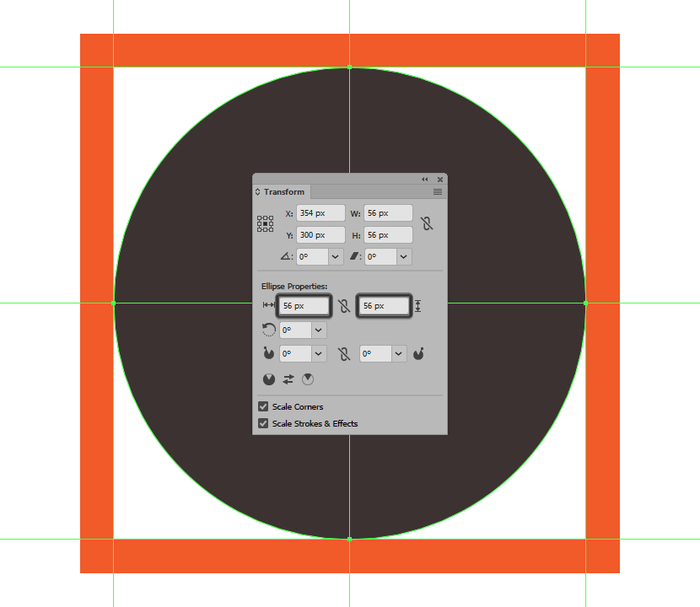
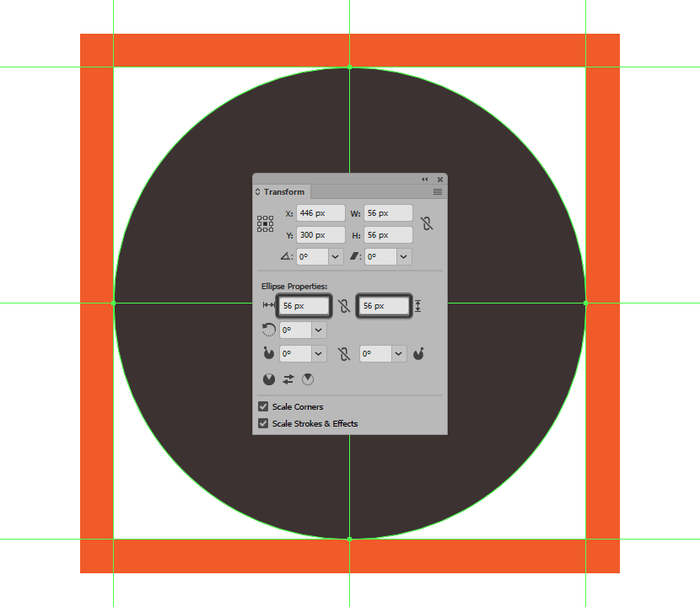
選擇矩形工具(M)並建立一個64 x 64畫素的正方形,使用#F15A24進行著色,然後使用“ 對齊”面板的“ 水平和垂直對齊中心”選項將其定位到畫板的中心。

第2步
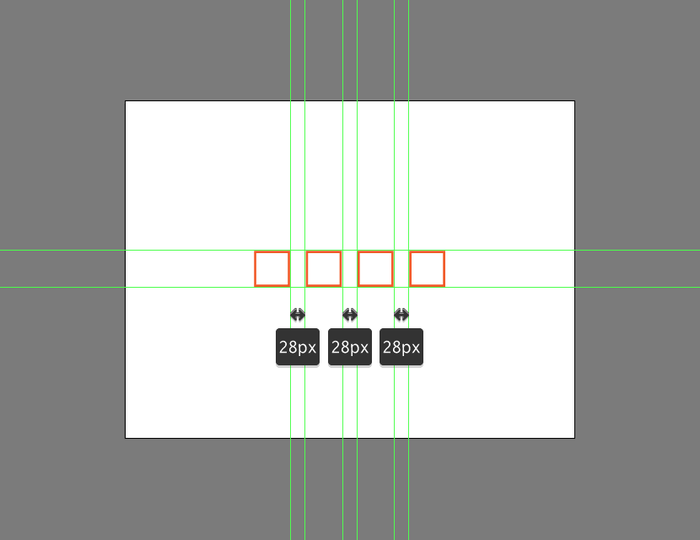
建立另一個較小的56 x 56畫素正方形(#FFFFFF),將它作為繪圖區域,同時繪製4 px輪廓。將兩個正方形(Control-G)進行分組,然後建立三個副本(Control-C > Control-F三次),將它們與原始距離保持28 px

第3步
一旦完成畫板和繪圖區域的建立以及參考網格,就可以鎖定它們的圖層,然後繼續下一步。

(本教程由尋圖示icon.52112.com提供)
建立可見性圖示
跳轉到第一個繪圖區域我們開始繪製第一個可見性圖示
第1步
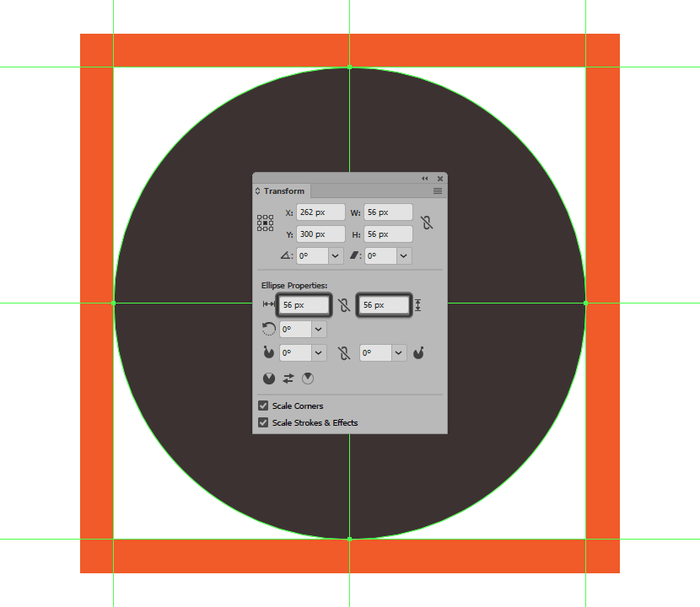
使用橢圓工具(L),建立一個56 x 56畫素的圓,使用#3A2F2E進行著色,然後將中心對齊到下面的繪圖區區域,如參考影象中所示。

