jquery實現增加資料 刪除資料
阿新 • • 發佈:2018-12-15
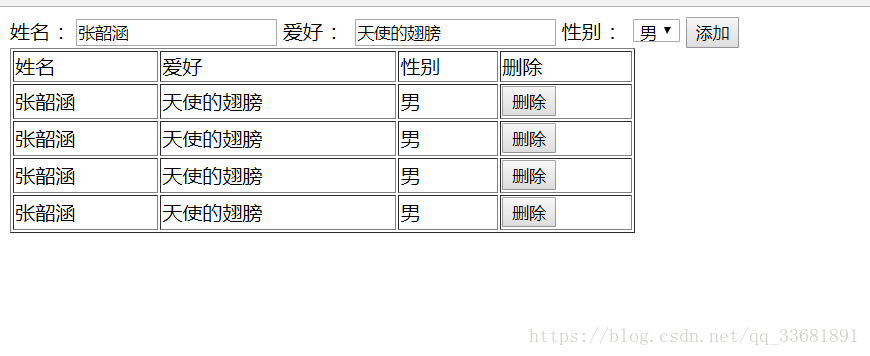
先上效果圖:
html程式碼如下:
<div class="box"> 姓名 :<input class="name" type="text" value="張韶涵" /> 愛好 : <input class="hobby" type="text" value="天使的翅膀" /> 性別 : <select class="sele"> <option value="男">男</option> <option value="女">女</option> </select> <input class="add" type="button" value="新增" /> </div> <table border="1" width="500"> <!-- 一對tr 代表一行 一對td 代表一個單元格--> <tr> <td>姓名</td> <td>愛好</td> <td>性別</td> <td>刪除</td> </tr> </table>
jq程式碼如下:
// 增加資訊 (增) // 2. 放資料 // 新增點選事件 $(".add").on("click",function(){ //1.獲取資訊 var name = $(".name").val() var hobby =$(".hobby").val() var sex = $(".sele").val() $("table").append(`<tr> <td>${name}</td> <td>${hobby}</td> <td>${sex}</td> <td> <button>刪除 </button> </td> </tr>`) //刪除 (刪) $("table button").on("click",function(){ // remove() 刪除 $(this).parent().parent().remove() }) })
主要實現了點選按鈕新增資料 , 點選刪除刪除本條資料