建立一組時尚的配件圖示

在今天的教程中,我將帶領大家如何使用插圖中提供的基本形狀工具來建立一組精美的配件圖示。
1.如何設定新的專案檔案
執行Illustrator,建立新文件(檔案>新建或控制-N)並進行以下設定:
畫板數量: 1
寬度: 800畫素
高度: 600畫素
單位: 畫素
進入“ 高階”選項卡:
色彩模式: RGB
光柵效果:螢幕(72ppi)
預覽模式:預設
2.設定自定義網格
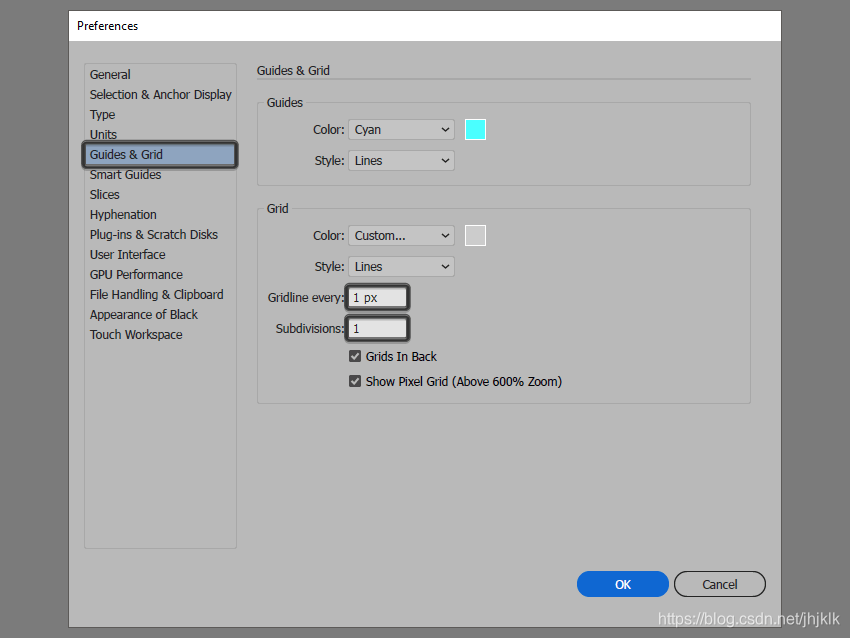
使用編輯>首選項>狀語從句:網指南格子選單,然後調整以下設定:
網格線: 1 px
細分: 1

3.設定圖層
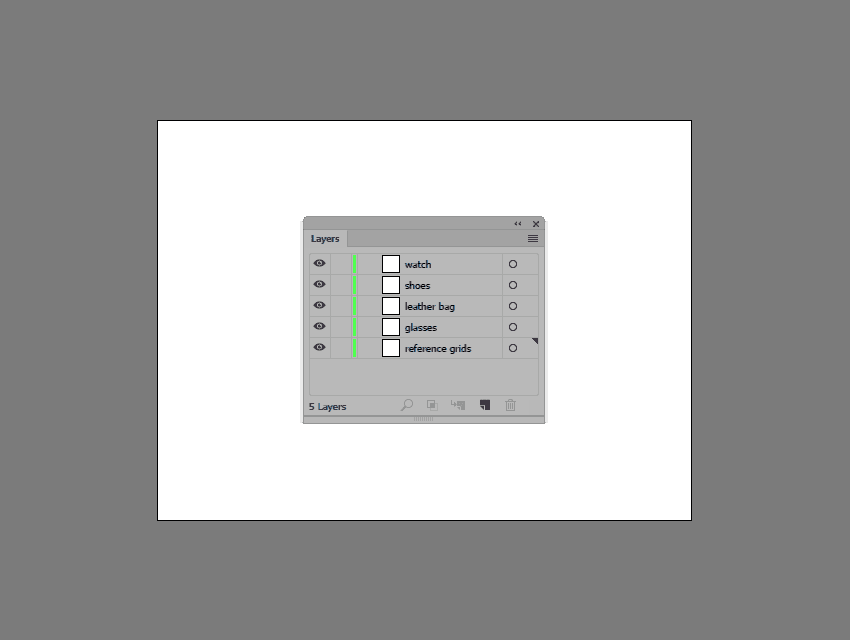
建立新文件後,接下來我們開始建立圖層開啟“ 圖層”面板,建立五個圖層,將它們重新命名如下:
第1層:參考網格
第2層:眼鏡
第3層:皮包
第4層:鞋子
第5層:腕錶

建立參考網格
通常,網格的大小決定了圖示的實際大小,網格的使用也方便我們控制水平方向和調整圖示大小。
第1步
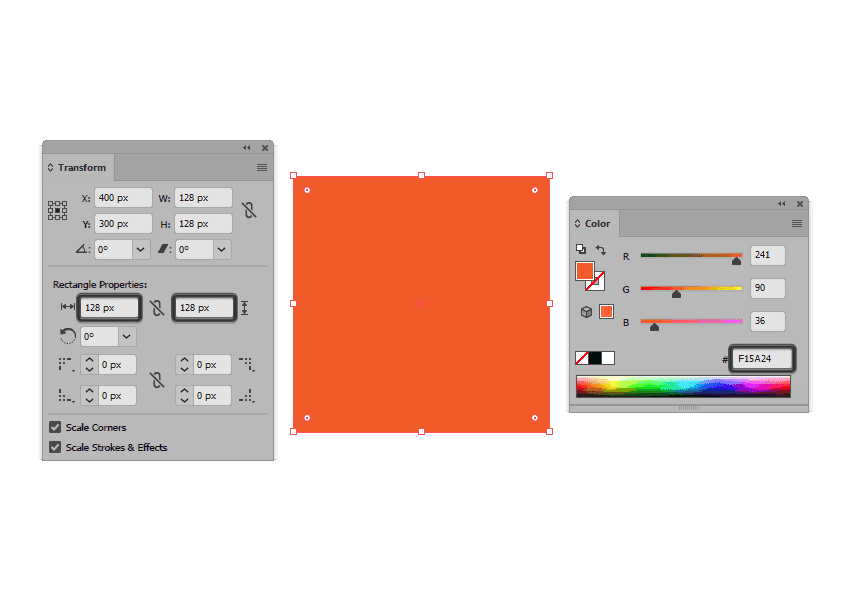
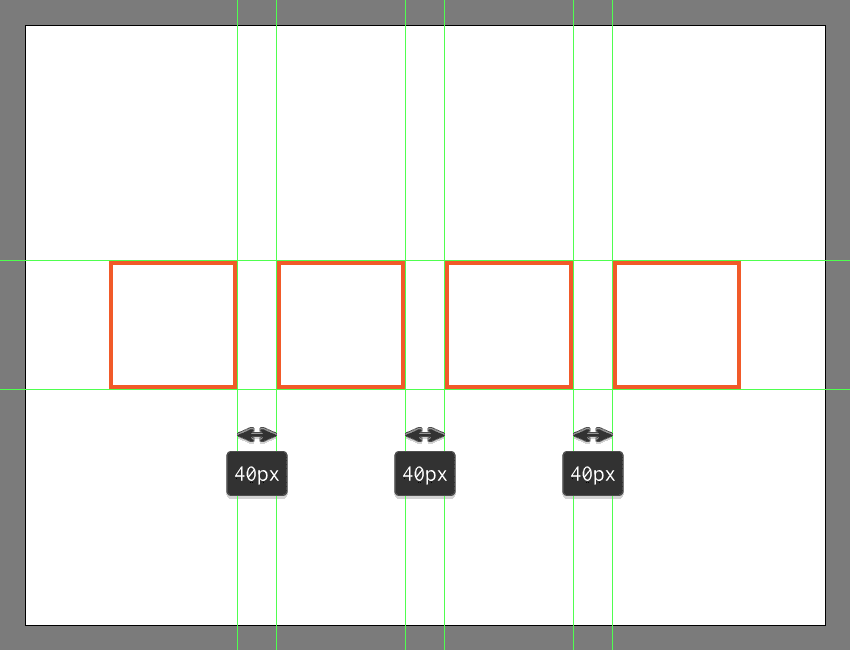
首先鎖定除“參考網格”圖層以外的所有圖層,然後選擇矩形工具(M)並建立一個128 x 128畫素的橙色(#F15A24)方塊,定義圖示的大小。
第2步
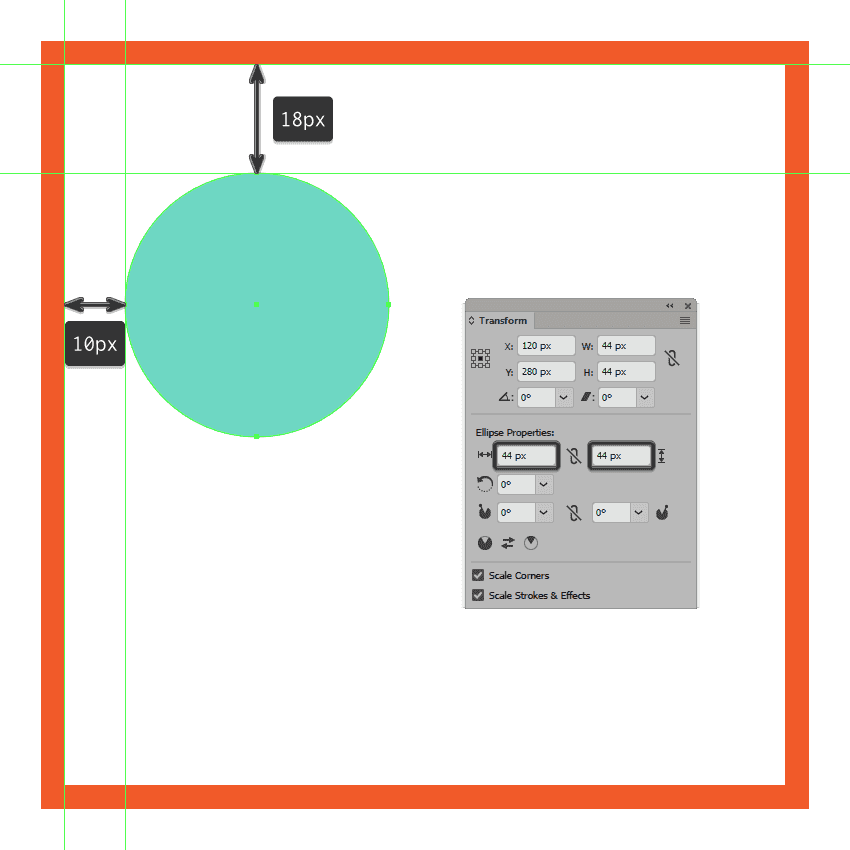
建立一個較小的120 x 120 px (#FFFFFF)矩形,將其放置在前一個形狀的頂部,將它作為我們的繪圖區域,並建立4 px的輪廓。
第3步
