【微信小遊戲實戰】零基礎製作《歡樂停車場》三、遊戲場景製作
1、遊戲立項
微信小遊戲中有一款《歡樂停車場Plus》的小遊戲,大家可以搜尋玩下。這是一款益智類的小遊戲,遊戲中有紅、黃、綠、藍、紫5輛豪車6個停車位,玩家通過可行走路線移動小車,最終讓各顏色的小車停到對應的顏色車位,則完成本關挑戰。接下來的日子,我將同大家一步一步的來實現這款小遊戲,從零基礎入門微信小遊戲的開發和釋出。
2、本篇內容
CocosCreator零基礎製作《歡樂停車場Plus》微信小遊戲 三、遊戲場景製作
3、文章檢索
1)、【微信小遊戲實戰】零基礎製作《歡樂停車場》一、遊戲設計
2)、【微信小遊戲實戰】零基礎製作《歡樂停車場》二、關卡設計
3)、【微信小遊戲實戰】零基礎製作《歡樂停車場》三、遊戲場景製作
4)、【微信小遊戲實戰】零基礎製作《歡樂停車場》四、遊戲關卡指令碼實現
5)、【微信小遊戲實戰】零基礎製作《歡樂停車場》五、遊戲玩法指令碼實現
6)、【微信小遊戲實戰】零基礎製作《歡樂停車場》六、遊戲結束
7)、【微信小遊戲實戰】零基礎製作《歡樂停車場》七、遊戲釋出
4、遊戲實戰
1)、安裝cocos creator 並新建ParkingLot(停車場)專案;
2)、在資源管理器中建立如下目錄(在資源管理器區域 右鍵->新建->資料夾),Prefabs(預製體)用來存放關卡和道路,Scene(場景)我們的遊戲場景,Scripts(指令碼)遊戲中js指令碼,Texture(紋理)遊戲中用到的美術資源。
3)、在Scene目錄上,右鍵->新建->Scene,命名為Game,這就是我們的遊戲場景。

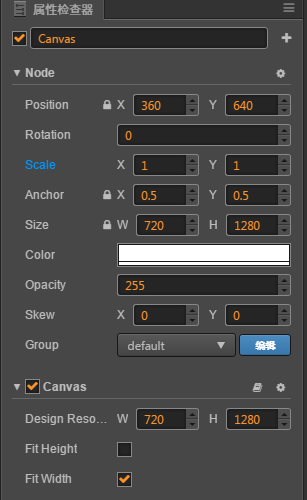
4)、雙擊我們的Game場景,然後再層級管理器中選中Canvas,在屬性檢查器中設定遊戲解析度720*1280(豎屏),適配方式選擇FitWidth;

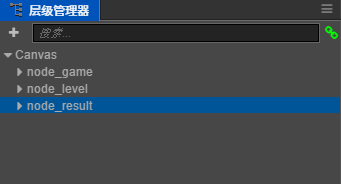
5)、接下來我們在層級管理器區域建立3個空節點(在層級管理器區域 右鍵->建立節點->建立空節點),名稱分別為node_game(遊戲介面);node_level(關卡選擇);node_result(過關介面);這跟我們第一篇腦圖分析中的三塊是對應的;

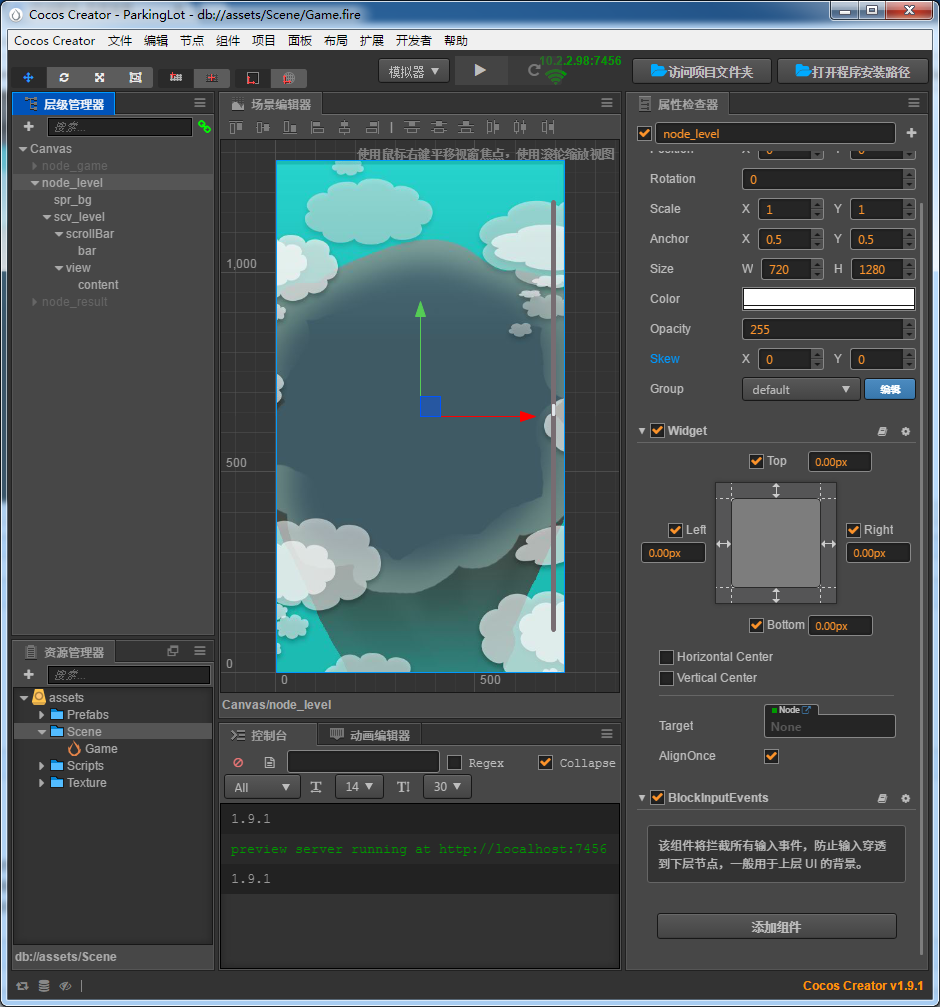
6)、完善node_level節點:注意層級關係,spr_bg背景(在node_level上右鍵->建立節點->建立渲染節點->Sprite精靈),scv_level是關卡列表(右鍵->建立節點->建立UI節點->ScrollView滾動檢視)。ScrollView新增完後,修改成截圖所示的樣子。

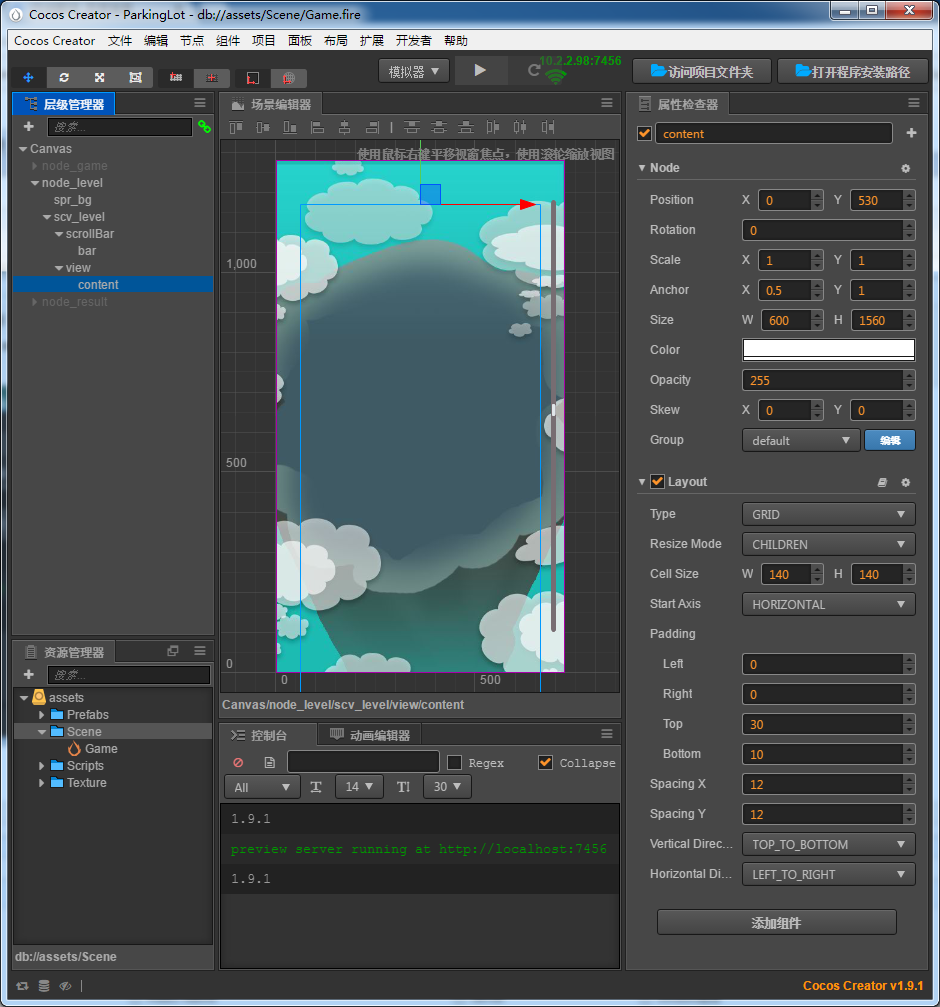
7)完善後的node_level節點:
注意看右邊的屬性檢查器,多了一個Widget元件(點選屬性檢查器下面的新增元件->新增UI元件->Widght,作用是不同解析度的適配)和BlockInputEvents元件(新增元件->新增UI元件->Block Input Events,作用是螢幕層)。

