前端----GitHub簡易首頁製作
阿新 • • 發佈:2018-12-14
做了登陸頁和登陸後的首頁的靜態樣式效果, 沒有加超連結,沒點選效果,
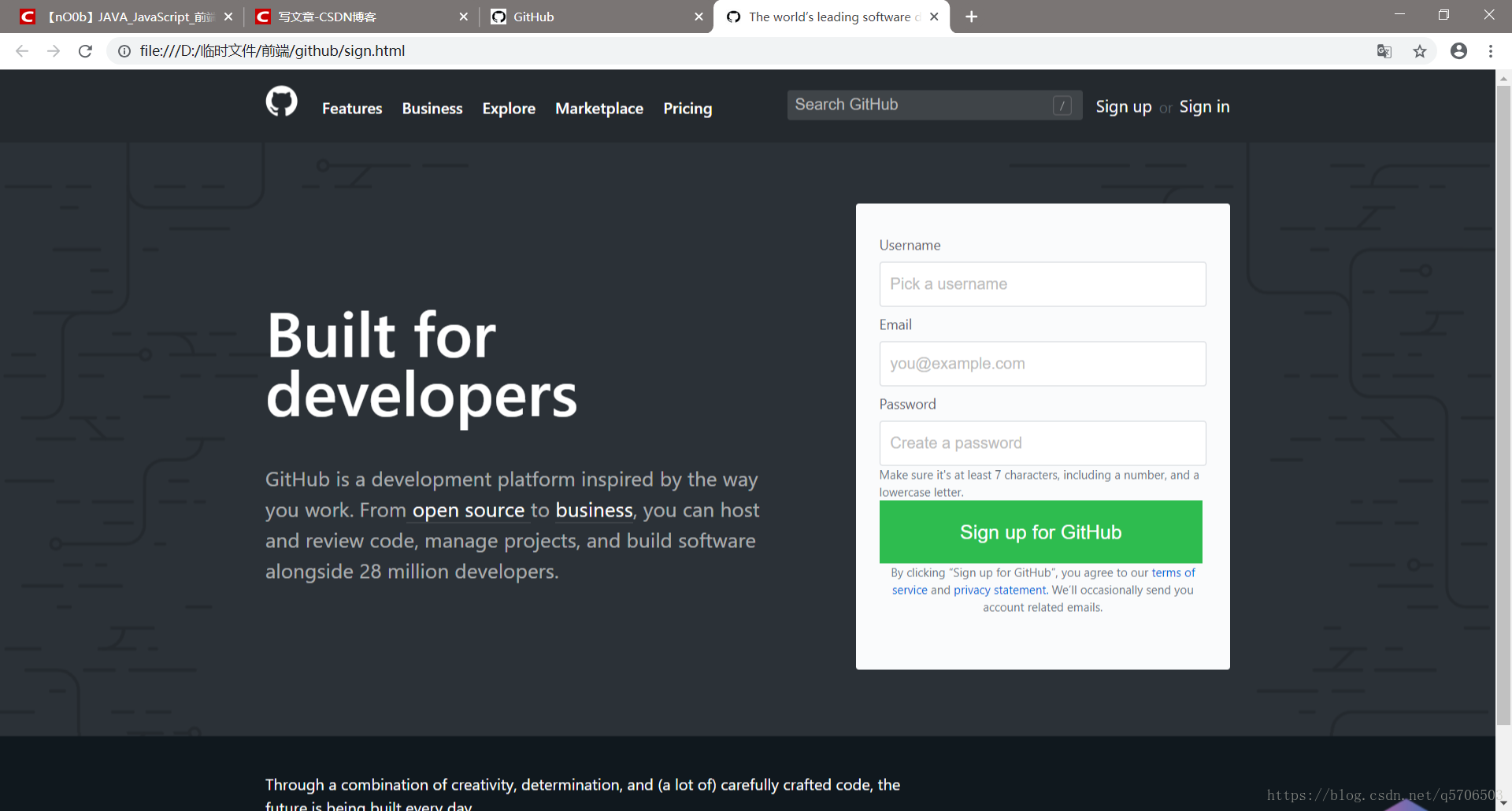
先上效果圖:
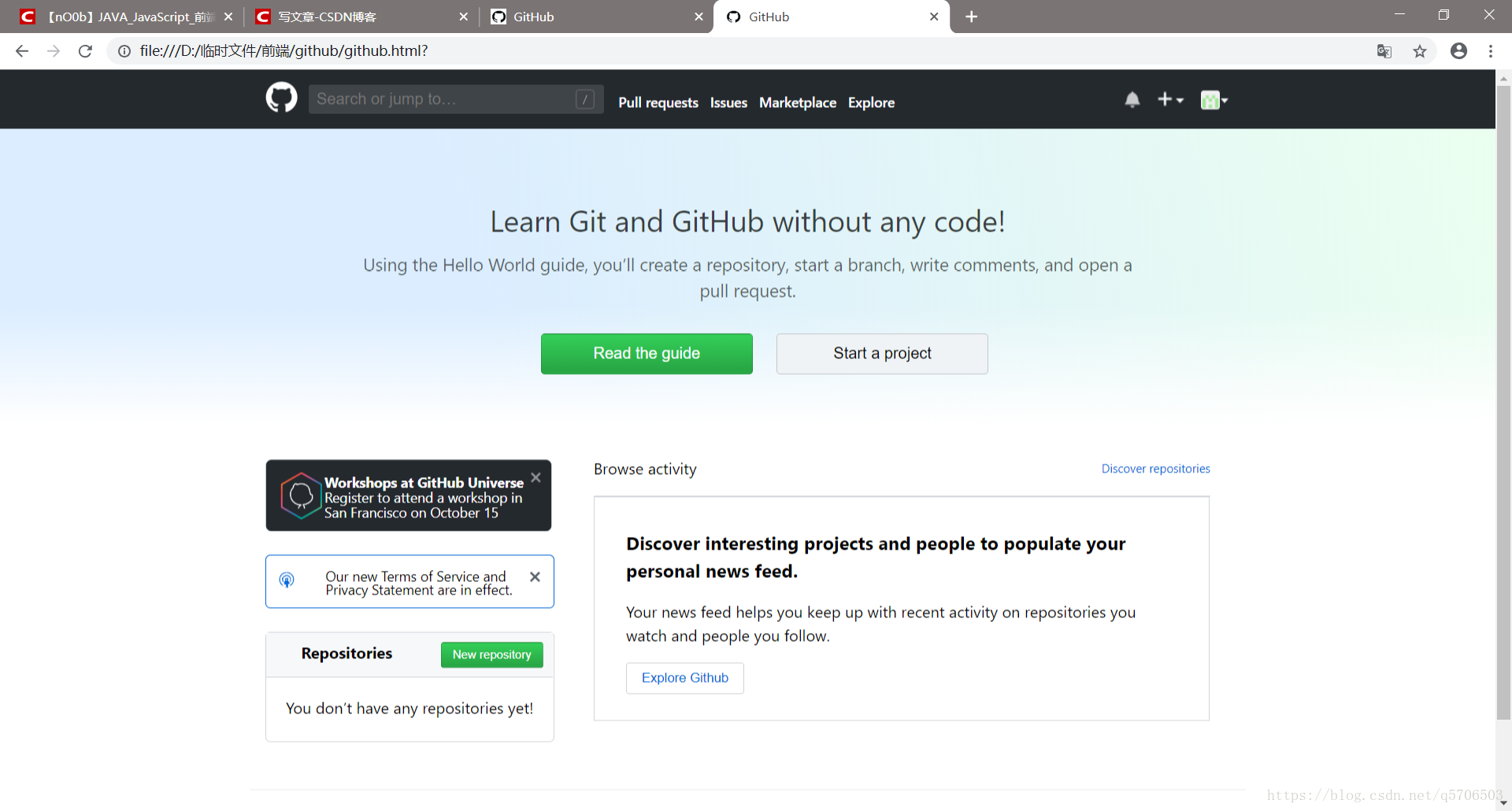
然後綠色的登陸按鈕可以跳轉首頁(沒做對賬號密碼的檢查,空著也能跳轉):
主要為了練習佈局, 練習CSS的一些樣式, 圖片圖示全是網站截圖下來的
頁面相對簡潔, 文字居多, 以黑白灰為主加上圓角的灰色邊框,感覺挺清新
這個首頁上邊的漸變效果是一個背景效果:
background-image: linear-gradient(180deg,hsla(0,0%,100%,0) 60%,#fff),linear-gradient(70deg,#dbedff 32%,#ebfff0);
效果挺不錯的, 可以效仿
這個placeholder的字型屬性可以改, 可以參考我的另一篇部落格:
input裡的這個小圖示是截圖,絕對定位到這的
下邊是程式碼:登陸頁的HTML+CSS和首頁的HTML和CSS共4個
<!DOCTYPE html> <html> <head> <title>The world’s leading software development platform · GitHub</title> <link href="sign.css" rel="stylesheet" type="text/css"/> <link rel="shortcut icon" href="cat.png" type="image/x-icon" /> </head> <body> <form id="form" action="file:///D:/%E4%B8%B4%E6%97%B6%E6%96%87%E4%BB%B6/%E5%89%8D%E7%AB%AF/github/github.html"></form> <div id="div_topMenu"> <div id="div_top"> <img src="ico.png" id="img_icon"></img> <ul id="ul_top"> <li class="li_top">Features</li> <li class="li_top">Business</li> <li class="li_top">Explore</li> <li class="li_top">Marketplace</li> <li class="li_top">Pricing</li> </ul> <input id="input_search" type="text" placeholder="Search GitHub"></input> <img id="img_search" src="https://assets-cdn.github.com/images/search-shortcut-hint.svg"></img> <span class="span_white">Sign in</span> <span class="span_gray">or</span> <span class="span_white">Sign up</span> </div> </div> <div id="div_mainContainer"> <div id="div_main"> <h1>Built for<br>developers</h1> <p id="p_main">GitHub is a development platform inspired by the way you work. From<a class="a_white"> open source </a>to <a class="a_white">business</a>, you can host and review code, manage projects, and build software alongside 28 million developers.</p> <div id="div_sign"> <p class="p_sign">Username</p> <input class="input_sign" placeholder="Pick a username" type="text"></input> <p class="p_sign">Email</p> <input class="input_sign" placeholder="[email protected]"></input> <p class="p_sign">Password</p> <input class="input_sign" placeholder="Create a password"></input> <p id="p_little">Make sure it's at least 7 characters, including a number, and a lowercase letter.</p> <input type="submit" id="input_ok" value="Sign up for GitHub" form="form"></input> <p id="p_sign_last">By clicking “Sign up for GitHub”, you agree to our <a class="a_sign">terms of service</a> and <a class="a_sign">privacy statement.