Angular6+ngx-bootstrap之下拉選單dropdown的使用(二)
阿新 • • 發佈:2018-12-21
引入ngx-bootstrap之後
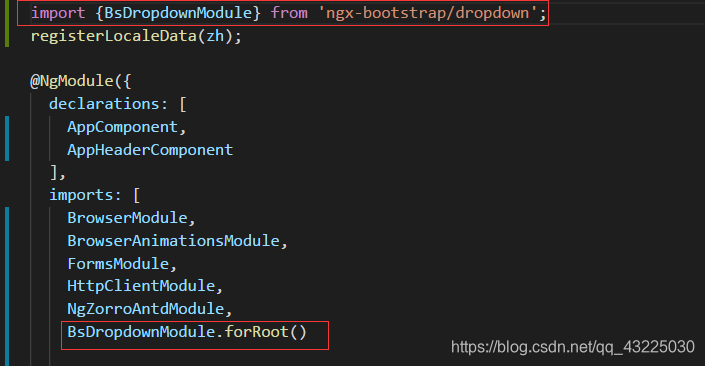
在父元件的module.ts中匯入
BsDropdownModule.forRoot() 匯入必須寫在父元件中,否則不生效
import {BsDropdownModule} from 'ngx-bootstrap/dropdown';
BsDropdownModule.forRoot()

<div class="btn-group" dropdown>
<button id="button-basic" dropdownToggle type="button" class="btn btn-primary dropdown-toggle" 