使用Control-G 鍵盤快捷鍵選擇兩個正方形並將它們組合在一起,然後將它們居中對齊到底層的畫板。建立三個副本(Control-C> Control-F三次)建立剩餘的畫板,將它們之間的距離調整為40 px,鎖定當前圖層,然後再進行下一步。

建立眼鏡圖示
第1步
我們首先進入眼鏡的左側部分工作。使用44×44畫素橢圓建立³³³³鏡片,並進行著色#6FD8C4,然後將其定位在距繪圖區域左邊緣10的畫素位置,距離頂部邊緣18畫素的位置。
第2步
使用描邊給我們剛剛建立³³³³輪廓新增形狀,然後建立它的副本(控制-C),將在它們貼上到鏡片前面(控制-F),給然後剛剛建立³³副本的填充(移位-X)顏色#3D2F2C,其將權重設定為4畫素。完成後,使用控制-G 鍵盤快捷鍵選擇並將兩個形狀組合在一起,然後再繼續下一步。
第3步
開啟 畫素預覽模式(Alt-Control-Y) 使用鋼筆工具(P)#3D2F2C以下影象為參考繪製左端鏡框,確保它與圓圈的左上角重疊。一旦調整好形狀,返回預設預覽模式(Alt-Control) -Y),然後再繼續下一步。
第4步
右鍵單擊>排列>傳送至下一層, 將生成的形狀置於較大鏡片的下方。
第5步
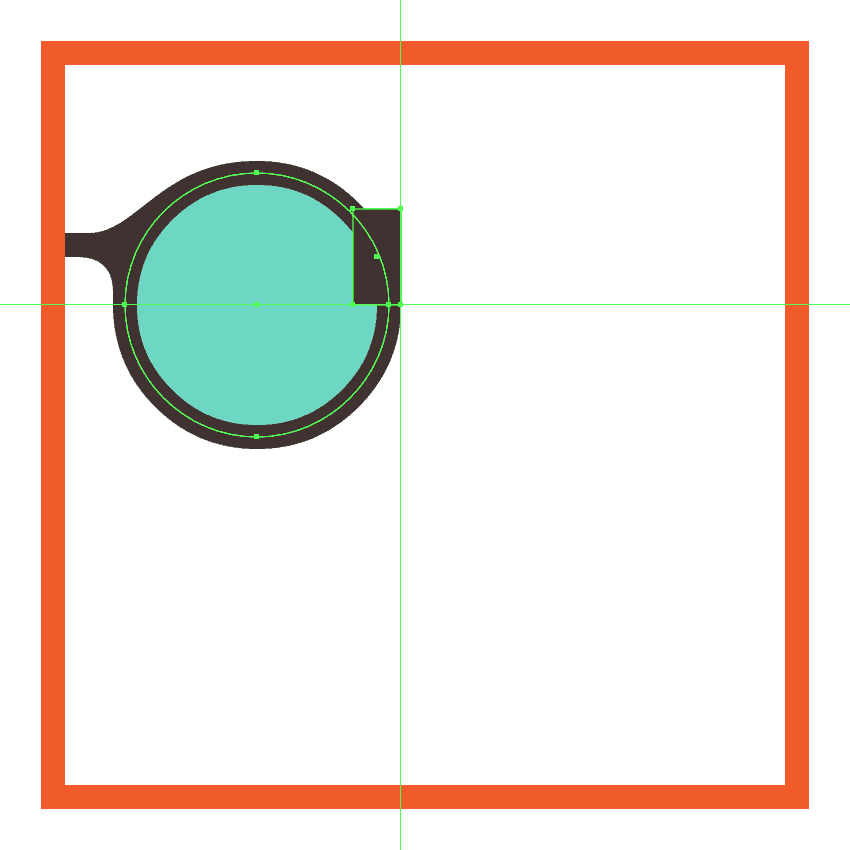
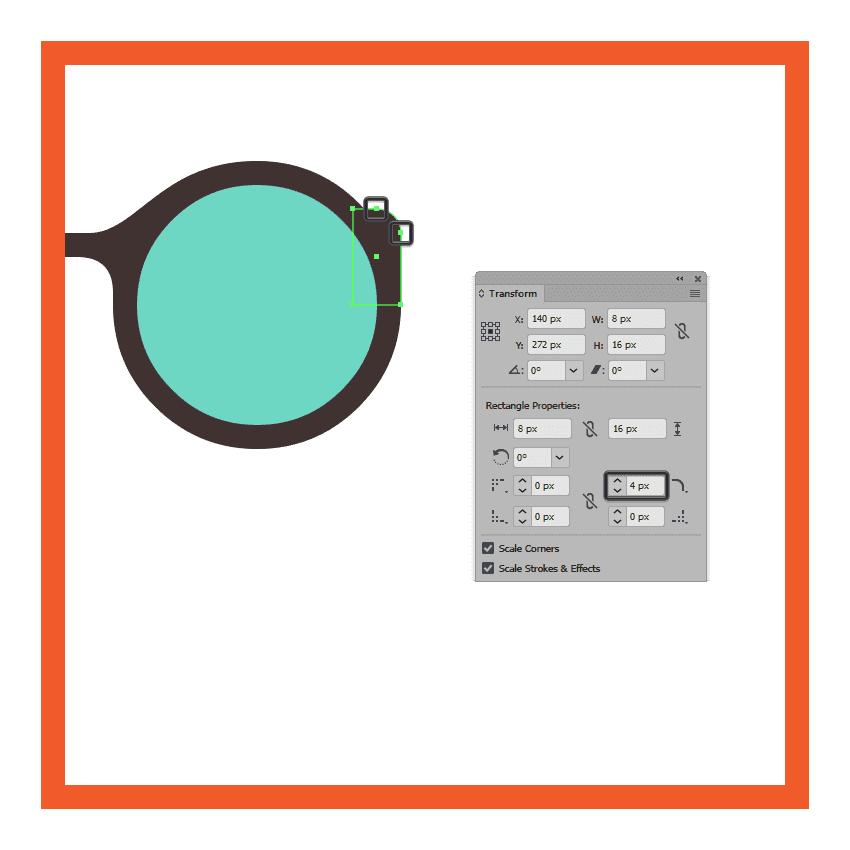
建立一個8 x 16 px矩形(#3D2F2C)開始製作鏡頭的內部形狀,將其放置到鏡片的上半部分,並確保將其與右邊緣對齊。
第6步
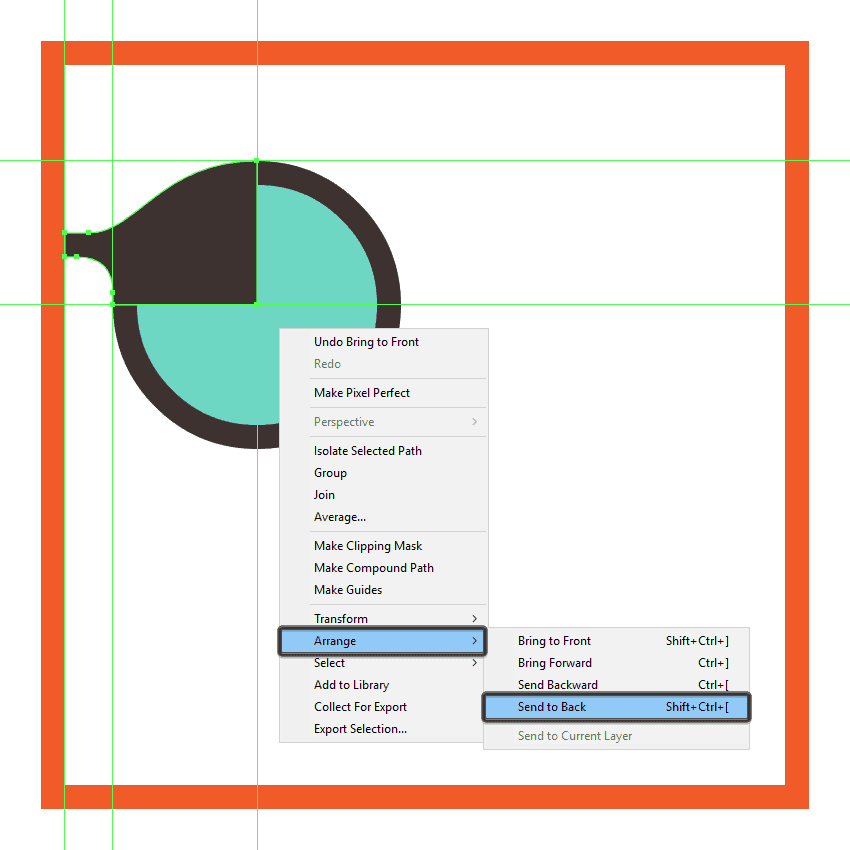
在“ 變換”面板的“ 矩形屬性” 中將矩形右上角的半徑設定為4 px。完成後,不要忘記將結果形狀傳送到鏡頭下方(右鍵單擊>排列>傳送到後面),選擇並將所有這些形狀組合在一起(Control-G),然後再繼續下一步。
