【Shader特效6】膨脹效果頂點著色器的實現
阿新 • • 發佈:2018-12-14
膨脹效果頂點著色器的實現
說在開始:
最近使用頂點著色器開發了一個膨脹效果的例子,在這裡進行總結一些演算法和開發過程。我都將我的程式碼放到了我的github上https://github.com/ModestBean/ShaderSample。本人的知識有限,如果本節內容有錯誤和不合理之處,還請朋友們多多指出,我會虛心接受每一個建議。
#####參考內容:
- 《OpenGL ES 3.X 遊戲開發 下卷》
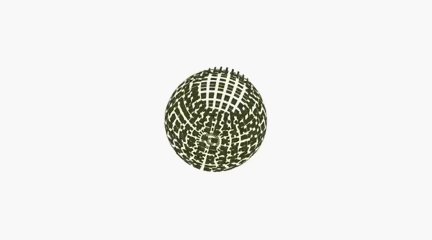
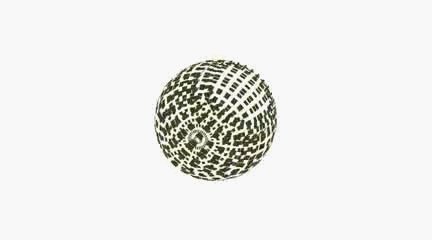
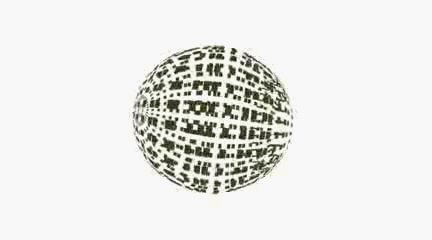
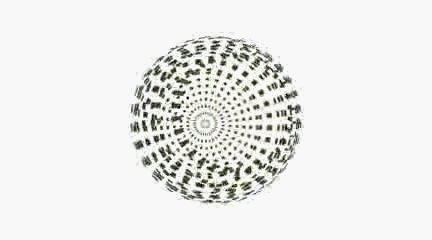
執行效果
第一幅圖片為人頭膨脹的效果,第二幅圖為炸彈炸開的效果。此效果可以應用於加熱膨脹,遊戲膨脹死亡等效果。
##基本原理
其基本原理很簡單。
只是將物體的頂點沿著法向量的方向移動一定距離後就產生了這種效果。
注意:
人頭沿著頂點法向量的方向移動了一段距離,炸彈是沿著面法向量移動了一段距離。
##程式碼部分
#version 400 #extension GL_ARB_separate_shader_objects : enable //開啟separate_shader_objects #extension GL_ARB_shading_language_420pack : enable //開啟shading_language_420pack layout (push_constant) uniform constantVals { //推送常量塊 mat4 mvp; //總變換矩陣 } myConstantVals; layout (std140,set = 0, binding = 0) uniform bufferVals { //一致塊 float uFatFactor; //吹氣膨脹係數 } myBufferVals; layout (location = 0) in vec3 pos; //輸入的頂點位置 layout (location = 1) in vec2 inTexCoor; //輸入的紋理座標 layout (location = 2) in vec3 inNormal; //輸入的頂點法向量 layout (location = 0) out vec2 outTexCoor; //輸出到片元著色器的紋理座標 out gl_PerVertex { //輸出介面塊 vec4 gl_Position; //內建變數gl_Position }; void main() { outTexCoor = inTexCoor; //輸出到片元著色器的紋理座標 gl_Position = myConstantVals.mvp* vec4(pos+inNormal*myBufferVals.uFatFactor,1.0); //根據吹氣膨脹係數計算頂點最終位置 }
程式碼部分最重要的就是最後一行沿著法向量的方向移動一段距離的程式碼了。
##最後:
本人的知識有限,如果本節內容有錯誤和不合理之處,還請朋友們多多指出,我會虛心接受每一個建議。