Node js安裝以及基本用法
1.下載安裝包
32 位安裝包下載地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安裝包下載地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
2.安裝過程如下:
開啟檔案選擇next,再在下面選擇方框打對號,接著next ,再選擇安裝路徑到D盤
指定的資料夾下,再一直next就可以了
3.判斷是否安裝成功
開啟終端 輸入node -v 或者輸入node --version
然後登出或者重啟電腦,防止跟隨node一起安裝的npm不會生效
4.建立一個資料夾(名字不能有中文或者大寫字母)如(nodebasic)
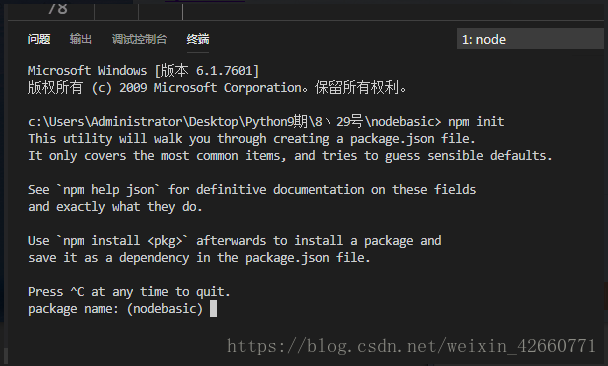
右鍵點選nodebasic檔案,選擇開啟終端,輸入 npm init 進行初始化 出現下圖:
然後可以進行配置,也可以全部忽略按回車鍵進行下一步
5.配置完成以後會生成一個package.json
在nodebasic檔案裡面建立一個靜態資料夾,如public檔案,再在public檔案中建立一個index.html
相關推薦
Node js安裝以及基本用法
1.下載安裝包 32 位安裝包下載地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi 64 位安裝包下載地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.ms
Node.js安裝以及環境配置詳解
一.安裝 1.下載Node.js 2.下載完成後,雙擊“node-v6.9.2-x64.msi”,開始安裝Node.js 3.傻瓜式安裝,一路next 注意幾點: 4.安裝後目錄 5.開啟cmd,檢查是否安裝成功 輸入node -v,npm -v
Typescript 開發環境安裝、Node.js安裝以及輸出HelloWorld
1.為什麼要學習Typescript 語言呢 原因很簡單,當然是為了工作呀,因為工作使我接觸到了Typescript語言,感覺它比較像C#、Java 這樣面向物件的語言,由於最近在使用它開發專案所以系統學習一下,在此記錄一下學習過程。 2.Typescript 語言百度百科介紹 TypeScript是
window系統下Node.js安裝以及環境變數配置
一、Node.js安裝 1.首先在Node官網上下載對應的安裝包,我這裡下載的是64位window系統的安裝檔案node-v10.15.0-x64.msi 2. 點選安裝檔案,開始node.js安裝 3. 點選下一步 4. 勾選同意選項,並點選下一步
如何徹底刪除node.js以及node.js安裝教程(基於Centos其他linux版本可以類推 )
以下教程建立在linux (centos) 作業系統基礎下,也只有linux需要專門出教程,因為linux的檔案位置實在太散了 安裝node.js 先切換到root使用者安裝 openssl-devel su - yum install openssl-devel 下載原
Windows版 Node.js 安裝詳解以及Electron安裝
Windows Node.js 安裝詳解以及Electron安裝詳解,示例版本:node v10.15.0/npm6.4.1 介紹: 簡單的說 Node.js 就是執行在服務端的 JavaScript。 Node.js 是一個基於Chrome JavaScript
Node.js 安裝及環境配置 安裝weex以及idea 的vue相關外掛
轉載自 https://www.cnblogs.com/zhouyu2017/p/6485265.html 文章最下面有安裝vue與idea相關的設定。 一、安裝環境 1、本機系統:Windows 10 Pro(64位) 2、Node.js:v6.9.2LTS(64
Node.js安裝及環境配置之Windows篇
npm安裝 data- 緩存 裏的 環境配置 cmd命令 服務 string ext 1、本機系統:Windows 10 Pro(64位)2、Node.js:v6.9.2LTS(64位) 二、安裝Node.js步驟 1、下載對應你系統的Node.js版本:https:/
node.js 安裝步驟
執行 全局 mod width 一個 修改 步驟 comm ace ---恢復內容開始--- 1、node.js官方安裝包及源碼下載地址:http://nodejs.org/download/ 所示: 3、點擊next 4、勾選“I accept the terms in
Node.Js安裝
最新版 版本 load Language 下載 開始 str .cn ash 最近開始學Node.Js 今天我們記錄下Node.Js的安裝(Win)過程 首先從管網:http://nodejs.cn/download/ 下載最新版本,根據您的操作系統類型與操作系統版本,選擇
node.js安裝應用手記
tps ons http col fun server hello tex text //1.下載安裝node //下載地址:http://nodejs.cn/download/ //下載地址:https://nodejs.org/en/download/ //-----
理解Node.js安裝及模塊化
chrom key 英文 create 下回 問題 eating ctr ont 1.安裝Node Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行環境。 Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量又高效。 N
vue.js開發環境初步搭建、腳手架工具安裝(node.js安裝)
環境搭建 ima pil utf node.js jni 可用 turn t430 當然,首先是node.js的安裝,百度node,js出現 (為後面的鋪墊) 選擇一個版本進行安裝,安裝完成後,在cmd命令行中輸入node --version(註意有兩個 --)查看
Linux操作系統的安裝以及基本的操作命令詳解
tomcat7 replicat rem 命令詳解 onf 日誌文件 out 橋接 ati 背景:使用的虛擬機安裝Linux 虛擬機使用的是VMware Linux版本:CentOS-6.7-X86 自行下載:CentOS-6.7-x86_64-bin-DVD1.
Vue框架下的node.js安裝教程
操作 ptr dev 語言 開啟 ins 安裝教程 技術 tao Vue框架下的node.js安裝教程 python服務器、php ->aphche、java ->tomcat、 iis -->它是一個可以運行JAVASCRIPTR 的運
node.js 爬蟲以及數據導出到excel
數據 agen ket new sta -type string event ont //server.js 1 var http = require(‘http‘), 2 url = require("url"), 3 superagent
Node.js安裝及環境配置(windows)
glob node mod script es2017 lob target 技術分享 系統 1.Node.js簡介 簡單的說 Node.js 就是運行在服務端的 JavaScript。Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行環境
Day10 PyCharm編輯器的安裝以及基本數據類型了解
eee tails .com tuple rest 輸入 pycharm cti current 1.PyCharm 的安裝 可以參看博客:https://blog.csdn.net/u014044812/article/details/78727496 1.官網下載最新版
git安裝及基本用法
directory .com http 安裝客戶端 direct 基本用法 git 鼠標右鍵 tortoise 安裝: 1先安裝客戶端,選擇默認路徑,直接下一步就可以了 2安裝圖形化客戶端,選擇默認路徑安裝完成 基本用法: 1同步coding上的文件 在桌面上點擊鼠標
Windows下node.js安裝及環境配置
.org 來安 直接 當前 ejs pre 官網 命令 環境 1. 安裝 官網下載node.js的安裝版,一路next,中間可以自定義安裝路徑 完成後安裝目錄內容如下 cmd下檢查是否安裝成功 新版Node.js已自帶npm,所以安裝Node.js