</a> We’ll occasionally send you account related emails.</p> </div> </div> </div> <div id="div_bottomContainer"> <div id="div_bottom"> <p id="p_bottom">Through a combination of creativity, determination, and (a lot of) carefully crafted code, the future is being built every day.</p> <span id="span_bottom">Learn more→</span> </div> </div> </body> </html>
body {
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
font-size: 14px;
line-height: 1.5;
color: #24292e;
background-color: #fff;
margin:0;
padding:0;
}
#div_topMenu{
width:100%;
height:40px;
padding:16px 0;
background-color: #24292e;
}
#div_top{
position:relative;
margin:0 auto;
width:980px;
height:36px;
}
#img_icon{
height:32px;
float:left;
}
#input_search{
box-sizing: border-box;
border:0;
padding: 3px 8px;
height:30px;
width:300px;
background-color:hsla(0,0%,100%,0.125);
font-size: 13px;
color: inherit;
position: absolute;
top:5px;
left:530px;
border-radius:3px;
}
#img_search{
position: absolute;
top:10px;
left:800px;
}
#ul_top{
list-style:none;
float:left;
margin-top:10px;
margin-left:15px;
padding:0;
}
.li_top{
float:left;
color: white;
font-size:16px;
margin:0 10px;
font-weight: 500;
}
.span_white{
color:white;
float:right;
font-size:17px;
line-height:40px;
}
.span_gray{
color:#586069;
float:right;
margin:0 7px;
line-height:45px;
font-size:15px;
}
#div_mainContainer{
background-image:url(back.png);
height:473.4px;
width:100%;
background-size:cover;
padding:64px 0;
}
h1{
color:white;
font-size:64px;
font-weight: 500;
line-height:60px;
margin-top:100px;
}
#div_main{
width:980px;
height:473.4px;
margin:0 auto;
position:relative;
}
#p_main{
color: hsla(0,0%,100%,0.6);
height:124.8px;
width:540px;
font-size: 21px;
line-height: 1.5;
}
.a_white{
color:#fff;
border-bottom: 1px solid hsla(0,0%,100%,0.125);
text-align: left;
}
#div_sign{
height:425.4px;
width:332.325px;
padding:24px;
background-color:#fafbfc;
float:right;
position:absolute;
right:0px;
top:-100px;
color:#586069;
border-radius: 3px
}
.input_sign{
width:310.325px;
height:24px;
padding:10px;
border: 1px solid #d1d5da;
border-radius: 3px
}
input::-webkit-input-placeholder,.input_sign{
font-size:16px;
color:#bbbbbb;
}
#p_little{
font-size: 12px;
color: #6a737d;
margin:0;
}
#input_ok{
height:64px;
width:328.325px;
padding:20px 32px;
color:white;
font-size:20px;
-webkit-appearance:none;
background-color:#2ebc4f;
border:0;
}
.p_sign{
margin:7px 0;
}
#p_sign_last{
font-size: 12px;
color: #6a737d;
margin:0;
text-align:center;
}
.a_sign{
color: #0366d6;
}
#div_bottomContainer{
background-image:url(bottom.png);
background-size:cover;
height:83.6px;
width:100%;
padding:40px 0;
}
#div_bottom{
width:980px;
margin:0 auto;
height:83.6px;
}
#p_bottom{
width:650px;
color:white;
font-size:16px;
margin:0;
}
#span_bottom{
color: #79b8ff;
font-size:18px;
margin-top:20px;
}首頁的:
<!DOCTYPE html>
<html>
<head>
<title>GitHub</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="github.css" rel="stylesheet" type="text/css"/>
<link rel="shortcut icon" href="cat.png" type="image/x-icon" />
</head>
<body>
<div id="div_topMenu">
<div id="div_top">
<img src="ico.png" id="img_icon"></img>
<input id="input_search" type="text" placeholder="Search or jump to…"></input>
<img id="img_search" src="https://assets-cdn.github.com/images/search-shortcut-hint.svg"></img>
<ul id="ul_top">
<li class="li_top">Pull requests</li>
<li class="li_top"> Issues</li>
<li class="li_top">Marketplace</li>
<li class="li_top"> Explore</li>
</ul>
<img id="img_sanjiao" src="sanjiao.png"></img>
<img id="img_game" class="img_top" src="game.png"></img>
<img id="img_sanjiao" src="sanjiao.png"></img>
<img id="img_plus" class="img_top" src="plus.jpg"></img>
<img id="img_ding" class="img_top" src="ding.png"></img>
</div>
</div>
<div id="div_headContainer">
<div id="div_head">
<h2 id="h2_head">Learn Git and GitHub without any code!</h2>
<p id="p_head">
Using the Hello World guide, you’ll create a repository, start a branch, write comments, and open a pull request.
</p>
<button id="button_1" class="button">Read the guide</button>
<button id="button_2" class="button">Start a project</button>
</div>
</div>
<div id="div_bodyContainer">
<div id="div_left">
<div id="div_black">
<p id="p_black"><b><br>Workshops at GitHub Universe</b>
Register to attend a workshop in San Francisco on October 15
</p>
</div>
<div id="div_white">
<p id="p_white">
<br>Our new Terms of Service and Privacy Statement are in effect.
</p>
</div>
<div id="div_repositories">
<div id="div_repositories_top">
<b>Repositories</b>
<button id="button_3">New repository</button>
</div>
You don’t have any repositories yet!
</div>
</div>
<div id="div_mid">
<div id="div_mid_top">
Browse activity
<p id="p_mid_top">Discover repositories</p>
</div>
<div id="div_mid_bottom">
<h3 id="h3_mid_bottom">Discover interesting projects and people to populate your personal news feed.</h3>
<p id="p_mid_bottom">Your news feed helps you keep up with recent activity on repositories you watch and people you follow.</p>
<button id="button_4">Explore Github</button>
</div>
</div>
</div>
<div id="div_tail">
<ul id="ul_tail_left">
<li class="li_tail_left li_black">© 2018 GitHub, Inc.</li>
<li class="li_tail_left">Terms</li>
<li class="li_tail_left">Privacy</li>
<li class="li_tail_left">Security</li>
<li class="li_tail_left">Status</li>
<li class="li_tail_left">Help</li>
</ul>
<ul id="ul_tail_left">
<li class="li_tail_left li_right">About</li>
<li class="li_tail_left li_right">Blog</li>
<li class="li_tail_left li_right">Training</li>
<li class="li_tail_left li_right">API</li>
<li class="li_tail_left li_right">Pricing</li>
<li class="li_tail_left li_right">Contact Github</li>
</ul>
<img id="img_cat" src="cat.png"></cat>
</div>
</body>
</html>body {
margin:0;
padding:0;
height:844.8px;
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
line-height: 1.5;
}
#div_topMenu{
width:100%x;
height:36px;
padding:12px 16px;
background-color: #24292e;
}
#div_top{
position:relative;
margin:0 auto;
width:980px;
height:36px;
}
#div_headContainer{
background-image: linear-gradient(180deg,hsla(0,0%,100%,0) 60%,#fff),linear-gradient(70deg,#dbedff 32%,#ebfff0);
width:100%;
height:299.6px;
padding-top:20px;
margin-bottom:20px;
box-sizing: border-box;
}
#div_bodyContainer{
margin:0 auto;
width:980px;
height:311.4px;
}
#div_tail{
width:980px;
height:24px;
padding:40px 16px 8px 16px;
margin: 0 auto;
margin-top:40px;
border-top:1px solid rgb(234, 236, 239);
}
#img_icon{
height:32px;
float:left;
}
#input_search{
box-sizing: border-box;
border:0;
padding: 3px 8px;
height:30px;
width:300px;
background-color:hsla(0,0%,100%,0.125);
font-size: 16px;
color: inherit;
position: absolute;
top:3px;
left:44px;
border-radius:3px;
}
#img_search{
position: absolute;
top:8px;
left:315px;
}
#ul_top{
list-style:none;
float:left;
margin-left:280px;
margin-top:10px;
}
.li_top{
float:left;
color: white;
font-size:14px;
margin:0 6px;
font-weight: 500;
}
.img_top{
float:right;
width:20px;
margin-top:8px;
margin-left:15px;
}
#img_sanjiao{
width:10px;
margin-top:17px;
float:right;
}
#div_head{
height:179.6px;
width:800px;
margin:50px auto;
}
#h2_head{
font-size: 30px;
font-weight: 400;
text-align: center;
color:rgba(27,31,35,0.85);
width:100%;
height:44.8px;
margin: 0 auto;
}
#p_head{
color: rgba(27,31,35,0.7);
font-size: 18px;
text-align: center;
margin-top: 10px;
margin-bottom: 30px;
}
.button{
border: 1px solid rgba(27,31,35,0.2);
line-height: 20px;
position: relative;
display: inline-block;
padding: 10px 40px;
font-size: 16px;
background-color: #eff3f6;
height:42px;
width:215px;
left:170px;
margin-left:20px;
border-radius: 0.25em;
}
#button_1{
background-color: #28a745;
background-image: linear-gradient(-180deg,#34d058 0%,#28a745 90%);
color: #fff;
}
#div_left{
width:291.3px;
height:295.4px;
float:left;
padding:16px 32px 0 0px;
}
#div_mid{
width:626.662px;
height:100%;
float:left;
padding:0px 10px;
}
#div_black{
width:291.325px;
height:72.800px;
margin-bottom:24px;
background-image: url(black.png);
background-size:cover;
color:white;
}
#p_black{
width:210px;
line-height: 1.1;
font-size:14px;
margin:0 0 0 60px ;
}
#div_white{
width:291.325px;
height:52.8px;
margin-bottom:24px;
background-image: url(white.png);
background-size:cover;
border:1px solid #0366d6;
border-radius:5px;
}
#p_white{
width:210px;
line-height: 1;
font-size:14px;
margin:0 0 0 60px ;
}
#div_repositories{
border:1px solid #d1d5da;
border-radius:5px;
width:291.325px;
height:110px;
text-align: center;
line-height:60px;
}
#div_repositories_top{
width:291.325px;
height:44px;
border-bottom:1px solid #d1d5da;
line-height:40px;
background-color:#f6f8fa;
}
#button_3{
background-color: #28a745;
background-image: linear-gradient(-180deg,#34d058 0%,#28a745 90%);
color: #fff;
border: 1px solid rgba(27,31,35,0.2);
line-height: 10px;
position: relative;
display: inline-block;
font-size: 12px;
background-color: #eff3f6;
height:26px;
width:104px;
left:25px;
margin-left:20px;
border-radius: 0.25em;
}
#div_mid_top{
height:53px;
width:100%;
border-bottom:1px solid #d1d5da;
line-height:50px;
}
#p_mid_top{
float:right;
margin:0;
color:#0366d6;
font-size: 12px;
}
#div_mid_bottom{
height:162px;
width:560px;
border:1px solid #d1d5da;
padding:32px;
}
#h3_mid_bottom{
margin:0;
}
#button_4{
border: 1px solid rgba(27,31,35,0.2);
border-radius: 0.25em;
width:120px;
height:32px;
background-color:white;
color:#0366d6;
}
#ul_tail_left{
list-style:none;
margin:0;
padding:0;
}
.li_tail_left{
float:left;
font-size:12px;
margin-right:16px;
color:#0366d6;
}
.li_black{
color:#586069;
}
#img_cat{
width:25px;
display:block;
margin:0 auto;
}
.li_right{
float:right;
}