初學Vue------使用Vue-cli搭建專案
vue-cli是一個官方釋出的vue.js專案腳手架,使用vue-cli可以快速建立vue專案,GitHub地址是:https://github.com/vuejs/vue-cli
1. 安裝node.js
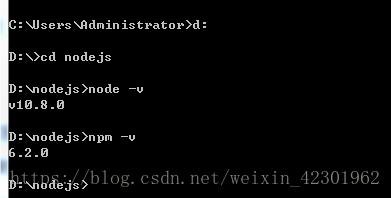
首先安裝node環境,可以到官網下載安裝包http://nodejs.cn/,安裝完成之後,可以用命令列檢查是否安裝成功。

npm install -g vue-cli
但是這種安裝方式比較慢,推薦使用國內映象來安裝:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安裝失敗,則用npm cache clean清理快取,然後再安裝,後面安裝過程中如有失敗,同樣清理快取,再安裝。然後同樣用npm -v檢查是否安裝成功。
然後使用 npm 安裝 vue-cli 和 webpack
npm install -g vue-cli
最新的 vue 專案模板中,都帶有 webpack 外掛,所以這裡可以不安裝 webpack
安裝完成後,可以使用 vue -V (注意 V 大寫)檢視是否安裝成功。

3. 生成專案 首先需要在命令列中進入到專案目錄,然後輸入:
vue init webpack Vue-Project
其中 webpack 是模板名稱,可以到 vue.js 的 GitHub 上檢視更多的模板https://github.com/vuejs-templates,建立專案過程中yes的話,按Enter鍵往下執行。
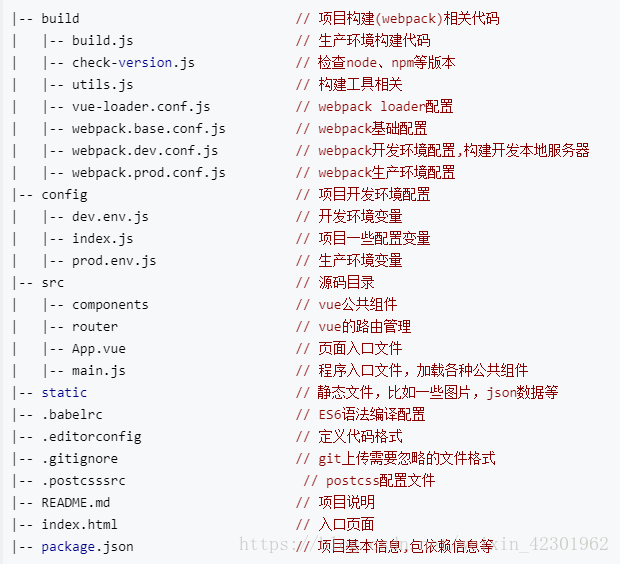
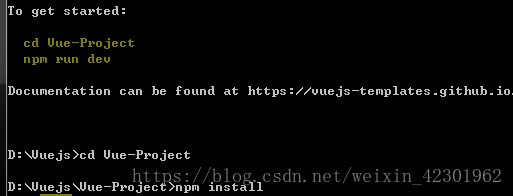
Vue-Project 是自定義的專案名稱,命令執行之後,會在當前目錄生成一個以該名稱命名的專案資料夾

npm install

npm run dev

npm run build
打包完成後,會生成 dist 資料夾,如果已經修改了檔案路徑,可以直接開啟本地檔案檢視 專案上線時,只需要將 dist 資料夾放到伺服器就行了。
建立好的專案頁面如下: