基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理
最近一直很多事情,部落格停下來好久沒寫了,整理下思路,把最近研究的基於Metronic的Bootstrap開發框架進行經驗的總結出來和大家分享下,同時也記錄自己對Bootstrap開發的學習研究的點點滴滴,希望在開一個《基於MVC4+EasyUI的Web開發框架經驗總結》的系列文章,逐步介紹這個響應式框架的點點滴滴。
Bootstrap是一個前端的技術框架,很多平臺都可以採用,JAVA/PHP/.NET都可以用來做前端介面,整合JQuery可以實現非常豐富的介面效果,目前也有很多Bootstrap的外掛能夠提供給大家使用,但是在國內很多基於Bootstrap的介紹很多還是停留在教學的基礎上,介紹Bootstrap的各種基礎知識和簡單的使用;本文希望以基於C#的MVC實際專案的基礎上,對Bootstrap開發框架進行全面的案例介紹,以實際專案的程式碼和效果截圖進行講解,力求詳盡、直觀為大家介紹這方面的經驗和心得。
1、基於Metronic的Bootstrap開發框架總覽
Metronic是一個國外的基於HTML、JS等技術的Bootstrap開發框架整合,整合了很多Bootstrap的前端技術和外掛的使用,是一個非常不錯的技術框架。本文以這個為基礎,結合我對MVC的Web框架的研究,整合了基於MVC的Bootstrap開發框架,使之能夠符合實際專案的結構需要的實際專案。
以下是我整體性專案的總的效果圖。

啟動選單區的內容,動態從資料庫裡面獲取,系統頂欄放置一些資訊展示,以及提供使用者對個人資料快速處理,如檢視個人資訊、登出、鎖屏等操作,內容區域則主要是視覺化展示的資料,可以通過樹列表控制元件、表格控制元件進行展示,一般資料還有增刪改查、以及分頁的需要,因此需要整合各種功能的處理。另外,使用者的資料,除了查詢展示外,還需要有匯入、匯出等相關操作,這些是常規性的資料處理功能。確定好這些規則和介面效果後,我們可以通過程式碼生成工具進行生成,快速生成這些Web專案的介面效果了。
2、Bootstrap開發框架選單展示
整個框架涉及了很多內容,包括常規Bootstrap的各種CSS特性的使用,以及選單欄、Bootstrap圖示管理、系統頂欄、樹形控制元件JSTree、Portlet容器、Modal對話方塊、Tab控制元件、、下拉列表Select2、複選框iCheck、多文字編輯控制元件summernote、檔案及圖片上傳展示fileinput、提示控制元件bootstrap-toastr和sweetalert、數值調整控制元件touchspin、視訊播放展示控制元件video-player等等,這些特性在整體性的解決方案裡面都有設計,集合這些優秀的外掛,能夠為我們的框架提供更強大的功能和豐富的介面體驗。
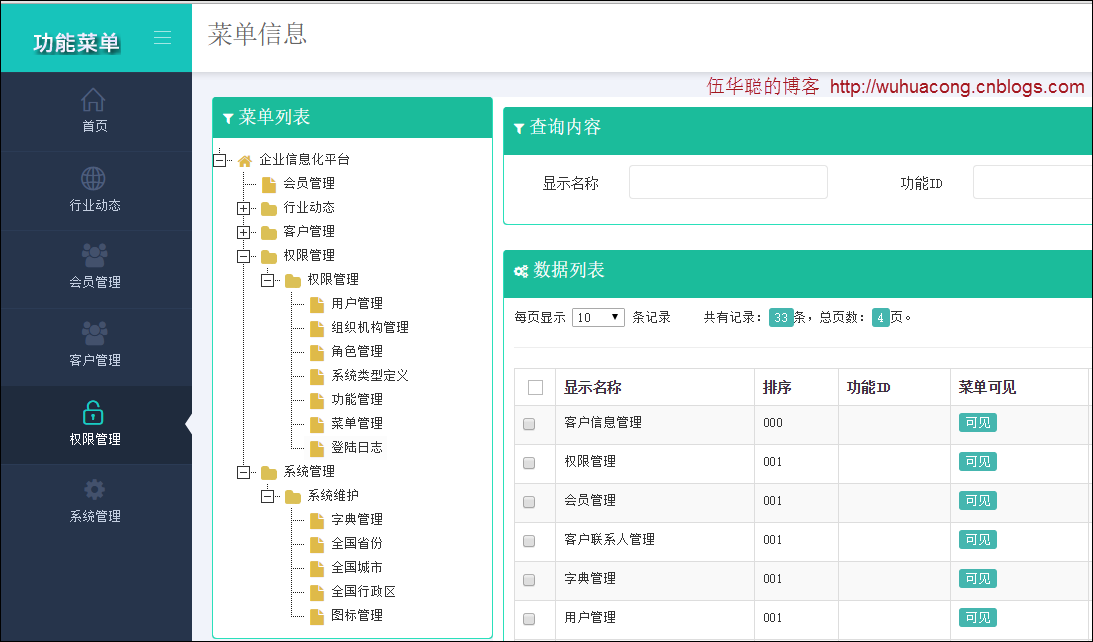
本節繼續回到框架的開始部分,選單的處理和展示。一般為了管理方便,選單分為三級,選中的選單和別的選單樣式有所區分,選單可以摺疊最小化,效果如下所示。


在Bootstrap,構建選單是一個相對比較容易的事情,主要是利用了UL和LI,通過樣式的處理,就可以實現了選單的佈局設定了,程式碼如下所示。
<ul class="page-sidebar-menu page-sidebar-menu-hover-submenu " data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200"> <li class="start" id="1"> <a href="/Home/index"> <i class="icon-home"></i> <span class="title">首頁</span> <span class="selected"></span> <span class="arrow open"></span> </a> </li> <li id="2"> <a href="javascript:;"> <i class="icon-basket"></i> <span class="title">行業動態</span> <span class="selected"></span> <span class="arrow open"></span> </a> <ul class="sub-menu"> <li class="heading" style="font-size:14px;color:yellow"> <i class="icon-home"></i> 行業動態 </li> <li> <a href="#"> <i class="icon-home"></i> <span class="badge badge-danger">4</span> 政策法規 </a> </li> <li> <a href="#"> <i class="icon-basket"></i> <span class="badge badge-warning">4</span> 通知公告 </a> </li> <li> <a href="#"> <i class="icon-tag"></i> <span class="badge badge-success">4</span> 動態資訊 </a> </li> </ul> </li> </ul>
但是,我們一般的選單是動態變化的,也就是需要從資料庫裡面獲取,並設定到前端顯示,這樣我們就需要在MVC的控制器裡面,輸出選單的內容,然後繫結到前端的介面上,實現選單資料的動態化,同時這也是許可權控制的基礎處理。
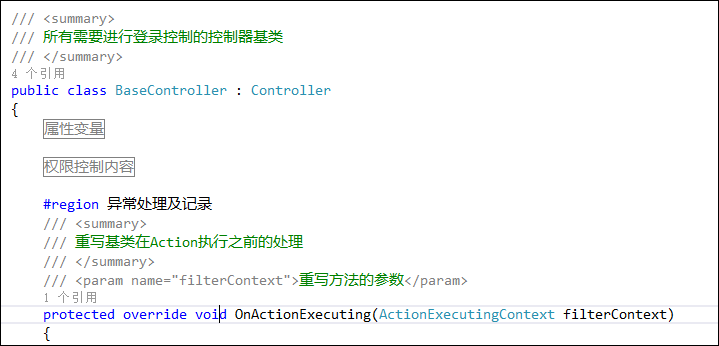
在基類裡面,我們可以在使用者登陸後,獲取選單的資料放到ViewBag物件裡面。

具體程式碼如下所示,先判斷使用者是否登陸,如果登陸,則獲取使用者的選單資料,存在ViewBag裡面待用。
/// <summary> /// 重寫基類在Action執行之前的處理 /// </summary> /// <param name="filterContext">重寫方法的引數</param> protected override void OnActionExecuting(ActionExecutingContext filterContext) { base.OnActionExecuting(filterContext); //得到使用者登入的資訊 CurrentUser = Session["UserInfo"] as UserInfo; if (CurrentUser == null) { Response.Redirect("/Login/Index");//如果使用者為空跳轉到登入介面 } else { //設定授權屬性,然後賦值給ViewBag儲存 ConvertAuthorizedInfo(); ViewBag.AuthorizeKey = AuthorizeKey; //登入資訊統一設定 ViewBag.FullName = CurrentUser.FullName; ViewBag.Name = CurrentUser.Name; ViewBag.MenuString = GetMenuString(); //ViewBag.MenuString = GetMenuStringCache(); //使用快取,隔一段時間更新 } }
其中,GetMenuString函式就是對選單的組裝處理。資料庫中選單的資訊是一個樹形結構,如下所示。