第7步
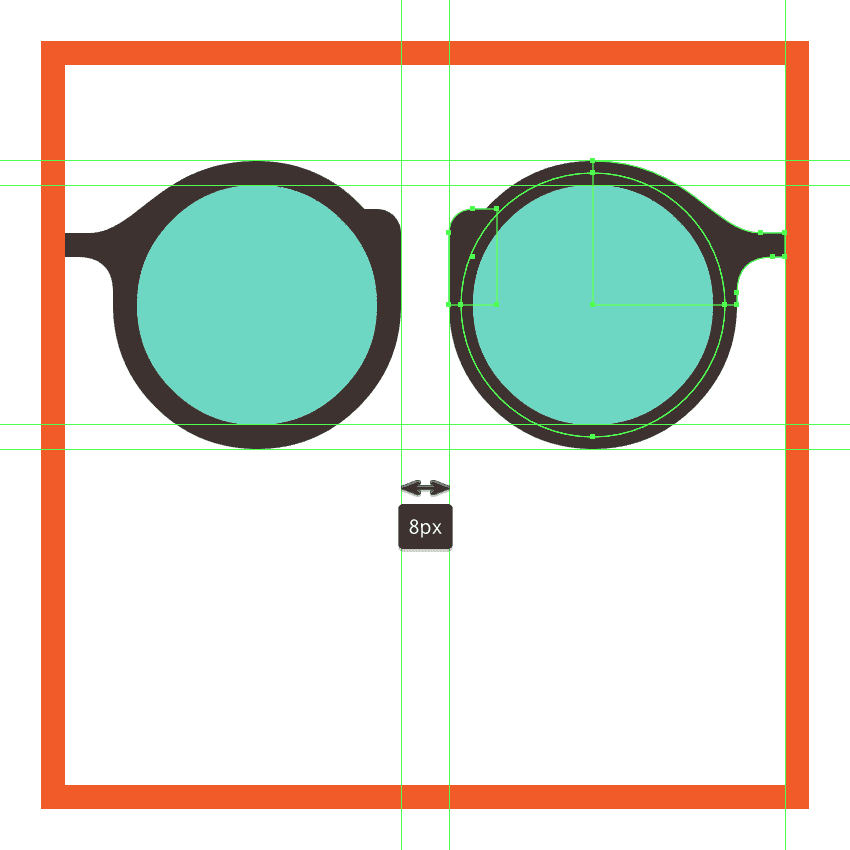
給我們剛剛建立的分組新增副本(Control-C> Control-F)作為眼鏡的鏡片,然後進行垂直反射(右鍵單擊>變換>反射>垂直),然後定位到繪圖區域的另一側。
第8步
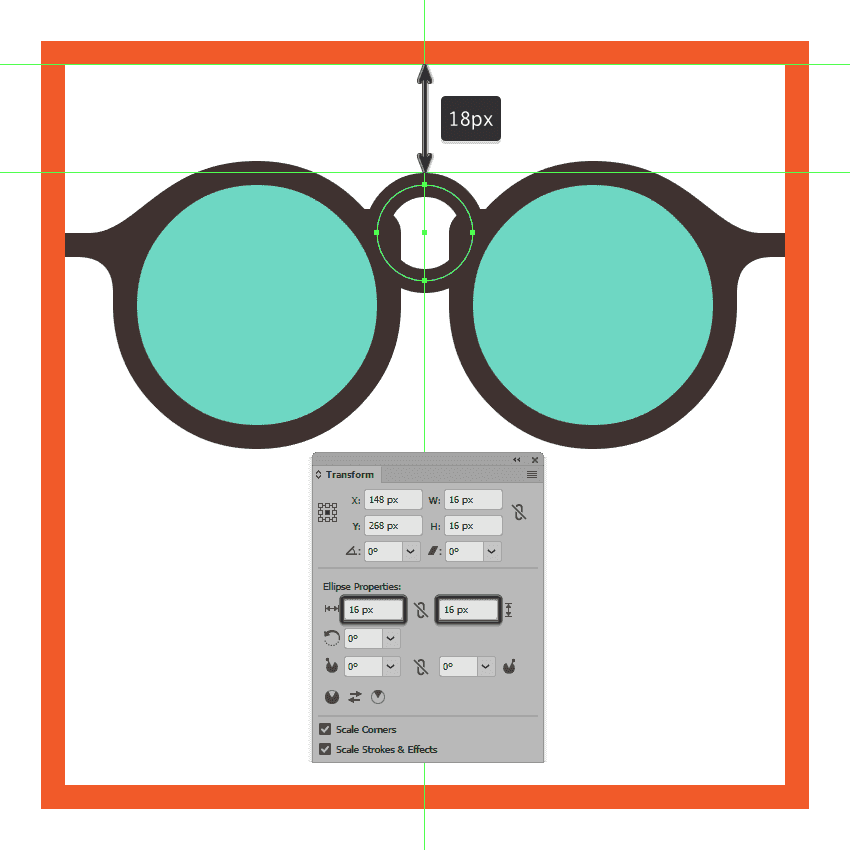
使用16 x 16 px大小,4 px輪廓的圓(#3D2F2C)新增眼鏡橋接部分,將圓圈的中心對齊到活動繪圖區域,將其定位在距頂部邊緣18 px的位置。
第9步
使用直接選擇工具(A)選擇其底部錨點然後按刪除刪除它來調整我們剛剛建立³³的圓。所有選擇組成部分並使用控制-G鍵盤快捷鍵對它們進行分組。
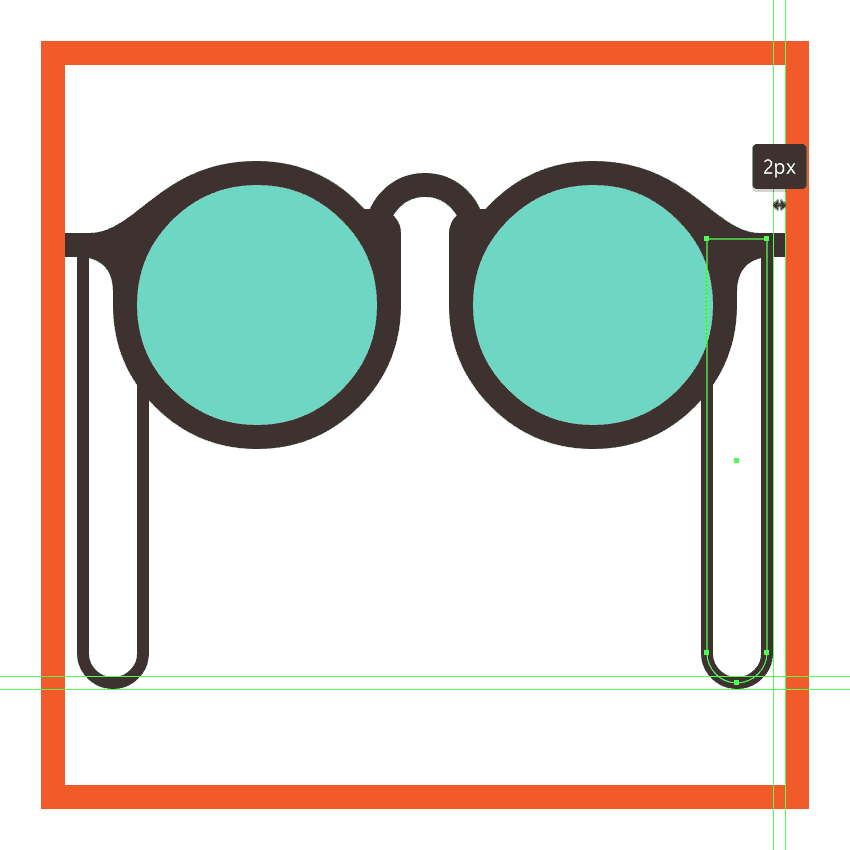
第10步
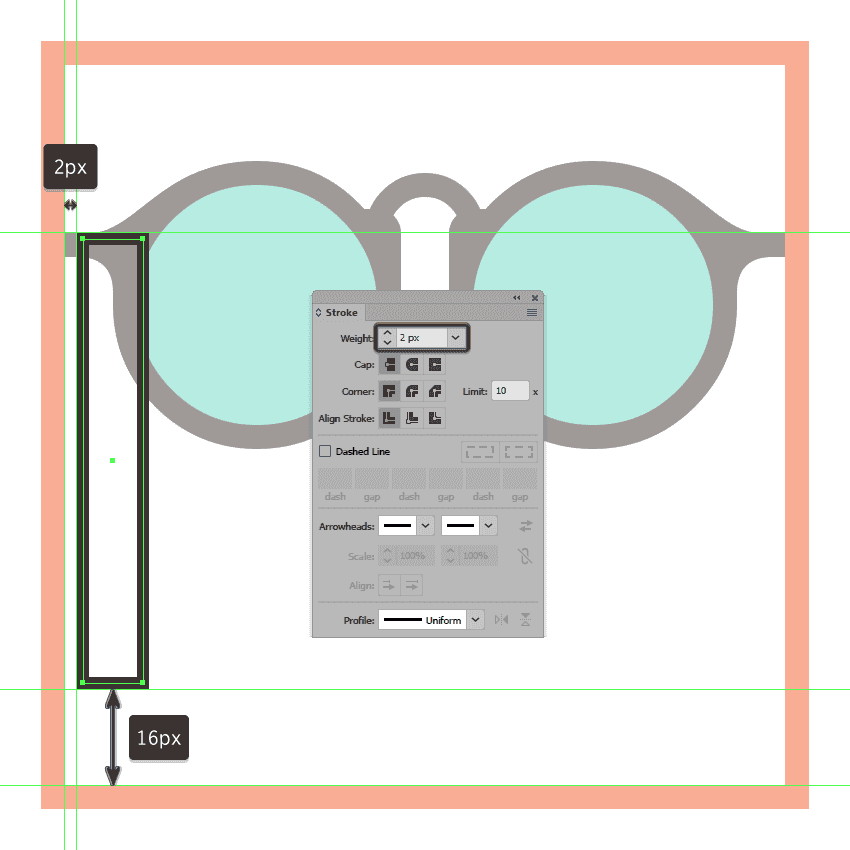
使用10 x 74 px大小,2 px輪廓的矩形(#3D2F2C)新增鏡框左邊支架,將其放置在距離圖區域左邊緣2 px和距底部邊緣16 px的位置。
第11步
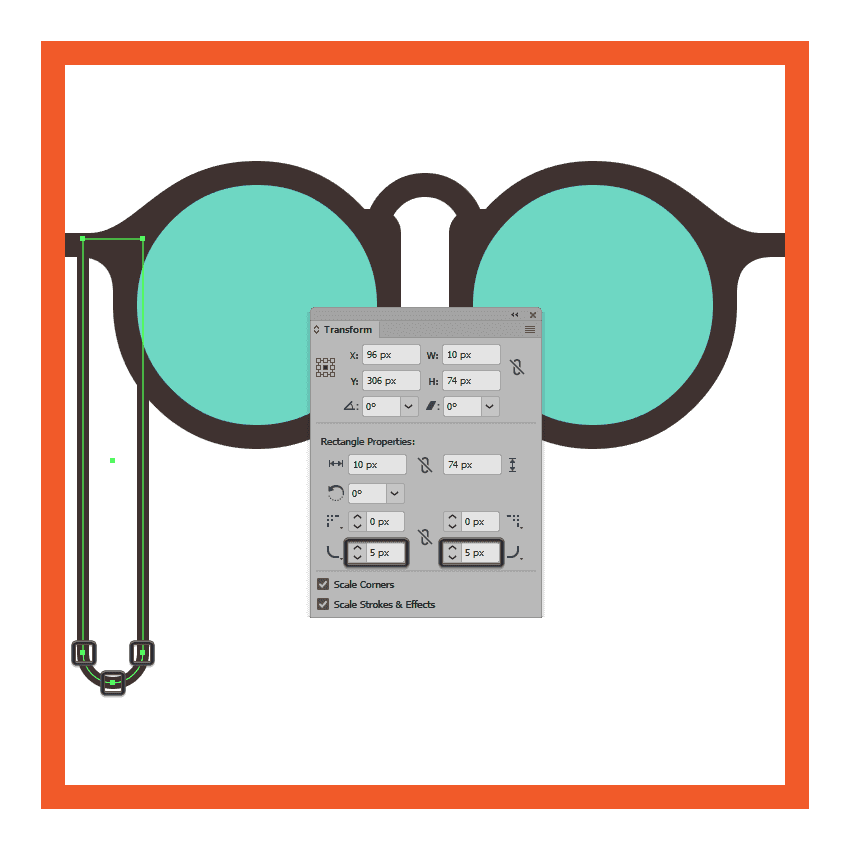
在“ 變形”面板的“ 矩形屬性”中將其底角的半徑設定為5 px調整到繪圖區域的底部部分。完成後,將生成的形狀放在眼鏡下面(右鍵單擊>排列>傳送到後面),然後再繼續下一步。
第12步
給我們剛剛完成的圖形建立副本(Control-C> Control-F),將其定位到眼鏡的另一側,放置在距離繪圖區域2 px的位置。