再一個注意點就是scv_level->view->content, 屬性檢查器中多了一個Layout元件(新增元件->新增UI元件->Layout,作用是自動佈局),自動佈局什麼意思呢?我們看到關卡選擇介面中每行4關,每行4關這樣的有序排列,放在以前我們實現的方式是通過計算座標放到對應的位置來實現,現在通過Layout可以更簡單的實現了,省了自己計算座標位置了。

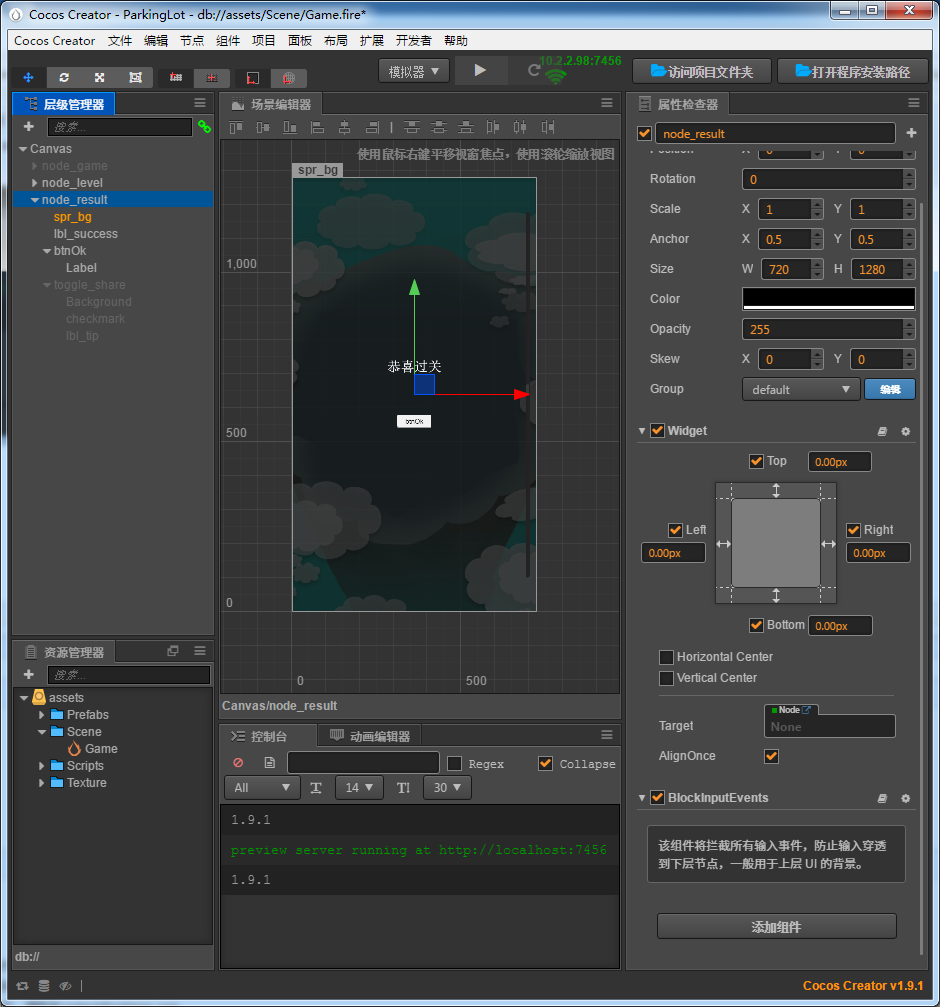
8)、完善node_result節點,如下圖;spr_開頭表示的是精靈(Sprite)節點,lbl_開頭表示的是文字(Label)節點,btn_開頭的表示的是按鈕(Buttong)節點,toogle_開頭的表示的是複選按鈕(Toogle)節點。