我們可以根據資料庫的選單資訊,構建一部分介面用到的HTML程式碼。
#region 定義的格式模板 // javascript:; // {0}?tid={1} var firstTemplate = @" <li id='{3}'> <a href='{0}'> <i class='{1}'></i> <span class='title'>{2}</span> <span class='selected'></span> <span class='arrow open'></span> </a>"; var secondTemplate = @" <li class='heading' style='font-size:14px;color:yellow'> <i class='{0}'></i> {1} </li>"; var thirdTemplate = @" <li id='{3}'> <a href='{0}'> <i class='{1}'></i> {2} </a> </li>"; var firstTemplateEnd = "</li>"; var secondTemplateStart = "<ul class='sub-menu'>"; var secondTemplateEnd = "</ul>"; #endregion
例如三級選單就可以通過程式碼進行生成。
//三級 icon = subNodeInfo.WebIcon; //tid 為頂級分類id,sid 為第三級選單id tmpUrl = string.Format("{0}{1}tid={2}&sid={3}", subNodeInfo.Url, GetUrlJoiner(subNodeInfo.Url), info.ID, subNodeInfo.ID); url = (!string.IsNullOrEmpty(subNodeInfo.Url) && subNodeInfo.Url.Trim() != "#") ? tmpUrl : "javascript:;"; sb = sb.AppendFormat(thirdTemplate, url, icon, subNodeInfo.Name, subNodeInfo.ID);
當然,如果想提高併發量,可以減少選單的頻繁檢索,把這部分資料放到MemeryCache裡面,如下處理即可。
public string GetMenuStringCache() { string itemValue = MemoryCacheHelper.GetCacheItem<string>("GetMenuStringCache", delegate() { return GetMenuString(); }, null, DateTime.Now.AddMinutes(5) //5分鐘以後過期,重新獲取 ); return itemValue; }
3、佈局頁面的使用
同時,我們為了提高頁面的重用,一般情況下,是把每個頁面相同部分的內容抽離出來,放到總的佈局頁面上,這樣處理內容區域外,其他部分全部是繼承自佈局檢視頁面的內容了,我們的動態選單部分,也是在佈局視圖裡面的一部分內容。

上圖的_Layout.cshtml就是基於C#的MVC總的佈局檢視頁面。這樣,我們在這個頁面裡面,設定了選單的展示內容,以及留出主頁面內容的部分,以及指令碼的部分展示,就可以了。
選單的展示程式碼如下所示:

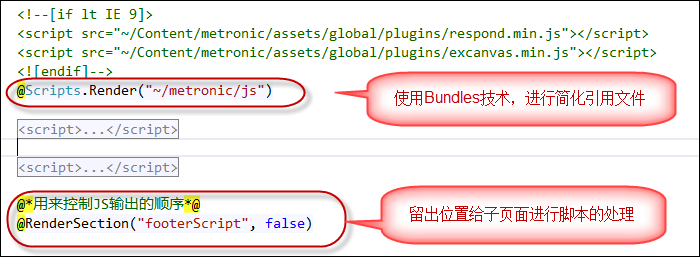
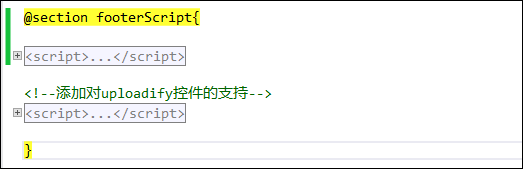
佈局頁面留出的頁面展示Section如下所示。

由於Bootstrap一般把JS檔案放到最後載入,因此我們在佈局頁面保留部分必備的Jquery等指令碼外,還需要把指令碼部分內容放到頁面底部進行載入,並且我們指令碼載入可以利用MVC的Bundles技術進行壓縮整合處理。關於這方面技術,可以參考我之前的文章介紹《基於MVC4+EasyUI的Web開發框架經驗總結(11)--使用Bundles處理簡化頁面程式碼》。

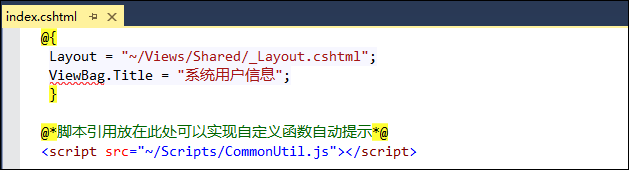
這樣,我們在各個子頁面的視圖裡面,引入佈局檢視頁面後,只需要編寫個性化展示內容的部分即可,具體程式碼如下所示。

然後在頁面底部,包含所需部分的指令碼程式碼即可,這樣在頁面生成後,就會依據佈局頁面設定好的順序塊,進行合理的展示,並且是把所有部分內容進行整合了。

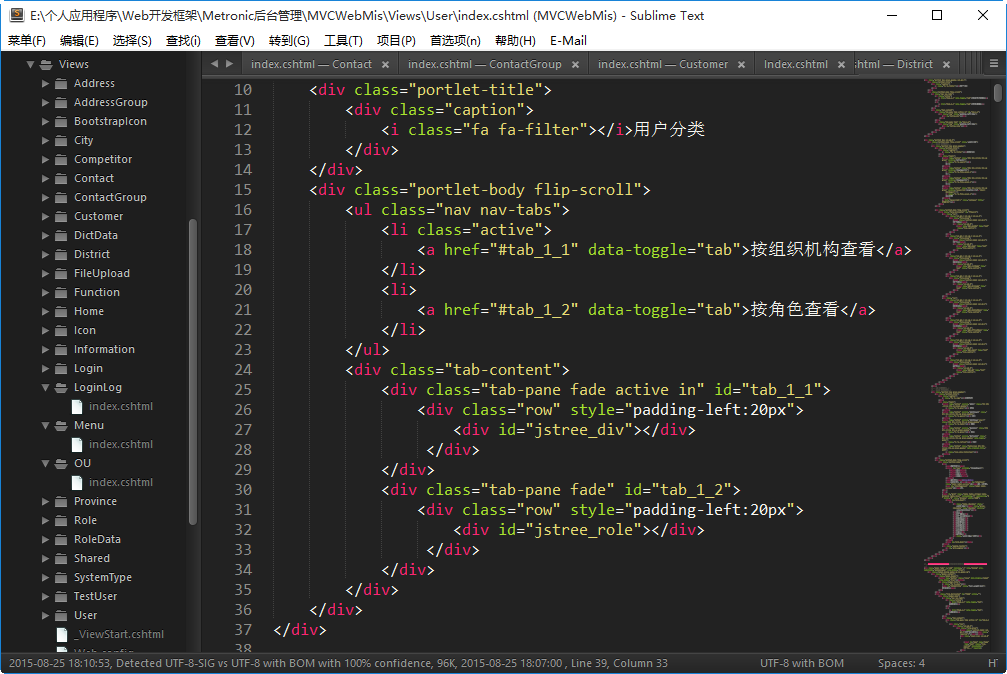
4、頁面編輯工具Sublime Text的使用
我前面截圖,很多是VS環境裡面的,不過一般我們編輯檢視頁面的時候,都是採用Sublime Text這個強大的編輯工具的,豐富的外掛、智慧語法提示等,會讓你用了之後愛不釋手,是編輯檢視頁面非常快速的利器,強烈推薦使用。
VS一般我們用來做檔案管理,以及編譯等處理就可以了。

