CardView完全解析與RecyclerView結合使用
轉載請標明出處:
(一).前言:
【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org
作為Android L開始,Google更新的除了RecyclerView之外的另一控制元件就是CardView,其中Google官方應用GoogleNow就採用了CardView控制元件,下面我們詳細瞭解一下CardView和使用方法。
(二).基本介紹:
CardView繼承自FrameLayout,可以讓我們使用類似卡片佈局來顯示一致性效果的內容。同時卡片還可以包含圓角和陰影效果。CardView是一個Layout,同時在裡邊佈局其他View控制元件。如果我們需要建立帶有一個陰影效果的卡片,那麼可以使用card_view:cardElevation屬性。
在API21(Android L)等級以上擁有屬性elevation,意為CardView的Z軸陰影,只有L平臺有效。只能通過xml中的elevation屬性指定;另外我們還可以使用以下的屬性來自定義CardView佈局:
使用card_view:cardCornerRadius來設定佈局的圓角。同樣可以使用程式碼如下的程式碼設定圓角:CardView.setRadius。對於卡片的背景可以使用card_view:cardBackgroundColor設定。
CardView的其他屬性以及作用如下:
|
card_view:cardElevation |
陰影的大小 |
|
card_view:cardMaxElevation |
陰影最大值 |
|
card_view:cardBackgroundCollor |
卡片的背景色 |
|
card_view:cardCornerRadius |
卡片的圓角大小 |
|
card_view:contentPadding |
卡片內容與邊距的間隔 |
|
card_view:contentPaddingBottom |
卡片內容與底部的間隔 |
|
card_view:contentPaddingTop |
卡片內容與頂部的間隔 |
|
card_view:contentPaddingLeft |
卡片內容與左邊的間隔 |
|
card_view:contentPaddingRight |
卡片內容與右邊的間隔 |
|
card_view:contentPaddingStart |
|
|
card_view:contentPaddingEnd |
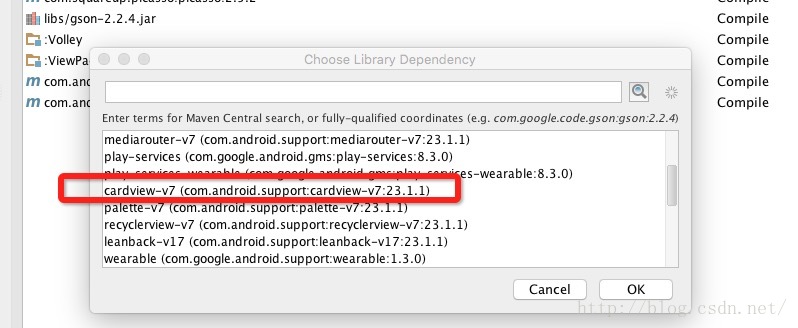
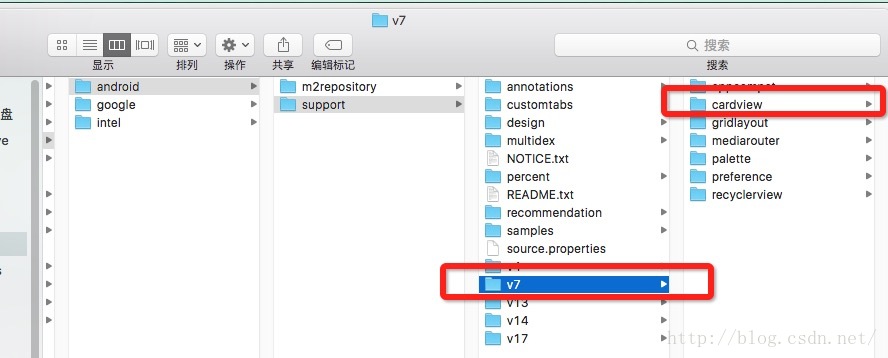
(三).CardView元件引入:
我們知道CardView元件是Android L開始引入,同時Google也做了相容包在V7包裡邊了,具體我們來看一下專案存在的路徑:

- dependencies {
- compile fileTree(dir: ‘libs’, include:[‘*.jar’])
- …….
