Vue 使用 vue-cli 搭建專案
vue-cli 是一個官方釋出 vue.js 專案腳手架,使用 vue-cli 可以快速建立 vue 專案,GitHub地址是:https://github.com/vuejs/vue-cli
一、 安裝 node.js
首先需要安裝node環境,可以直接到中文官網http://nodejs.cn/下載安裝包。
安裝完成後,可以命令列工具中輸入 node -v 和 npm -v,如果能顯示出版本號,就說明安裝成功。

二、安裝 vue-cli
安裝好了 node,我們可以直接全域性安裝 vue-cli:
npm install -g vue-cli
但是這種安裝方式比較慢,推薦使用國內映象來安裝,所以我們先設定 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安裝失敗,可以使用 npm cache clean 清理快取,然後再重新安裝。後面的安裝過程中,如有安裝失敗的情況,也需要先清理快取
同樣可以使用 cnpm -v 檢視是否安裝成功

然後使用 cnpm 安裝 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 專案模板中,都帶有 webpack 外掛,所以這裡可以不安裝 webpack
安裝完成後,可以使用 vue -V (注意 V 大寫)檢視是否安裝成功。

如果提示“無法識別 'vue' ” ,有可能是 npm 版本過低,可以使用 npm install -g npm 來更新版本
三、生成專案
首先需要在命令列中進入到專案目錄,然後輸入:
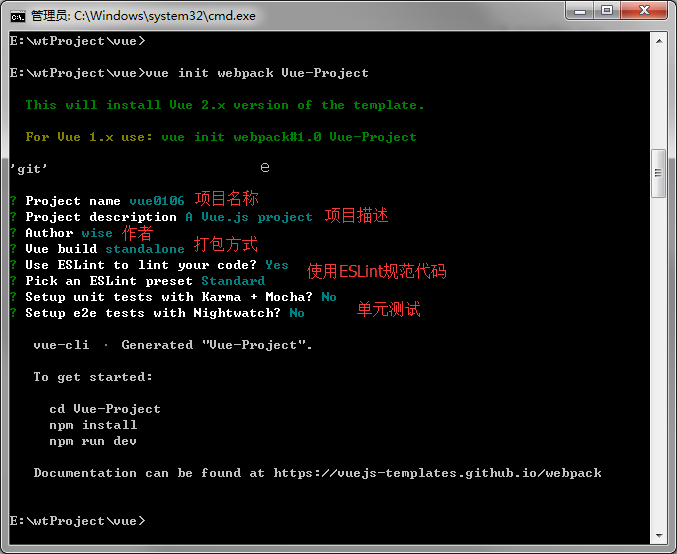
vue init webpack Vue-Project
Vue-Project 是自定義的專案名稱,命令執行之後,會在當前目錄生成一個以該名稱命名的專案資料夾

配置完成後,可以看到目錄下多出了一個專案資料夾,裡面就是 vue-cli 建立的一個基於 webpack 的 vue.js 專案
然後進入專案目錄(cd Vue-Project),使用 cnpm 安裝依賴
cnpm install
然後啟動專案
npm run dev
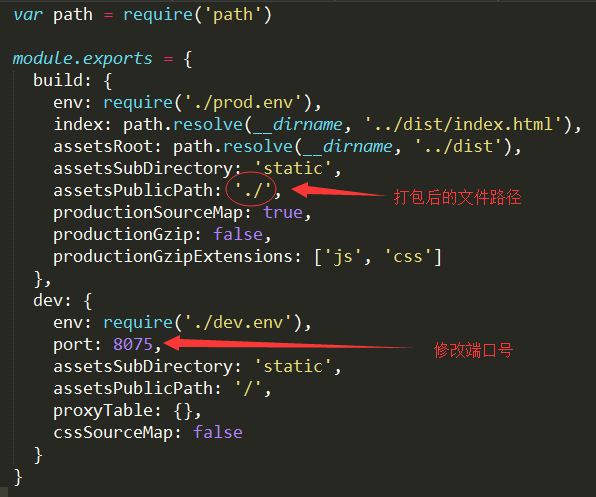
如果瀏覽器開啟之後,沒有加載出頁面,有可能是本地的 8080 埠被佔用,需要修改一下配置檔案 config>index.js

建議將埠號改為不常用的埠。另外我還將 build 的路徑字首修改為 ' ./ '(原本為 ' / '),是因為打包之後,外部引入 js 和 css 檔案時,如果路徑以 ' / ' 開頭,在本地是無法找到對應檔案的(伺服器上沒問題)。所以如果需要在本地開啟打包後的檔案,就得修改檔案路徑。
四、打包上線
自己的專案檔案都需要放到 src 資料夾下
專案開發完成之後,可以輸入 npm run build 來進行打包工作
npm run build
打包完成後,會生成 dist 資料夾,如果已經修改了檔案路徑,可以直接開啟本地檔案檢視
專案上線時,只需要將 dist 資料夾放到伺服器就行了。