如果有興趣,可以繼續參考系列文章:
相關推薦
基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理
最近一直很多事情,部落格停下來好久沒寫了,整理下思路,把最近研究的基於Metronic的Bootstrap開發框架進行經驗的總結出來和大家分享下,同時也記錄自己對Bootstrap開發的學習研究的點點滴滴,希望在開一個《基於MVC4+EasyUI的Web開發框架經驗總結》的系列文章,逐步介紹這個響應式框架的點
基於MVC4+EasyUI的Web開發框架經驗總結(1)-利用jQuery Tags Input 外掛顯示選擇記錄
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不
基於Metronic的Bootstrap開發框架經驗總結(6)--對話方塊及提示框的處理和優化
在各種Web開發過程中,對話方塊和提示框的處理是很常見的一種介面處理技術,用得好,可以給使用者很好的頁面體驗,Bootstrap開發也一樣,我們往往在頁面新增、編輯、檢視詳細等介面使用彈出對話方塊層的方式進行顯示資料,刪除則可能使用一個提示確認框,如果操作成功,我們可以使用更豐富的提示框來處理,本篇主要對比說
基於Metronic的Bootstrap開發框架經驗總結(8)--框架功能總體介面介紹
在前面介紹了一系列的《基於Metronic的Bootstrap開發框架經驗總結》的隨筆文章,隨筆主要是介紹各個知識點的內容,對框架的總體性介面沒有很好的闡述,本篇隨筆主要介紹這個Bootstrap框架的總體性功能介面,介紹其中用到的知識點和整體性的介面。希望讀者對框架有一個更加直觀、真實的認識瞭解,介面設計以
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
err config 兩個 腳本 web開發 upload asp 正常 初始 http://www.cnblogs.com/wuhuacong/p/3780356.html Web開發上有很多HTML的編輯控件,如CKEditor、kindeditor等等,很多都做的很
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控件構建Web界面
set 應用 get ember trim ase str zab ble http://www.cnblogs.com/wuhuacong/p/3669575.html 最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在用戶體驗和界面設計方面,和Winfor
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
ica new web開發 don ext images 如果 bob 獲取 http://www.cnblogs.com/wuhuacong/p/3840321.html 在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
討論 off info code .cn viewer 存在 nco app http://www.cnblogs.com/wuhuacong/p/3871991.html 基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
基於Metronic的Bootstrap開發框架經驗總結(17)-- 使用 summernote插件實現HTML文檔的編輯和圖片插入操作
系統 cat 寫入 視頻 編寫 查看 absolute upload form 在很多場合,我們需要在線編輯HTML內容,然後在頁面上或者其他終端上(如小程序、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現H
基於Metronic的Bootstrap開發框架經驗總結(18)-- 在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持
關註 基礎 表頭 數據 database 一定的 處理 tree的使用 適合 在我們開發系統界面,包括Web和Winform的都一樣,主要的界面就是列表展示主界面,編輯查看界面,以及一些輔助性的如導入界面,選擇界面等,其中列表展示主界面是綜合性的數據展示界面,一般往往需要對
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap檔案上傳外掛File Input的使用
Bootstrap檔案上傳外掛File Input是一個不錯的檔案上傳控制元件,但是搜尋使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控制元件在介面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架程式碼案例,介紹其中檔案上傳外掛File Inp
基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖示的提取和利用
在前面的一篇隨筆《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了選單模組的處理,主要介紹如何動態從資料庫裡面獲取記錄並構建選單列表。其中選單資訊的圖示樣式,也是從資料庫裡面獲取的,因此要求我們能夠動態取得Bootstrap裡面的各種圖示定義了。本篇主要介紹如何
基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了Bootstrap開發框架的一些基礎性概括,包括總體介面效果,以及佈局、選單等內容,本篇繼續這一主題,介紹頁面內容常用到的資料分頁處理,以及Bootstrap外掛JSTree的使用。在資料的介面顯示當中,表
基於MVC4+EasyUI的Web開發框架經驗總結(3)- 使用Json實體類構建選單資料
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(13)--DataGrid控制元件實現自動適應寬頻高度
在預設情況下,EasyUI的DataGrid好像都沒有具備自動寬度的適應功能,一般是指定畫素寬度的,但是使用的人員計算機的螢幕解析度可能不一樣,因此導致有些地方顯示太大或者太小,總是不能達到好的預期效果,如果DataGrid能夠根據視窗尺寸進行伸縮,效果應該好很多。本文主要介紹DataGrid控制元件實現自動
基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2外掛的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用》介紹了資料的分頁處理,使用了Bootstrap Paginator外掛,另外對樹形列表,採用了JSTree外掛,本篇繼續介紹在編輯頁面中常用到的控制元件Select2,這個控制元件可以更加豐富傳統的
基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts
在我們做各種應用的時候,我們可能都會使用到圖表統計,以前接觸過一些不同的圖表控制元件,在無意中發現了圖表控制元件Highcharts,其強大的功能和豐富的互動效果,令人難以忘懷。本篇主要介紹在Web開發中使用圖表控制元件Highcharts,以及對其進行統一漢化等操作,讓我們的程式功能更加豐富,內容更加美觀。
基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控制元件構建Web介面
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(7)--實現省份、城市、行政區三者聯動
為了提高客戶體驗和進行一些技術探索,現在正準備把我自己的客戶關係管理系統CRM在做一個Web的版本,因此對基於MVC的Web介面繼續進行一些研究和優化,力求在功能和介面上保持和Winform一致,本文主要介紹在我的CRM系統中用到的全國省份、城市、行政區三者的兩種效果,在Winform上實現沒問題,在Web上
基於Metronic的Bootstrap開發框架經驗總結(9)--實現Web頁面內容的列印預覽和儲存操作
在前面介紹了很多篇相關的《Bootstrap開發框架》的系列文章,這些內容基本上覆蓋到了我這個Bootstrap框架的各個主要方面的內容,總體來說基本達到了一個穩定的狀態,隨著時間的推移可以會引入一些更好更新的內容進行完善,本篇繼續這個系列,主要介紹如何實現Web頁面內容的列印預覽和儲存操作。 1、Web頁