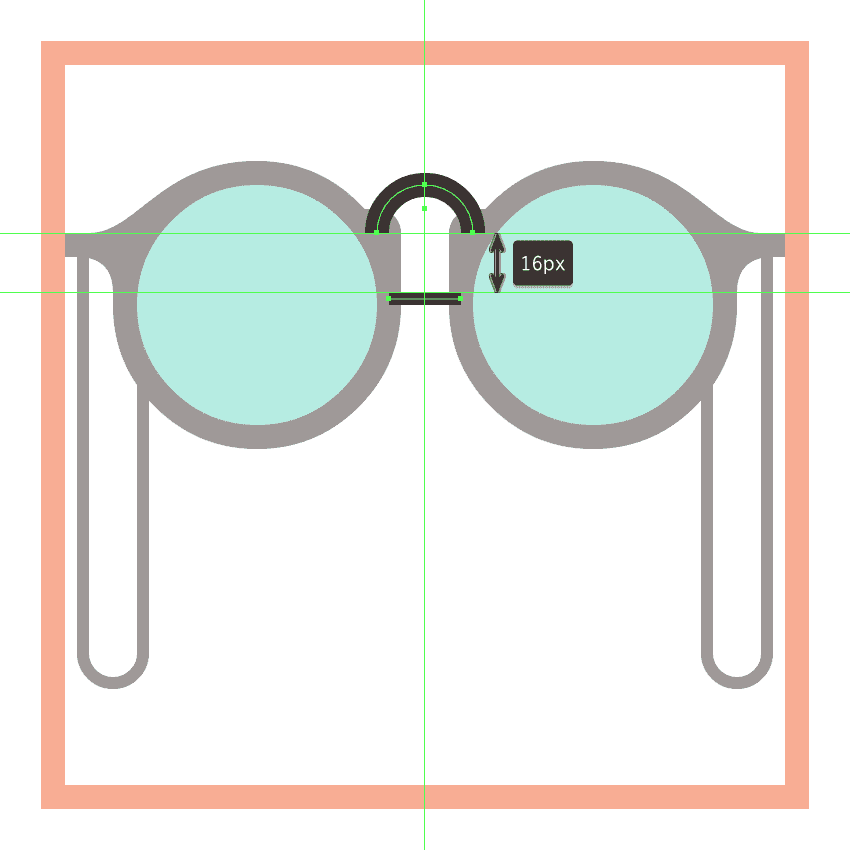
第13步
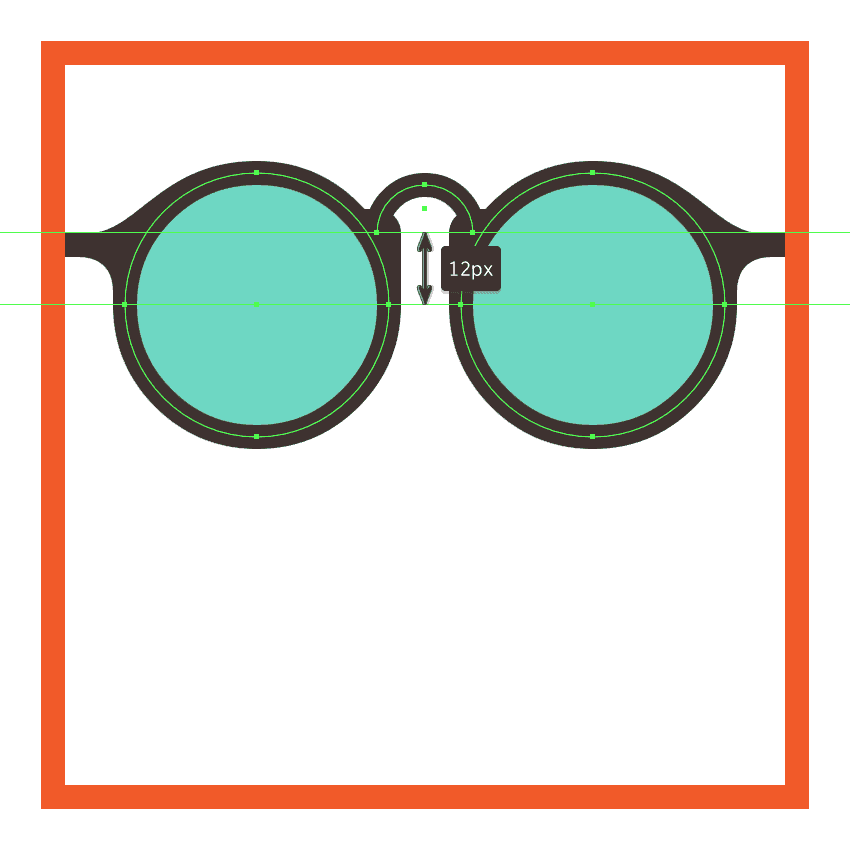
使用12 px長2 px寬的直線(#3D2F2C)新增中心部分,與其上方拱形相距16 px。
第14步
給眼鏡新增標籤,建立4 x 10 px(#F27E51)和2 px輪廓(#3D2F2C)的矩形,放置在眼鏡右邊緣,距離底部線條26px的位置。

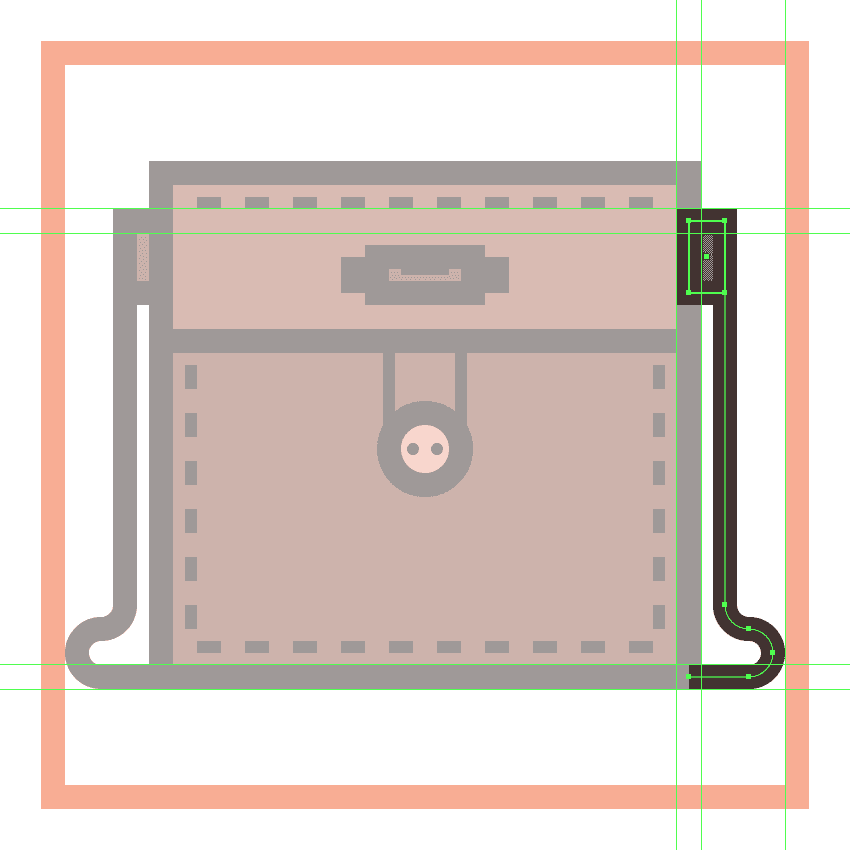
建立皮包圖示
完成第一個圖示的工作之後,然後鎖定它的圖層,繼續前進到下一步操作。
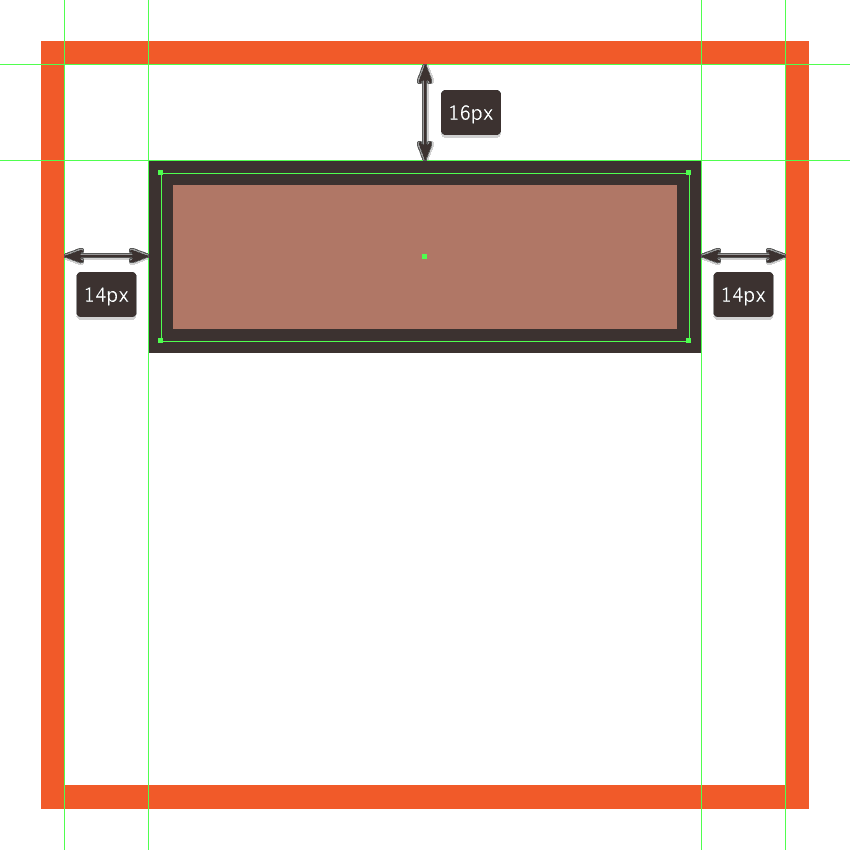
第1步
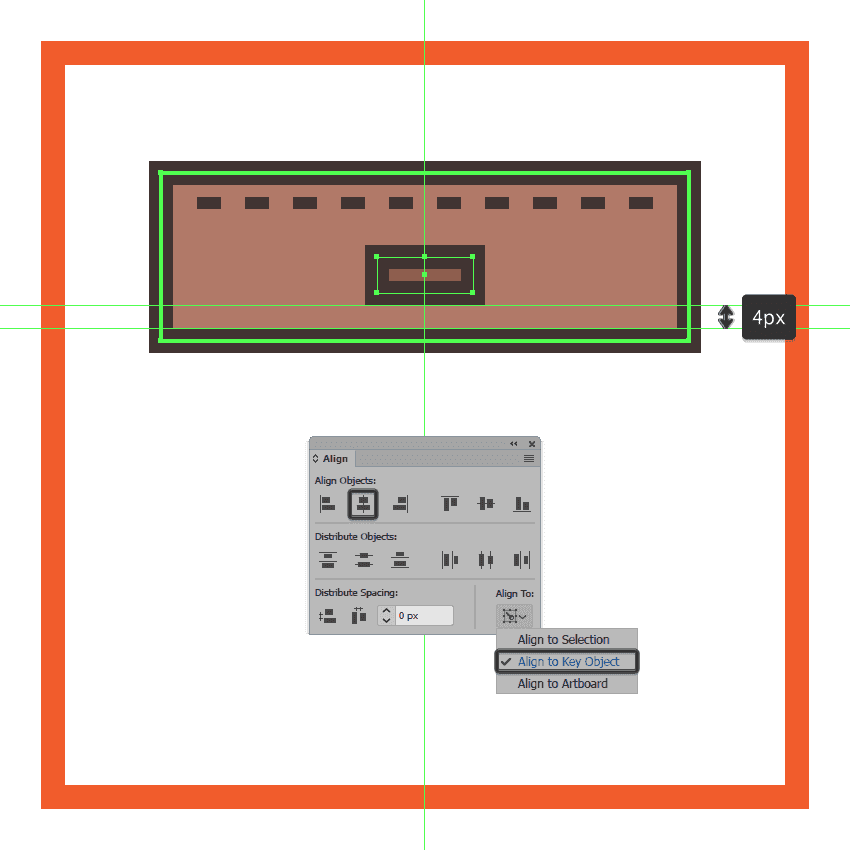
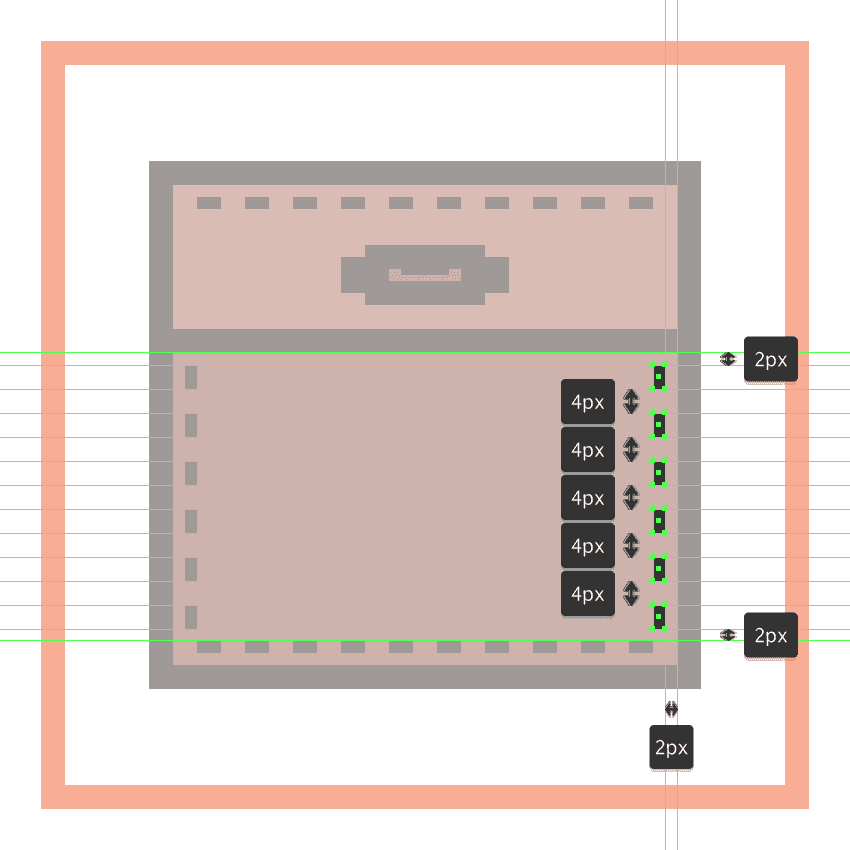
使用88 x 28 px大小,4 px輪廓的矩形(#3D2F2C)建立包的上半部分,將其進行分組(Control-G),然後將它中心對齊到下面的繪圖區域,放置在距離頂部 16 px的位置。
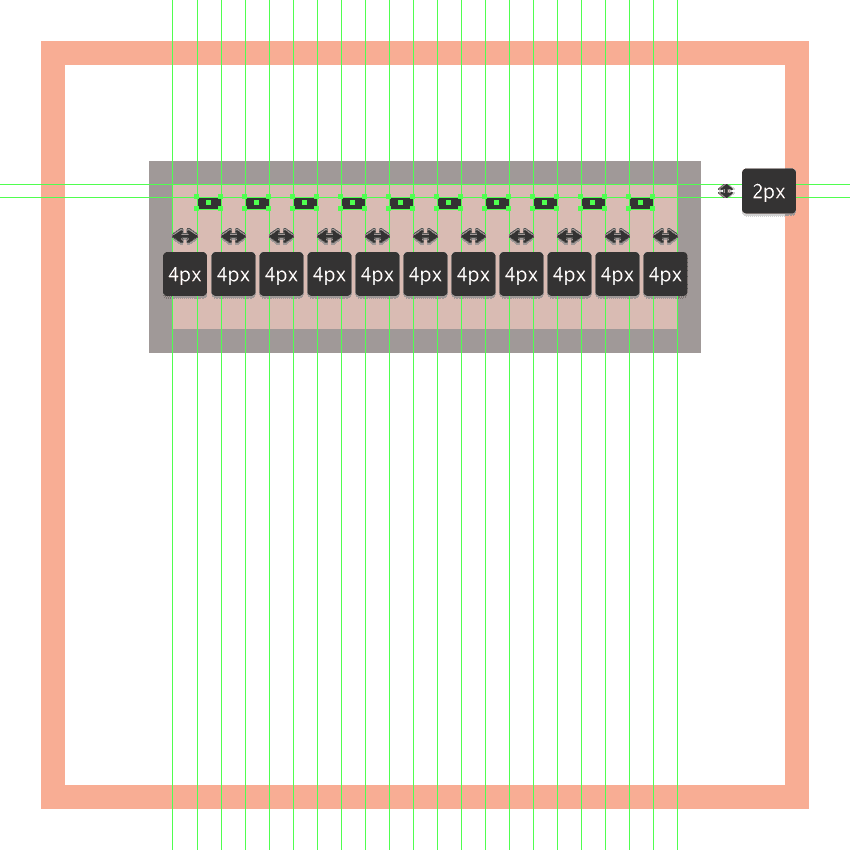
第2步
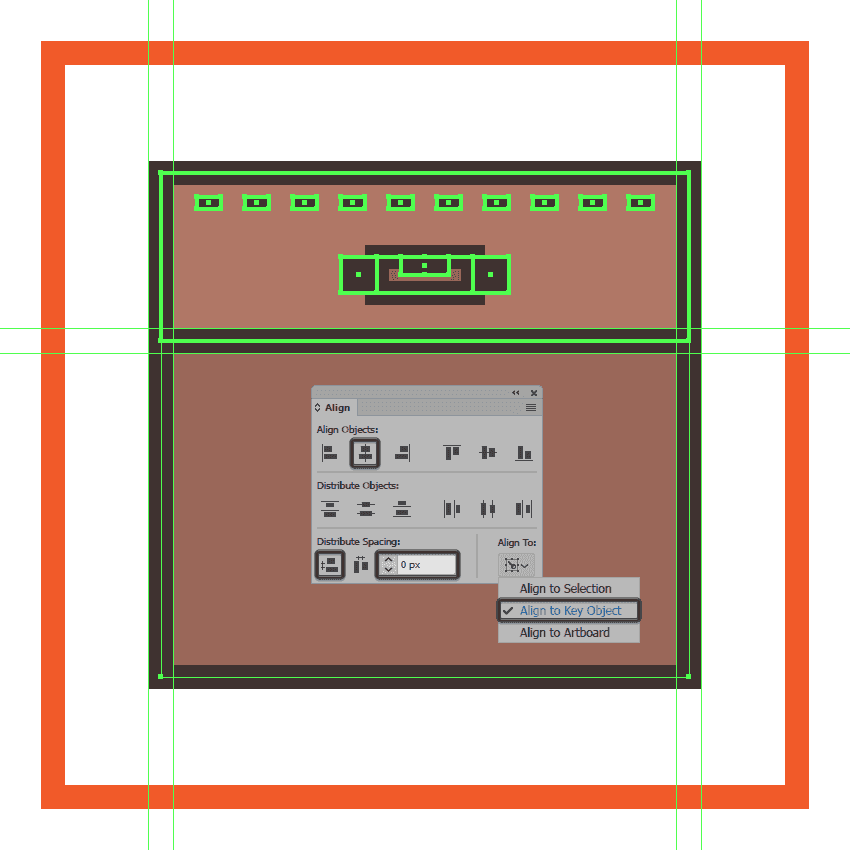
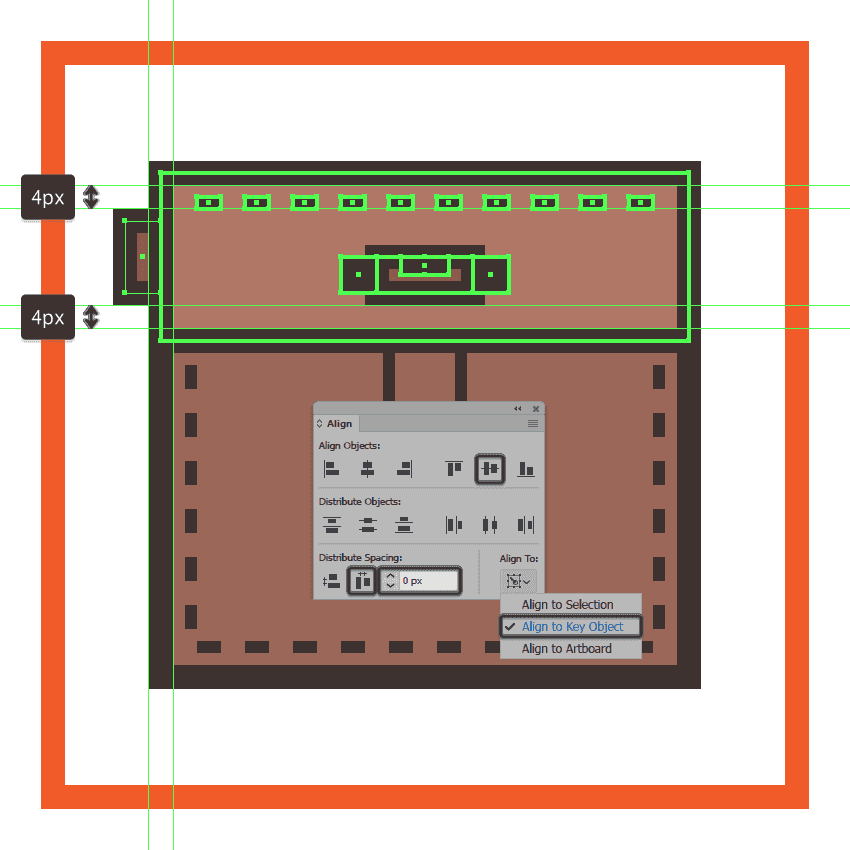
使用十個4 x 2 px矩形(#3D2F2C)新增小的針腳線,調整彼此的水平間隔為4 px,0 分組(Control-G),然後將中心對齊到矩形區域的頂部邊緣2 px的距離。
第3步
建立16 x 6 px矩形(#8E5A4F)新增4 px輪廓(#3D2F2C)建立皮包的小口袋,然後將它們進行分組(Control-G),將它中心對齊到較大的矩形,距離底部邊緣 4 px的位置。
第4步
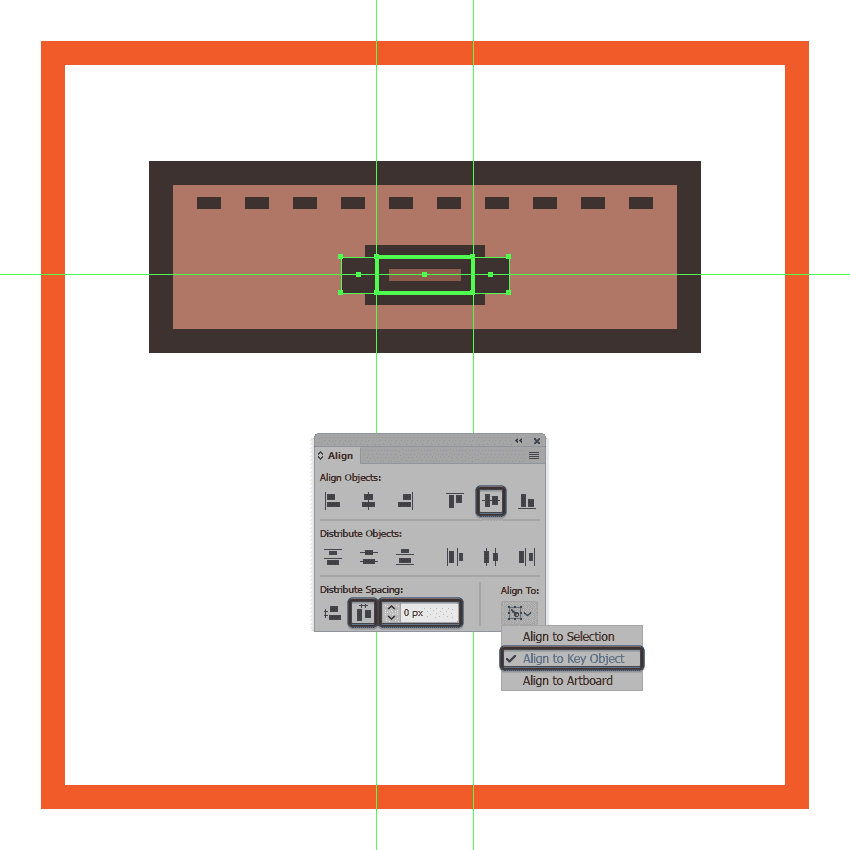
在矩形的兩側新增各一個6 x 6 px方形(#3D2F2C),然後使用“ 對齊面板 ”的“ 垂直對齊中心”選項將它們居中對齊到大矩形。
第5步
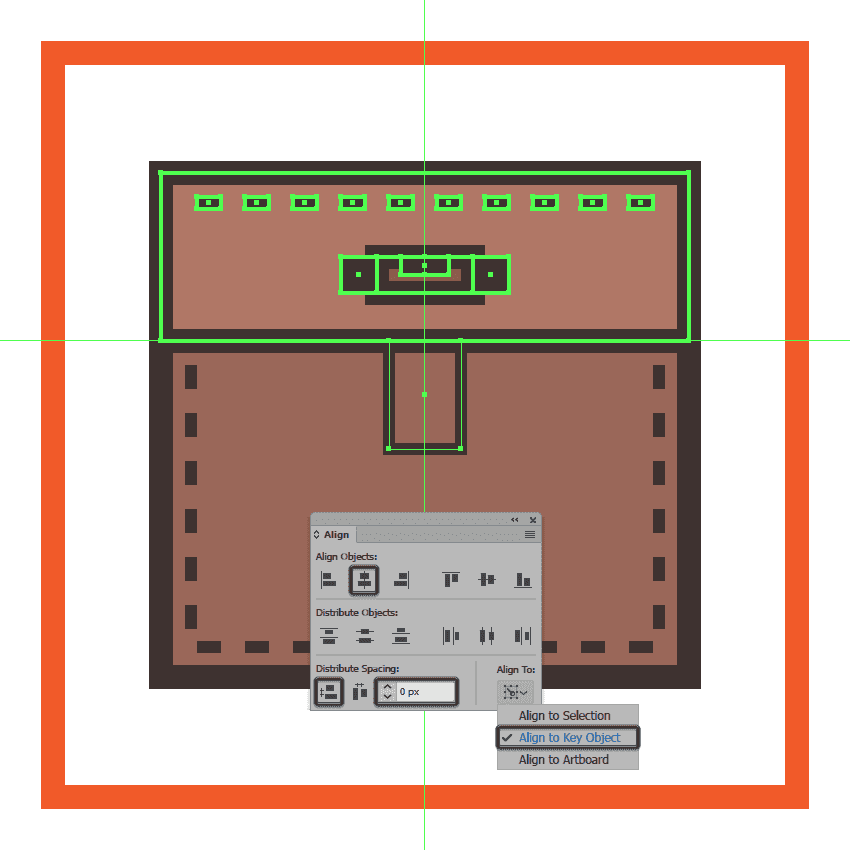
建立一個8 x 3 px矩形(#3D2F2C)來完成皮包口袋,將它對齊到皮包的頂部邊緣。完成後,選擇並分組(Control-G)所有組成形狀,然後將包的上部所有形狀進行分組。
第6步
建立皮包的下半部分,使用88 x 56 px(#9B6759)4 px輪廓(#3D2F2C)矩形,將圖形進行分組(Control-G)然後定位在皮包上半部分的下方,使它們的輪廓重疊。
第7步
給皮包的上半部分建立副本(Control-C> Control-F)新增針腳,將其定位在距離底部邊緣2 px的位置。
第8步
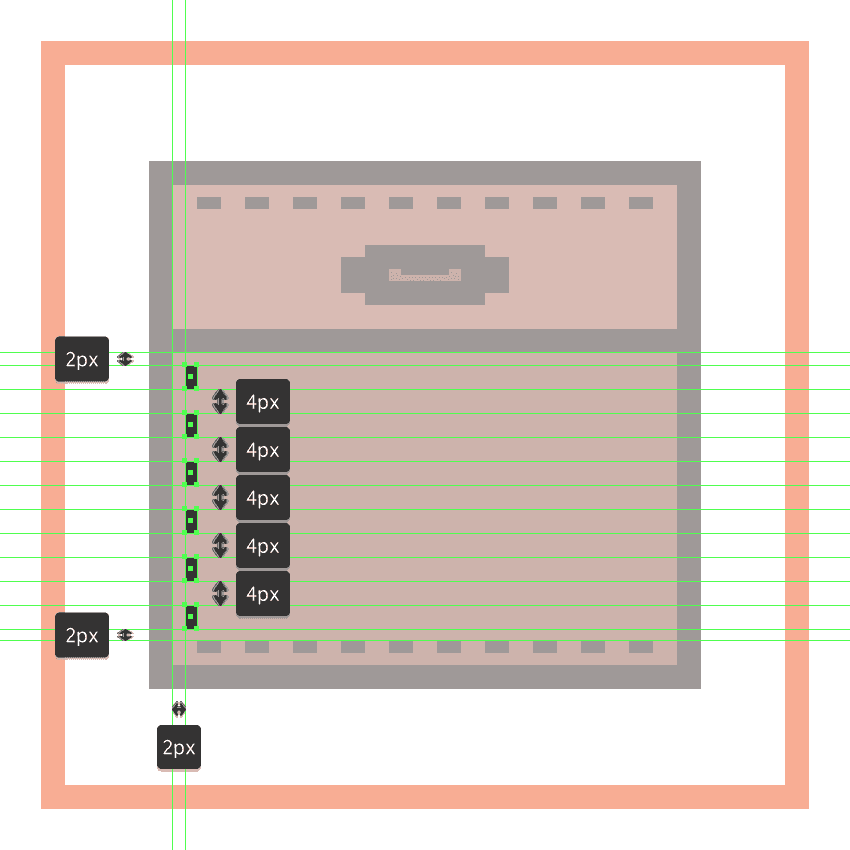
使用六個2 x 4 px矩形(#3D2F2C)新增左側針腳,將它們垂直堆疊彼此距離調整為 4 px,分組(Control-G),然後將它們放置在矩形的左側和頂部邊緣2 px位置。
第9步
給我們剛剛的分組建立副本(Control-C> Control-F)並建立起正確的垂直針腳線,將其定位到的另一側,讓它們彼此離離調整為2 px 。完成後,使用控制 - ģ鍵盤快捷鍵將底部所有的組成形狀組合在一起。
第10步
使用12 x 18 px大小,2 px輪廓(#3D2F2C)的矩形新增皮包的帶子。