- compile’com.android.support:cardview-v7:23.1.1’
- }
dependencies {
compile fileTree(dir: 'libs', include:['*.jar'])
…….
compile'com.android.support:cardview-v7:23.1.1'
}(四).CardView基本使用:
下面我們來具體來使用一下,根據上面的講解我們知道CardView也是一個Layout,那麼裡邊我們也可以加入其他佈局,請看例項Demo佈局檔案,比較簡單一看就會了:
- <?xmlversionxmlversion=“1.0” encoding=“utf-8”?>
- <LinearLayoutxmlns:androidLinearLayoutxmlns:android=“http://schemas.android.com/apk/res/android”
- xmlns:card_view=“http://schemas.android.com/apk/res-auto”
- android:orientation=“vertical”
- android:layout_width=“match_parent”
- android:layout_height=“match_parent”>
- <includelayoutincludelayout=“@layout/common_top_bar_layout”/>
- <android.support.v7.widget.CardView
- android:layout_marginTop=“3dp”
- android:layout_marginLeft=“3dp”
- android:layout_marginRight=“3dp”
- android:id=“@+id/card_view_one”
- android:layout_gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“100dp”
- card_view:cardCornerRadius=“5dp”>
- <TextView
- android:id=“@+id/info_text_one”
- android:text=“CardView1測試”
- android:textSize=“16sp”
- android:gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“match_parent” />
- </android.support.v7.widget.CardView>
- <android.support.v7.widget.CardView
- android:layout_marginTop=“3dp”
- android:layout_marginLeft=“3dp”
- android:layout_marginRight=“3dp”
- android:id=“@+id/card_view_two”
- android:layout_gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“100dp”
- card_view:cardCornerRadius=“5dp”
- card_view:cardBackgroundColor=“#FFE4B5”>
- <TextView
- android:id=“@+id/info_text_two”
- android:text=“CardView2測試”
- android:textSize=“16sp”
- android:gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“match_parent” />
- </android.support.v7.widget.CardView>
- <android.support.v7.widget.CardView
- android:layout_marginTop=“3dp”
- android:layout_marginLeft=“3dp”
- android:layout_marginRight=“3dp”
- android:id=“@+id/card_view_three”
- android:layout_gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“100dp”
- card_view:cardCornerRadius=“5dp”
- card_view:cardBackgroundColor=“#CAE1FF”>
- <TextView
- android:id=“@+id/info_text_three”
- android:text=“CardView3測試”
- android:textSize=“16sp”
- android:gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“match_parent” />
- </android.support.v7.widget.CardView>
- <android.support.v7.widget.CardView
- android:layout_marginTop=“3dp”
- android:layout_marginLeft=“3dp”
- android:layout_marginRight=“3dp”
- android:id=“@+id/card_view_four”
- android:layout_gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“100dp”
- card_view:cardCornerRadius=“5dp”
- card_view:cardBackgroundColor=“#7CCD7C”
- card_view:cardElevation=“5dp”
- card_view:cardMaxElevation=“5dp”>
- <TextView
- android:id=“@+id/info_text_four”
- android:text=“CardView4測試”
- android:textSize=“16sp”
- android:gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“match_parent” />
- </android.support.v7.widget.CardView>
- </LinearLayout>
<?xmlversion="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<includelayout="@layout/common_top_bar_layout"/>
