如何繪製精美的食物圖示

建立新文件
和所有新專案一樣,首先要建立一個新文件(File> New或Control-N),進行如下設定:
畫板數量: 1
寬度: 800畫素
高度: 600畫素
單位:畫素
並從“高階”選項卡:
色彩模式: RGB
光柵效果:螢幕(72 ppi)
將新物件與畫素網格對齊:選中
專案整理
新專案的創作需要清晰的思路和簡明的圖層,現在我們要做的就是開啟圖層面板,然後建立七個新圖層,按以下方式重新命名:
第1層>背景背景
第2層>瓶瓶子
第3層>乾酪乳酪
第4層>牛奶盒牛奶盒
第5層>薩拉米薩拉米香腸
第6層>橄欖橄欖
第7層>番茄番茄
第8層>蛋雞蛋
專案開始的時候注意鎖定除了我們將要處理的層之外的所有層,這樣我們就不會意外地移動或錯放一些形狀。
建立背景
一旦我們完成了新專案的整理,我們就可以將自己定位到第一個圖層,開始處理背景層。
第1步
選擇鋼筆工具(P)並繪製一個28畫素寬的線段,使用8 px粗線條,顏色設定為#2B2525,頂端為圓形,然後定位距離左側106 px,距底邊122 px的位置。
第2步
完成第一個步驟之後,我們繪製一個更寬的518畫素(#2B2525)的線段,然後再新增一個更小的2畫素(#2B2525)的線段,使用“對齊”面板將它們彼此間隔設定為16 px,選擇並分組(Control-G)我們繪製出的影象。
第3步
在第一個線段繪製完成後,建立一個456x456 px圓圈,使用#DBDBDB進行著色,然後定位到線段下方(右鍵單擊>排列>傳送到後面),使其下部與參考線線重疊。
第4步
隱藏圓與線段重疊的部分,建立一個456x372 px矩形(以橙色突出顯示)作為剪下蒙版,然後選擇它和底層圓圈,右鍵單擊>製作剪貼蒙版。
第5步
一旦你處理好了圓圈,接下來我們就可以鎖定當前圖層並繼續前進到下一個圖層,開始處理瓶子。

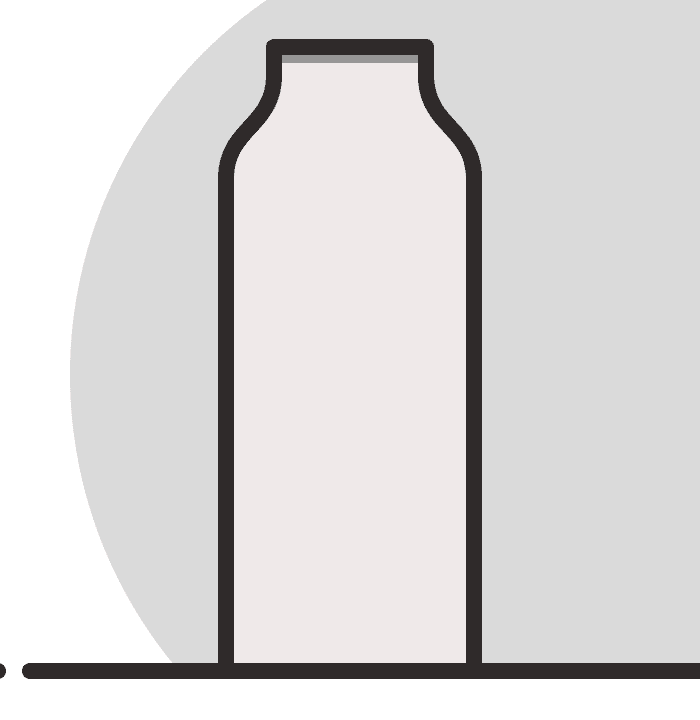
建立瓶子
隨著背景的完成,我們現在可以開始建立我們的第一個元素:瓶子
第1步
選擇矩形工具(M)並建立124x312矩形作為瓶子的主要形狀,然後使用#EFE0DC對其進行著色,定位到線段的上半部分,調整其距離左邊緣130 px的位置。
第2步
完成形狀後,使用新增錨點工具(+)在;矩形兩側新增錨點,一個距離頂邊14 px,另一個距離頂邊66 px。
第3步
調整瓶子的整體形狀,在移動工具的幫助下單獨選擇頂部兩個側錨點向內推24 px(右鍵單擊>變換>移動> + / - 24 px)。
第4步
單獨選擇中心錨點,調整其手柄直到獲得平滑的曲線完成瓶子上部和下體之間的過渡。
第5步
在瓶子的上邊緣新增一個76x8畫素的矩形,將其顏色設定為#999999
第6步
完成之後建立一個瓶子的副本(Control + C)並將其貼上到適當的位置(Control + F),然後將其填充(Control + X)填充為8 px的輪廓(#2B2525),然後設定角度為圓角。
完成後,選擇三個形狀Control + G鍵盤快捷鍵將它們組合在一起。
第7步
在瓶子填充形狀的頂部邊緣新增一個84 x 36畫素的矩形,使用#AD6050對其進行著色,作為瓶蓋。
第8步
