網頁佈局05 網頁元素定位
網頁元素定位涉及到兩個css屬性:position和z-index屬性。
position屬性
position的屬性值如下:

position的屬性值說明如下:
static:沒有定位,網頁元素以標準文件流方式顯示。
relative:設定相對定位的盒子會相對它原來的位置,通過指定偏移,到達新的位置。設定相對定位的盒子仍在標準流中,它對父級盒子和相鄰的盒子都沒有任何影響。設定了position屬性值為relative的網頁元素,無論是在標準流中還是在浮動流中,都不會對它的父級元素和相鄰元素有任何影響,它只針對自身原來的位置進行偏移。
absolute:絕對定位。偏移設定通過下列屬性: left、right、top、bottom。使用了絕對定位的元素以它最近的一個“已經定位”的“祖先元素” 為基準進行偏移。如果沒有已經定位的祖先元素,那麼會以瀏覽器視窗為基準進行定位。絕對定位的元素從標準文件流中脫離,這意味著它們對其他元素的定位不會造成影響。
fix定位:固定定位,定位的基準為瀏覽器。
z-index屬性
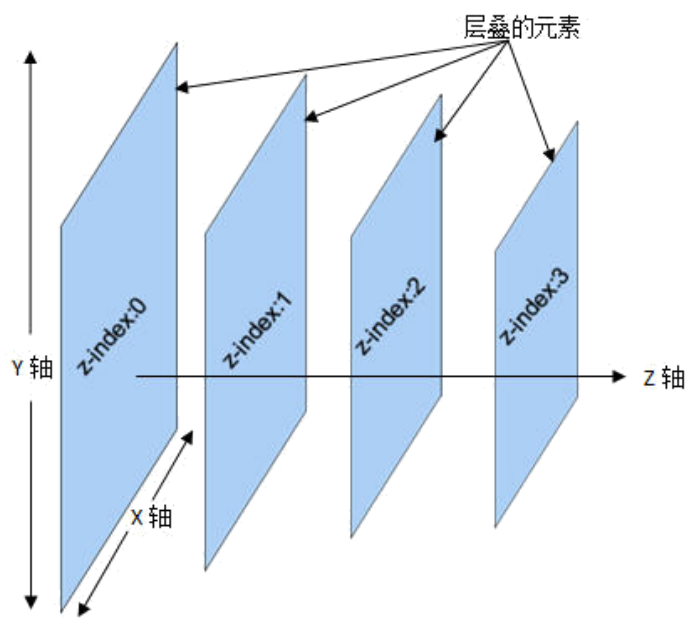
作用:當網頁元素設定了positon屬性時,網頁元素髮生重疊,z-index可以調整元素重疊的上下位置。 z-index屬性值為整數,預設值為0,z-index值大的網頁元素位於相比其其值小網頁元素上方。
如下圖所示:

透明度的設定
網頁元素經過定位後可能發生重疊,如何設定重疊的元素的透明度?
可以通過兩個屬性設定:
opacity:value。value從0.0(完全透明)到1.0(完全不透明)。所有主流瀏覽器都支援opacity屬性。
filter:alpha(opacity=value)。IE8和早期版本瀏覽器支援的屬性。value值為0(完全透明)到100(完全不透明)。
如果需要考慮相容性,可以在css中同時寫上opacity屬性和filter屬性。