9)、完善node_game節點,這也是遊戲中最關鍵的一部分,這部分就不再詳細介紹步驟了,按照我們8)步驟說的命名的規則對應的節點型別,自己嘗試搭建。
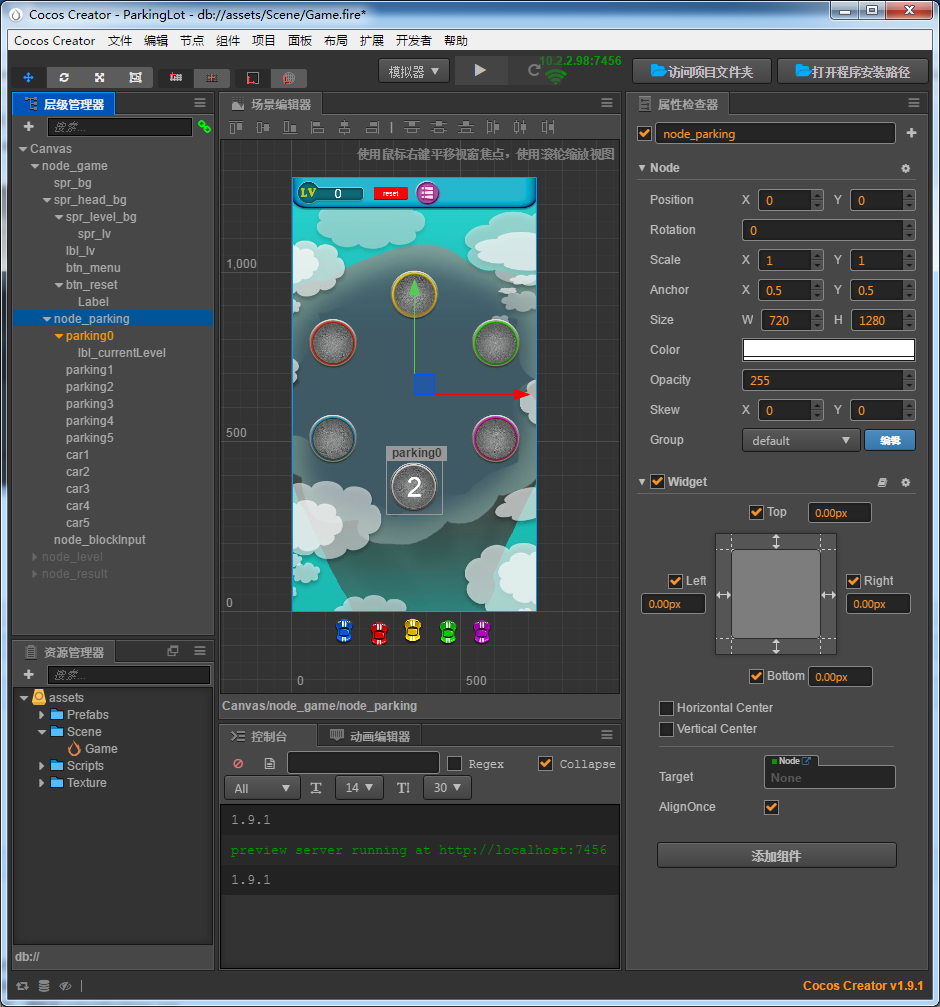
最終效果如下圖:
spr_head_bg:場景編輯器中上半部分,包含的內容分別是:spr_level_bg(溫度計樣子的背景),spr_lv(LV圖片),lbl_lv(顯示當前關),btn_menu(返回關卡選擇按鈕),btn_reset(重置按鈕);
node_parking:整個遊戲最關鍵大部分包括:parking0,parking2 ...... ,parking5 分別是空,藍,紅,黃,綠,紫6個精靈,用來表示車位;car1,car2 ...... car5 分別代表藍紅黃綠紫5輛不同顏色的豪車。
node_blockInput:是一個空節點,包含一個widget元件和一個BlockInputEvents元件,作用:移動車的時候,車還沒有移動到指定位置,螢幕不可點選。簡單說就是車在移動過程中,螢幕不可點選。

10)、到此整個場景就搭建完成,搭建的過程中注意節點的層級關係,節點的型別。
預製體制作:
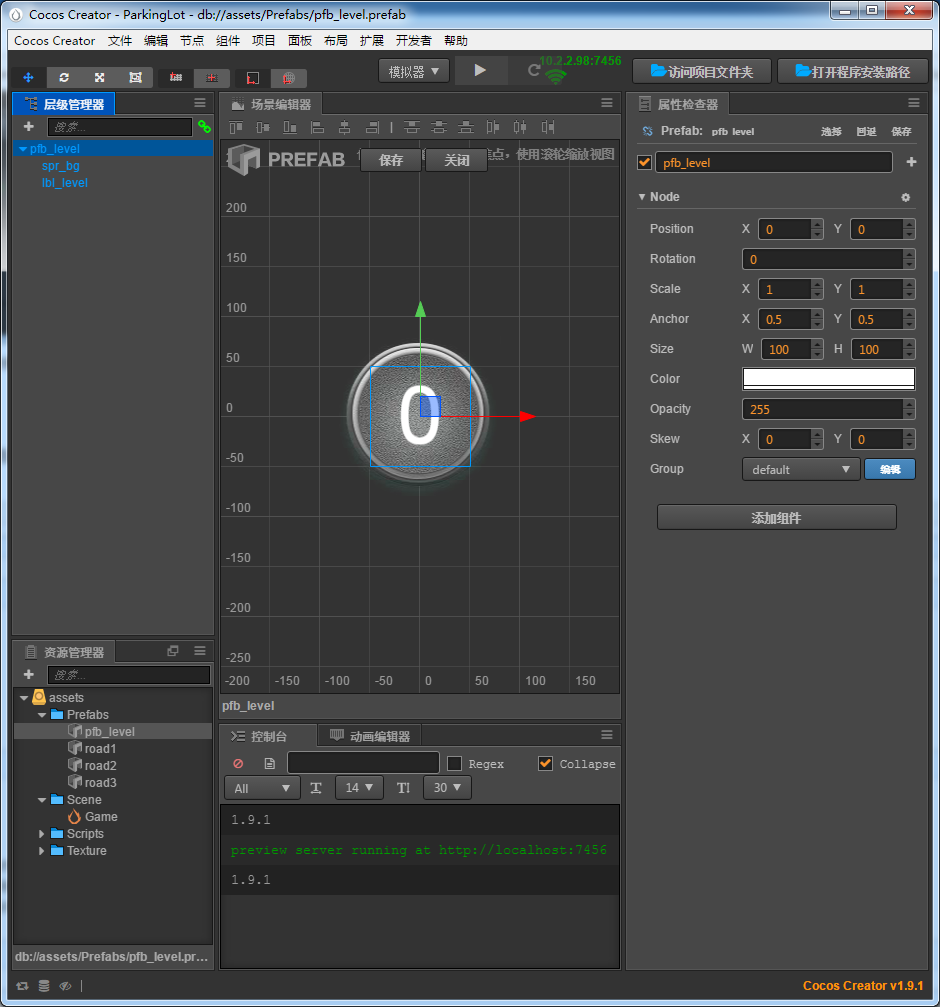
1)、關卡選擇頁面,每一個關就是一個預製體。最終效果如下圖:
製作預製體也很簡單,在我們的Game場景的層級管理器面板中,新建一個Node節點,命名為pfg_level,然後再此節點上右鍵,新增一個sprite節點,新增一個label節點。然後再Game場景的層級管理器面板中,滑鼠左鍵選中pfg_level節點並長按,拖動到資源管理器面板中的Prefabs資料夾中,這樣一個Prefab(預製體)製作就完成了。

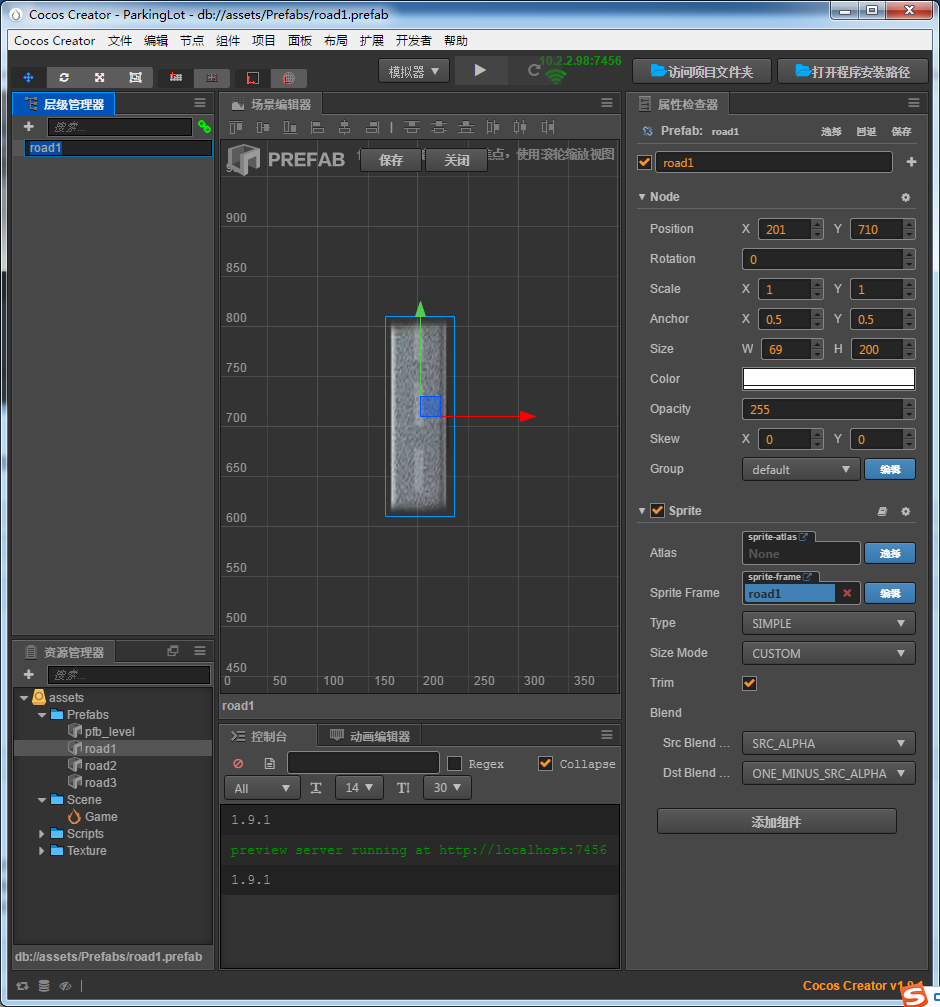
2)、遊戲過程中,路同樣是預製體。一個正六邊形,點之間的相互連線,其實就三種長度不同的連線;建立三個road prefab分別為road1,road2,road3;
以road1為例,最終效果如下圖:road2,road3只是屬性檢查器中的Sprite Frame不同而已。road2,road3不再做贅述。

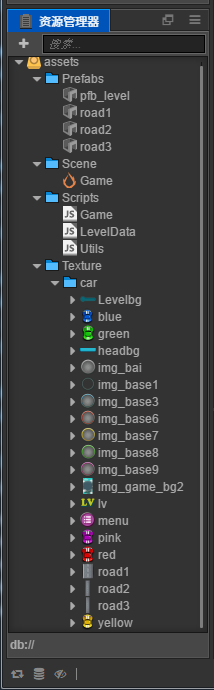
整個的資源管理器面板最終效果如下:
在Scripts資料夾上右鍵->新建->javascript,新建三個指令碼檔案,後面我們來實現。Game.js整個遊戲指令碼;LevelData.js關卡配置指令碼;Utils.js通用方法指令碼,如本地資料的讀取和寫入等。

5、遊戲總結
1)、如有問題,歡迎留言,加QQ群交流。QQ群: 1群:418177552(已滿) 2群:858799494
2)、下一篇我們將一起來用程式碼來實現選擇關卡部分。