第11步
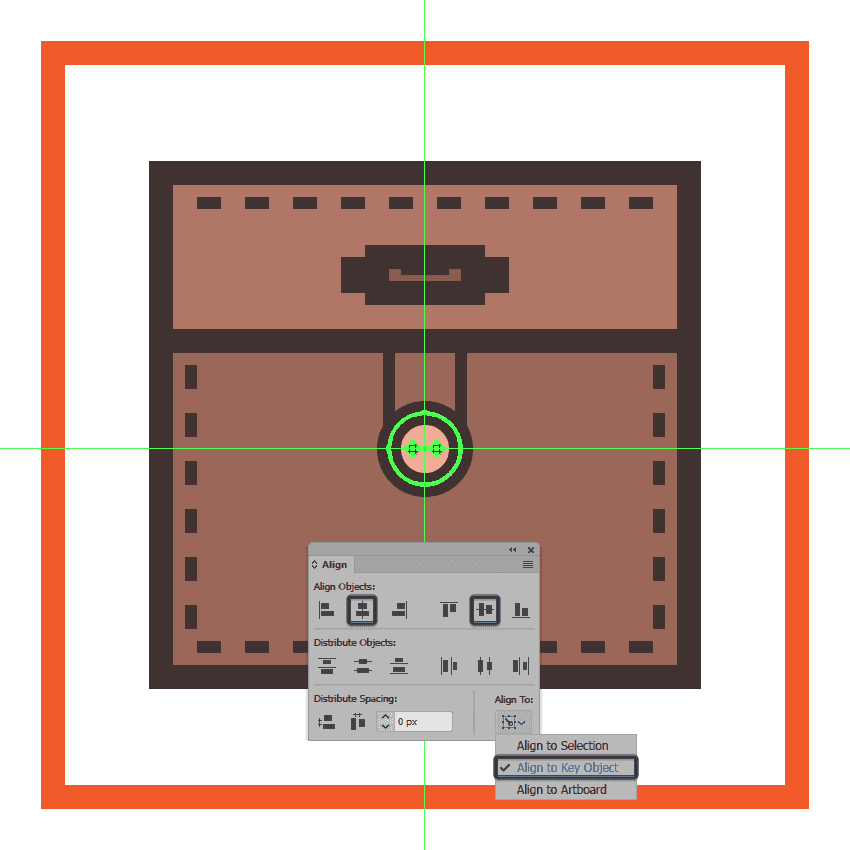
使用12 x 12 px大小(#F2AC99)和4 px輪廓(#3D2F2C)的圓新增鈕釦,進行分組(Control-G),然後定位到先前建立的書包帶底端,如參考影象中所示。
第12步
完成鈕釦,建立兩個2 x 2 px圓(#3D2F2C),將彼此距離調整為2 px 新增釦子上的小孔,然後進行分組(Control-G),然後將其中心對齊到主體部分,分組(Control-G)。
第13步
建立4 px輪廓6 x 12 px矩形(#8E5A4F)放置到皮包上半部分的左端,將其進行分組(Control-G)然後定位到包的側面,居中對齊到皮包的上半部分。#3D2F2C
第14步
使用下面影象作為參考,繪製4 px的線條(#3D2F2C)建立揹帶。
第15步
使用鋼筆工具選擇的拐角錨點將將半徑設定為4畫素,然後將角調整為圓角。完成後,使用控制-G 鍵盤快捷鍵選擇並組合所有揹帶的組成形狀。
第16步
完成揹帶,給我們剛剛完成的圖形建立副本(Control-C> Control-F)新增到皮包的右側部分,使用垂直反映(右鍵單擊>變換>反射>垂直)定位到包的另一側。完成後,選擇並對所有圖形進行分組(Control-G),然後再進行下一步。

建立鞋子圖示
完成皮包圖示,跳轉到第四個圖層進行鞋子的建立。
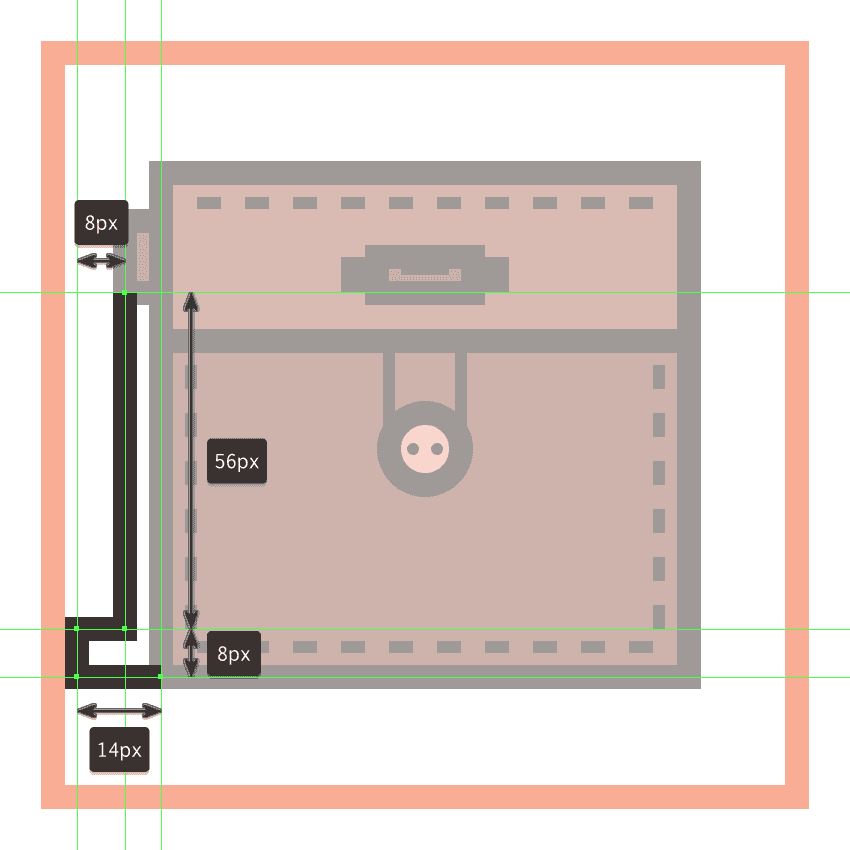
第1步
建立32 x 10 px矩形(#F4E1DC)作為鞋底的前半部,然後在“ 變形”面板的“ 矩形屬性”中將其右角的半徑設定為4 px。為生成的形狀新增一個4 px的輪廓,分組(Control-G),然後將兩者對齊到活動繪圖區域的右邊緣,放置在距其底部邊緣32 px的位置。#3D2F2C