第2步
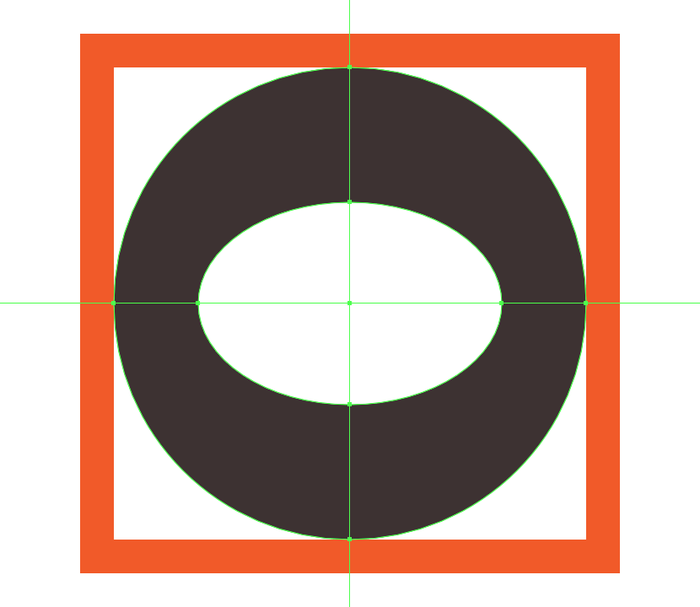
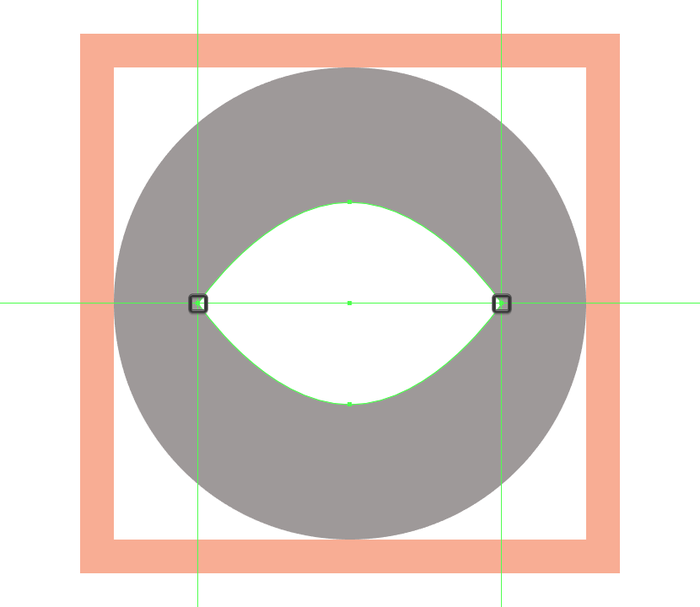
使用36 x 24 px橢圓新增眼睛的主要形狀,使用#FFFFFF顏色,然後將中心對齊到較大的圓圈。

第3步
通過直接選擇它來調整我們剛剛建立的形狀,然後使用錨點工具(Shift-C)選擇它的左右錨點使它們變得尖銳。

第4步
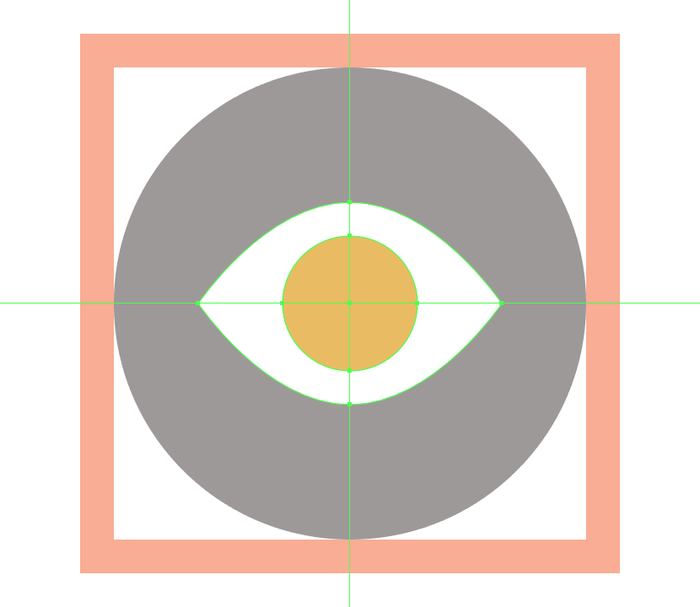
使用16 x 16 px圓圈建立眼球,使用#EABD63進行著色,然後定位到我們剛剛調整過的形狀的中心。

第5步
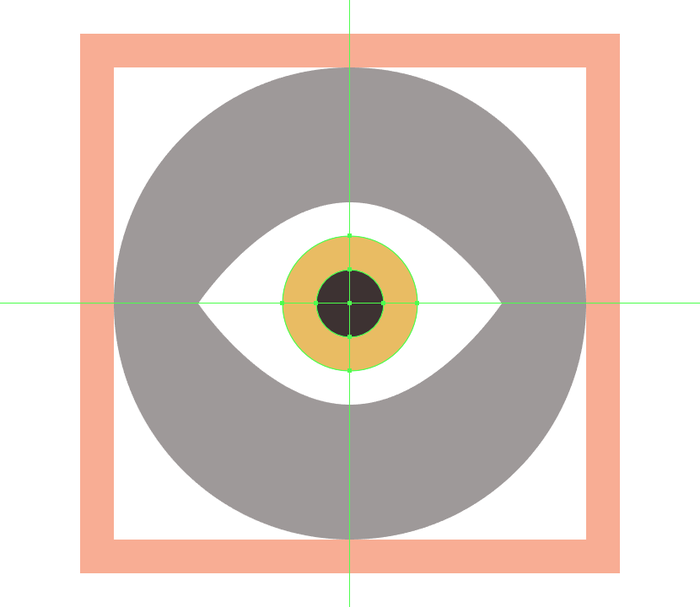
使用8 x 8 px圓圈新增瞳孔,使用#3A2F2E進行著色,然後將中心對齊到較大的圓圈。

第6步
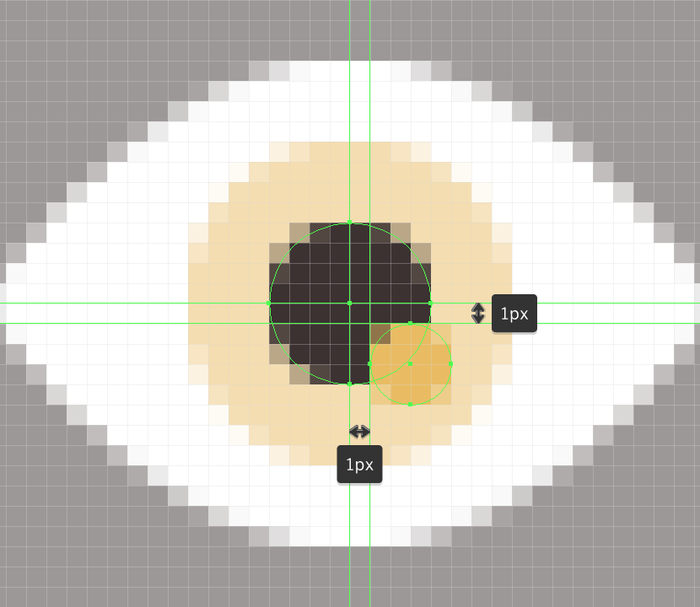
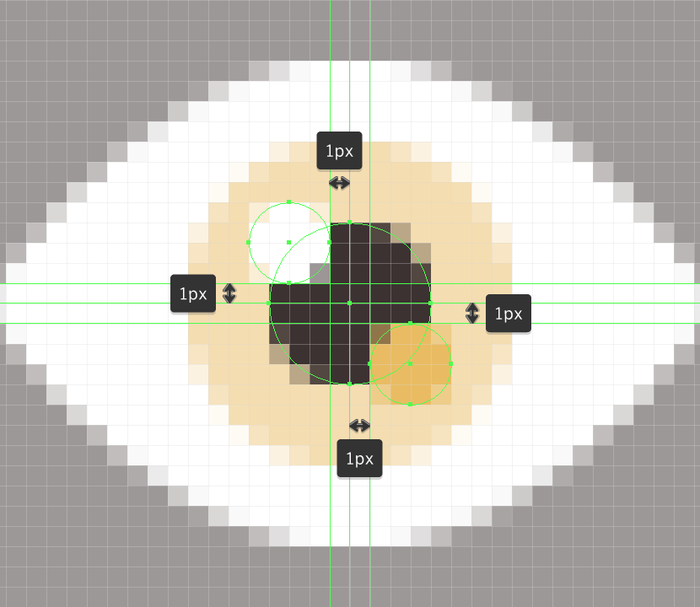
開啟畫素預覽 模式(Alt-Control-Y),然後使用4 x 4 px圓圈(#EABD63)建立覆蓋虹膜右下角的小圓形切口,移動到參考圖中看到的位置。

