andorid studio 之初識ListView
這個是我自學ListVew,在看視訊過程中做的小案例
一:理解ListView
ListView是一種用來顯示多個可滑動頊列表(item)的viewGruop.
需要使用Adapter將集合資料 和每一個Item所對應的佈局動態適配到ListView中顯示。
顯示列表:ListView.setAdapter(adapter);

二.Adapter層次圖

現在我們從最簡單的的列表開始講解:
1、ArrayAdapter
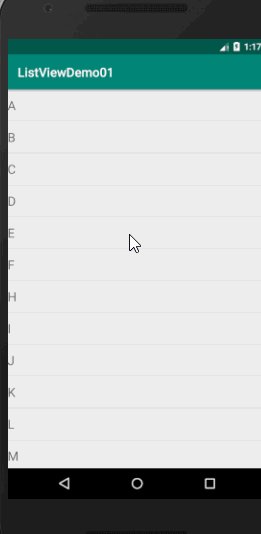
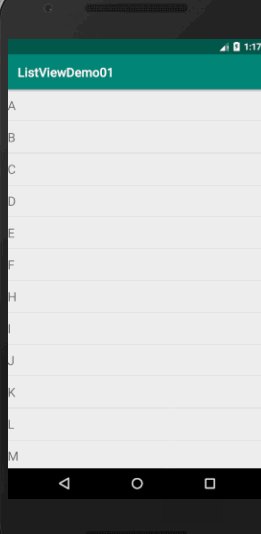
1.1-效果圖

1.2、涉及到的知識點
setAdapter 顯示列表
1.3、建立一個專案ListViewDemo01

1.4、佈局檔案activity_main.xml中的程式碼
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lv_main" tools:context=".MainActivity"> </ListView>
1.5 建立一個Item.xml檔案
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:textSize="20dp"
android:gravity="center_vertical"
android:layout_height="50dp">
</TextView>1.6、 設定MainActivity.xml中的程式碼
![]()

package com.example.a20473.listviewdemo01;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private ListView lv_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_main = findViewById(R.id.lv_main);
//準備集合資料
String [] data = {"A","B","C","D","E","F","H","I","J","K","L","M","N"};
//準備ArrayAdapter物件
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,R.layout.item,data);
//設定顯示Adapter列表
lv_main.setAdapter(adapter);
}
}
簡單的ArrayAdapter列表就製作完成了
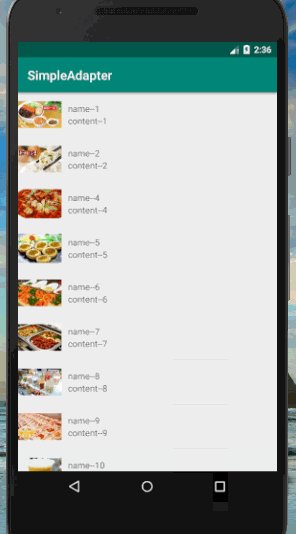
2、SimpleAdapter
2.1 SimpleAdater引數的理解

第一個引數 context:上下文物件。
第二個引數 data:需要顯示的資料集合。
第三個引數 resource:Item佈局標識。
第四個引數 from:map物件中的key陣列,用於得到相應的value。
第五個引數 to:item佈局檔案中的子view的id的陣列。
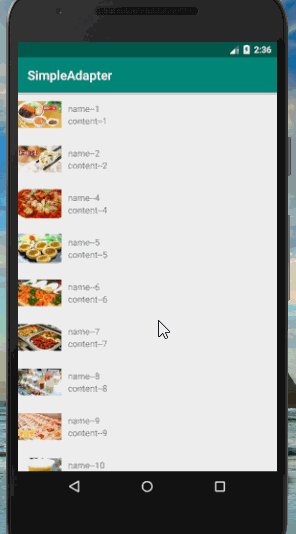
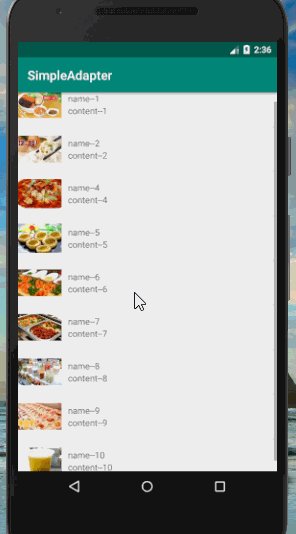
效果圖:

2.2 建立專案SimpleAdapter ,並準備好圖片素材
2.3 設定主佈局檔案activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv_main"
tools:context=".MainActivity">
</ListView>2.4 新建佈局檔案item.xml 程式碼如下

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/iv_item_icon"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/f1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical"
android:layout_marginLeft="10dp"
>
<TextView
android:id="@+id/tv_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="name"/>
<TextView
android:id="@+id/tv_item_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="content"/>
</LinearLayout>
</LinearLayout>2.4 設定主視窗的MainActivity.java
package com.example.a20473.simpleadapter;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private ListView lv_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_main = findViewById(R.id.lv_main);
//準備好集合資料
List<Map<String,Object>> data = new ArrayList<Map<String,Object>>();
Map<String ,Object> map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f1);
map.put("name","name--1");
map.put("content","content--1");
data.add(map);
map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f2);
map.put("name","name--2");
map.put("content","content--2");
data.add(map);
map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f3);
map.put("name","name--3");
map.put("content","content--3");
map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f4);
map.put("name","name--4");
map.put("content","content--4");
data.add(map);
map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f5);
map.put("name","name--5");
map.put("content","content--5");
data.add(map);
map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f6);
map.put("name","name--6");
map.put("content","content--6");
data.add(map);
map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f7);
map.put("name","name--7");
map.put("content","content--7");
data.add(map);
map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f8);
map.put("name","name--8");
map.put("content","content--8");
data.add(map);
map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f9);
map.put("name","name--9");
map.put("content","content--9");
data.add(map);
map = new HashMap<String ,Object>();
map.put("icom",R.mipmap.f10);
map.put("name","name--10");
map.put("content","content--10");
data.add(map);
//MAP物件中的KEY陣列,用於得到value
String[] from = {"icom","name","content"};
//item佈局檔案的子view的id陣列
int[] to={R.id.iv_item_icon,R.id.tv_item_name,R.id.tv_item_content};
//準備SimpleAdapter
SimpleAdapter adapter = new SimpleAdapter(this,data,R.layout.item,from,to);
//顯示列表
lv_main.setAdapter(adapter);
}
}
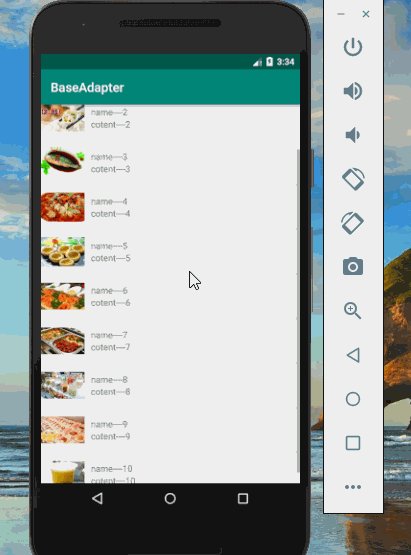
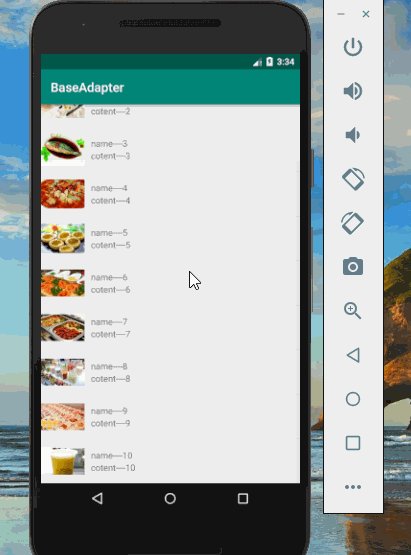
3.BaseAdapter
3.1BaseAdapter
字面意思就是 最基礎的Adapter,也就是說,它可以做所有的事情。所以為什麼說最實用最常用,原因就在於它的全能性,不 會像 ArrayAdapter等的封裝好的類有那麼多侷限性,但是這樣的話,使用起來自然會更加麻煩一點。他是一個抽象類,需要創 建一個類來實現他,

我們知道繼承BaseAdapter需要重新四個方法:getCount、getItem、getItemId、getView。其中前三個都比較簡單,而 getView稍微比較複雜。

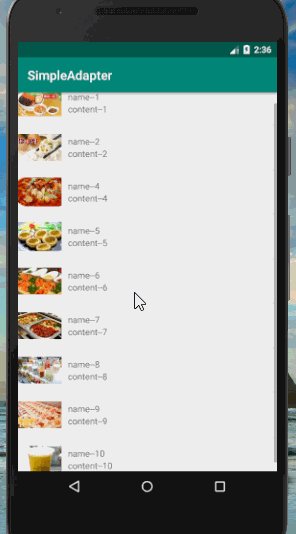
3.2效果圖(其實和上面的SimpleAdapter一樣,只是用的方法不一樣)

3.3建立一個專案BaseAdapter 並將準備好的素材放複製進去

3.4 先設定主佈局檔案的activity.xml中的檔案
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv_main"
tools:context=".MainActivity">
</ListView>3.5 建立一個佈局檔案item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/iv_item_icon"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/f1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical"
android:layout_marginLeft="10dp"
>
<TextView
android:id="@+id/tv_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="name"/>
<TextView
android:id="@+id/tv_item_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="content"/>
</LinearLayout>
</LinearLayout>3.6 建立一個類ShopInfo (在下面的 我們自定義List集合中要用)

package com.example.a20473.baseadapter;
//這個是每一行Item的資料資訊封裝類
public class ShopInfo {
private int icon;
private String name;
private String content;
public ShopInfo() {
super();
}
public ShopInfo(int icon, String name, String content) {
super();
this.icon = icon;
this.name = name;
this.content = content;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
@Override
public String toString() {
return "ShopInfo{" +
"icon=" + icon +
", name='" + name + '\'' +
", content='" + content + '\'' +
'}';
}
}
3.7 設定MainAcitity.java檔案
package com.example.a20473.baseadapter;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private ListView lv_main;
List<ShopInfo> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_main = findViewById(R.id.lv_main);
//準備好集合資料 自定義集合
data = new ArrayList<ShopInfo>();
data.add(new ShopInfo(R.mipmap.f1,"name----1","cotent----1"));
data.add(new ShopInfo(R.mipmap.f2,"name----2","cotent----2"));
data.add(new ShopInfo(R.mipmap.f3,"name----3","cotent----3"));
data.add(new ShopInfo(R.mipmap.f4,"name----4","cotent----4"));
data.add(new ShopInfo(R.mipmap.f5,"name----5","cotent----5"));
data.add(new ShopInfo(R.mipmap.f6,"name----6","cotent----6"));
data.add(new ShopInfo(R.mipmap.f7,"name----7","cotent----7"));
data.add(new ShopInfo(R.mipmap.f8,"name----8","cotent----8"));
data.add(new ShopInfo(R.mipmap.f9,"name----9","cotent----9"));
data.add(new ShopInfo(R.mipmap.f10,"name----10","cotent----10"));
//準備BaseAdapter物件 它是抽象的 所以我們 要例項化繼承它的類
MyAdapter adapter = new MyAdapter();
//顯示列表
lv_main.setAdapter(adapter);
}
class MyAdapter extends BaseAdapter{
//返回集合資料中的數量
@Override
public int getCount() {
return data.size();
}
//返回指定下標對應的資料物件
@Override
public Object getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
//返回指定下標所對應的item的View 物件
//position:下標
//convertView:
// parent : ListView物件
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 載入Item檢視物件 得到View物件
View view= View.inflate(MainActivity.this,R.layout.item,null);
//根據Position設定對應的資料
//得到當前行的資料物件
ShopInfo shopInfo = data.get(position);
//得到子View物件
ImageView imageView = view.findViewById(R.id.iv_item_icon);
TextView NameTV =view.findViewById(R.id.tv_item_name);
TextView ContentTv = view.findViewById(R.id.tv_item_content);
//設定資料
imageView.setImageResource(shopInfo.getIcon());
NameTV.setText(shopInfo.getName());
ContentTv.setText(shopInfo.getContent());
return view;
}
}
}