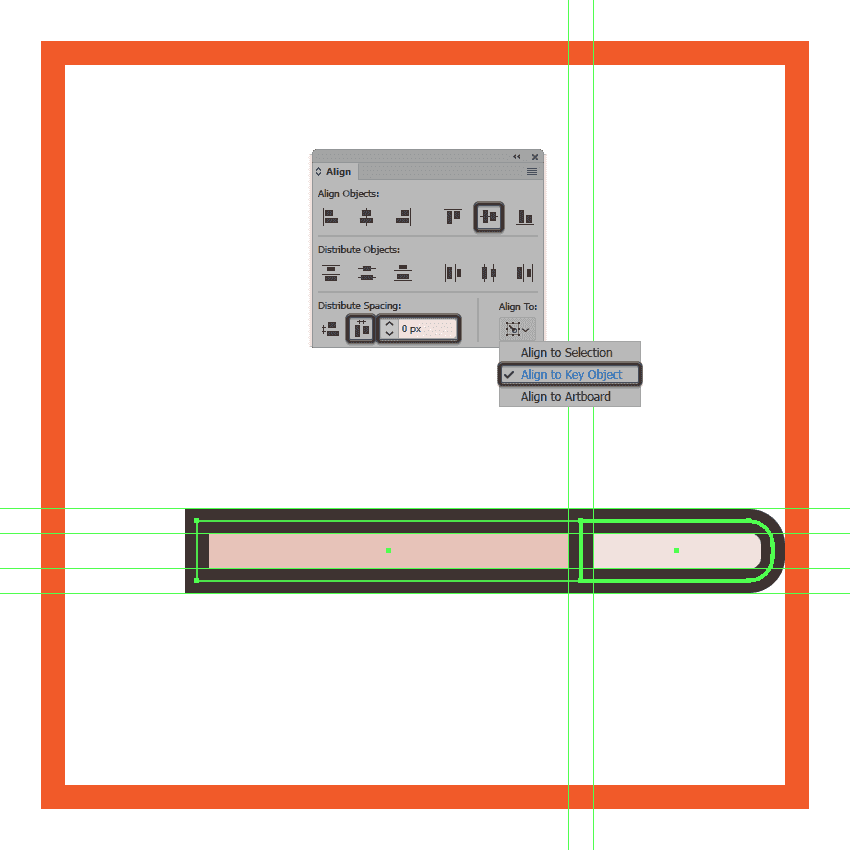
第2步
新增鞋底的後端,建立64 x 10 px大小(#E8C4BA)4 px輪廓(#3D2F2C)的矩形,將其進行分組(Control-G),然後定位到先前建立形狀的左側。
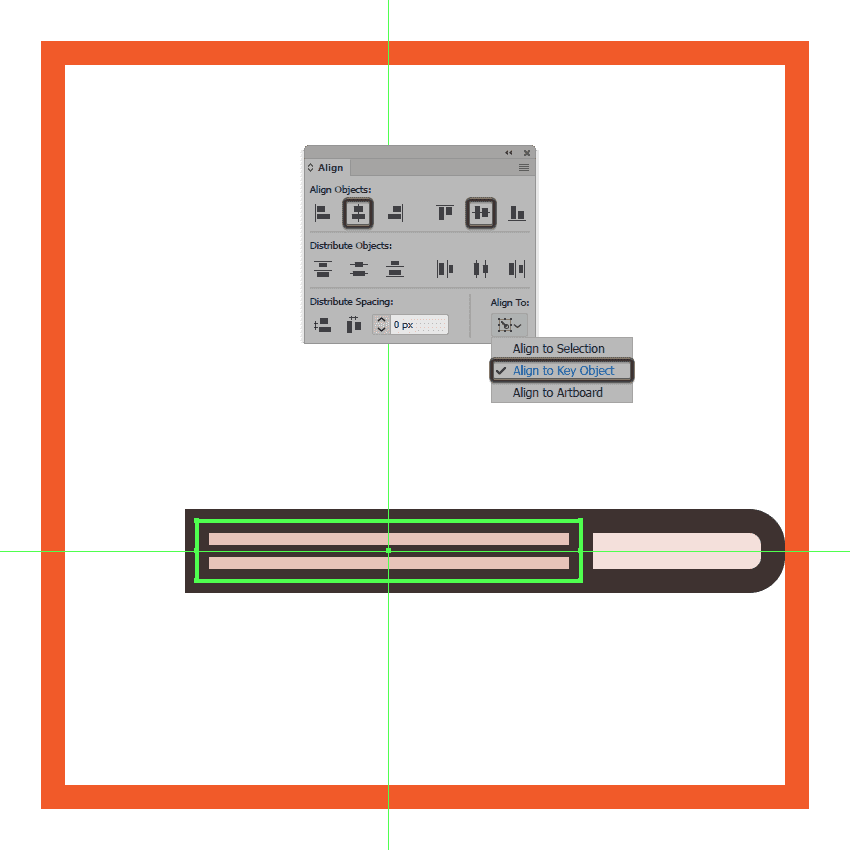
第3步
使用64 px長2 px寬的線條(#3D2F2C)建立鞋底條紋,將其對齊到鞋底較大的部分。
第4步
建立4 x 4 px (#3D2F2C)的矩形新增鞋子標籤,將其對齊到鞋底的左邊緣。完成後,選擇並組合(Control-G)當前的所有形狀,然後對整個鞋底進行分組。
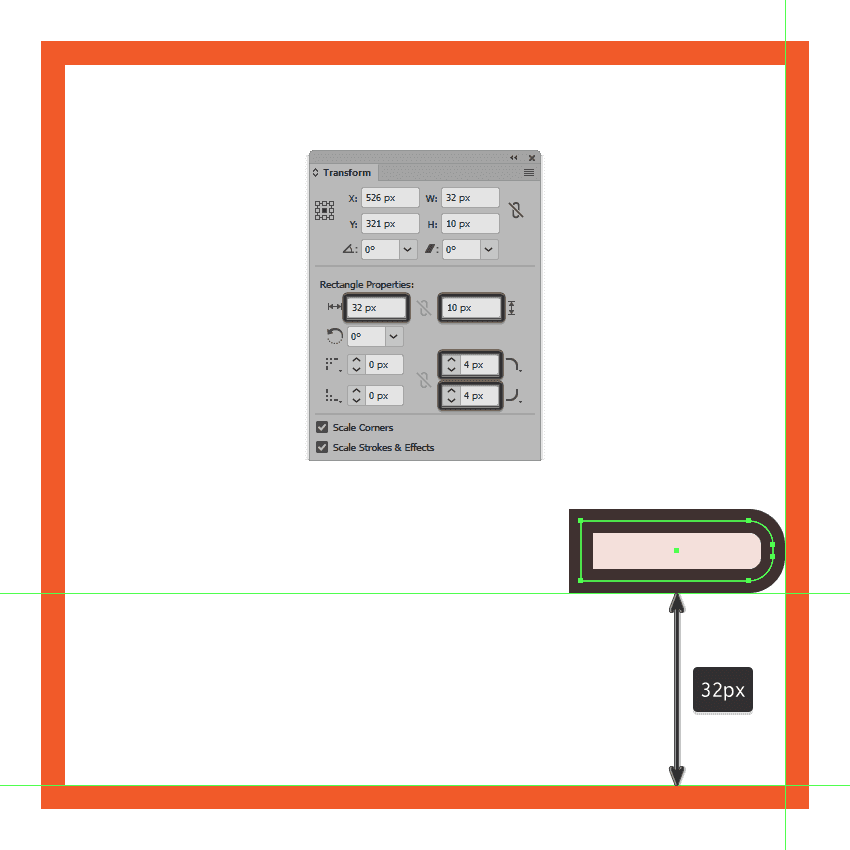
第5步
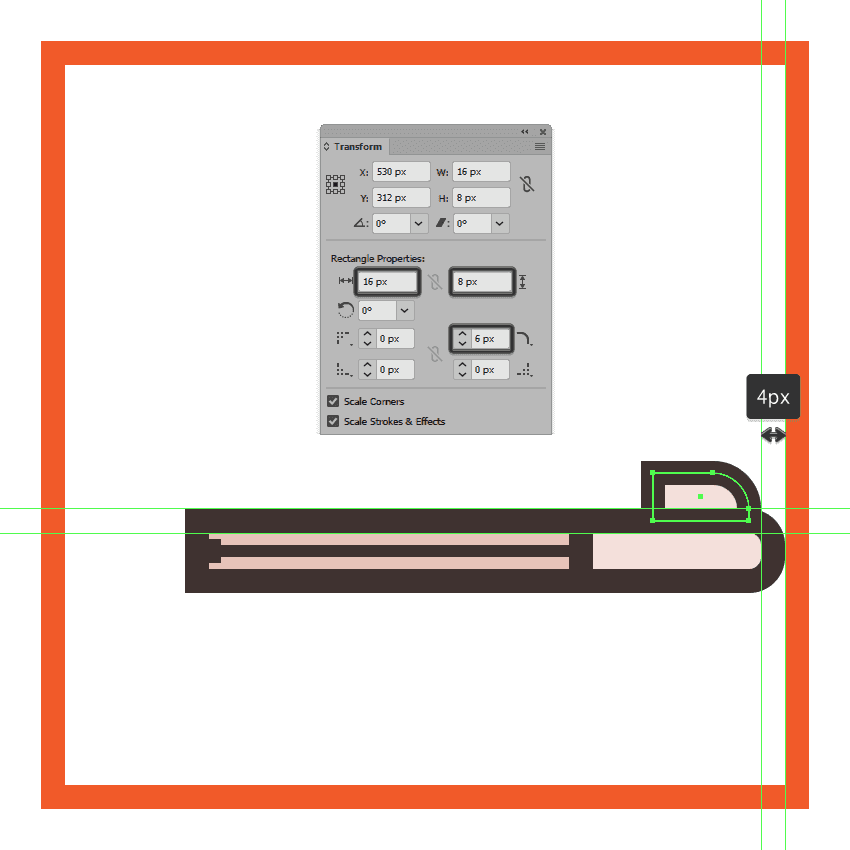
使用16 x 8 px矩形(#F4E1DC)建立鞋子頭部,在“ 變形”面板的“ 矩形屬性” 中將其右上角的半徑設定為6 px。賦予4 px的輪廓,進行分組(Control-G) ,然後將兩者放在鞋底的前端。#3D2F2C
第6步
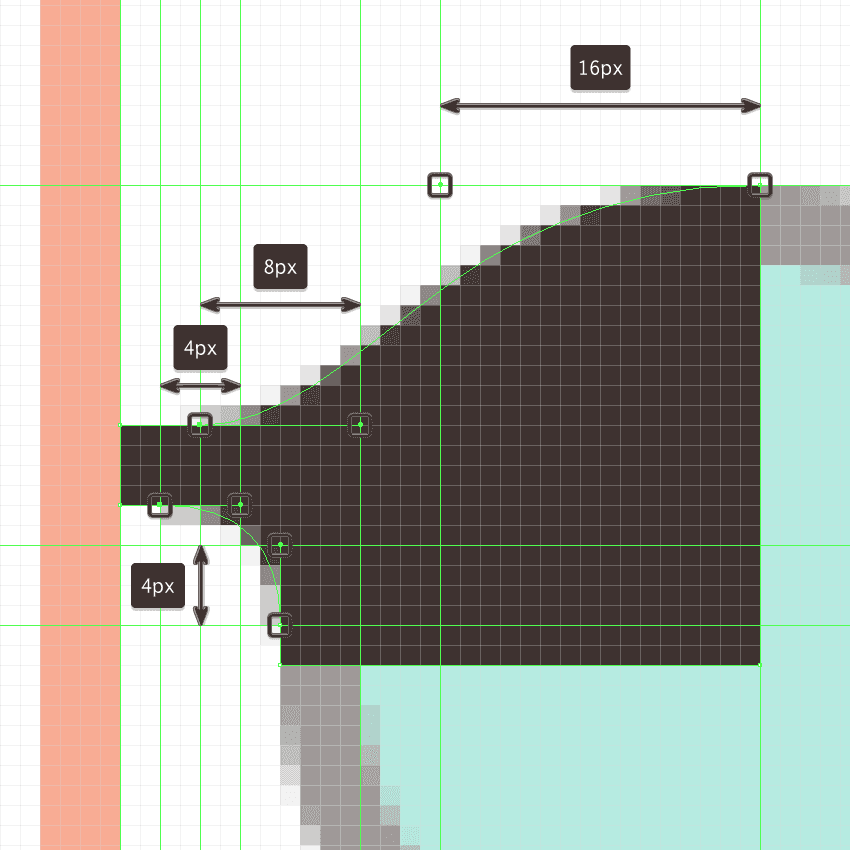
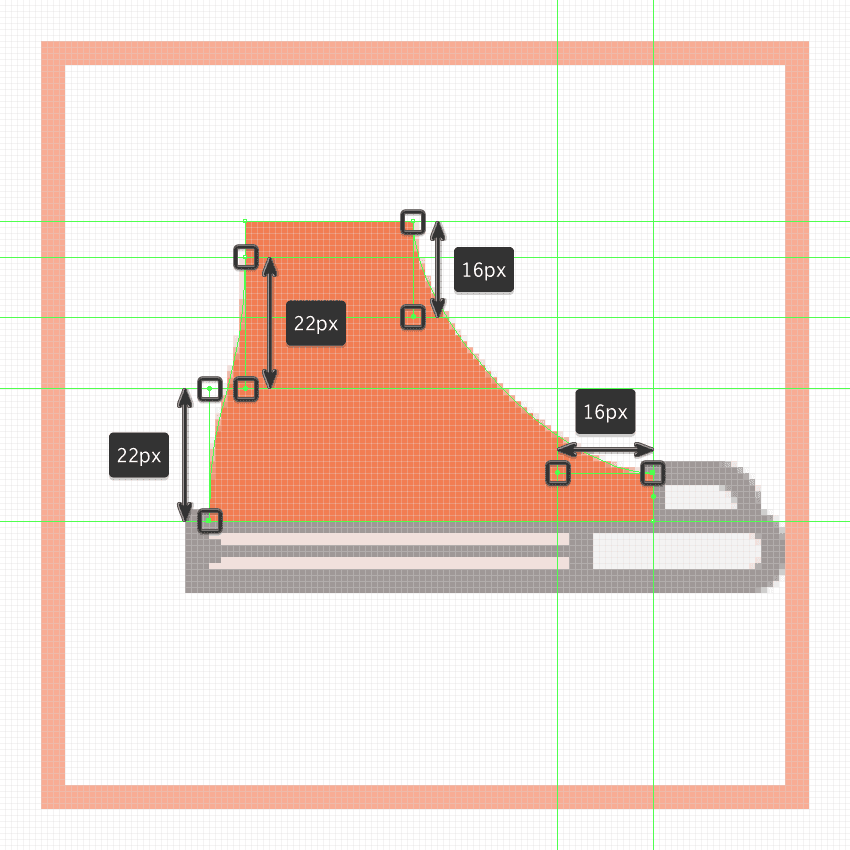
接下來,開啟 畫素預覽模式(Alt-Control-Y)使用鋼筆工具(P)繪製鞋子的主體(#F27E51),以下面影象作為主要參考。完成後,切換到預設預覽模式(Alt-Control-Y) )),然後再繼續下一步。
第7步
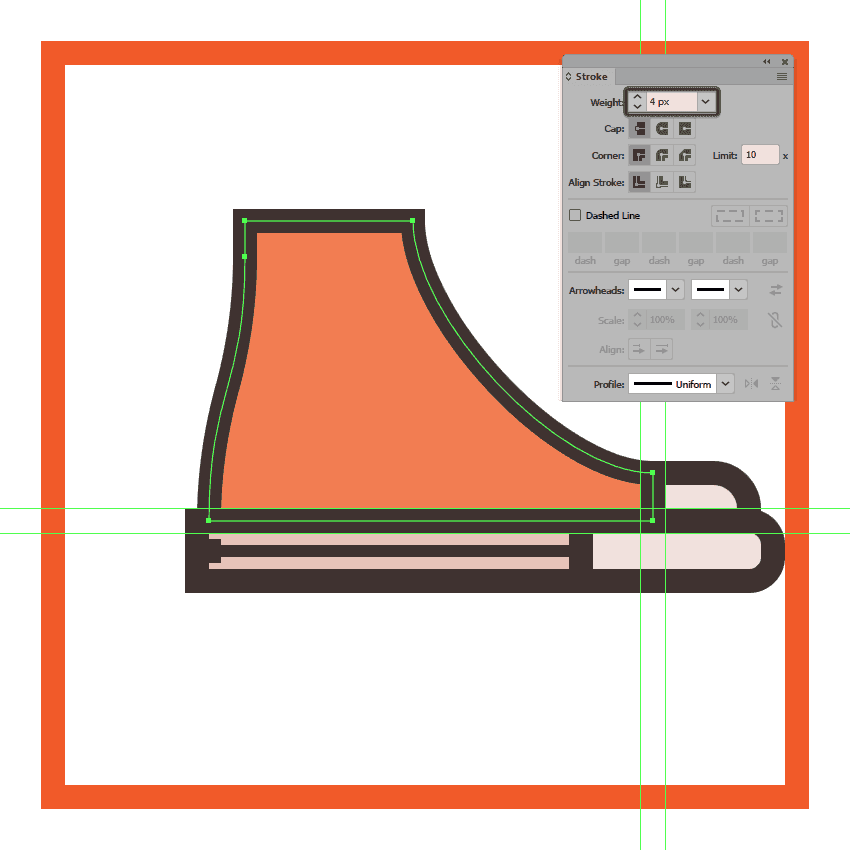
使用描邊方法為剛剛建立的圖形新增4 px輪廓(#3D2F2C),隨後選擇並組合(Control-G)兩個形狀。
第8步
使用12 x 8 px矩形(#E26B47)新增鞋舌,然後在“ 變換” 面板的“ 矩形屬性”中將其左上角的半徑設定為8 px。給得到的形狀賦予4 px的輪廓,分組(Control -G),然後將兩者放在鞋子主體的頂部。#3D2F2C
第9步
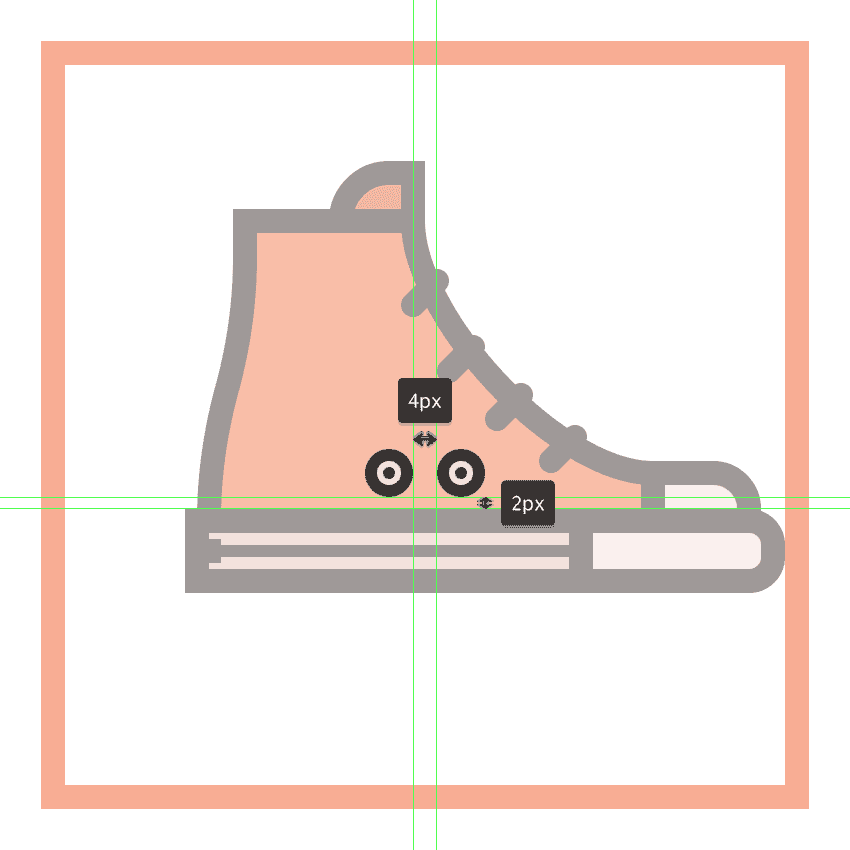
使用4 px的直線(#3D2F2C)繪製四個鞋帶,放置在參考影象中所示的位置。完成後,使用Control-G鍵盤快捷鍵選擇並將這些圖形組合在一起。
第10步
使用2 px輪廓6 x 6 px大小的圓(#F4E1DC)建立鞋子的第一個孔眼,在其中心新增一個較小的2 x 2 px圓。將三個形狀組合在一起(Control-G),然後將它們放置在距離鞋底2 px,距離鞋子主體左邊緣24 px的位置。#3D2F2C
第11步
給剛剛建立的圖形新增副本(Control-C> Control-F)繪製第二個孔眼,將其定位到原始圖形的右側,距離為4畫素。完成後,選擇並將兩者組合在一起(Control -G),然後再繼續下一步。
第12步
建立一個16 x 16 px(#F4E1DC)4 px輪廓(#3D2F2C)的圓建立圓形貼片,將其進行分組(Control-G),然後定位在距離主體頂部邊緣12 px ,左邊緣8畫素的位置。
第13步
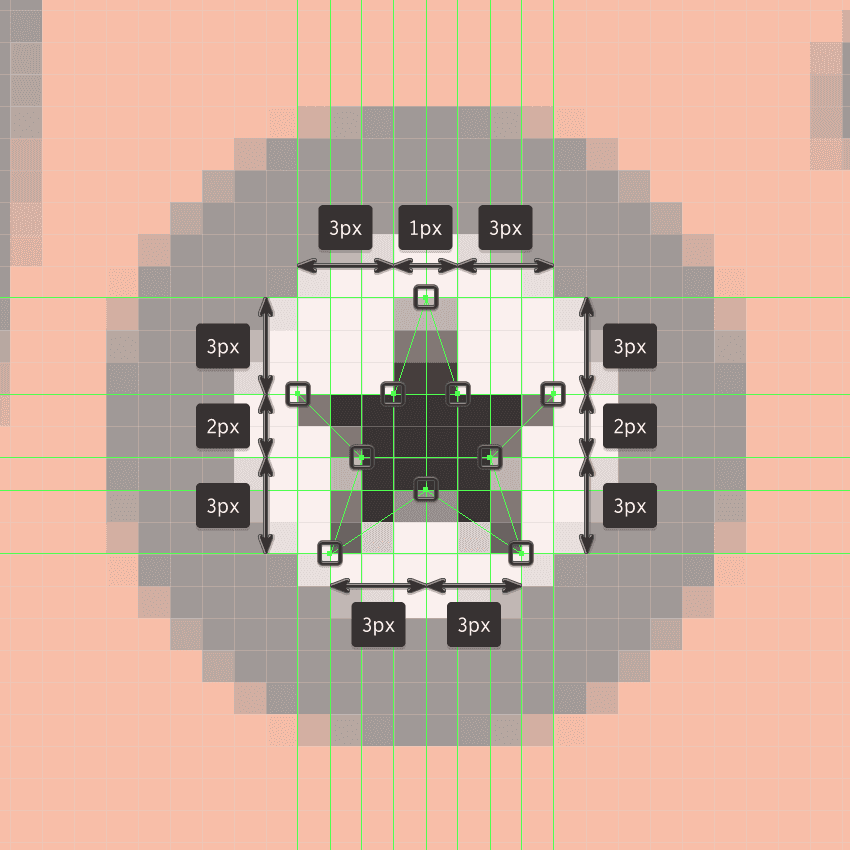
完成貼片,使用繪圖工具繪製星星為其填充#3D2F2C的顏色。完成後,選擇並組合(Control-G)所有形狀,然後將整個鞋子進行分組。