第7步
完成圖示,通過使用4 x 4 px圓(#FFFFFF)新增圓形高光,我們將定位到參考影象中看到的虹膜的左上角。完成後,關閉畫素預覽模式(Alt-Control-Y),然後使用Control-G鍵盤快捷鍵選擇並分組所有光圈組成形狀。

第8步
完成圖示處理後,您可以選擇並將(Control-G)所有組成部分組合在一起,確保鎖定其圖層,然後再轉到下一個圖層。

建立指紋掃描圖示
假設你已經完成了第一個圖示,那我們就可以轉到下一個圖層(第三個圖層),我們將逐步構建第二個圖示。
第1步
首先使用56 x 56 px圓圈新增背景,使用#3A2F2E對其進行著色,然後將其中心對齊到第二個活動繪圖區域.

第2步
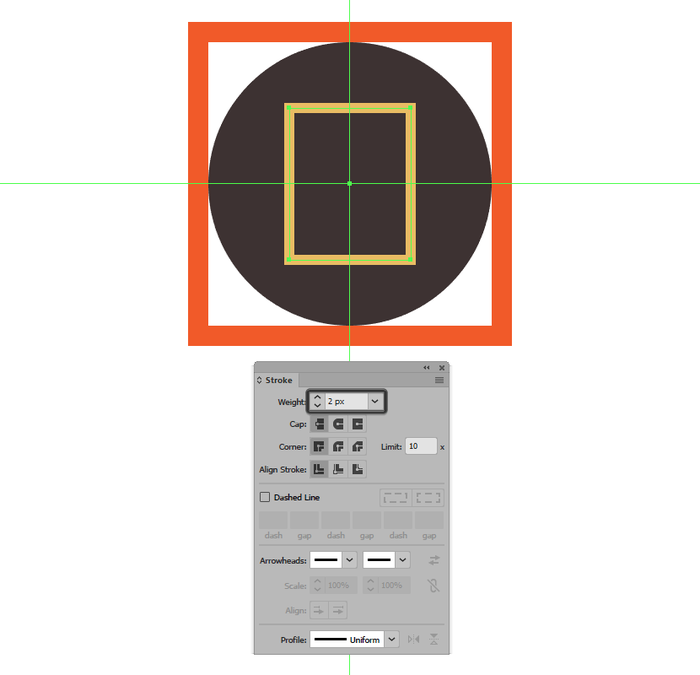
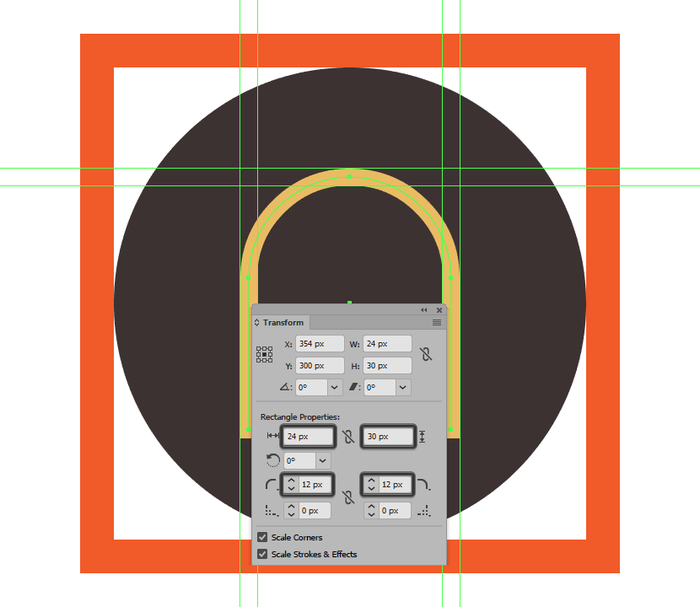
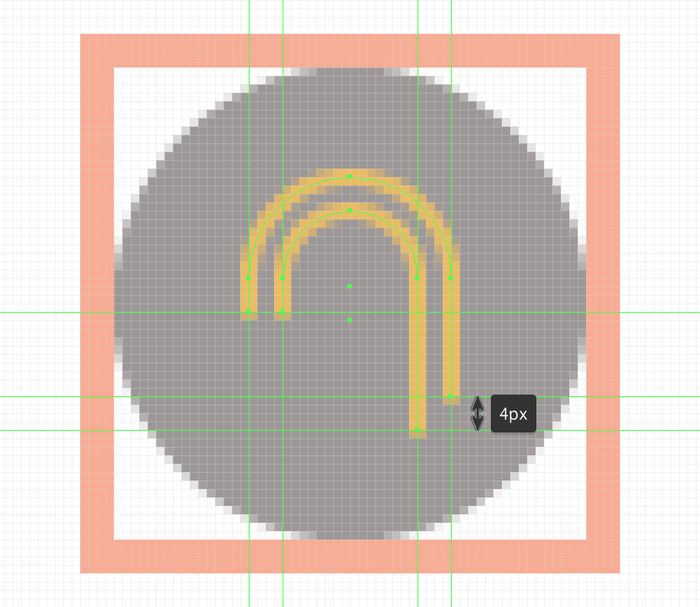
建立好背景之後,我們建立一個24 x 30畫素2 px輪廓的矩形,使用#EABD63對其進行著色,然後將中心對齊到較大的圓圈。

第3步
通過在“ 變換”面板的“ 矩形屬性”中將其頂角的半徑設定為12 px,調整我們剛剛建立的形狀。

第4步
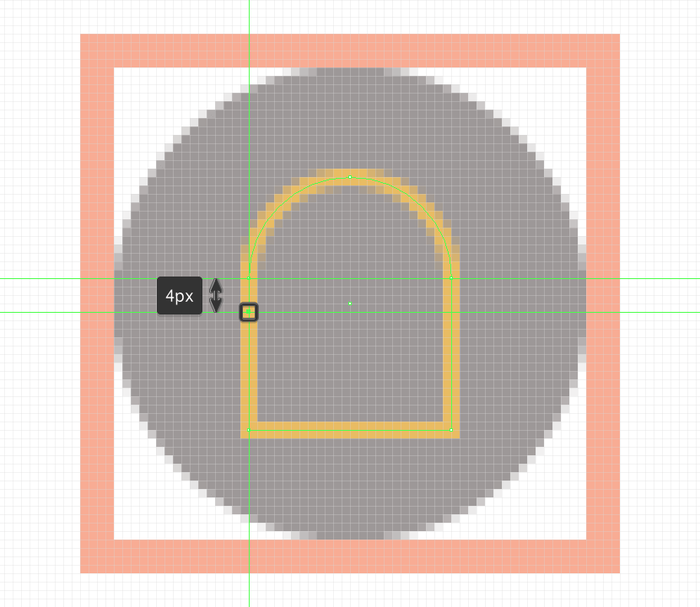
開啟“ 畫素預覽”模式(Alt-Control-Y),然後使用“ 新增錨點工具”(+)在距離左圓角底部4 px處新增新錨點。