<android.support.v7.widget.CardView
android:layout_marginTop="3dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:id="@+id/card_view_one"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="100dp"
card_view:cardCornerRadius="5dp">
<TextView
android:id="@+id/info_text_one"
android:text="CardView1測試"
android:textSize="16sp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_marginTop="3dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:id="@+id/card_view_two"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="100dp"
card_view:cardCornerRadius="5dp"
card_view:cardBackgroundColor="#FFE4B5">
<TextView
android:id="@+id/info_text_two"
android:text="CardView2測試"
android:textSize="16sp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_marginTop="3dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:id="@+id/card_view_three"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="100dp"
card_view:cardCornerRadius="5dp"
card_view:cardBackgroundColor="#CAE1FF">
<TextView
android:id="@+id/info_text_three"
android:text="CardView3測試"
android:textSize="16sp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_marginTop="3dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:id="@+id/card_view_four"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="100dp"
card_view:cardCornerRadius="5dp"
card_view:cardBackgroundColor="#7CCD7C"
card_view:cardElevation="5dp"
card_view:cardMaxElevation="5dp">
<TextView
android:id="@+id/info_text_four"
android:text="CardView4測試"
android:textSize="16sp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
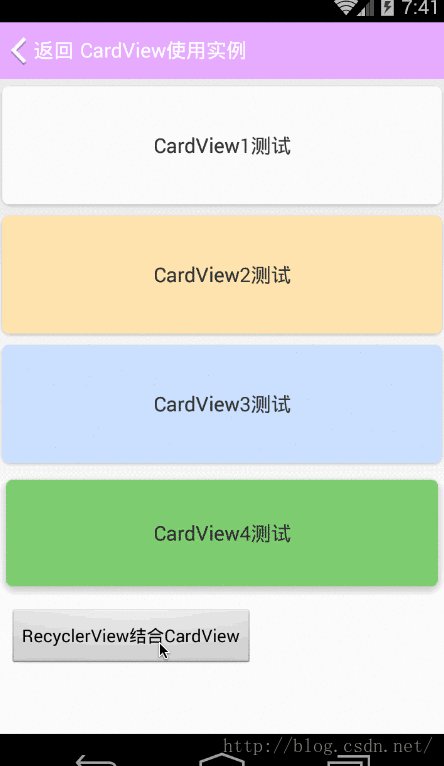
</LinearLayout>這邊定義了四個CardView,同時設定了圓角以及相關背景顏色,其他第四個CardView還設定了陰影效果,具體執行效果如下:
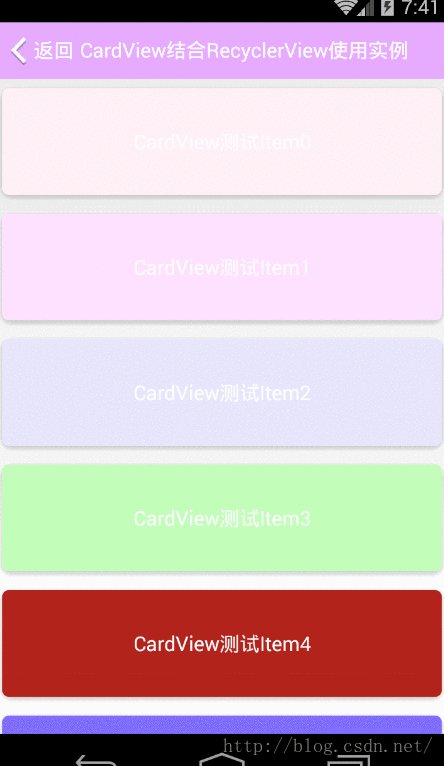
(五).CardView結合RecyclerView:
前面我們實現了RecyclerView實現列表功能了,現在我們把Item View採用CardView來實現,
1.首先我們來看下Item 佈局檔案:
- <?xmlversionxmlversion=“1.0” encoding=“utf-8”?>
- <LinearLayoutxmlns:androidLinearLayoutxmlns:android=“http://schemas.android.com/apk/res/android”
- xmlns:card_view=“http://schemas.android.com/apk/res-auto”
- android:orientation=”vertical”android:layout_width=“match_parent”
- android:layout_height=“match_parent”>
- <android.support.v7.widget.CardView
- android:id=“@+id/item_cardview”
- android:layout_gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“100dp”
- card_view:cardCornerRadius=“5dp”
- card_view:cardBackgroundColor=“#7CCD7C”
- card_view:cardElevation=“3dp”
- card_view:cardMaxElevation=“5dp”>
- <TextView
- android:id=“@+id/item_tv”
- android:text=“CardView測試”
- android:textSize=“16sp”
- android:textColor=“#FFFFFF”
- android:gravity=“center”
- android:layout_width=“match_parent”
- android:layout_height=“match_parent” />
- </android.support.v7.widget.CardView>
- </LinearLayout>
<?xmlversion="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
android:id="@+id/item_cardview"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="100dp"
card_view:cardCornerRadius="5dp"
card_view:cardBackgroundColor="#7CCD7C"
card_view:cardElevation="3dp"
card_view:cardMaxElevation="5dp">
<TextView
android:id="@+id/item_tv"