給瓶蓋一個8畫素的輪廓(#2B2525),然後使用鋼筆工具(P)新增五個垂直線段,彼此間隔6 px,然後我們將其與其餘部分分組(Control + G)。
第9步
建立一個88 px長的線段(#2B2525),設定8 px的寬度,放置在瓶子的頸部。
第10步
新增另一個較小的24 px長線段(#2B2525)並將其放置在瓶子的中心位置,距離我們剛剛在上一步驟中新增的線段的一段距離。
第11步
使用橢圓工具(L)建立一個84x102畫素的形狀(#DD5F5F),我們將與瓶子的中心對齊,距離我們剛剛建立的線段的距離為16畫素。
第12步
給標籤一個8 px寬的輪廓(#473333)和兩個虛擬文字彼此間隔8 px,然後選擇並分組(Control + G)所有形狀。
將所有完成的形狀組合到一起作為單個物件。

建立乳酪
完成我們合成的第一個元素,然後鎖定它的圖層,繼續第三個元素的處理。
第1步
選擇矩形工具(M)並建立一個192x188畫素形狀(#EAB575),將其左角半徑設定為44畫素進行調整,然後將其定位到距背景線左側106畫素的距離。
第2步
接下來我們在矩形右上方繪製出一個28x28畫素的圓圈(用橙色突出顯示)然後使用路徑尋找器給乳酪新增圓孔。
第3步
給最終得到的形狀建立8 px的輪廓(#2B2525),然後將它們組合在一起(Control + G)。
第4步
建立乳酪的側面部分,選擇麵包主體然後建立一個副本(Control + C> Control + B)將其定位在距其輪廓52 px處,填充顏色設定為#CE8A41。
第5步
使用橢圓工具(L)建立幾個圓孔,使用#CE8A41進行著色,為它們設定8 px的輪廓(#2B2525)。將繪製的橢圓進行分組(Control + G)。
由於我們已經完成了乳酪的設計,現在我們選擇所有的形狀並使用Control + G鍵盤快捷鍵將它們組合在一起,然後鎖定它的圖層並繼續建立下一個元素。
建立牛奶盒
現在我們定位在第四層(即“牛奶盒”)上,讓我們開始處理合成中的第三個元素。
步驟1
首先繪製一個132x140畫素的矩形來建立牛奶盒正面的主要形狀,使用#EFEAEA對其進行著色,然後將其放置在背景的右側,距離線段的右邊緣122 px。
第2步
給我們剛剛建立的圖形新增8 px的輪廓(#2B2525),使用我們之前相同的複製方法建立副本,選擇並進行分組(Control-G)得到的兩個形狀。
第3步
使用132x48 px矩形建立牛奶盒的上半部分,使用#EFEAEA對其進行著色,然後將其放置在之前建立的圖形上方。
第4步
使用新增錨點工具(+)在矩形中間新增錨點,然後使用刪除錨點工具( - )刪除其兩邊錨點,調整形狀。
第5步
給出我們剛剛得到的圖形新增8 px的輪廓(#2B2525),然後使用Control + G鍵盤快捷鍵選擇並將兩個形狀組合在一起。
第6步
接下來建立一個牛奶盒正面的副本(Control + C> Control + F)然後將其寬度增加到136 px作為牛奶盒的側面部分,將其放置在距離它的66 px的左側。
第7步
使用直接選擇工具(A)左鍵單擊填充並將其顏色更改為稍暗的顏色(#999999)。
第8步
由於我們希望我們剛剛建立的側面部分位於框的前面,所有我們首先必須選擇它,然後通過右鍵單擊>排列>傳送下一層將圖形調整到後面。