第5步
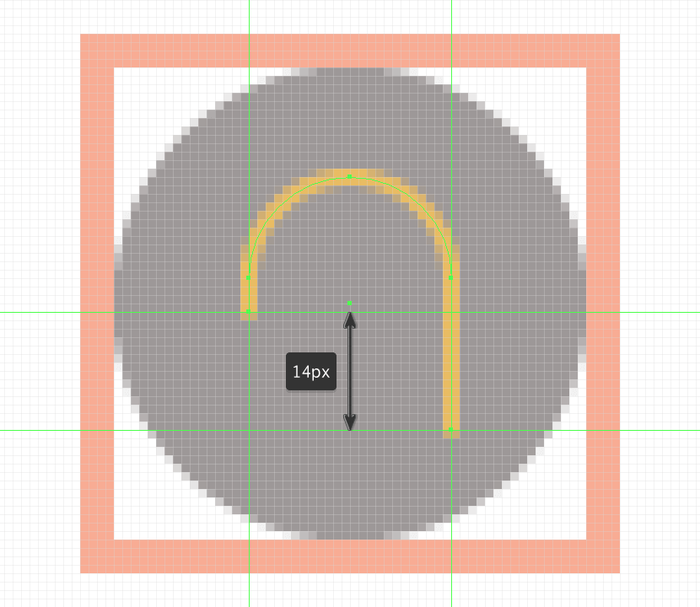
使用直接選擇工具(A)選擇它的左下角錨點調整形狀,然後按刪除它,繪製一個弧形圖案。

第6步
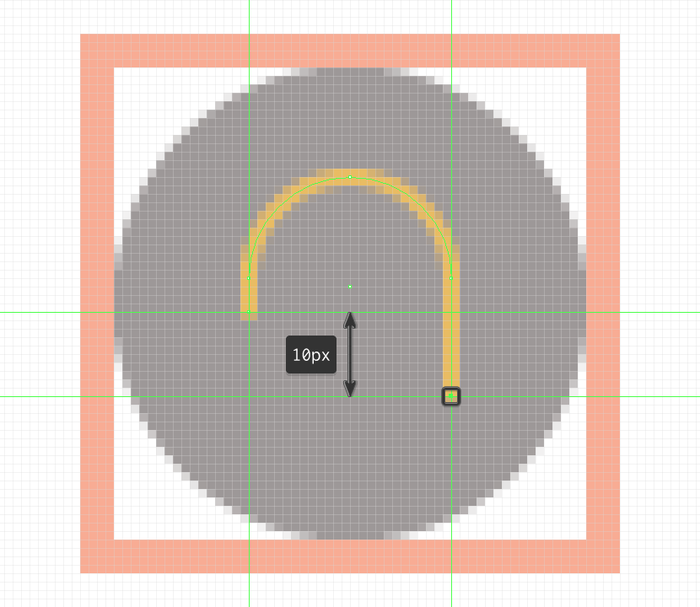
使用直接選擇工具(A)選擇其錨點,然後使用“ 移動”工具(右鍵單擊>“變換”>“移動”>“垂直”>將其按4 px的距離推到頂部,縮短生成的路徑右側的長度-4畫素或使用方向箭頭鍵)。

第7步
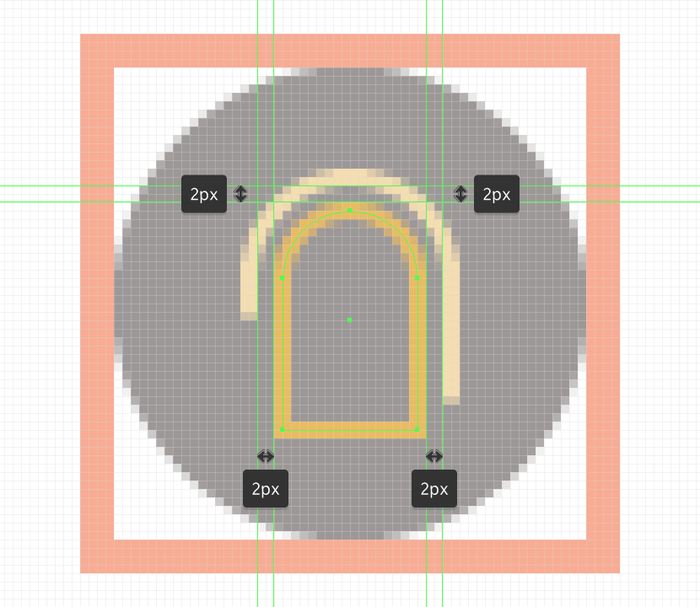
繪製2 px輪廓(#EABD63)16 x 26 px大小矩形建立指紋的下一個線段,通過在“ 變換”面板的“ 矩形屬性”中將其頂角的半徑設定為8 px來進行調整。完成後,將結果形狀定位在參考影象中。

第8步
通過在距離左圓角的底部點4 px處新增新錨點來調整生成的形狀,移除左下角的錨點,就像我們繪製較大的形狀所做的那樣。

第9步
聯合兩個路徑的左端ctrl-J鍵盤快捷鍵,選擇它們之後使用直接選擇工具(A) ,使用實時角落工具設定所得角內部半徑2畫素。

第10步
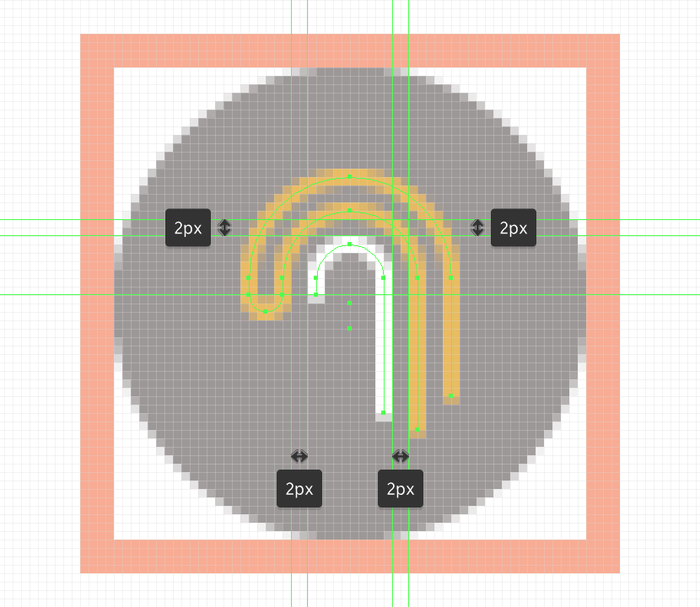
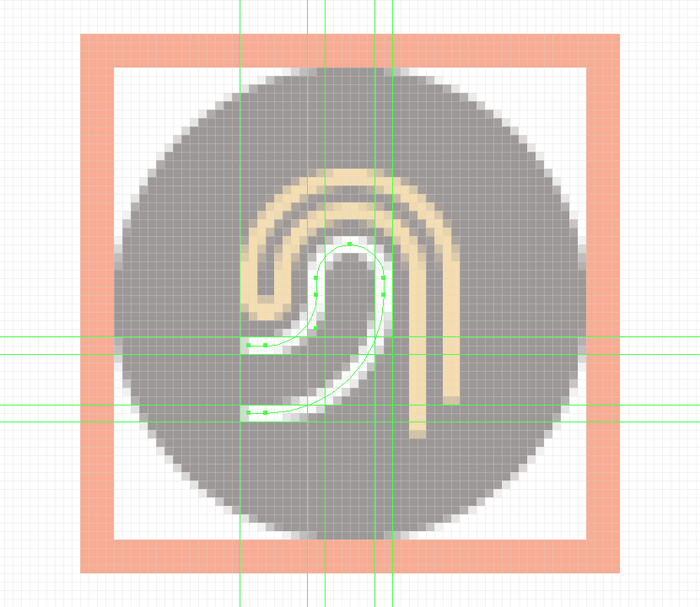
建立2 px輪廓(#FFFFFF)的8 x 20 px矩形,將其頂角的半徑設定為4 px,在距離左邊2 px處新增新的錨點角落的底點。像我們對前面的線段所做的那樣移除左下方的錨點,將結果形狀定位在參考影象中。

