vue--cli搭建專案的步驟跟常用到的依賴安裝說明與使用
vue–cli搭建專案的步驟跟常用到的依賴安裝說明與使用
一、vue安裝步驟如下
1、安裝 node.js,下載路徑:http://nodejs.cn/
安裝完成後,輸入 node -v 和 npm -v來檢查是否安裝成功,顯示出版本號,說明成功;如圖所示:

2、安裝 vue-cli
(1)全域性安裝 vue-cli:npm install -g vue-cli
或者這樣安裝cli:npm install -g cnpm –registry=https://registry.npm.taobao.org
如果安裝失敗,用 npm cache clean 清理快取,然後再重新安裝。
cnpm -v 檢視是否安裝成功,成功則如圖:
(2)cnpm 安裝 vue-cli 和 webpack:cnpm install -g vue-cli
使用 vue -V (大寫V)檢視是否安裝成功。

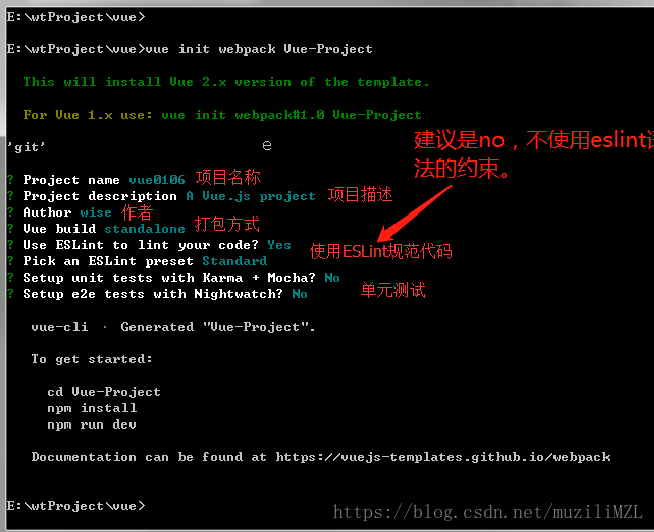
(3)生成專案:vue init webpack Vue-Project
webpack :模板名稱, GitHub 有更多的模板:https://github.com/vuejs-templates
Vue-Project :自定義的專案名稱

(4)進入專案目錄:cd Vue-Project
(5)使用 cnpm 安裝依賴:cnpm install
常用到的外掛:
(6)圖片懶載入
- 安裝:cnpm install vue-lazyload –save-dev
- 配置: main.js引入外掛
import VueLazyLoad from ‘vue-lazyload’
Vue.use(VueLazyLoad,{
error:’./static/error.png’,
loading:’./static/loading.png’
}) - vue檔案中將需要懶載入的圖片繫結 v-bind:src 修改為 v-lazy
(7)安裝less和less-loader : 命令:cnpm install less less-loader –save - 配置less: 路徑:build—webpack.base.conf.js新增
- {
test: /.less$/,
loader: ‘style-loader!css-loader!less-loader’
}
(8)安裝sass :cnpm install sass-loader –save
(9)vuex安裝:cnpm install vuex –save
(10)vue-cli腳手架之二維碼的生成(vue-qriously)
1. 安裝:npm install vue-qriously –save-dev
2. main.js 入口檔案需要配置
(11)安裝node伺服器中的express外掛
1. 配置環境:cnpm install 安裝express讓express
2. 全域性使用:npm install -g express-generator
(n)然後啟動專案:npm run dev
(nn)打包上線:npm run build
注意:
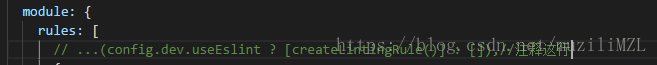
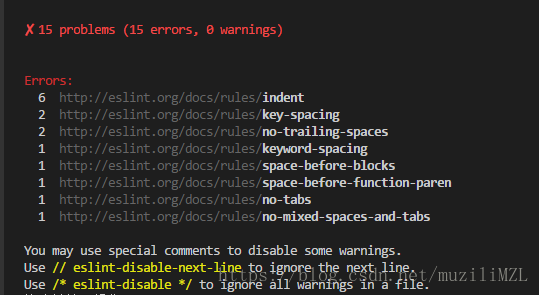
1、安裝是如果沒有取消eslint語法約束的話,可以在生成的專案中取消,如:在build/webpack.base.conf.js檔案中,註釋或者刪除掉:module->rules中有關eslint的規則:如下


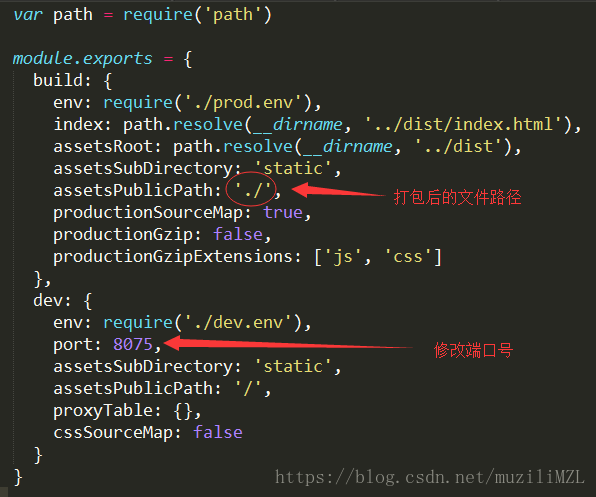
2、在瀏覽器執行不可一時,可能是本地的 8080 埠被佔用,需要修改一下配置檔案 config>index.js