Canvas之使用圖片
canvas有比較強的圖片操作能力。可以用於動態的影象合成或者作為圖形的背景。瀏覽器支援任意格式如PNG、GIF、或者JPEG,你甚至可以將同一個頁面中的其他canvas元素生成的圖片作為圖片源(toDataURL("image/png"),預設是"image/png")
引用影象到canvas基本的2步
(1)獲取或者建立一個圖片物件或者另一個canvas的元素的引用作為源,也可以通過提供一個URL的方式來使用圖片
(2)使用drawImage()函式將圖片繪製到畫布上
建立影象
var img = new Image();
img.src = "myImage.png";
drawImage();
當指令碼執行後,圖片開始裝載,若呼叫drawImage時,圖片沒有裝載完,那什麼都不會發生(有些舊的瀏覽器可能會丟擲異常),因此應該用load事件來保證不會在載入完畢之前使用這個圖片,上面的程式碼改成
var img = new Image(); // 建立img元素
img.onload = function(){
// 執行drawImage語句
}
img.src = 'myImage.png'; // 設定圖片源地址
除了設定圖片源地址還可以使用Base64編碼的字串的格式來定義一個圖片
img.src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAA
其優點是圖片內容即時可用 ,無需再到伺服器兜一圈,缺點是影象沒法快取,圖片大的話內嵌的url資料會相當的長
在畫布上繪製圖片
一旦獲得了源圖物件,我們就可以使用drawImage方法將它渲染到canvas裡。drawImage方法有3種狀態,下面是最基礎的一種
drawImage(image,x,y) //x和y是其在目標canvas裡的起始座標
function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var img = new Image(); img.onload = function(){ ctx.drawImage(img,0,0); ctx.beginPath(); ctx.moveTo(30,96); ctx.lineTo(70,66); ctx.lineTo(103,76); ctx.lineTo(170,15); ctx.stroke(); } img.src = 'images/backdrop.png'; }
第二種是可以縮放
drawImage(image, x, y, width, height) //增加的width和height是用來控制當向canvas畫入時應該縮放的大小
function draw(){
var ctx = document.getElementById("canvas").getContext("2d");
var img = new Image();
img.onload = function(){
for(var i =0;i<4;i++){
for(var j =0;j<5;j++){
ctx.drawImage(img,j*100,i*100,100,100)
}
}
}
img.src = "images/avatar.png"
}第三種是比較複雜的切片Slicing
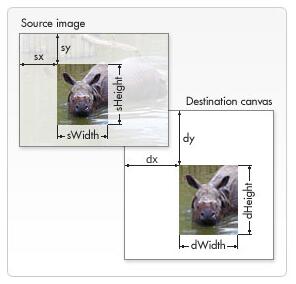
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一個引數是跟其他2個是一樣的,後面的8個引數參照下圖

<body>
<img src="images/test.jpg" alt="" style="display:none" id="source">
<img src="images/testframe.png" alt="" style="display:none" id="frame">
<canvas id="canvas" width="600" height="400" style="background:pink;"></canvas>
<script>
function draw() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.drawImage(document.getElementById("source"), 80, 80, 240, 240, 22, 21, 240, 240);
ctx.drawImage(document.getElementById("frame"), 0, 0);
}
draw()
</script>
</body>最後還有一種比較簡單的將圖片繪製到canvas的方法 圖案樣式 Patterns
createPattern(image, type)
該方法接受兩個引數。Image 可以是一個 Image 物件的引用,或者另一個 canvas 物件。Type 必須是下面的字串值之一:repeat,repeat-x,repeat-y 和 no-repeat。
function draw(){
var ctx = document.getElementById("canvas").getContext("2d");
var image = new Image();
image.src = "images/avatar.png";
image.onload = function(){
var pattern = ctx.createPattern(image,"no-repeat");
ctx.fillStyle = pattern;
ctx.fillRect(0,0,600,300)
}
}
draw()