第11步
選擇鋼筆工具(P),並使用參考影象作為參考繪製白色路徑的水平線段。完成之後再進行下一步操作。

第12步
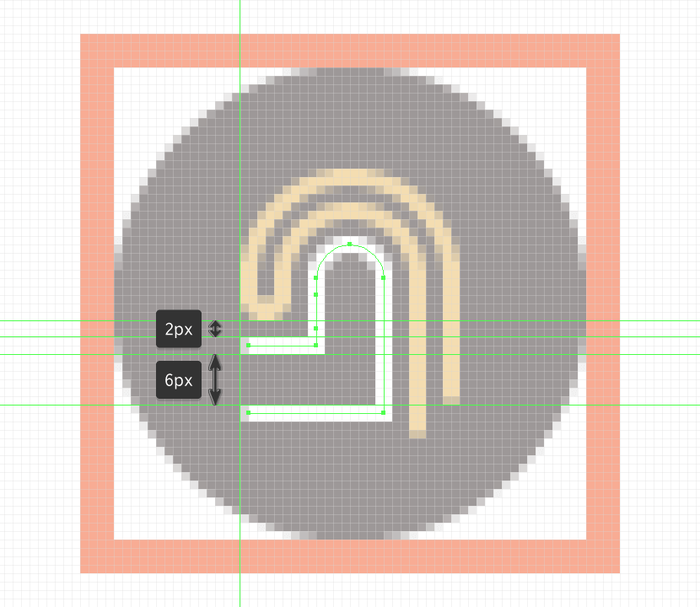
將其頂角的半徑設定為6 px,將其底部的半徑設定為14 px來調整生成的形狀

第13步
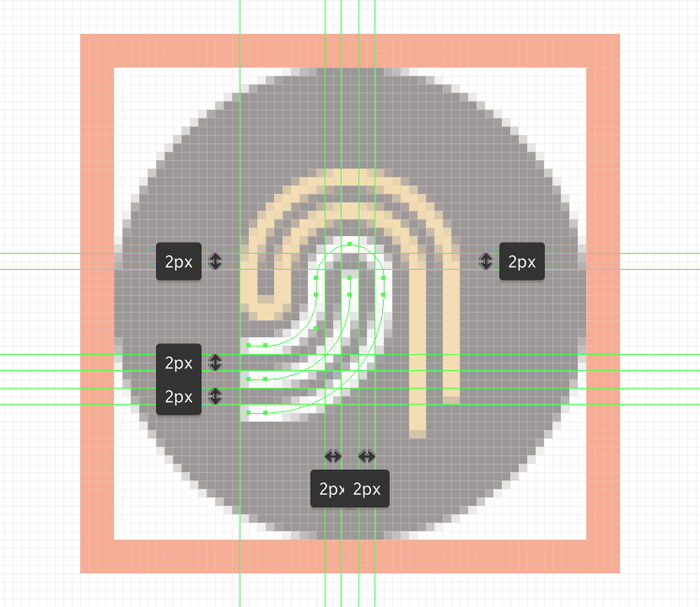
建立“J”形2 px的線條(#FFFFFF),放置在與我們剛剛完成調整的形狀之間保持2 px的位置。完成後,關閉畫素預覽 模式(Alt-Control-Y),然後使用Control-G鍵盤快捷鍵選擇並將所有指紋的組成線組合在一起。

第14步
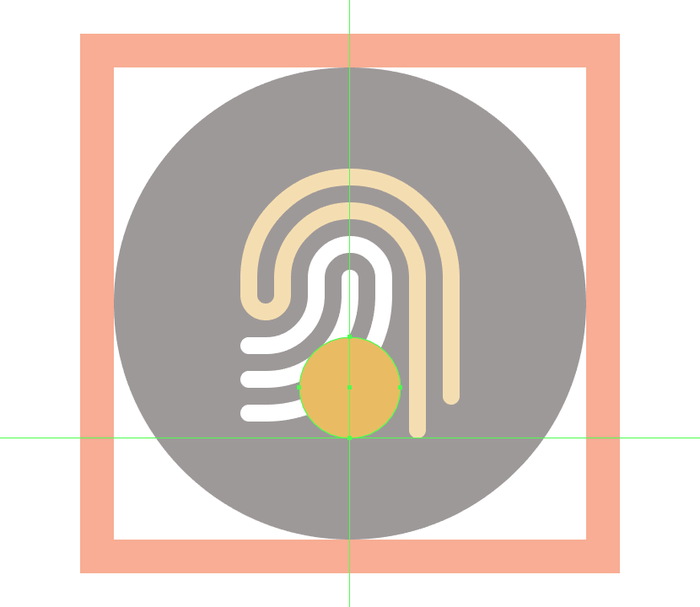
接下來,建立一個12 x 12畫素的圓圈,使用#EABD63進行著色,然後將中心對齊到指紋的下邊緣。

第15步
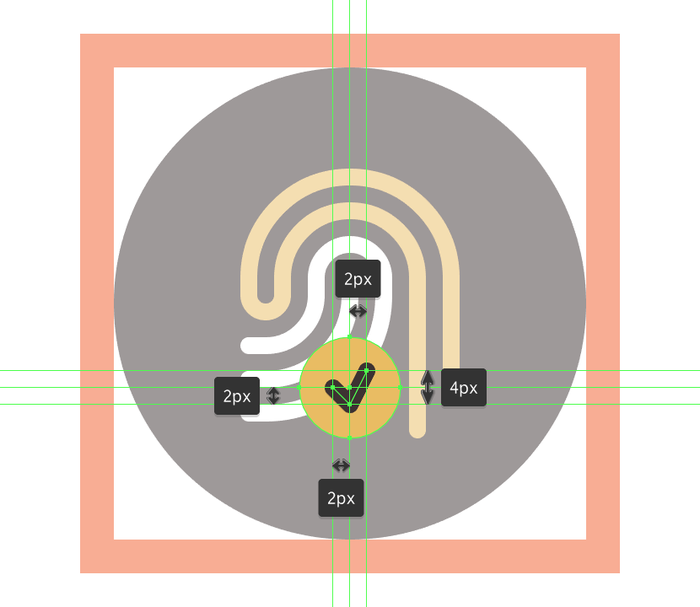
使用2 px的線條(#3A2F2E)繪製小型對號來完成圖示,我們將其定位到上一步中較小圓圈的中心。完成後,選擇並將兩者組合在一起(Control-G),然後對所有組成形狀執行相同操作。

