ERP專案筆記-Day01
技術選型:
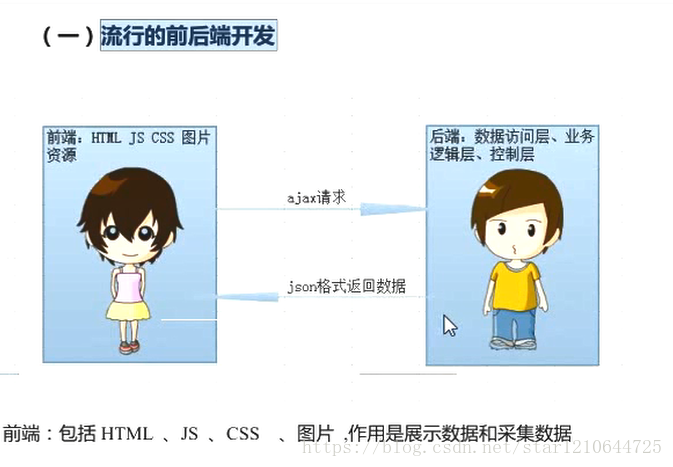
採用前後端開發,不再像以前那樣跳來跳去了。更加註重使用者體驗。
資料庫的建立和準備:
關於資料庫是很大的一塊內容,需要根據實際需求去設計表。如果是在公司,會有人設計好資料表,我們可以直接來用。
我是用的別人的資料庫設計。這裡不寫建表語句了。
然後根據開發規範去調開發環境,使用指定版本的工具。這樣便於維護,和團隊開發。
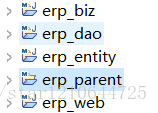
再接下來就去建Maven的專案,專案結構如下:實體也分出來一層
在接下來是建立相應的依賴關係
DAO層依賴於實體層,BIZ就是服務層,依賴於DAO層,web依賴於BIZ層,
下邊是功能的實現:
查詢部門表的資訊,並且寫到頁面上去:
在web層,將資料轉成fastJSON 的格式
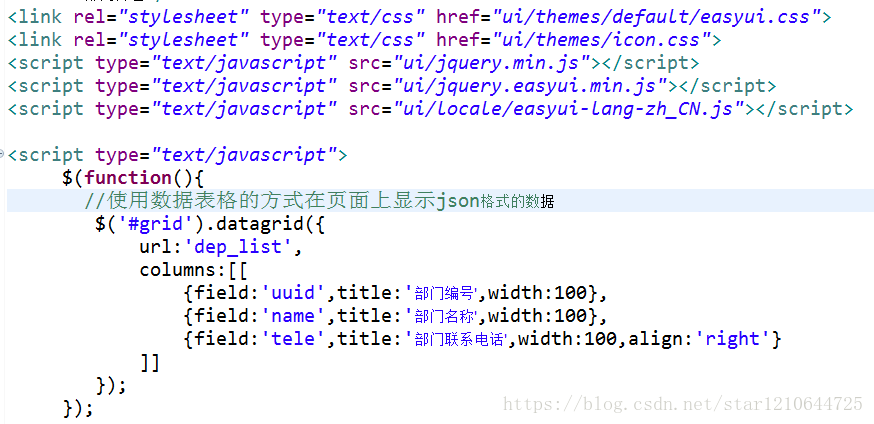
再接著頁面:

相關推薦
ERP專案筆記-Day01
技術選型: 採用前後端開發,不再像以前那樣跳來跳去了。更加註重使用者體驗。 資料庫的建立和準備: 關於資料庫是很大的一塊內容,需要根據實際需求去設計表。如果是在公司,會有人設計好資料表,我們可以直接來用。 我是用的別人的資料庫設計。這裡不寫建
品優購專案筆記day01——(SOA架構,Dubbox及小demo,Zookeeper,專案打包,管理中心linux環境部署與專案架構搭建)
此部落格是為了記錄業餘時間每一天課程的所學 1.什麼是SOA架構 SOA是Service-Oriented Architecture的首字母簡稱,它是一種支援面向服務的架構樣式。從服務、基於服務開發和服務的結果來看,面向服務是一種思考方式。其實SOA架構更多應用於網際網路專案開發。
ERP專案筆記—Day03
關於通用抽取思路:(dao層) 關於抽取思想解讀,首先要有一個通用的介面(右上角紅色框裡的內容),在接口裡邊已經定義了通用的方法,比方說是分頁查詢的方法,CRUD的方法,等。這些方法之所以以稱作是通用的方法,因為在每個模組都很有可能用到。然後這個通用的介面有一個實現
阿里百秀後臺管理專案筆記 ---- Day01
### 摘要 在此記錄一下阿里百秀專案的教學視訊的學習筆記,部分頁面被我修改了,某些頁面效果會不一樣,基本操作是一致的,好記性不如爛筆頭,加油叭!!! ### step 1 : 整合全部靜態頁面 1. 將靜態頁面全部拷貝到 admin 目錄中。 2. 將副檔名由 .html 改為 .
