vue2.0 使用 vue-cli 搭建專案
阿新 • • 發佈:2019-01-13
vue2.0版本是使用vue-cli指令碼命令,可以快速建立 vue 專案。現在的vue已經升級到3.0版本了,有很大的改變哦,感興趣的也可以看小編的3.0版本建立教程。使用 vue-cli 可以在建立的時候選擇適合自己專案的模板。可以先看下官方支援的模板有哪些:https://github.com/vuejs-templates
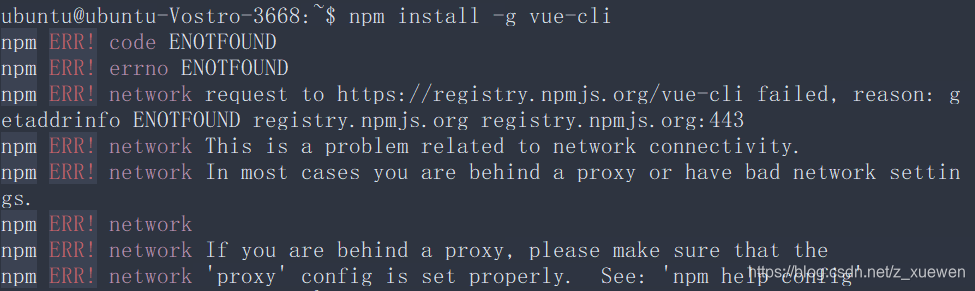
首先通過npm安裝vue-cli,因為在國內會出現被牆的情況,可以設定代理也可以設定成淘寶映象

設定淘寶映象安裝命令
npm install -g cnpm --registry=https://registry.npm.taobao.org

會提示你 npm 版本過低,直接使用命令升級下就行
npm install -g npm然後安裝 vue-cli,安裝完成使用 vue -V 檢視版本
cnpm install -g vue-cli額環境配置好,可以開始建立專案了。
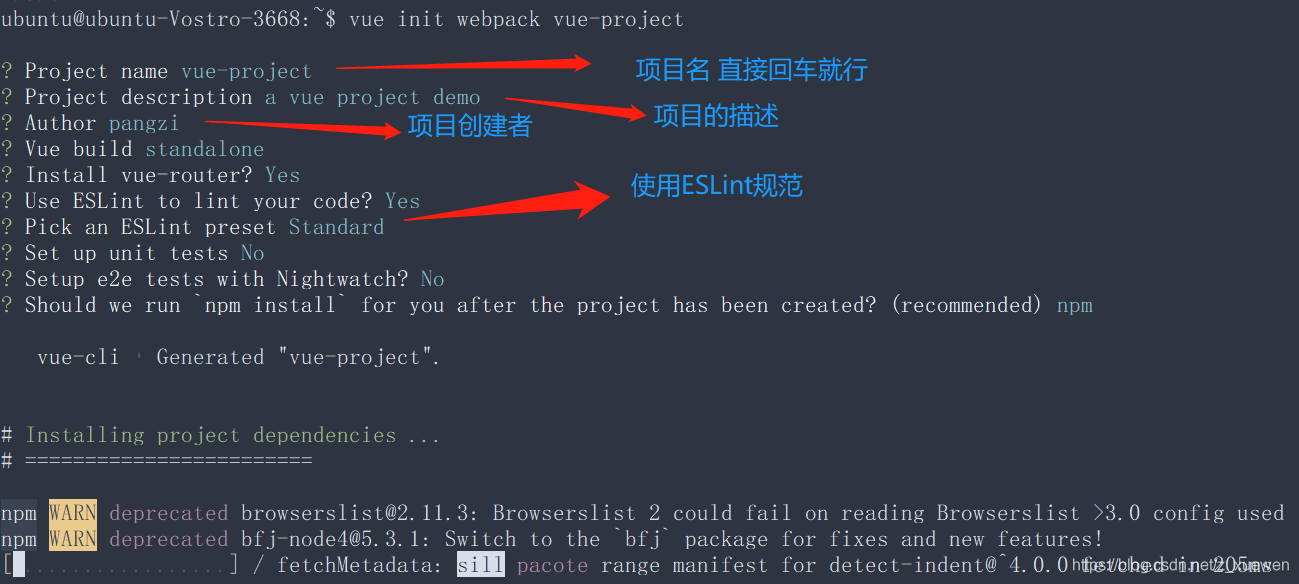
使用命令初始化專案
vue init webpack project-namewebpack是模板名,在文章開頭已經提到了。project-name是專案名,執行這條命令會在當前目錄下生成一個以 project-name 命名的專案資料夾,並下載對應的模板。

執行完即可,進入專案資料夾中執行
// 安裝依賴
npm install
// 執行服務
npm run dev