建立隱身模式圖示
進入第四個圖層,放大繪圖區域進行隱身模式圖示的繪製
第1步
首先使用56 x 56 px的圓建立背景,我們將使用#3A2F2E進行著色,然後將中心對齊到第三個繪圖區域。

第2步
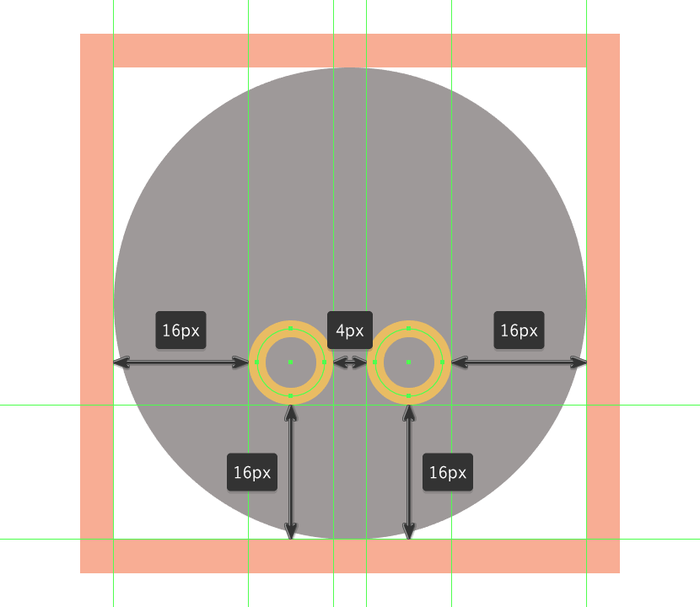
建立兩個8 x 8 px大小2 px輪廓的圓圈(#EABD63)建立眼鏡框,將彼此間隔調整為4 px,確保將它們定位在距離繪圖區域的底部邊緣16px的位置。

第3步
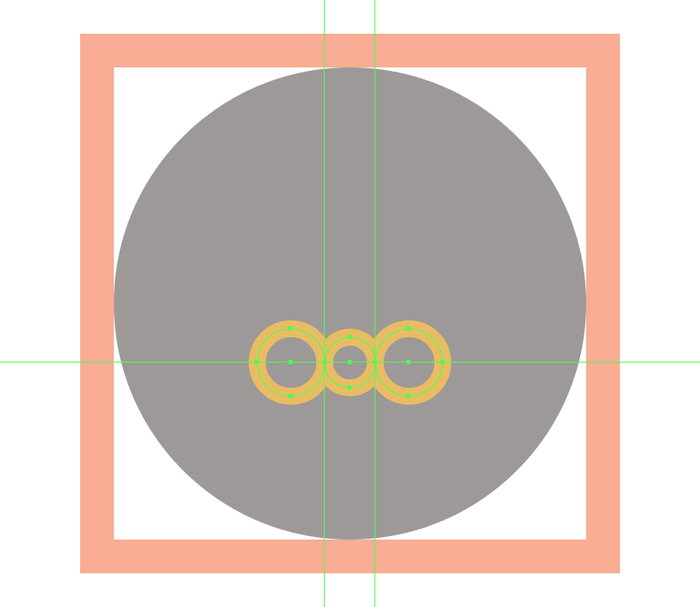
建立6 x 6 px大小2 px厚的圓圈(#EABD63)新增將兩個圓圈連線在一起的橋接部分,將它放置在參考影象中的位置。

第4步
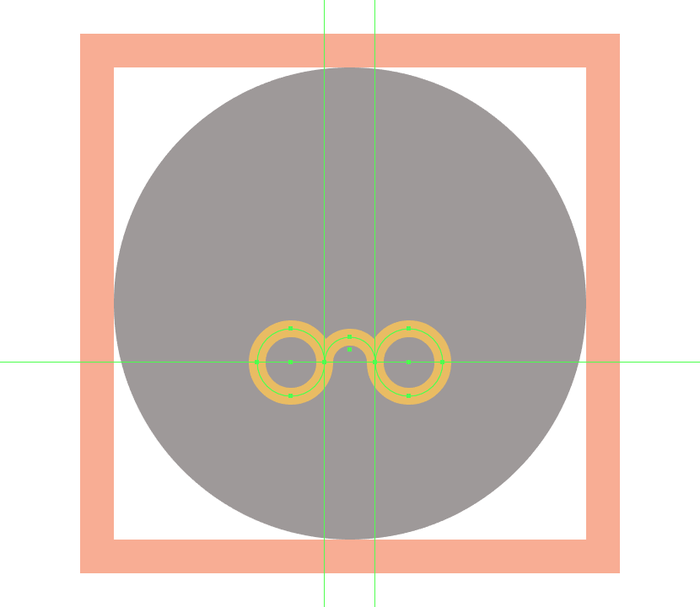
使用直接選擇工具(A)選擇其底部錨點來調整較小的圓,然後通過按Delete刪除它。完成後,選擇並將所有三個部分組合在一起(Control-G),然後再繼續下一步。

第5步
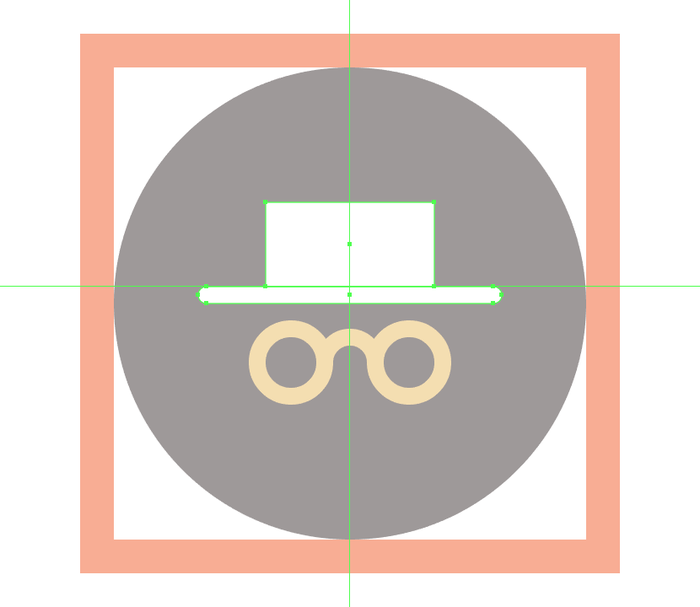
使用圓角矩形工具繪製1 px 輪廓36 x 2 px大小圓角矩形(#FFFFFF)建立帽子邊緣,將居中對齊到下面眼鏡2px的位置。

第6步
建立20 x 10 px矩形(#FFFFFF)建立帽子部分,我們將其放置到上一個形狀的頂部。

第7步
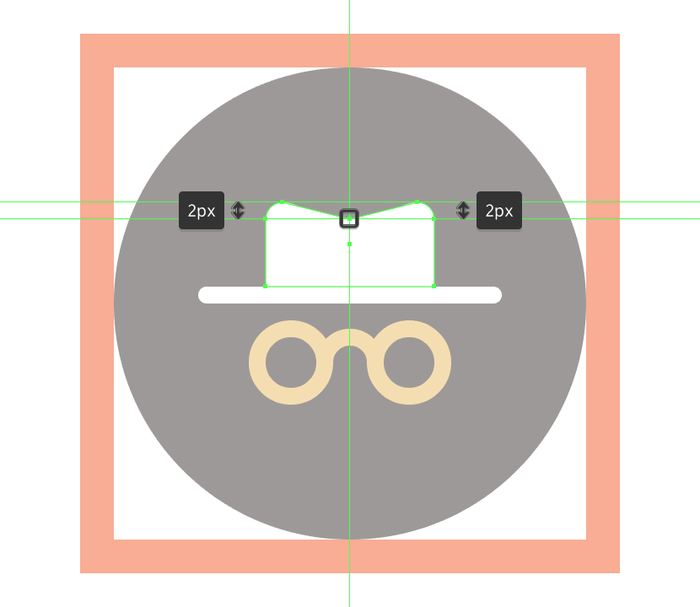
通過在“ 變形”面板的“ 矩形屬性”中將其頂角的半徑設定為2 px來調整帽子頂部。

第8步
使用新增錨點工具(+)將新錨點新增到其上邊緣的中心來繼續調整生成的形狀,然後我們將其向下推動2 px的距離(右鍵單擊>變換>移動>垂直> 2畫素或使用方向箭頭鍵)。

第9步
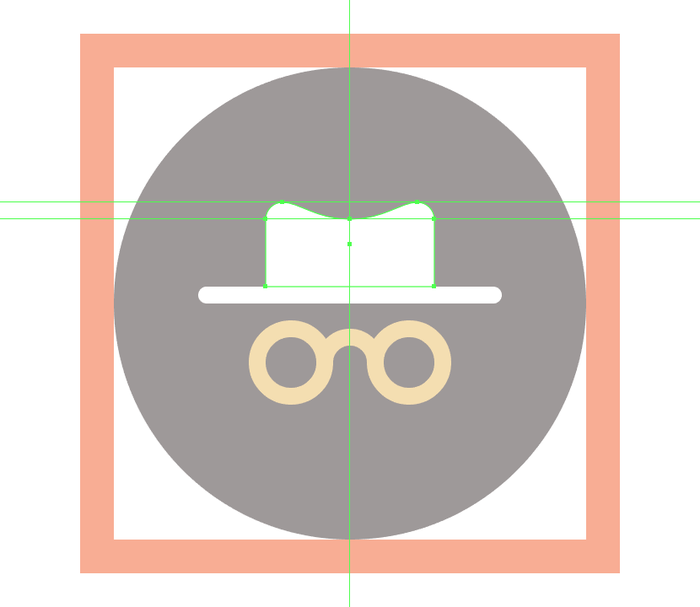
使用直接選擇工具(A)選擇其頂部和中心錨點來調整錶冠上部的曲率,使用平滑工具,調整出一個良好的彎曲過渡。

第10步
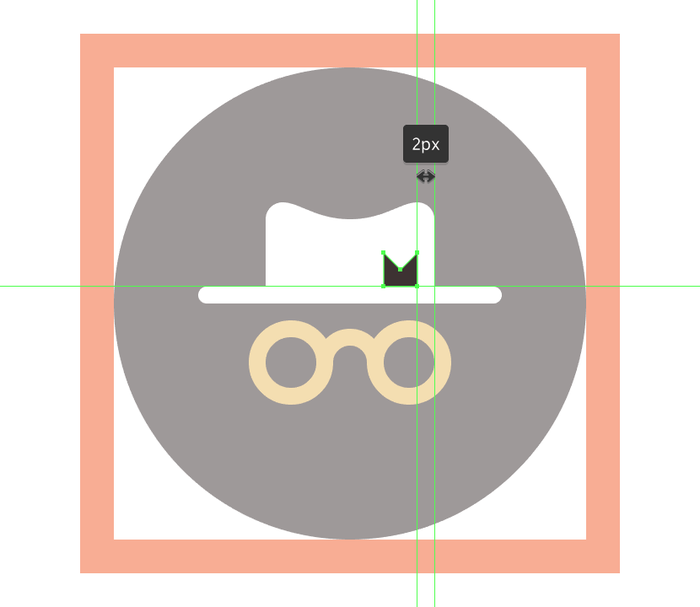
建立4 x 4 px正方形(#3A2F2E)新增帽子上的小細節,我們將通過在其頂部邊緣的中心新增新錨點然後將其推到底部2 px(右鍵單擊)進行調整>變換>移動>垂直> 2畫素或使用方向箭頭鍵)。完成後,將圖形定位到參考影象的位置。

第11步
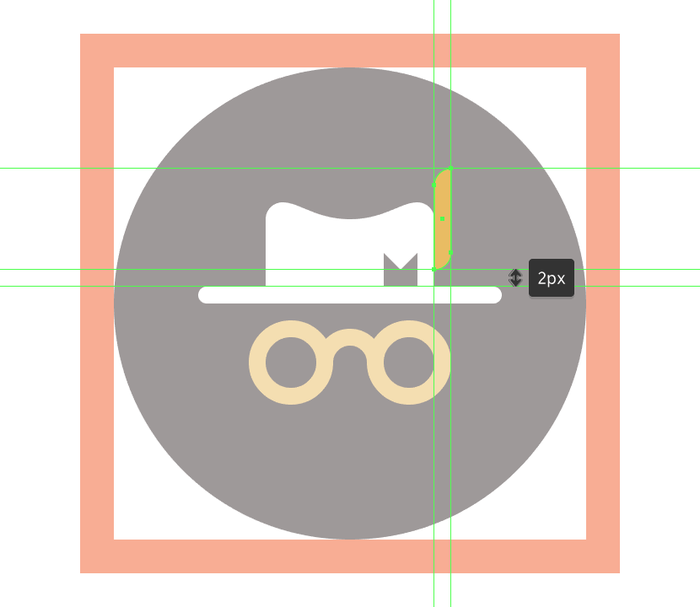
建立2 x 12 px矩形(#EABD63)新增小邊細節來完成圖示,通過“ 變換”面板的“ 矩形”屬性中將其左上角和右下角的半徑設定為2 px來進行調整。將生成的形狀放置在帽子的右側,距離底部帽子邊緣2 px,使用Control-G鍵盤快捷鍵選擇並分組所有形狀。

建立安全鎖圖示
接下來我們建立最後一個安全鎖圖示,選擇最後一個畫板放大繪圖區域進行下一步操作。
第1步
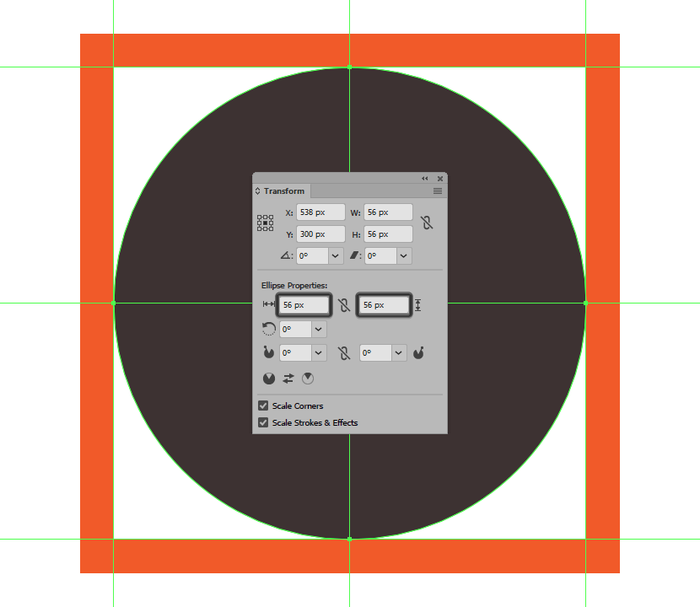
首先建立56 x 56 px圓(#3A2F2E)作為背景,將其對齊到下面的繪圖區域。