Vue2.5仿去哪兒app 實戰專案筆記
移動端適配 專案目錄結構 輪播圖 樣式穿透 px與rem 參考頁面:去哪兒網 效果演示: 專案展示: 仿去哪兒網-Vue.js移動webApp 移動端的適配 引入reset.css 在進行頁面開發的
你的ERP專案實施為啥質量高不了
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Java 高併發專案筆記
maven 配置與安裝 下載maven 檔案 解壓之後,將檔案移動到\Applications資料夾內 使用cd ~ 進入根目錄資料夾 用ls -a列出資料夾內的所有檔案,找到一個名稱為.bash_profile的檔案,開啟該檔案來配置環境變數 export JAVA_HOME=/Library/Jav
Nodejs學習筆記 day01——建立伺服器和npm的基本操作
1.建立nodejs應用: var http = require('http'); 引入http模組,然後例項化。 通過createServer建立一個伺服器,req和resp分別用來接收和返回資料。 設定返回資訊為‘Hello World’ 同時我
新建Razor專案筆記
新建一個ZP的專案 第一步:建立實體類,完善實體類主外來鍵關係. 第二部:新建前臺頁面資料夾Page/Ent,搭建機架,系統自動建立了以下內容:1.機架帶有的頁面列表和增刪改查.2.建立了Data/ZPContext.cs資料庫3.在Startup.cs注入資料連線. services.AddD
Django商城專案筆記No.13使用者部分-使用者中心個人資訊
首先處理個人資訊的顯示 郵箱繫結: 首先給使用者的模型類裡新增一個欄位來說明使用者的郵箱是否啟用 然後資料庫遷移 python manage.py makemigrations python manage.py migrate 返回使用者資訊: 後端介面設計 根據介面增加檢
Django商城專案筆記No.16使用者部分-使用者中心收貨地址
首先完成省市區三級聯動 新建areas應用 python ../../manage.py startapp areas 模型類程式碼 class Area(models.Model): """ 行政區劃 """ name = models.CharF
Vue2.x實戰餓了麼專案筆記(一)
mack資料 如果後端介面尚未開發完成,前端開發一般使用mock資料。 注意:新版的vue-cli 自動搭建的build 檔案裡沒有dev-server.js 和 dev-client.js ,因此我們要在webpack.dev.conf.js 裡配置 複製data.json 到sr
專案筆記(Django)
Form那些事兒 常用欄位與外掛 建立Form類時,單選框的那些該注意的事 關於choice的注意事項: 在使用選擇標籤時,需要注意choices的選項可以從資料庫中獲取,但是由於是靜態
ASP.Net MVC OA專案筆記<六>
1.1.1 開始寫業務,先寫業務的實現再寫業務的介面 業務類中也是有寫增刪改查公用的方法 引用Model,IDAL,DALFactory &
TensorFlow學習筆記Day01-安裝TensorFlow
知識經濟的時代,資料為王的時代,網際網路的世界,什麼東西都在不斷的更新中,為此,我們自己也必須前行,不前行就會遭到淘汰。TensorFlow作為Google推出的便捷框架,已經受到了許多技術開發者的使用,我自己也參加過血多的線下學習活動,之前都是聽理論,現在,終於開始進入實踐學習階
OA專案筆記
一、建立專案構架 1、建立一個Maven的web工程 1.1修改編譯器版本 <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
前端學習筆記day01 html5 新增標籤
1. header 標籤; nav標籤; article標籤; section標籤; aside標籤;footer標籤; <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"&
傳智播客 劉意_2015年Java基礎視訊-深入淺出精華版 筆記(day01~day10)
本筆記是個人筆記+摘錄筆記相結合,非完全原創 day01 win 7系統開啟DOS有趣方法:按住shift+右鍵,單擊“在此處開啟命令視窗”(注意:在此處可以是任何的資料夾,不一定是桌面)用DOS刪除的檔案不可以在回收站恢復?!!常用DOS命令d: 回車 碟符切換dir(directory)
django 2.0 + Python 3.7 + MySQL 8.0 安裝專案筆記
2018-09-17 11:25安裝Django 2.0 開啟專案 Esale 1.使用開發環境:PyCharm 2018.2.3 (Professional Edition)Build #PY-182.4323.49, built on September 4,
2018/9/18單舵輪AGV專案筆記之二
找了很久的單舵機AGV運動模型,網上幾乎沒有這種開源的東西。查找了一些文獻,發現還挺有用的。證明了不是所有論文只能用來看,有些優秀的文章確實是能應用到工程之中的。 先宣告一下拜讀的文獻,浙大的範壟《自動導引車車載系統研究與實現》。在此謝過。以下是該文