android:text="CardView測試"
android:textSize="16sp"
android:textColor="#FFFFFF"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
</LinearLayout>這個佈局比較簡單,定義一個CardView,內部包含了一個TextView。
2.自定義的Adapter如下,主要載入佈局然後繫結資料:
- packagecom.chinaztt.fda.test.CardView;
- importandroid.content.Context;
- importandroid.support.v7.widget.CardView;
- importandroid.support.v7.widget.RecyclerView;
- importandroid.text.Layout;
- importandroid.view.LayoutInflater;
- importandroid.view.View;
- importandroid.view.ViewGroup;
- importandroid.widget.TextView;
- importcom.chinaztt.fda.entity.CardDataUtils;
- importcom.chinaztt.fda.entity.CardViewBean;
- importcom.chinaztt.fda.ui.R;
- importjava.util.List;
- /**
- * 當前類註釋:CardView結合RecyclerView 自定義Adapter
- * 專案名:FastDev4Android
- * 包名:com.chinaztt.fda.test.CardView
- * 作者:江清清 on 15/11/23 19:41
- * 郵箱:[email protected]
- * QQ: 781931404
- * 公司:江蘇中天科技軟體技術有限公司
- */
- public class CardViewAdapter extends RecyclerView.Adapter<CardViewAdapter.ItemCardViewHolder>{
- private List<CardViewBean> beans;
- private LayoutInflater mInflater;
- private Context mContext;
- public CardViewAdapter(Context context){
- this.mContext=context;
- beans=CardDataUtils.getCardViewDatas();
- mInflater=LayoutInflater.from(context);
- }
- @Override
- public ItemCardViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
- Viewview=mInflater.inflate(R.layout.item_cardview_layout,parent,false);
- return new ItemCardViewHolder(view);
- }
- @Override
- public void onBindViewHolder(ItemCardViewHolder holder, int position) {
- holder.item_cardview.setCardBackgroundColor(mContext.getResources().getColor(beans.get(position).getColor()));
- holder.item_tv.setText(beans.get(position).getTitle());
- }
- @Override
- public int getItemCount() {
- return beans.size();
- }
- public static class ItemCardViewHolder extends RecyclerView.ViewHolder{
- private CardView item_cardview;
- private TextView item_tv;
- public ItemCardViewHolder(ViewitemView) {
- super(itemView);
- item_cardview=(CardView)itemView.findViewById(R.id.item_cardview);
- item_tv=(TextView)itemView.findViewById(R.id.item_tv);
- }
- }
- }
packagecom.chinaztt.fda.test.CardView;
importandroid.content.Context;
importandroid.support.v7.widget.CardView;
importandroid.support.v7.widget.RecyclerView;
importandroid.text.Layout;
importandroid.view.LayoutInflater;
importandroid.view.View;
importandroid.view.ViewGroup;
importandroid.widget.TextView;
importcom.chinaztt.fda.entity.CardDataUtils;
importcom.chinaztt.fda.entity.CardViewBean;
importcom.chinaztt.fda.ui.R;
importjava.util.List;
/**
* 當前類註釋:CardView結合RecyclerView 自定義Adapter
* 專案名:FastDev4Android
* 包名:com.chinaztt.fda.test.CardView
* 作者:江清清 on 15/11/23 19:41
* 郵箱:[email protected]
* QQ: 781931404
* 公司:江蘇中天科技軟體技術有限公司
*/
public class CardViewAdapter extends RecyclerView.Adapter<CardViewAdapter.ItemCardViewHolder>{
private List<CardViewBean> beans;
private LayoutInflater mInflater;
private Context mContext;
public CardViewAdapter(Context context){
this.mContext=context;
beans=CardDataUtils.getCardViewDatas();