第2步
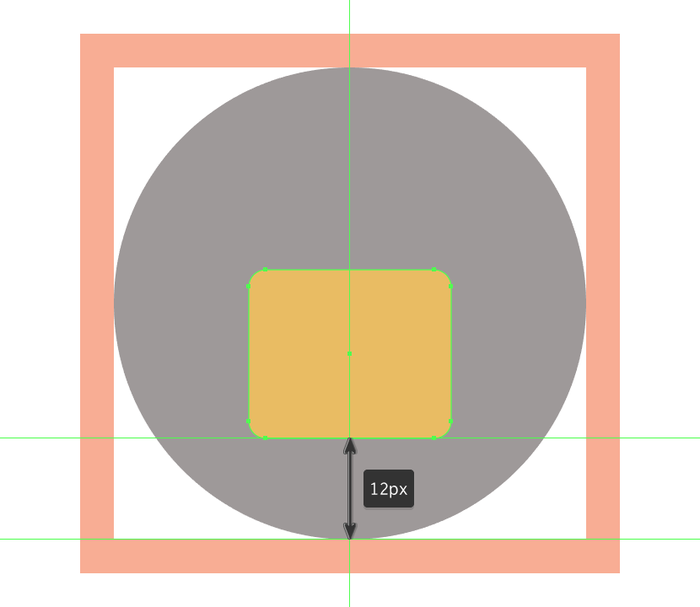
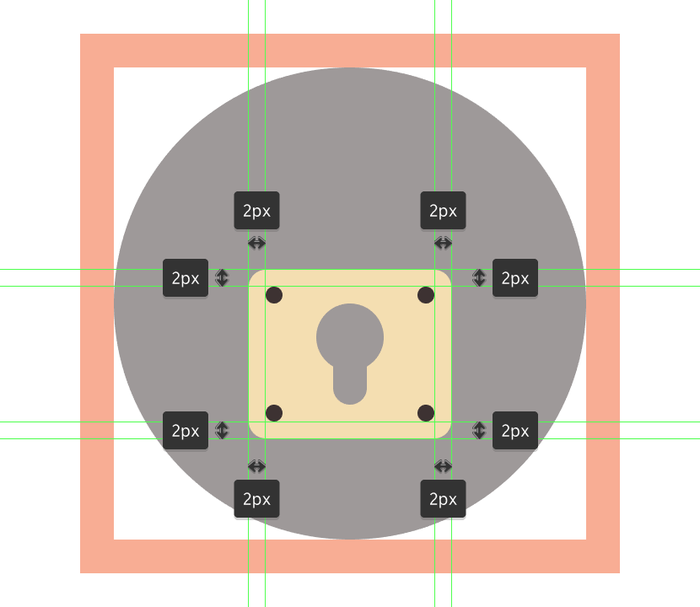
開始繪製安全鎖時,首先建立24×20畫素2 px角半徑的圓角矩形(#EABD63)建立安全鎖下部主體形狀,我們將它放置在距離繪圖區域的底部邊緣12px的位置。

第3步
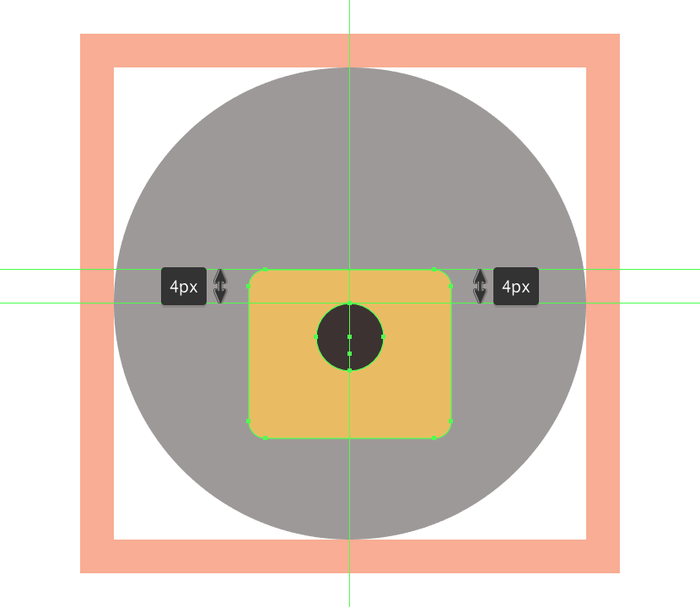
使用8 x 8 px圓圈新增鍵孔的圓形部分,使用#3A2F2E進行著色,然後將其放置在距前一個形狀頂部邊緣4 px的位置。

第4步
使用4 x 8 px矩形(#3A2F2E)建立孔的下部,調整“ 變換”面板的“ 矩形屬性”中將其底角的半徑設定為2 px。完成後,將生成的形狀放在圓圈的下半部分,使用Control-G鍵盤快捷鍵選擇並將兩者組合在一起。

第5步
建立四個2 x 2 px圓圈新增小螺栓,使用#3A2F2E進行著色,然後定位到距離安全鎖四個角角2 px的位置,如參考影象所示。準備就緒後,在繼續下一步之前,選擇並將(Control-G)所有當前部分的組成形狀組合在一起。

第6步
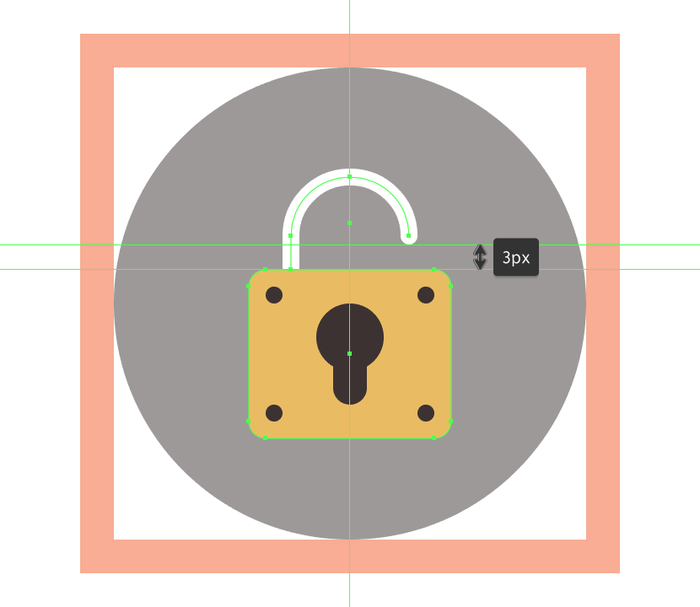
建立鎖環,使用14×11畫素大小2畫素輪廓的矩形(#FFFFFF)調整頂部邊角的半徑至7畫素,確保選擇並刪除其右下錨點。然後將邊角設定為圓角,定位到鎖身,如參考影象中所示。將形狀放置到位後,使用Control-G鍵盤快捷鍵選擇並組合鎖的所有形狀。

第7步
完成圖示,以參考影象為標準,建立六個2 px粗的線條(#FFFFFF)給安全鎖新增細節裝飾。完成後,選擇並分組(Control-G)所有圖示的組成形狀。

這樣我們的安全主題系列圖示就完成了!