第9步
給三角形建立一個副本(Control + C> Control + F)然後將其從下面圖形對齊。
第10步
使用直接選擇工具(A)選擇並將填充顏色更改為稍暗的顏色#BFBFBF。
第11步
由於我們需要在牛奶盒正面方延伸出頂側部分,因此我們必須使用新增錨點工具(+)為其邊緣新增新的錨點,然後通過將錨點拖向新的錨點來調整它們前三角形的尖端。
第12步
一旦我們調整好頂部的形狀,我們就可以通過右鍵單擊>排列>傳送到後面將其放置到三角後面。
第13步
使用70x20 px矩形建立包裝盒的上部,使用#999999進行著色,然後將其放置在其他形狀的頂部。
第14步
選擇我們剛剛建立的形狀,並使用#2B2525作為顏色,建立一個8畫素的輪廓。
第15步
使用鋼筆工具(P)建立四個42 px的線段,新增8 px的輪廓(#2B2525),將彼此間隔跳幀為6 px,進行分組(Control + G)並將它們定位到我們前面的步驟中建立形狀的中間。
第16步
完成後,選擇所有的頂部元素進行分組(Control + G)。
第17步
開始處理盒子的正面標籤,建立一個124x48畫素的矩形,使用#DD5F5F進行著色,然後與矩形中心對齊。
第18步
選擇鋼筆工具(P)並使用8 px的筆新增標籤的頂部和底部輪廓,顏色設定為#2B2525。完成後,使用Control-G鍵盤快捷鍵選擇標籤的組成形狀並將其分組。
第19步
建立62x48 px的矩形做為盒子的側面標籤,使用#BA4F4F進行著色,然後定位到底部部分的中心。
第20步
給矩形的頂部和底部新增輪廓,完成後選擇並將三個形狀組合在一起(Control + G)。
第21步
選擇牛奶盒本身,新增兩條虛擬文字,使用Control + G鍵盤快捷鍵將建立的圖形進行分組。
完成牛奶盒後,不要忘記選擇和分組(Control + G)盒子的組成元素,防止以後操作過程中誤點。

如何建立薩拉米香腸
在我們開始之前不要忘記鎖定前一層並選擇第五層,在第五層建立薩拉米香腸。
步驟1
建立68x68 px的圓圈作為薩拉米香腸的前部,使用#E0A9A9進行著色,然後定位到牛奶盒的前部,距離其右邊緣44 px。
第2步
使用複製的方法給出我們剛剛建立的圖形新增8 px的輪廓,顏色設定為#2B2525,然後選擇並分組(Control + G)這兩個形狀。
第3步
使用鋼筆工具(P)建立兩條線段(一個較短和一個較長)新增到薩拉米香腸的前部。將線段的寬度設定為8畫素,將其顏色設定為#2B2525。
將繪製的圖形進行選擇和分組(Control + G),然後放置到底層部分。
第4步
建立120x68 px的矩形作為薩拉米香腸的身體,使用#C66767進行著色,然後將其放置在我們剛建立的正面下方,令它與右半部分重疊。
第5步
在“變換”面板中將其右角的半徑設定為34 px,調整我們剛剛建立的形狀。
第6步
使用#2B2525作為筆觸顏色,使得到的形狀具有8畫素的輪廓。
第7步
建立56x16 px的圓角矩形和8 px的輪廓作為薩拉米香腸的標籤,使用#EFEAEA對其進行著色,然後定位到香腸的上半部分,確保它與其香腸輪廓重疊。
第8步
為標籤新增8 px的輪廓(#2B2525),然後使用Control + G鍵盤快捷鍵將兩個形狀組合在一起。