mInflater=LayoutInflater.from(context);
}
@Override
public ItemCardViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
Viewview=mInflater.inflate(R.layout.item_cardview_layout,parent,false);
return new ItemCardViewHolder(view);
}
@Override
public void onBindViewHolder(ItemCardViewHolder holder, int position) {
holder.item_cardview.setCardBackgroundColor(mContext.getResources().getColor(beans.get(position).getColor()));
holder.item_tv.setText(beans.get(position).getTitle());
}
@Override
public int getItemCount() {
return beans.size();
}
public static class ItemCardViewHolder extends RecyclerView.ViewHolder{
private CardView item_cardview;
private TextView item_tv;
public ItemCardViewHolder(ViewitemView) {
super(itemView);
item_cardview=(CardView)itemView.findViewById(R.id.item_cardview);
item_tv=(TextView)itemView.findViewById(R.id.item_tv);
}
}
}3.資料提供我這邊採用一個類,在內邊進行構造的:
- public class CardDataUtils {
- public static List<CardViewBean> getCardViewDatas(){
- List<CardViewBean> beans=new ArrayList<CardViewBean>();
- int[] colors=newint[]{R.color.color_0,R.color.color_1,
- R.color.color_2,R.color.color_3,R.color.color_4,
- R.color.color_5,R.color.color_6,R.color.color_7,
- R.color.color_8,R.color.color_9,R.color.color_10,};
- for(int i=0;i<11;i++){
- beans.add(new CardViewBean(colors[i],“CardView測試Item”+i));
- }
- return beans;
- }
- }
public class CardDataUtils {
public static List<CardViewBean> getCardViewDatas(){
List<CardViewBean> beans=new ArrayList<CardViewBean>();
int[] colors=newint[]{R.color.color_0,R.color.color_1,
R.color.color_2,R.color.color_3,R.color.color_4,
R.color.color_5,R.color.color_6,R.color.color_7,
R.color.color_8,R.color.color_9,R.color.color_10,};
for(int i=0;i<11;i++){
beans.add(new CardViewBean(colors[i],"CardView測試Item"+i));
}
return beans;
}
}其中裡面的11個顏色在,colors檔案中定義了:
- <!–cardView 例項中的顏色–>
- <color name=“color_0”>#FFF0F5</color>
- <color name=“color_1”>#FFE1FF</color>
- <color name=“color_2”>#E6E6FA</color>
- <color name=“color_3”>#C1FFC1</color>
- <color name=“color_4”>#B22222</color>
- <color name=“color_5”>#836FFF</color>
- <color name=“color_6”>#68228B</color>
- <color name=“color_7”>#5CACEE</color>
- <color name=“color_8”>#43CD80</color>
- <color name=“color_9”>#00EE00</color>
- <color name=“color_10”>#708090</color>
<!--cardView 例項中的顏色-->
<color name="color_0">#FFF0F5</color>
<color name="color_1">#FFE1FF</color>
<color name="color_2">#E6E6FA</color>
<color name="color_3">#C1FFC1</color>
<color name="color_4">#B22222</color>
<color name="color_5">#836FFF</color>
<color name="color_6">#68228B</color>
<color name="color_7">#5CACEE</color>
<color name="color_8">#43CD80</color>
<color name="color_9">#00EE00</color>
<color name="color_10">#708090</color>4.主佈局檔案的程式碼就不貼了,和以前一樣,就是一個RecyclerView控制元件定義,然後主Activity使用方法程式碼如下:
- packagecom.chinaztt.fda.test.CardView;
- importandroid.os.Bundle;
- importandroid.support.v7.widget.LinearLayoutManager;
- importandroid.support.v7.widget.OrientationHelper;
- importandroid.support.v7.widget.RecyclerView;
- importandroid.view.View;