第9步
由於我們希望標籤附著到薩拉米香腸的表面,然後使用底層填充形狀的副本作為剪下蒙版(兩種形狀選擇>右鍵單擊>製作剪貼蒙版)以隱藏任何不需要的部分。
選擇並分組(Control + G)香腸的主要元素。
第10步
建立一個22x16畫素的橢圓來新增薩拉米香腸“尾巴”部分,使用#A54646對其進行著色,然後將其放置香腸的右側。
第11步
給“尾巴”建立一個8畫素的輪廓(#2B2525)將兩個圖形進行(Control + G)分組,確保它們不會被意外分開。

創造橄欖
雖然它是我們作品中最小的元素,但是這個小橄欖的細節會增加作品整體的感覺。
第1步
使用30x22畫素橢圓建立橄欖的主要形狀,使用#819B64進行著色,然後將其定位到牛奶盒的側面部分。
第2步
給橄欖一個8畫素的輪廓(#2B2525),然後使用Control + G鍵盤快捷鍵選擇並將兩者組合在一起。
建立番茄
我們現在是我們作品的第六個元素,即小番茄。所以假設你已經選擇第六層,那麼我們就開始吧。
步驟1
使用86x86 px圓圈建立番茄的主要形狀,我們將使用#DD5F5F將其著色並朝向乳酪的中心定位,距離其左側約92 px。
第2步
選擇我們剛剛建立的形狀,並給它一個8畫素的輪廓(#2B2525),然後將兩者組合在一起(Control-G)。
第3步
建立12x16畫素的橢圓作為番茄葉,使用#819B64進行著色,然後定位到番茄的上部。
第4步
給葉子一個8畫素的輪廓(#2B2525),然後使用Control + G鍵盤快捷鍵將兩個形狀組合在一起。
第5步
選取我們剛剛完成的番茄葉建立副本(Control + C> Control + F)並通過右鍵單擊>變換>旋轉並在角度值欄位中輸入-45旋轉來建立其餘的葉在。
然後,選擇旋轉的形狀並將它們定位在中心葉的左側。
第6步
通過抓取左側的葉子建立副本(Control + C> Control + F)並將其定位到中心葉的另一側來建立番茄葉子。
第7步
完成番茄,通過新增番茄的尾部,使用14x14 px矩形建立主體,使用深綠色(#647F52)進行著色,然後定位在番茄頂部。
第8步
選擇並將其底部錨點朝向內側推動2 px來調整我們剛剛建立的形狀。
完成後,將生成的形狀新增8 px的輪廓(#2B2525),然後將兩個組合(Control + G)和番茄的組成形狀組合在一起。
創造蛋
我們現在已經到了我們的第七個也是最後一個組成元素,雞蛋,正如您將看到的那樣,它很容易建立。
所以,確保你在最後一層,讓我們完成這個。
第1步
使用56x56 px圓圈建立雞蛋的主要形狀,使用#EFEAEA進行著色,定位到番茄的左側。
第2步
使用直接選擇工具(A)選擇其頂部錨點,然後使用移動工具將其推向頂部(右鍵單擊>變換>移動>垂直> - 16畫素)調整圓。
第3步
使用Control + G鍵盤快捷鍵將生成的形狀賦予8 px厚的輪廓(#2B2525),然後將兩個形狀組合在一起。
第4步
使用橢圓工具(L)新增另一個較小的24x24畫素圓,使用#EAB575進行著色,然後將其定位到蛋的中心。
第5步
給我們建立的黃色圓圈上新增輪廓(#2B2525),然後將兩個圖形進行分組(Control + G),完成雞蛋和蛋黃。
完成