- importandroid.widget.LinearLayout;
- importandroid.widget.TextView;
- importcom.chinaztt.fda.ui.R;
- importcom.chinaztt.fda.ui.base.BaseActivity;
- /**
- * 當前類註釋:CardView結合RecyclerView使用例項
- * 專案名:FastDev4Android
- * 包名:com.chinaztt.fda.test.CardView
- * 作者:江清清 on 15/11/23 19:34
- * 郵箱:[email protected]
- * QQ: 781931404
- * 公司:江蘇中天科技軟體技術有限公司
- */
- public class CardViewRecyclerActivity extends BaseActivity {
- private LinearLayout top_bar_linear_back;
- private TextView top_bar_title;
- private RecyclerView recycler_cardview;
- @Override
- protected void onCreate(BundlesavedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.card_view_recycler_layout);
- top_bar_linear_back=(LinearLayout)this.findViewById(R.id.top_bar_linear_back);
- top_bar_linear_back.setOnClickListener(new CustomOnClickListener());
- top_bar_title=(TextView)this.findViewById(R.id.top_bar_title);
- top_bar_title.setText(”CardView結合RecyclerView使用例項”);
- recycler_cardview=(RecyclerView)this.findViewById(R.id.recycler_cardview);
- LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);
- linearLayoutManager.setOrientation(OrientationHelper.VERTICAL);
- recycler_cardview.setLayoutManager(linearLayoutManager);
- recycler_cardview.setAdapter(newCardViewAdapter(this));
- }
- class CustomOnClickListener implements View.OnClickListener{
- @Override
- public void onClick(View v) {
- CardViewRecyclerActivity.this.finish();
- }
- }
- }
packagecom.chinaztt.fda.test.CardView;
importandroid.os.Bundle;
importandroid.support.v7.widget.LinearLayoutManager;
importandroid.support.v7.widget.OrientationHelper;
importandroid.support.v7.widget.RecyclerView;
importandroid.view.View;
importandroid.widget.LinearLayout;
importandroid.widget.TextView;
importcom.chinaztt.fda.ui.R;
importcom.chinaztt.fda.ui.base.BaseActivity;
/**
* 當前類註釋:CardView結合RecyclerView使用例項
* 專案名:FastDev4Android
* 包名:com.chinaztt.fda.test.CardView
* 作者:江清清 on 15/11/23 19:34
* 郵箱:[email protected]
* QQ: 781931404
* 公司:江蘇中天科技軟體技術有限公司
*/
public class CardViewRecyclerActivity extends BaseActivity {
private LinearLayout top_bar_linear_back;
private TextView top_bar_title;
private RecyclerView recycler_cardview;
@Override
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.card_view_recycler_layout);
top_bar_linear_back=(LinearLayout)this.findViewById(R.id.top_bar_linear_back);
top_bar_linear_back.setOnClickListener(new CustomOnClickListener());
top_bar_title=(TextView)this.findViewById(R.id.top_bar_title);
top_bar_title.setText("CardView結合RecyclerView使用例項");
recycler_cardview=(RecyclerView)this.findViewById(R.id.recycler_cardview);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);
linearLayoutManager.setOrientation(OrientationHelper.VERTICAL);
recycler_cardview.setLayoutManager(linearLayoutManager);
recycler_cardview.setAdapter(newCardViewAdapter(this));
}
class CustomOnClickListener implements View.OnClickListener{
@Override
public void onClick(View v) {
CardViewRecyclerActivity.this.finish();
}
}
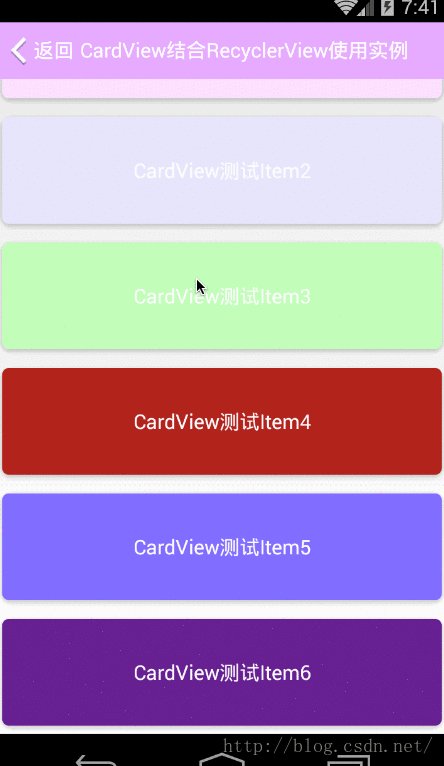
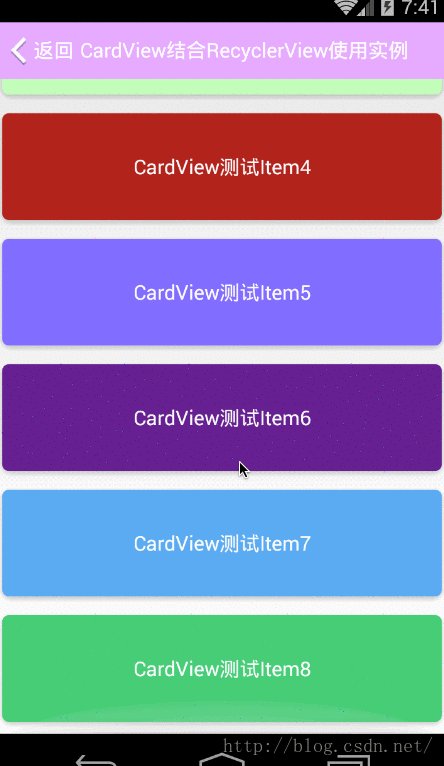
}5.執行效果如下: